Objets Graphiques

Cours Java :Graphique 1
Java : Les objets graphiques
Cours Java :Graphique 2
Les gestionnaires de placement
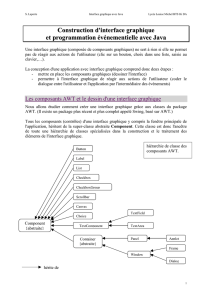
Les paquetages graphiques de Java mettent à la
disposition des programmeurs des objets qui vont
l'aider à placer les objets graphiques dans un
conteneur.
BorderLayout
BoxLayout
CardLayout
FlowLayout
GridBagLayout
GridLayout
SpringLayout
Cours Java :Graphique 3
Les gestionnaires de placement
Les conteneurs (racines) de composants ont un
gestionnaire de placement par défaut :
BorderLayout
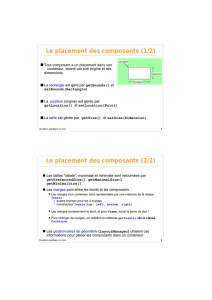
Le gestionnaire sera responsable du placement des
composants lorsque par exemple l'utilisateur va
modifier la taille d'un composant.
La méthode setLayout() permet de modifier le
gestionnaire de placement
Il est possible de placer les composants en utilisant
des positions absolues
setLayout(null) // il n'y a plus de gestionnaire de
placement
Cours Java :Graphique 4
Le BorderLayout
Le BorderLayout partage le conteneur en 5 parties
top, bottom, left, right, et center
Lorsque les composants contenus n'occupent
pas tout l'espace, la partie centre va occuper
l'espace disponible
Cours Java :Graphique 5
Le BorderLayout
Lors de l'ajout d'un composant, la partie du centre
est utilisée par défaut
JFrame frame = new JFrame("BorderLayoutDemo");
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
Container pane = frame.getContentPane();
JButton button = new JButton("Button 1 (PAGE_START)");
pane.add(button, BorderLayout.PAGE_START);
button = new JButton("Button 2 (CENTER)");
button.setPreferredSize(new Dimension(200, 100));
pane.add(button, BorderLayout.CENTER);
button = new JButton("Button 3 (LINE_START)");
pane.add(button, BorderLayout.LINE_START);
button = new JButton("Long-Named Button 4 (PAGE_END)");
pane.add(button, BorderLayout.PAGE_END);
button = new JButton("5 (LINE_END)");
pane.add(button, BorderLayout.LINE_END);
frame.pack();
frame.setVisible(true);
Cours Java :Graphique 6
Le BorderLayout
Les constantes suivantes peuvent aussi être
utilisées
JFrame frame = new JFrame("BorderLayoutDemo");
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
Container pane = frame.getContentPane();
JButton button = new JButton("Button 1 (NORD)");
pane.add(button, BorderLayout.NORTH);
button = new JButton("Button 2 (CENTRE)");
button.setPreferredSize(new Dimension(200, 100));
pane.add(button, BorderLayout.CENTER);
button = new JButton("Button 3 (OUEST)");
pane.add(button, BorderLayout.WEST);
button = new JButton("Long-Named Button 4 (SUD)");
pane.add(button, BorderLayout.SOUTH);
button = new JButton("5 (EST)");
pane.add(button, BorderLayout.EAST);
frame.pack();
frame.setVisible(true);
Cours Java :Graphique 7
Le BoxLayout
Le gestionnaire BoxLayout permet de placer les
composants suivant l'axe des X ou l'axe des Y.
Il respecte au mieux les préférences des
composants (taille et alignement)
Cours Java :Graphique 8
Le BoxLayout
JFrame frame = new JFrame("BoxLayoutDemo");
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
Container pane = frame.getContentPane();
pane.setLayout(new BoxLayout(pane, BoxLayout.Y_AXIS));
float alignement = Component.CENTER_ALIGNMENT;
JButton button = new JButton("Button 1");
button.setAlignmentX(alignement);
pane.add(button);
button = new JButton("Button 2");
button.setAlignmentX(alignement);
pane.add(button);
button = new JButton("Button 3");
button.setAlignmentX(alignement);
pane.add(button);
button = new JButton("Button le plus large");
button.setAlignmentX(alignement);
pane.add(button);
button = new JButton("Button 5");
button.setAlignmentX(alignement);
pane.add(button);
frame.pack();
frame.setVisible(true);

Cours Java :Graphique 9
Le CardLayout
Le gestionnaire CardLayout permet de partager le
même espace entre plusieurs conteneurs.
On choisit le conteneur en indiquant son nom, ou le
premier, le dernier, le suivant, le précédent.
Cours Java :Graphique 10
Le CardLayout
setLayout(new BorderLayout());
JPanel radioPane = new JPanel();
radioPane.setLayout(new
BoxLayout(radioPane,
BoxLayout.X_AXIS));
ButtonGroup bg = new
ButtonGroup();
JRadioButton b = new
JRadioButton(VISUA);
b.setActionCommand(VISUA);
b.addActionListener(this);
bg.add(b);
radioPane.add(b);
b = new JRadioButton(VISUB);
b.setActionCommand(VISUB);
b.addActionListener(this);
bg.add(b);
radioPane.add(b);
JPanel card1 = new JPanel();
card1.add(new JButton("Button 1"));
card1.add(new JButton("Button 2"));
card1.add(new JButton("Button 3"));
JPanel card2 = new JPanel();
card2.add(new
JTextField("TextField", 20));
cards = new JPanel(new
CardLayout());
cards.add(card1, VISUA);
cards.add(card2, VISUB);
add(radioPane,
BorderLayout.PAGE_START);
add(cards, BorderLayout.CENTER);
public void actionPerformed(ActionEvent e) {
CardLayout cl = (CardLayout)(cards.getLayout());
cl.show(cards, e.getActionCommand());
}
Cours Java :Graphique 11
Le FlowLayout
Le gestionnaire FlowLayout est le gestionnaire par
défaut du conteneur JPanel.
Il place les composants de gauche à droite sur la
même ligne. Lorsqu'il n'y a plus de place il va à la
ligne suivante.
Cours Java :Graphique 12
Le FlowLayout
public class FlowLayoutDemo {
public static void main(String[] args) {
JFrame frame = new JFrame("FlowLayoutDemo");
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
Container contentPane = frame.getContentPane();
contentPane.setLayout(new FlowLayout());
contentPane.add(new JButton("Button 1"));
contentPane.add(new JButton("Button 2"));
contentPane.add(new JButton("Button 3"));
contentPane.add(new JButton("Long-Named Button 4"));
contentPane.add(new JButton("5"));
frame.pack();
frame.setVisible(true);
}
}
Cours Java :Graphique 13
Le GridLayout
Le gestionnaire GridLayout gère les composants
comme des cellules dans un tableau
Le constructeur permet de spécifier le nombre de
lignes et de colonnes
new GridLayout(nbLignes, nbColonnes);
Si les nombres de lignes et de colonnes sont
spécifiés, le nombre de colonnes est ignoré si il
n'y a pas assez d'éléments.
Cours Java :Graphique 14
Le GridLayout
public class GridLayoutDemo {
public static void main(String[] args) {
JFrame frame = new JFrame("GridLayoutDemo");
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
Container contentPane = frame.getContentPane();
contentPane.setLayout(new GridLayout(3,3,5,5));
contentPane.add(new JButton("1"));
contentPane.add(new JButton("2"));
contentPane.add(new JButton("3"));
contentPane.add(new JButton("4"));
contentPane.add(new JButton("5"));
contentPane.add(new JButton("6"));
contentPane.add(new JButton("7"));
contentPane.add(new JButton("8"));
contentPane.add(new JButton("9"));
contentPane.add(new JButton("10"));
frame.pack();
frame.setVisible(true);
}
}
colonnes
lignes
Gap H
Gap V
1
/
2
100%