Objets JavaScript : Aperçu pour Débutants

Bref Aperçu sur l es O bjet s
JAVASCRIPT
(Programmation Internet)
VOL. V
P o u r D é b u t e r
J.B. Dadet DIASOLUKA Luyalu Nzoyifuanga
+243 - 851278216 - 899508675 - 995624714 - 902263541 - 813572818
La dernière révision de ce texte est disponible sur CD.
Définition :
En JavaScript, les objets sont des collections de propriétés
(https://developer.mozilla.org/fr/docs/Web/JavaScript/Structures_de_données).
Préambule :
Qu’est ce qui est l’autre :
est-ce l’Array qui est un objet ou un objet qui est une Array ?
<script>
const o = [];
console.dir(Array.name === "Array"); // true
console.dir(o.constructor === Array); // true
console.dir(o.constructor.name === "Array"); // true
console.log(typeof o) // object
</script>
Voyez ceci : les éléments (values) d’un objet sont accédés de la même façon
que ceux d’une Array :
<script> "use strict";
const o = {0:"Zéro",1:"Un"};
const a = ["Zéro","Un"];
console.dir(o[0] , o[1]); // Zéro Un

J.D.B. DIASOLUKA Nz. Luyalu
JavaScript Tome-V
Bref aperçu sur les objets 2 / 102 vendredi, 31. mai 2019
console.dir(a[0] , a[1]); // Zéro Un
</script>
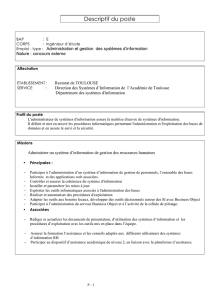
De plus, les Arrays possèdent implicitement en interne des labels (keys, numé-
riques ordonnés à partir de zéro) tout comme les objets. Voici les structures que
l’on obtient à la console :
Ce sont les méthodes de chacun ainsi que les propriétés propres de chacun
(comme la propriété « length »de l’Array) qui les différencient.
Attentiion :
La « length » d’une Array c’est le nombre de ces entries (keys & values),
tandis que
La « length » d’une méthode c’est le nombre de ces arguments.
Créons maintenant un « object » à partir d’une « Array » préexistante.
<script> "use strict";
let o=[Math.pow(5,2),Math.PI,Math.LN2];
const a = Object.create(o);
console.log(a);
</script>

J.D.B. DIASOLUKA Nz. Luyalu
JavaScript Tome-V
Bref aperçu sur les objets 3 / 102 vendredi, 31. mai 2019
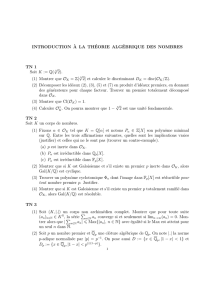
Exécution avec Firefox Quantum 64.0b13 :
Les éléments de l’Array d’origine tous ont été jetées dans le prototype du cons-
tructeur du nouvel objet créé !.
Et le prototype du parent (constructeur) du prototype du constructeur de ce
nouvel objet créé « est une … Array.
Nous avons donc créé un « object » à partir d’une « Array » et c’est exacte-
ment ce que le petit code de notre programme a demandé !
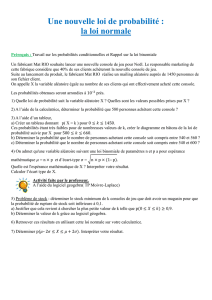
Avec Yandex Version 18.11.0.2022 beta :

J.D.B. DIASOLUKA Nz. Luyalu
JavaScript Tome-V
Bref aperçu sur les objets 4 / 102 vendredi, 31. mai 2019
Notre nouvel « objet » ici descend donc d’une Array, il est donc bel et bien une
« Array » !
Un autre exemple :
<script type="text/javascript"> "use strict";
const o = {0:"femme",1:"homme"};
const r = prompt("Donnez le sexe [0=femme ou 1=homme]");
console.log(r , o[r]=="femme" ? "femme" : "homme");
</script>
0 femme test.html:4:3
1 homme test.html:4:3

J.D.B. DIASOLUKA Nz. Luyalu
JavaScript Tome-V
Bref aperçu sur les objets 5 / 102 vendredi, 31. mai 2019
CHAPITRE 5 : BREF APERÇU SUR LES OBJETS :
ECMA définit un « Object » comme ceci :
An Object is logically a collection of properties. Each property is ei-
ther a data property, or an accessor property:
A data property associates a key value with an ECMAScript
language value and a set of Boolean attributes.
An accessor property associates a key value with one or two
accessor functions, and a set of Boolean attributes. The acces-
sor functions are used to store or retrieve an ECMAScript lan-
guage value that is associated with the property.
Properties are identified using key values. A property key value is
either an ECMAScript String value or a Symbol value. All String and
Symbol values, including the empty string, are valid as property
keys. A property name is a property key that is a String value.
An integer index is a String-valued property key that is a canonical
numeric String (see 7.1.16) and whose numeric value is either +0 or
a positive integer ≤ 253 - 1. An array index is an integer index whose
numeric value i is in the range +0 ≤ i < 232 - 1.
Property keys are used to access properties and their values. There
are two kinds of access for properties: get and set, corresponding to
value retrieval and assignment, respectively. The properties acces-
sible via get and set access includes both own properties that are a
direct part of an object and inherited properties which are provided
by another associated object via a property inheritance relationship.
Inherited properties may be either own or inherited properties of
the associated object. Each own property of an object must each
have a key value that is distinct from the key values of the other own
properties of that object.
 6
6
 7
7
 8
8
 9
9
 10
10
 11
11
 12
12
 13
13
 14
14
 15
15
 16
16
 17
17
 18
18
 19
19
 20
20
 21
21
 22
22
 23
23
 24
24
 25
25
 26
26
 27
27
 28
28
 29
29
 30
30
 31
31
 32
32
 33
33
 34
34
 35
35
 36
36
 37
37
 38
38
 39
39
 40
40
 41
41
 42
42
 43
43
 44
44
 45
45
 46
46
 47
47
 48
48
 49
49
 50
50
 51
51
 52
52
 53
53
 54
54
 55
55
 56
56
 57
57
 58
58
 59
59
 60
60
 61
61
 62
62
 63
63
 64
64
 65
65
 66
66
 67
67
 68
68
 69
69
 70
70
 71
71
 72
72
 73
73
 74
74
 75
75
 76
76
 77
77
 78
78
 79
79
 80
80
 81
81
 82
82
 83
83
 84
84
 85
85
 86
86
 87
87
 88
88
 89
89
 90
90
 91
91
 92
92
 93
93
 94
94
 95
95
 96
96
 97
97
 98
98
 99
99
 100
100
 101
101
 102
102
1
/
102
100%