Soyez acteur du Web ! - Fun-Mooc

Soyez acteur du Web !
Améliorer le look ou comment gérer des couleurs, organiser mon texte,
afficher des caractères spéciaux ?
Michel MAINGUENAUD

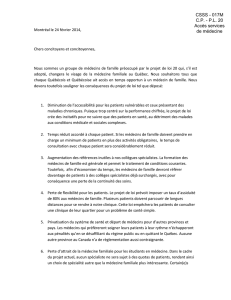
Gestion des couleurs
●Soit on utilise l'équivalent d'une feuille de style (CSS) soit la
définition est locale.
●Il existe plusieurs modes de représentation des couleurs
–Principe RVB : Rouge – Vert – Bleu
–Principe CMJN : Cyan – Magenta – Jaune – Noir
–Principe TSL : Teinte – Saturation – Luminosité
●Principe HTML → RVB

En voir de toutes les couleurs
●Comment se retrouver dans toutes ces couleurs ?
–Noms prédéfinis (en anglais) pour certaines couleurs. Se restreindre
à ces couleurs est une bonne pratique.
–Exemples
●Noir → black
●Blanc → white
–De nombreux sites vous proposent des conversions à partir d'une
palette de couleur vers le code HTML

Principe Div et Span
●Nous souhaitons regrouper logiquement des parties de texte
–Balise Div
●Nous souhaitons appliquer une représentation particulière sur
une partie de texte
–Balise Span

Balise div
●Applique une représentation (forme) et structure le document
(fond) :
–Forme : un encadré avec une épaisseur d'encadrement donnée, …
–Fond : organisation de la partie qui doit être ainsi traitée
(indépendamment du texte).
●Permet de s'affranchir de la mise en page (automatique) du
navigateur
 6
6
 7
7
 8
8
 9
9
 10
10
 11
11
 12
12
 13
13
 14
14
 15
15
 16
16
1
/
16
100%