Type Number en JavaScript : Cours détaillé

Le type Number
JAVASCRIPT
(Programmation Internet)
VOL. III
Pour Débuter
J.B. Dadet DIASOLUKA Luyalu Nzoyifuanga
+243 - 851278216 - 899508675 - 991239212 - 902263541 - 813572818
La dernière révision de ce texte est disponible sur CD.
Le type « number » possède exactement 18’437’736’874’454’810’627 (264
- 253 + 3) valeurs double-précision 64-bit format IEEE 754-2008.
Voici quelques constantes remarquables :
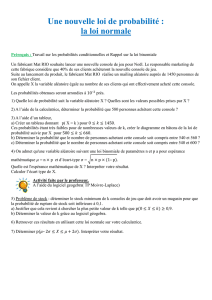
<script>
console.log("Number.EPSILON = " + Number.EPSILON);
console.log("Number.MAX_VALUE = " + Number.MAX_VALUE);
console.log("Number.MIN_VALUE = " + Number.MIN_VALUE);
console.log("Number.MAX_SAFE_INTEGER = " ,
Number.MAX_SAFE_INTEGER);
console.log("Number.MIN_SAFE_INTEGER = " ,
Number.MIN_SAFE_INTEGER);
console.log("Number.NEGATIVE_INFINITY = " ,
Number.NEGATIVE_INFINITY);
console.log("Number.NaN = " + Number.NaN);
console.log("Number.POSITIVE_INFINITY = " ,
Number.POSITIVE_INFINITY);
console.log("Number.isFinite = " ,
Number.isFinite);
console.log("Number.isInteger = " ,
Number.isInteger);
console.log("Number.isNaN = " , Number.isNaN);
console.log("Number.isSafeInteger = " ,
Number.isSafeInteger);
console.log("(2.5e-324)*1 =",(2.5e-324)*1);
console.log("(2.4e-324)*1 =",(2.4e-324)*1);
</script>

Le type Number
DIASOLUKA Nz. Luyalu
2 / 33 vendredi 31 mai 2019 (6:45 PM)
Number.EPSILON = 2.220446049250313e-16 test.html:2:4
Number.MAX_VALUE = 1.7976931348623157e+308 test.html:3:4
Number.MIN_VALUE = 5e-324 test.html:4:4
Number.MAX_SAFE_INTEGER = 9007199254740991 test.html:5:4
Number.MIN_SAFE_INTEGER = -9007199254740991 test.html:7:4
Number.NEGATIVE_INFINITY = -Infinity test.html:9:4
Number.NaN = NaN test.html:11:4
Number.POSITIVE_INFINITY = Infinity test.html:12:4
Number.isFinite = function isFinite() test.html:14:4
Number.isInteger = function isInteger() test.html:16:4
Number.isNaN = function isNaN() test.html:18:4
Number.isSafeInteger = function isSafeInteger() test.html:19:4
(2.5e-324)*1 = 5e-324 test.html:21:4
(2.4e-324)*1 = 0 test.html:22:4
On peut aussi obtenir ces résultats avec la commande
« Object.getOwnPropertyDescriptors(Number) »
qui donne ceci à la console du browser ou dans un code JS.
Dans un code JavaScript :
<script>
console.log("Object.getOwnPropertyDescriptors(Number = " ,
Object.getOwnPropertyDescriptors(Number));
</script>
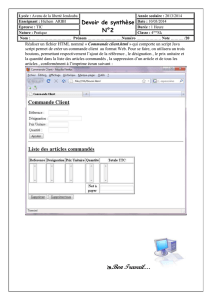
À la console du browser :
Object.getOwnPropertyDescriptors(Number)
Object {
prototype: {…}, NaN: {…}, POSITIVE_INFINITY: {…}, NEGA-
TIVE_INFINITY: {…}, MAX_VALUE: {…}, MIN_VALUE: {…},
MAX_SAFE_INTEGER: {…}, MIN_SAFE_INTEGER: {…}, EPSILON: {…},
isFinite: {…}, …

Le type Number
DIASOLUKA Nz. Luyalu
3 / 33 vendredi 31 mai 2019 (6:45 PM)
}
Object.getOwnPropertyDescriptors(Number)
{…}
1. {length: {…}, name: {…}, prototype: {…}, isFinite: {…},
isInteger: {…}, …}
1. EPSILON: {
value: 2.220446049250313e-16, writable: false, enumer-
able: false, configurable: false}
2. MAX_SAFE_INTEGER: {
value: 9007199254740991, writable: false, enumera-
ble: false, configurable: false}
3. MAX_VALUE: {
value: 1.7976931348623157e+308, writable: false, enu-
merable: false, configurable: false}
4. MIN_SAFE_INTEGER: {
value: -9007199254740991, writable: false, enumera-
ble: false, configurable: false}
5. MIN_VALUE: {
value: 5e-324, writable: false, enumera-
ble: false, configurable: false}
6. NEGATIVE_INFINITY: {
value: -Infinity, writable: false, enumera-
ble: false, configurable: false}
7. NaN: {
value: NaN, writable: false, enumera-
ble: false, configurable: false}
8. POSITIVE_INFINITY: {
value: Infinity, writable: false, enumera-
ble: false, configurable: false}
9. isFinite: {
value: ƒ, writable: true, enumera-
ble: false, configurable: true}
10. isInteger: {
value: ƒ, writable: true, enumerable: false, configu-
rable: true}
11. isNaN: {
value: ƒ, writable: true, enumera-
ble: false, configurable: true}

Le type Number
DIASOLUKA Nz. Luyalu
4 / 33 vendredi 31 mai 2019 (6:45 PM)
12. isSafeInteger: {
value: ƒ, writable: true, enumera-
ble: false, configurable: true}
13. length: {
value: 1, writable: false, enumera-
ble: false, configurable: true}
14. name: {
value: "Number", writable: false, enumera-
ble: false, configurable: true}
15. parseFloat: {
value: ƒ, writable: true, enumera-
ble: false, configurable: true}
16. parseInt: {
value: ƒ, writable: true, enumera-
ble: false, configurable: true}
17. prototype: {
value: Number, writable: false, enumera-
ble: false, configurable: false}
18. __proto__: Object

Le type Number
DIASOLUKA Nz. Luyalu
5 / 33 vendredi 31 mai 2019 (6:45 PM)
I.
Le
NaN (Not a Number) :
Quelques types de données sont très difficiles à se figurer :
1.
null :
valeur que souvent vous (rarement le système) affectez ex-
plicitement à une variable pour l’initialiser à
RIEN
, juste pour
éviter qu’elle ait automatiquement la valeur
undefined
.
2.
Undefined :
Valeur que prend automatiquement une variable
quand elle n’est pas explicitement initialisée (même pas avec
null
)
lors de sa déclaration.
3.
NaN
(number value that is a IEEE 754 “Not-a-Number” va-
lue)
:
Il faut d’abord savoir qu’il n’y a pas un nombre particulier,
précis représentant le
NaN
.
Dans
IEEE 754
, NaN
est défini
comme
tout
nombre à virgule
flottante
dont tous les bits
d’exposant (exponent bits) sont à 1 et la partie fractionnaire
(fractional part) ayant n’importe quelle valeur différente de zéro
(any non-zero value). Donc on peut bien avoir
NaN !==NaN
.
II.
La
précédence (préséance) des opérateurs
, exemple illustratif :
<script type="text/javascript"> "use strict";
var num = 10;
console.log(
5 == num / 2 && !(3 + 2 * num).toString() == false);
// Affiche true.
console.log(
5 == num / 2 && !(3 + 2 * num).toString() === "");
// Affiche false.
console.log((3 + 2 * num).toString() == false) // false
console.log(!(3 + 2 * num).toString() == false) // true
console.log((3 + 2 * num).toString() === false) //false
console.log(!(3 + 2 * num).toString() === false) // true
console.log((3 + 2 * num).toString() == "") // false
console.log(!(3 + 2 * num).toString() == "") // true
 6
6
 7
7
 8
8
 9
9
 10
10
 11
11
 12
12
 13
13
 14
14
 15
15
 16
16
 17
17
 18
18
 19
19
 20
20
 21
21
 22
22
 23
23
 24
24
 25
25
 26
26
 27
27
 28
28
 29
29
 30
30
 31
31
 32
32
 33
33
1
/
33
100%