2 Le langage CSS

121
2LelangageCSS
Objectifsduchapitre
Présenterlesfeuillesdestyleetleursrôles
Présenterlesélémentsdespécificationdesstylesdont:
Lesméthodesdesélectiondesélémentsdelapage;
Leformatagedespages;
Formatagedestextes;
Lesélémentsdemarge,dedistancesetdepositionnement;
Lamanipulationdescouleurs.
Montrerdesexemplesdeconceptiondepagesavecdesmenusdenavi‐
gationinteractifs
Décriretousdesaspectsenutilisantdesexemplespratiques
CSS(CascadingStyleSheet)permetdedécriredesélémentsdeformatageet
demiseenpagespourlesdocumentsHTML.Celangageestunincontournable
danslaconceptiondessitesWeb.Danscechapitre,nousprésentons la
version2deCSS.Danslechapitre6,nousprésentonslelangageCSS3qui
contientlesélémentslesplusrécents.

2 ProgrammationduWeb
122
2.1Introduction
CSS(CascadingStyleSheet)estunlangagedespécificationdespropriétésde
stylespermettantdeformaterlecontenud’unepageHTML.C’estunlangage
simpledeprésentationappliquéauxpagesWeb.Ilpermetdecontrôlerla
présentationd’untextecommelacouleur,lataille,lapolice,lesespacements
entrelesparagraphes,latailledescolonnes,lepositionnementdeséléments,
lesimagesainsiqueleurstailles,lacouleurdefond,etc.
CelangageeststandardiséparleconsortiumW3Cetestencemomentla
version2quiestacceptéepartouslesnavigateurs.Cependant,laversion3
(appeléeCSS3),plusricheestencoursd’adoptionparlesnavigateurs.Nous
ladécrironsplusloindanslelivre.
Commeonleverraplustarddanscedocument,onpeutspécifierlestylede
troismanières:
enl’associantàunélémentHTMLparticulier;
enl’associantàdesélémentsdansundocument;
enlestockantdansunfichierexterneauquelonpeutfaireréférence
àpartirdudocumentHTML.
L’usagedesstylesoffreplusieursavantages.Onpeutécrireunstyleunefois
etle réutiliserdans plusieursdocuments;cequipermetd’économiserdu
tempslorsdudéveloppementd’unsitetoutenassurantunehomogénéité
danslaprésentation.Ilsuffitdemodifierlefichiercontenantdesstylespour
modifierlaprésentationdeplusieurspagesquiyfontréférence.
L’usagedesstylespermetaussidefaciliterl’adaptationd’unsiteWeb.Dans
certains cas, on veut fournir un mêmecontenu tout en voulant l’afficher
différemment sur plusieurs types d’appareils tels que les ordinateurs de
bureau,lesordinateursportables,lestéléphonesintelligents,etc.Onpeut
simplementdéfinirunstylepourchaquetyped’appareilpermettantainsià
laprésentationdudocumentdes’adapterautyped’appareilutilisé.
Deplus,grâceauxfeuillesdestylesditesexternes(voirplusloin),onpeut
assurer une cohérence dans la présentation des documents du site Web
d’uneentrepriseetéviterdeserreursdeformatage.
Unespécificationdestyleconsisteàassocierdesvaleursàdespropriétésde
styleenutilisantlasyntaxe:
propriete1:valeur1; propriete2:valeur2; …
Parexemple,onpeutdéfinirlalargeuretlahauteurd’uneimageenutilisant
lespropriétéswidthetheightetenleurassociantdesvaleursadéquates.
Ilexistetrois façonsd’incluredesstylesdansun document:les stylesen
ligne,lesstylesinternesetlesstylesexternes.

LelangageCSS 2
123
2.1.1Lesstylesenligne
Danscemode,onutilisel’attributstylequ’onappliqueàunebaliseHTML.
Danscetattributonmettralavaleurdelapropriétédestyleensuivantla
syntaxe:
<element… style="propriété:valeur"> … </element>
Parexemple,sionveutspécifierlacouleurrougepourletexted’unpara‐
graphe,onécrirait:
<p style="color:red"> Le texte de ce paragraphe sera en rouge </p>
On peut spécifier plusieurspropriétés en les séparant par une virgule en
suivantlasyntaxesuivante:
<element style="propriété1:valeur1; propriété2:valeur2;…"> … </element>
Parexemple,sionveutspécifierlahauteuretlalargeurd’uneimage,onpeut
utiliserlespropriétéswidthetheightdansl’attributstyleappliquéàl’élément
<img>commesuit:
<img src="monImage.jpg" style="width:200px; height:100px" / >
Notonsquecettefaçondespécifierlesstylespeutêtretropfastidieuse,car
ilfautlesappliqueràchaqueélément.
2.1.2Lesstylesinternes
Les styles internes nécessitent l’utilisation de la balise <style> qui doit
paraîtredansl’en‐têteàl’intérieurdel’élément<head>dudocument:
<html>
<head>
<style type="text/css">
...
</style>
…
</head>
…
</html>
Cette balise possède un attribut type quipermetdepréciserlelangage
utilisé,dansnotrecas,cssqu’ondécritgrâceàlavaleurtext/css.
Lecontenudelabalise<style>estformédelignesquiassocientdeséléments
(spécifiésparleurssélecteurs)dansledocumentHTMLàdespropriétésde
styleselonlasyntaxe:
<style type="text/css">
selecteur1 {propriété11:valeur11; propriété12:valeur12; …;}
sélecteur2 {propriété21:valeur21; propriété22:valeur22; …;}
…
</style>

2 ProgrammationduWeb
124
Lessélecteurssontdesmoyensd’identifierdesélémentsparticuliersdansle
document.Ilsjouentunrôleimportantdanslesdéfinitionsdesstyles.Onles
décriraendétailplusloindanscechapitre.
Dansl’exemplequisuit,onspécifielespropriétésdecouleurdutexte,dela
police(aveclapropriétéfont‐family)pourlesélémentsdetypeparagraphe
(balise<p>)etdesdimensions(lengthetwidth)pourlesélémentsdetype
images(balise<img>).
<style type="text/css">
p {color: red; font-family: Arial;}
img {width: 200px; height: 150px;}
</style>
2.1.3Lesstylesexternes
Dans ce mode, on doit mettre les spécifications de style dans un fichier
externeauquelonfaitréférencedansundocumentHTML.Ondésignece
fichierparfeuilledestyle.
Labalise<link>permetd’indiquercelienentreledocumentetuneressource
externequicontientcettefeuille destyle.Ellepossèdeunattributrelqui
indiquelanaturedecetterelationetunattributhrefquiindiquel’emplacement
dufichierquicontientlesstyles.
Pourindiquerunerelationdetypefeuilledestyleonécriraitrel="stylesheet".
La balise <link> doit se trouver dans l’en‐tête (c’est‐à‐dire dans la balise
<head>)dudocumentHTMLetsuivrelasyntaxesuivante:
<head>
…
<link rel="stylesheet" type="text/css" href="URL" />
…
</head>
L’URLestl’adressedufichierquicontientlafeuilledestyle.Onpeutfaire
référenceàunfichierlocalouàunfichierquisetrouvesurunsitedistant
parrapportaudocumentHTML.
Lefichierdefeuilledestyledoitavoirl’extension.css.
Lafeuilledestyledoitcontenirlaspécificationdespropriétéssansutiliserla
balise <style>. Par exemple, pour la description donnée dans l’exemple
précédent, on mettra la description du style dans un fichier (exemple
monStyle.css)quicontient:
p {color: red; font-family: Arial;}
img {width: 200px; height: 150px;}

LelangageCSS 2
125
DansledocumentHTMLquiutilisecefichier,onécrirait(ensupposantque
lafeuilledestylesetrouvesurlemêmerépertoirequeledocumentHTML):
<head>
<link rel="stylesheet" type="text/css" href=" monStyle.css" />
</head>
2.1.4Utilisationdesfeuillesdestyle
On peut utiliser les feuilles de style pour adapter la présentation à
différentessituations:
Onpeutassocierunstyledeprésentationàunensembleparticulier
d’utilisateurs.
Onpeutadapterlaprésentationàuntypeparticulierd’appareilstels
quelesordinateursfixes,lesordinateursportables,lestablettes,les
téléphonesintelligents,etc.
Onpeutainsiséparerlecontenudelaprésentation.Cette«séparationdes
préoccupations»(ou Separation of concerns) est un des avantages des
feuillesdestyle.Ellefaitensortequepourchangerdeprésentation,ilsuffit
demodifierlafeuilledestylesanstoucheraucontenududocumentHTML.
Onpeutconstruireunebasecontenantplusieursfichiersdesstylesqu’on
pourrautiliserenfonctiondelasituationd’utilisationoufaireréférenceà
desfeuillesdestyledéposéessurunserveurdistantquigèrecesstylesde
manièrecentraliséeetlesmodifieenfonctiondelasituation.
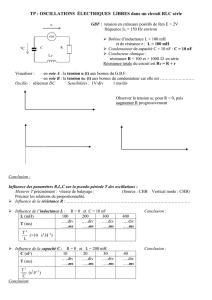
L’utilisationdesfeuillesdestylepourl’adaptationestillustréedanslafigure
ci‐dessous.
Figure2.1
Présentation 1
Présentation 3
 6
6
 7
7
 8
8
 9
9
 10
10
 11
11
 12
12
 13
13
1
/
13
100%