Présentation des menus - Université Nice Sophia Antipolis

IUT- Département d’Informatique
G. Rey
2016
Département Informatique - IUT Nice-Côte d'Azur
Université Nice – Sophia Antipolis
41, Bd Napoléon III, 06206 Nice Cedex 3
Tél : +33 (0) 4 97 25 82 11– Fax : +33 (0) 4 97 25 83 31
1
Introduction à l’IHM – M2105
TD n° 6
1 Objectifs
Ce TD/TP illustre la partie du cours sur la programmation des interfaces homme-machine. Les concepts principaux abordés
seront :
Conception et réalisation de menus
Réalisation d’interface en Java
Un compte rendu donnant la réponse à chacune des questions posées devra être rendu à votre responsable de TD/TP par
email à la fin de chacune des séances. L’objet (sujet) de l’email devra être le suivant :
[S2T][IHM][Gx][TDx]Nom-Prénom / Nom-Prénom
Avec Gx le numéro de votre groupe (exemple G1 pour le groupe 1) et TDx le numéro du TD/TP inscrit sur le sujet du TD/TP
(exemple TD1 pour le premier TD).
Vous ne pouvez pas faire 2 séances avec le même binôme. De même, vous ne pouvez pas faire plus de la moitié des séances
seul.
Veuillez, sauf indication contraire de votre responsable de TD, faire l’ensemble des exercices marqués « Obligatoire » dans
l’ordre de la feuille de TD/TP. Les exercices « Conseillés » sont à faire si vous avez terminé les précédents ou lors de vos
révisions. Les exercices « optionnels » sont là pour les plus passionnés d’entre vous.
2 Prise en main de l’environnement
Pour la majeure partie des TD/TP de ce module, nous utiliserons le langage Java pour illustrer les concepts vus en cours.
Pour des raisons de facilité nous utiliserons l’IDE Eclipse déjà installé dans nos salles de TP. Si vous avez besoin de faire le
TP chez vous, vous aurez besoin :
Du JDK Java (Java Standard Edition) : http://www.oracle.com/technetwork/java/javase/downloads/index.html
IDE Eclipse (Eclipse IDE for Java Developers) : https://www.eclipse.org/downloads/
Le seul site autorisé pour chercher de l’aide durant ce TD est le site de la documentation officielle java :
https://docs.oracle.com/javase/8/docs/api/index.html
Pensez à sauvegarder régulièrement votre travail et à commenter votre code. N’hésitez pas à sauvegarder les
différentes versions, évolutions d’un même exercice de manière à pouvoir facilement réviser ou le réutiliser par la
suite.
Le TD n°6 n’a pas pour vocation de construire une application mais simplement de mettre en place de bonnes pratiques
pour la conception de GUI (Graphical User Interface : interface graphique). Il a pour but de vous faire découvrir et
manipuler les concepts liés à la création de menus dans les GUI ainsi que les principes autour de la notion
d’internationalisation des GUI.
3 Exercice 1 : Les menus (obligatoire)
Dans ce TD/TP, nous allons poursuivre notre découverte des principaux composants Java en nous attardant dans un
premier temps sur la notion de menu.
3.1 Ma fenêtre
Nous allons commencer par créer une fenêtre classique (MaFenetre qui étendra une JFrame), comme nous l’avons fait dans
le TD précédent.

IUT- Département d’Informatique
G. Rey
2016
Département Informatique - IUT Nice-Côte d'Azur
Université Nice – Sophia Antipolis
41, Bd Napoléon III, 06206 Nice Cedex 3
Tél : +33 (0) 4 97 25 82 11– Fax : +33 (0) 4 97 25 83 31
2
Introduction à l’IHM – M2105
TD n° 6
Créez un projet java TD6-exo1
Créez une classe Exo1 (du package TD6).
Ajoutez le code suivant dans votre classe
public static void main(String[] args) {
SwingUtilities.invokeLater(new Runnable(){
@Override
public void run(){
//On crée une nouvelle instance de notre JFrame
MaFenetre window = new MaFenetre ();
}
});
}
Créez la classe suivante en complétant les éléments manquants
package //… à compléter
import //… à compléter
public class MaFenetre extends JFrame {
/**
* Nécessaire pour la sérialisation
*/
private static final long serialVersionUID = 1345376003869391813L;
public MaFenetre(){
//… à compléter : On appelle le constructeur de la JFrame
InitializeComponent();
}
private void InitializeComponent() {
//… à compléter : mise à jour du titre "Ma fenêtre Java !!"
//… à compléter : définition de la taille 600 px par 400 px
this.setLocationRelativeTo(null);
//… à compléter : on ne peut pas modifier la taille de la fenêtre
//… à compléter On rend visible la fenêtre
}
}
3.2 Rappel : les connecteurs de ma JFrame
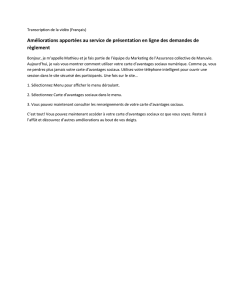
Une JFrame est découpée en plusieurs parties superposées, comme le montre la figure suivante. Nous avons, dans l'ordre
(extrait d’openclassroom) :
la fenêtre ;
le RootPane (en vert), le conteneur principal qui contient les autres composants
;
le LayeredPane (en bleu), qui forme juste un panneau composé du conteneur
global et de la barre de menu (MenuBar) ;
la MenuBar (en orange), la barre de menu, quand il y en a une ;
le ContentPane (en rose) : c'est dans celui-ci dans lequel nous placerons les
composants de notre interface ;
le GlassPane (en transparence), couche utilisée pour intercepter les actions de
l'utilisateur avant qu'elles ne parviennent aux composants.

IUT- Département d’Informatique
G. Rey
2016
Département Informatique - IUT Nice-Côte d'Azur
Université Nice – Sophia Antipolis
41, Bd Napoléon III, 06206 Nice Cedex 3
Tél : +33 (0) 4 97 25 82 11– Fax : +33 (0) 4 97 25 83 31
3
Introduction à l’IHM – M2105
TD n° 6
3.3 Création de ma première barre de menu
Nous n’allons pas ici faire d’interface, mais nous concentrer sur le menu. Un menu, en java, est constitué d’une barre de
menu, elle-même composé de menus. Chaque menu pouvant contenir différents types d’éléments de menu, des séparateurs
et des sous menu.
Créez une méthode privée initMenu() qui sera appelée depuis la méthode InitializeComponent().
A partir de maintenant vous ajouterez tous les éléments de votre menus dans cette nouvelle méthode.
Créez une barre de menu (JMenuBar) et ajoutez-le à votre fenêtre à l’aide de la méthode setJMenuBar.
Créez un menu « Fichier » de type JMenu.
Créez un autre menu de type JMenu et définissez ensuite son texte « Edition » avec la méthode setText
Ajoutez les menus dans votre menu barre
Testez
Maintenant, nous allons remplir notre menu avec des éléments.
Créez un élément de menu « Créer » de type JMenuItem
Comme précédemment on peut aussi faire cela en 2 étapes. Créez un autre élément menu de type JMenuItem et
définissez ensuite son texte « Ouvrir » avec la méthode setText
Ajoutez les éléments de menu dans votre menu
Testez
Ajoutez 2 autres menus à votre barre de menu. Chaque menu de la barre de menu devra avoir entre 5 et 9 éléments.
Veillez à donner un véritable texte à chaque éléments et menu (comme pour une véritable application), car nous en aurons
besoin plus loin dans le TD.
A savoir :
Un menu est constitué de 3 parties : une barre de menu, des menus et des éléments de menu. La barre
de menu doit être ajoutée dans la JFrame. Les menus sont ajoutés dans la barre de menu. Les éléments
de menu sont insérés dans les menus.
3.4 Des icônes dans notre menu
Pour commencer nous allons voir comment ajouter des icônes pour agrémenter nos menus. Pour cela nous avons besoin
d’icônes. Je vous propose de récupérer l’archive suivante qui contient des icônes créées par Yusuke Kamiyamane.
Nous n’allons pas inclure directement les icônes dans le projet mais les charger dynamiquement depuis notre programme
Java. Cette solution, simple, permet de facilement modifiez les ressources sans avoir besoin de corriger votre programme.
Pensez à extraire votre archive dans le répertoire bin de votre projet.
Ajoutez la méthode suivante à votre classe, qui nous permettra de charger proprement nos icônes [Tutoriel Java].
protected ImageIcon createImageIcon(String path, String description) {
java.net.URL imgURL = getClass().getResource(path);
if (imgURL != null) {
return new ImageIcon(imgURL, description);
} else {
System.err.println("Couldn't find file: " + path);
return null;
}
}
Ajoutez une icône à un élément de menu via la méthode setIcon. On utilisera la méthode createImageIcon pour
obtenir une référence sur notre ImageIcon (on peut aussi faire la même chose à un menu)
Testez.
Ajoutez quelques autres icones à vos éléments de menu.

IUT- Département d’Informatique
G. Rey
2016
Département Informatique - IUT Nice-Côte d'Azur
Université Nice – Sophia Antipolis
41, Bd Napoléon III, 06206 Nice Cedex 3
Tél : +33 (0) 4 97 25 82 11– Fax : +33 (0) 4 97 25 83 31
4
Introduction à l’IHM – M2105
TD n° 6
A savoir :
Il est possible d’ajouter facilement des icônes devant un menu ou un élément de menu. Attention à
la cohérence entre l’icône et l’action du menu.
3.5 Séparateur, accessibilité et alignement à droite
Dans de rares cas, nous souhaitons aligner notre menu à droite. Cela est relativement facile. Il suffit de faire comme cela :
maBarreDeMenu.add(Box.createHorizontalGlue()); // aligner à droite les menus de la barre de menu
Modifiez votre programme et testez cela. On reviendra ensuite à un alignement à gauche.
Ajoutez une ligne séparatrice entre les éléments de menu d’un même menu permet de renforcer la notion de groupe (on a
vu en cours et en TD que regrouper visuellement des éléments permet à l’utilisateur de se souvenir plus facilement de ces
éléments). On peut par exemple créer un groupe pour toutes les actions de sauvegarde, pour faire une zone d’historique …
monMenu1.addSeparator(); // ajoute un séparateur dans le menu
Utilisez des séparateurs pour regrouper de manière logique les éléments de vos menus.
Le troisième et dernier point que nous allons aborder dans cette section, consiste en l’accessibilité. Il faut bien comprendre
que certains handicaps font qu’une partie de nos utilisateurs ne vont pas pouvoir percevoir les menus comme les autres. Ils
utilisent des ordinateurs spécifiques qui vont quand même leur permettre d’utiliser nos applications mais pour que cela
fonctionne bien, il faut que nous, développeurs, nous fassions un petit effort.
Dans le cas des menus, cela consiste à ajouter une petite description pour chaque menu et chaque élément de menu. En
fait, nous avons déjà fait cela lors de l’ajout des icônes.
Ajoutez une description pour tous vos menus et éléments de menus.
monMenu1.getAccessibleContext().setAccessibleDescription("Menu regroupant les fonctionnalités sur
les fichiers");
A savoir :
Même si cela n’ajoute pas de nouvelle fonctionnalité à nos menus, la prise en compte de
l’accessibilité est un élément important à mettre en œuvre. De même, l’utilisation de séparateurs
permet d’améliorer la lisibilité des menus.
3.6 Les autres éléments des menus
Il existe d’autres types d’objets que nous pouvons ajouter à notre menu. Les deux principaux que nous verrons ici sont le
JCheckBoxMenuItem (un élément de menu de type case à cochée) et le JRadioButtonMenuItem (élément de menu de type
bouton radio).

IUT- Département d’Informatique
G. Rey
2016
Département Informatique - IUT Nice-Côte d'Azur
Université Nice – Sophia Antipolis
41, Bd Napoléon III, 06206 Nice Cedex 3
Tél : +33 (0) 4 97 25 82 11– Fax : +33 (0) 4 97 25 83 31
5
Introduction à l’IHM – M2105
TD n° 6
Comme on a déjà utilisé des JCheckbox et des JRadioButton dans le TD précédent, vous ne devriez avoir aucune difficulté
pour manipuler leur équivalent en éléments de menu.
Ajoutez 2 cases à cochées de menu (JCheckBoxMenuItem) réparties dans deux menus de votre choix. La première sera
non sélectionnée par défaut, alors que cela sera l’inverse pour la seconde.
Ajoutez un groupe de 3 boutons radio de menu (JRadioButtonMenuItem). Il s’agira de permettre la sélection d’un radio
bouton parmi 3.
A savoir :
Les cases à cocher et les boutons radio des menus se comportent comme leur homologue de la partie
classique de l’interface.
3.7 Les sous-menus
Dans le cas où un menu comporte trop d’éléments, il n’existe que trois possibilités.
1. Utilisez des séparateurs pour créer visuellement des groupes ce qui va aider l’utilisateur à se repérer. Mais cela a
quand même des limites. On ne peut pas avoir trop de groupes, ni faire des groupes sans cohérence.
2. Créez un nouveau menu et y répartir les éléments trop nombreux. Cependant, il ne faut pas que cela désorganise
les menus. Les menus doivent toujours contenir les éléments de manière logique en fonction de leur objectif et en
cohérence avec leur nom. Un menu « fichier » sera destiné à contenir les fonctions sur les fichiers (création,
sauvegarde, ouverture, …).
3. Créez un sous menu dans le menu et y regrouper les éléments d’un même « thème ».
La création d’un sous-menu fonctionne exactement comme la création d’un menu. A la différence près, qu’on ajoute le
sous-menu dans un menu (ou un autre sous-menu) au lieu de l’ajouter directement dans la barre de menu.
Créez 2 sous-menus. Le premier comportera 3 items (dont un sous-menu) et sera dans un menu de niveau 1. Le second
sera contenu dans le premier et contiendra 2 autres items.
A savoir :
Les menus peuvent se décomposer en sous-menus. Il sera essentiel de veillez à faire cela dès qu’un
menu atteindra une taille de plus de 9 éléments.
3.8 Evènements et menus
Maintenant qu’on sait concevoir des menus, il est important de savoir réagir à l’action d’un utilisateur à un menu. Pour
cela rien de très différents de ce que nous avons vu en cours ou lors de la dernière partie du TD précédent. Il suffit d’ajouter
un écouteur (listener) du bon type pour écouter l’évènement qui nous intéresse.
Les éléments de menus étant des sous types d’ « AbstractButton », ceux-ci se comportent comme des boutons. Donc, pour
les éléments de type JMenuItem et JRadioButtonMenuItem, l’écouteur est de type ActionListener et pour les
JCheckBoxMenuItem il est de type ItemListener.
Ajoutez un champ texte à votre fenêtre.
Ajoutez sur chaque élément de menu votre un écouteur d’évènements (du bon type)
Faites-en sorte que votre classe maFenetre implémente les bonnes interfaces. Le code de chaque méthode de callback
se limitera à afficher un message dans votre champs texte : « action sur ‘LabelMenu’». Pour tester le type de l’instance
de votre source, vous pouvez utiliser le code suivant :
if (e.getSource() instanceof JMenuItem){…}
 6
6
 7
7
 8
8
 9
9
1
/
9
100%