MANUEL DE FORMATION SUR ADMINISTRATION D`UN SITE WEB

Projet de mise en ligne de l’Administration
© Agence Nationale de la Promotion des Technologies de l’Information et de la Communication
MANUEL DE FORMATION SUR ADMINISTRATION D’UN
SITE WEB JOOMLA : NIVEAU ADMINISTRATEUR
Formateurs :
GUIGUEMDE Jacques Rodrigue
TAPSOBA Malick
ZOUMBARA Serge Eric
OUEDRAOGO Boureima

Projet de mise en ligne de l’Administration
© Agence Nationale de la Promotion des Technologies de l’Information et de la Communication
Contenu
A- GESTION DE BASE DES SITES AVEC JOOMLA ................................................................... 3
I. Espace d’Administration générale du site web ............................................................ 3
1. Les sections et les catégories.......................................................................................... 3
Détails .................................................................................................................................... 5
Détails .................................................................................................................................. 10
Description ......................................................................................................................... 11
2. Gestion et organisation des médias ........................................................................... 14
II. Gestion de modules ............................................................................................................ 17
1. Agenda (Composant JCalPro) ........................................................................................ 17
2. Documents (PhocaDownload) ........................................................................................ 18
3. Gallérie d’images (Photothèque ou Gallérie d’images) .......................................... 19
4. Newsletters ............................................................................................................................. 20
5. Vidéo ....................................................................................................................................... 21
6. Forum ....................................................................................................................................... 21
7. Le composant DJ Image Slider ........................................................................................ 23
B- ADMINISTRATION AVANCEE .................................................................................................. 23
I. Gestion des utilisateurs et Droits d’accès ...................................................................... 24
1. Administrateur ................................................................................................................... 24
2. Gestion des accès des autres utilisateurs avec des niveaux d’accès ............. 24
a. Messagerie interne .......................................................................................................... 33
Envoi d'emails en nombre ............................................................................................. 34
Validation générale ......................................................................................................... 36
b. Nettoyage du cache ...................................................................................................... 37
c. Informations système ...................................................................................................... 37
C- Réseaux sociaux et interaction sur le web.................................................................... 38

Projet de mise en ligne de l’Administration
© Agence Nationale de la Promotion des Technologies de l’Information et de la Communication
A- GESTION DE BASE DES SITES AVEC JOOMLA
L’objectif de cette formation est de permettre aux gestionnaires de sites webs
au niveau des Ministères et des institutions de mettre à jour les informations,
concernant les éléments de contenu suivants :
Les sections et les catégories ;
Les articles;
Les médias ;
Les modules : Gestion d’Agenda, Gestion des documents
(Phocadownlaod), La Gallérie d’images, La Newsletters, La vidéo ;
La gestion et la modération du forum ;
Modules spécifiques à chaque site web.
I. Espace d’Administration générale du site web
1. Les sections et les catégories
a. Les sections
Les Sections sont donc le premier niveau d'organisation du contenu, le niveau
supérieur de rubriquage. Pour accéder à vos sections, cliquez sur le bouton

Projet de mise en ligne de l’Administration
© Agence Nationale de la Promotion des Technologies de l’Information et de la Communication
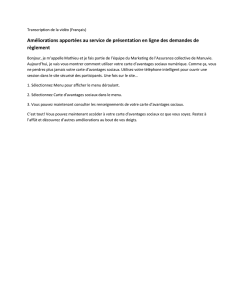
Gestion des sections sur la page d'accueil de l'administration, ou cliquez sur le
menu Contenu / Gestion des sections.
La page affiche la liste des sections. Comme toutes les listes d'éléments, vous
pouvez la filtrer ou et modifier l'ordre d'affichage - voir notre chapitre sur les
listes d'éléments. La page dispose également d'une barre d'outils permettant
d'agir sur plusieurs éléments à la fois :
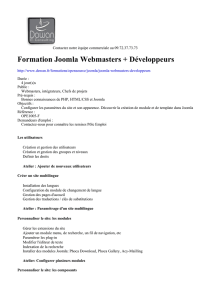
Ils vous permettent, en cochant un ou plusieurs éléments grâce à la case
située à leur gauche :
De publier ou dépublier un ou plusieurs élément(s)
De copier un (ou plusieurs) élément(s), c'est-à-dire de les dupliquer en
plusieurs clones exacts. Cette fonction est très pratique pour remplir
rapidement un site avec plusieurs sections (il suffit juste de les renommer
après coup).
De supprimer des éléments (attention : une section ne doit plus contenir
de catégories pour être supprimée)
D'éditer des éléments, ce qui revient à cliquer directement sur leur nom
Et enfin d'en créer de nouveaux

Projet de mise en ligne de l’Administration
© Agence Nationale de la Promotion des Technologies de l’Information et de la Communication
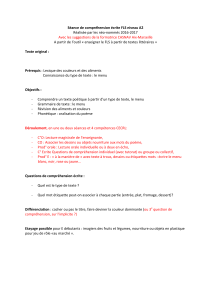
Cliquez sur Nouveau pour créer une nouvelle section et ouvrir la zone
d'édition :
Détails
La page d'édition vous donne accès à plusieurs champs :
Le titre est le nom que portera la Section. Ce nom apparaîtra bien sûr
dans l'admin, mais aussi sur le site si vous configurez certaines pages
pour afficher le nom des sections.
L'alias est la version réécrite du titre de la section qui sera utilisée dans
la barre d'adresse du navigateur internet dans le cas où vous auriez un
lien pointant vers la section (une page affichant tous les articles de la
section, par exemple). A noter que cet alias est généré
automatiquement pas Joomla lorsque le champ est vide (quand vous
 6
6
 7
7
 8
8
 9
9
 10
10
 11
11
 12
12
 13
13
 14
14
 15
15
 16
16
 17
17
 18
18
 19
19
 20
20
 21
21
 22
22
 23
23
 24
24
 25
25
 26
26
 27
27
 28
28
 29
29
 30
30
 31
31
 32
32
 33
33
 34
34
 35
35
 36
36
 37
37
 38
38
 39
39
 40
40
1
/
40
100%