Règles d`utilisation de l`identité visuelle Apple Pay

Apple Pay
Guide d’utilisation et charte graphique
pour les développeurs iOS
Janvier 2016

2Guide d’utilisation et charte graphique pour les développeurs iOS Janvier 2016
Sommaire
Apple Pay
Aperçu 3
Boutons Apple Pay
Boutons de paiement Apple Pay 4
Boutons de conguration Apple Pay 5
À faire et à ne pas faire 6
Évitez les erreurs 7
Exemples 8
Utilisation d’Apple Pay au format texte 9
Vignette Apple Pay
Charte graphique 10
À faire et à ne pas faire 11
Exemples dans une app 12
Exemples dans des communications marketing 13
Faire la promotion d’Apple Pay
Règles éditoriales 15
Modalités légales 16
Annexe A 17

3Guide d’utilisation et charte graphique pour les développeurs iOS Janvier 2016
Ce guide d’utilisation est destiné aux membres de l’Apple Developer Program qui
proposent aux utilisateurs de leur app un accès aux fonctionnalités d’Apple Pay
sur iOS. An de garantir la pérennité de l’identité visuelle d’Apple Pay, veillez à
respecter ces directives lorsque vous faites la promotion d’Apple Pay et lorsque les
fonctionnalités d’Apple Pay sont disponibles dans une app.
Apple Pay
Aperçu
Modalités
Les développeurs sont tenus de suivre ce guide
d’utilisation an d’activer la fonctionnalité Apple Pay
dans des apps tierces sur des appareils iOS, ainsi que
pour promouvoir Apple Pay dans les communications
marketing de leurs apps.
Les informations fournies dans ce guide d’utilisation
sont sujettes à modication. Pour toute mise à jour,
veuillez vous référer au Developer Resource Center à
l’adresse https://developer.apple.com/apple-pay/.
Apple se réserve le droit de retirer à tout moment
l’autorisation d’utiliser Apple Pay ou les ressources
d’interface utilisateur (IU) fournies par Apple si un
manquement aux présentes directives est constaté,
ou en cas d’utilisation jugée inappropriée par Apple.
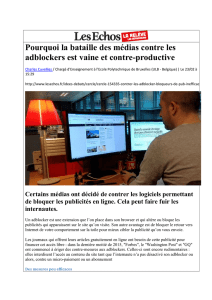
Ressources IU fournies par Apple
Les boutons Apple Pay et la vignette Apple Pay
présents dans ce guide sont approuvés par Apple
pour une utilisation dans des apps tierces. Les
boutons Apple Pay et la vignette Apple Pay doivent
être placés dans votre app an de permettre à vos
utilisateurs d’activer les fonctionnalités d’Apple Pay
sur iOS. N’utilisez pas les boutons Apple Pay dans vos
communications marketing.
Sur iOS 8.3 et versions ultérieures, les boutons de
paiement Apple Pay doivent être créés à l’aide de
l’API fournie par Apple. Sur iOS 9, des boutons de
conguration Apple Pay peuvent également être
créés. Pour en savoir plus, veuillez vous référer au
chapitre « Boutons Apple Pay » (pages 4-8).
Pour les versions antérieures à iOS 8.3, utilisez
uniquement les visuels de boutons fournis par Apple
et suivez les instructions pour l’utilisation de visuels
dans l’Annexe A.
Ressources marketing fournies par Apple
La vignette Apple Pay peut être utilisée dans vos
communications marketing. Suivez les instructions
dans « Vignette Apple Pay – Exemples de
communications marketing » (pages 13-14).
Logo Apple Pay
Si vous êtes une banque ou un émetteur de cartes
bancaires approuvé par Apple, vous pouvez utiliser
le logo Apple Pay dans l’interface utilisateur de
votre app à condition que votre mise en page ait
été approuvée par Apple au préalable. Utilisez le
logo Apple Pay dans votre app uniquement lorsque
l’espace dont vous disposez est limité. Pour la
majorité des congurations, utilisez les ressources IU
mentionnées ci-contre.
Assistance
L’assistance de l’Apple Developer Program est
disponible à https://developer.apple.com/support.
En savoir plus
Pour davantage d’informations concernant Apple
Pay, veuillez vous référer à la section Apple Pay
du Developer Resource Center à l’adresse https://
developer.apple.com/apple-pay/.
Modalités légales
Dans chaque document, faites gurer les marques
déposées d’Apple accompagnées des symboles
appropriés et des mentions légales comme indiqué
dans « Modalités légales » (page 16). Pour en savoir
plus sur les mentions légales :
www.apple.com/legal/intellectual-property.

4Guide d’utilisation et charte graphique pour les développeurs iOS Janvier 2016
Modalités
Sur iOS 8.3 et versions ultérieures, les boutons de
paiement Apple Pay doivent être créés à l’aide
de l’API fournie par Apple en utilisant la classe
PKPaymentButton. Préférez les boutons ci-contre
pour activer Apple Pay sur iOS. Un bouton de
paiement doit toujours rediriger vers la page de
conrmation de paiement Apple Pay.
Dimensions
Veillez à spécier la hauteur et la largeur de votre
conguration, qui doivent correspondre aux
dimensions des autres boutons de votre interface
de paiement. Les boutons de paiement Apple Pay
doivent être de taille égale ou supérieure et en
aucun cas de taille inférieure aux autres boutons
présents.
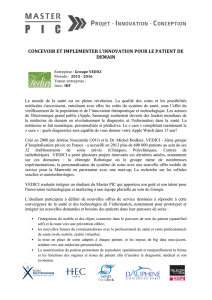
Style
Les visuels de bouton sont fournis dans les couleurs
suivantes : noir, blanc et blanc avec contour. Chaque
option de couleur est disponible en deux versions,
l’une avec le logo Apple Pay seul et l’autre avec le
logo Apple Pay accompagné du message Buy with
(Acheter avec). Sélectionnez une seule option pour
l’intégralité de votre app. L’API traduit et change le
message Buy with (Acheter avec) en se basant sur
les préférences de langue de l’utilisateur. Ne créez
pas de versions traduites du bouton de paiement.
Boutons Apple Pay
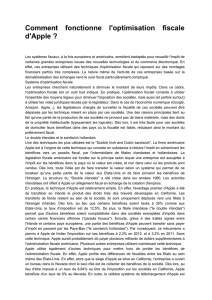
Boutons de paiement Apple Pay
Espace libre
L’espace de dégagement minimum autour d’un bouton de
paiement est de 0,1 X (X étant la hauteur du bouton). Ne
placez aucun visuel ou texte dans cet espace libre. N’accolez
pas le bouton de paiement Apple Pay à d’autres boutons et
visuels et maintenez un espace de dégagement autour du
bouton à tout moment.
Noir
À utiliser sur fond blanc ou fond clair (permettant un
contraste satisfaisant). N’utilisez pas de bouton noir sur un
fond noir ou de couleur très foncée et dans ces cas, préférez
les options de boutons ci-dessous.
Blanc
Utilisez le bouton blanc sans contour sur des fonds de
couleur permettant un contraste satisfaisant.
Blanc avec contour
Utilisez le bouton blanc avec contour sur des fonds blancs
ou très clairs ne permettant pas un contraste satisfaisant
avec le bouton blanc. N’utilisez pas ce bouton sur des fonds
sombres ou de couleur saturée et dans ces cas, préférez le
bouton blanc sans contour.

5Guide d’utilisation et charte graphique pour les développeurs iOS Janvier 2016
Modalités
Sur iOS 9 et versions ultérieures, les boutons de
conguration Apple Pay doivent être créés à l’aide
de l’API fournie par Apple en utilisant la classe
PKPaymentButton. Préférez les boutons ci-contre
pour activer Apple Pay sur iOS. Le bouton de
conguration Apple Pay doit toujours lancer la
procédure de conguration.
Lorsque la procédure de conguration est nalisée,
le bouton de paiement Apple Pay doit apparaître
dans l’interface, sa taille et son emplacement
correspondant à ceux du bouton de conguration
Apple Pay.
Dimensions
Veillez à spécier la hauteur et la largeur de votre
conguration et à faire en sorte que les boutons
Apple Pay soient de la même taille, ou plus grands,
que les autres boutons de votre interface. Les
dimensions spéciées pour ces boutons ne doivent
pas être inférieures à celles des autres boutons.
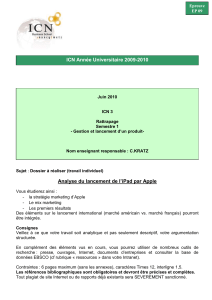
Style
Les visuels de bouton sont fournis dans les couleurs
suivantes : noir, blanc et blanc avec contour. Chaque
option de couleur est disponible en deux versions,
l’une avec le logo Apple Pay seul et l’autre avec le
logo Apple Pay accompagné du message Set Up
(Congurer). Sélectionnez une seule option pour
l’intégralité de votre app. L’API traduit et change le
message en se basant sur les préférences de langue
de l’utilisateur. Ne créez pas de versions traduites du
bouton de conguration.
Boutons Apple Pay
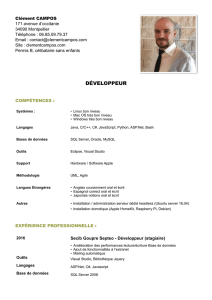
Boutons de conguration Apple Pay
Espace libre
L’espace de dégagement minimum autour d’un bouton de
conguration est de 0,1 X (X étant la hauteur du bouton). Ne
placez aucun visuel ou texte dans cet espace libre. N’accolez
pas le bouton de conguration Apple Pay à d’autres boutons
et visuels et maintenez un espace de dégagement autour du
bouton à tout moment.
Noir
À utiliser sur fond blanc ou fond clair (permettant un
contraste satisfaisant). N’utilisez pas de bouton noir sur un
fond noir ou de couleur très foncée et dans ces cas, préférez
les options de boutons ci-dessous.
Blanc
Utilisez le bouton blanc sans contour sur des fonds de
couleur permettant un contraste satisfaisant.
Blanc avec contour
Utilisez le bouton blanc avec contour sur des fonds blancs
ou très clairs ne permettant pas un contraste satisfaisant
avec le bouton blanc. N’utilisez pas ce bouton sur des fonds
sombres ou de couleur saturée et dans ces cas, préférez le
bouton blanc sans contour.
 6
6
 7
7
 8
8
 9
9
 10
10
 11
11
 12
12
 13
13
 14
14
 15
15
 16
16
 17
17
 18
18
1
/
18
100%