12. Les éléments d`interfaces graphiques de l`AWT

12. Les éléments d'interfaces graphiques de l'AWT
Le dimensionnement des composants
Le positionnement des composants
La création de nouveaux composants à partir de Panel
Activer ou desactiver des composants
Afficher une image dans une application.
12.1. Le dimensionnement des composants
En principe, il est automatique grace au LayoutManager. Pour donner à un composant une
taille donnée, il faut redéfinir la méthode getPreferedSize de la classe Component.
Exemple ( code Java 1.1 ) :
import java.awt.*;
public class MonBouton extends Button {
public Dimension getPreferredSize() {
return new Dimension(800, 250);
}
}
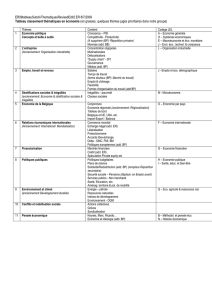
Le méthode getPreferedSize() indique la taille souhaitée mais pas celle imposée. En fonction
du Layout Manager, le composant pourra ou non imposer sa taille.
Layout
Hauteur
Largeur
Sans Layout
oui
oui
FlowLayout
oui
oui
BorderLayout(East, West)
non
oui
BorderLayout(North, South)
oui
non
BorderLayout(Center)
non
non
GridLayout
non
non
Cette méthode oblige à sous classer tous les composants.
Une autre façon de faire est de se passer des Layout et de placer les composants à la main en
indiquant leurs coordonnées et leurs dimensions.
Pour supprimer le Layout par défaut d'une classe, il faut appeler la méthode setLayout() avec
comme paramètre null.
Trois méthodes de la classe Component permettent de positionner des composants :
setBounds(int x, int y, int largeur, int hauteur)
setLocation(int x , int y)
setSize(int largeur, int hauteur)

Ces méthodes permettent de placer un composant à la position (x,y) par rapport au conteneur
dans lequel il est inclus et d'indiquer sa largeur et sa hauteur.
Toutefois, les Layout Manager constituent un des facteurs importants de la portabilité des
interfaces graphiques notamment en gérant la disposition et le placement des composants
après redimentionnement du conteneur.
12.2. Le positionnement des composants
Lorsqu'on intègre un composant graphique dans un conteneur, il n'est pas nécessaire de
préciser son emplacement car il est déterminé de façon automatique : la mise en forme est
dynamique. On peut influencer cette mise en page en utilisant un gestionnaire de mise en page
(Layout Manager) qui définit la position de chaque composant inséré. Dans ce cas, la position
spécifiée est relative par rapport aux autres composants.
Chaque layout manager implémente l'interface java.awt.LayoutManager.
Il est possible d'utiliser plusieurs gestionnaires de mise en forme pour définir la présentation
des composants. Par défaut, c'est la classe FlowLayout qui est utilisée pour la classe Panel et
la classe BorderLayout pour Frame et Dialog.
Pour affecter une nouvelle mise en page, il faut utiliser la méthode setLayout() de la classe
Container.
Exemple ( code Java 1.1 ) :
>
Panel p = new Panel();
FlowLayout fl = new GridLayout(5,5);
p.setLayout(fl);
// ou p.setLayout( new GridLayout(5,5));
Les layout manager ont 3 avantages :
l'aménagement des composants graphiques est délégué aux layout manager (il est
inutile d'utiliser les coordonnées absolues)
en cas de redimensionnement de la fenêtre, les contrôles sont automatiquement
agrandis ou réduits
ils permettent une indépendance vis à vis des plateformes.
Pour créer un espace entre les composants et le bord de leur conteneur, il faut rédifinir la
méthode getInsets() d'un conteneur : cette méthode est héritée de la classe Container.
Exemple ( code Java 1.1 ) :
>
public Insets getInsets() {
Insets normal = super.getInsets();
return new Insets(normal.top + 10, normal.left + 10, normal.bottom + 10,
normal.right + 10);
}
Cet exemple permet de laisser 10 pixels en plus entre chaque bords du conteneur.

12.2.1. La mise en page par flot (FlowLayout)
La classe FlowLayout (mise en page flot) place les composants ligne par ligne de gauche à
droite. Chaque ligne est complétée progressivement jusqu'à être remplie, puis passe à la
suivante. Chaque ligne est centrée par défaut. C'est la mise en page par défaut des applets.
Il existe plusieurs constructeurs :
Constructeur
Role
FlowLayout( );
FlowLayout( int
align);
Permet de préciser l'alignement des composants
dans le conteneur (CENTER, LEFT, RIGHT ... ).
Par défaut, align vaut CENTER
FlowLayout( int, int
hgap, int vgap);
Permet de préciser et l'alignement horizontal et
vertival dont la valeur par défaut est 5.
Exemple ( code Java 1.1 ) :
import java.awt.*;
public class MaFrame extends Frame {
public MaFrame() {
super();
setTitle(" Titre de la Fenetre ");
setSize(300, 150);
setLayout(new FlowLayout());
add(new Button("Bouton 1"));
add(new Button("Bouton 2"));
add(new Button("Bouton 3"));
pack();
show(); // affiche la fenetre
}
public static void main(String[] args) {
new MaFrame();
}
}
Chaque applet possède une mise en page flot implicitement initialisée à
FlowLayout(FloawLayout.CENTER,5,5).
FlowLayout utilise les dimensions de son conteneur comme seul prinicipe de mise en forme
des composants. Si les dimensions du conteneurs changent, le positionnement des composants
est recalculé.
Exemple : la fenêtre précédente est simplement redimensionnée
12.2.2. La mise en page bordure (BorderLayout)

Avec ce Layout Manager, la disposition des composants est commandée par une mise en page
en bordure qui découpe la surface en cinq zones : North, South, East, West, Center. On peut
librement utiliser une ou plusieurs zones.
BorderLayout consacre tout l'espace du conteneur aux composants. Le composant du milieu
dispose de la place inutilisée par les autres composants.
Il existe plusieurrs constructeurs :
Constructeur
Role
BorderLayout( )
BorderLayout (int
hgap,int vgap)
Permet de préciser l'espacement horizontal et
vertical des composants.
Exemple ( code Java 1.1 ) :
import java.awt.*;
public class MaFrame extends Frame {
public MaFrame() {
super();
setTitle(" Titre de la Fenetre ");
setSize(300, 150);
setLayout(new
BorderLayout());
add("North", new Button(" bouton haut "));
add("South", new Button(" bouton bas "));
add("West", new Button(" bouton gauche "));
add("East", new Button(" bouton droite "));
add("Center", new Button(" bouton milieu "));
pack();
show(); // affiche la fenetre
}
public static void
main(String[] args) {
new MaFrame();
}
}
Il est possible d'utiliser deux méthodes add surchargées de la classe Container : add(String,
Component) ou le premier paramètre précise l'orientation du composants ou add(Component,
Objet) ou le second paramètre précise la position sous forme de constante définie dans la
classe BorderLayout.
Exemple ( code Java 1.1 ) :
import java.awt.*;
public class MaFrame extends Frame {
public MaFrame() {
super();
setTitle(" Titre de la Fenetre ");
setSize(300, 150);
setLayout(new BorderLayout());
add(new Button("North"), BorderLayout.NORTH);
add(new Button("South"), BorderLayout.SOUTH);

pack();
show(); // affiche la fenetre
}
public static void main(String[] args) {
new MaFrame();
}
}
12.2.3. La mise en page de type carte (CardLayout)
Ce layout manager aide à construire des boîtes de dialogue composées de plusieurs onglets.
Un onglet se compose généralement de plusieurs contrôles : on insère des panneaux dans la
fenêtre utilisée par le CardLayout Manager. Chaque panneau correspond à un onglet de boîte
de dialogue et contient plusieurs contrôles. Par défaut, c'est le premier onglet qui est affiché.
Ce layout possède deux constructeurs :
Constructeurs
Role
CardLayout()
CardLayout(int,
int)
Permet de préciser l'espace horizontal et vertical du
tour du composant
Exemple ( code Java 1.1 ) :
import java.awt.*;
public class MaFrame extends Frame {
public MaFrame() {
super();
setTitle("Titre de la Fenetre ");
setSize(300,150);
CardLayout cl = new CardLayout();
setLayout(cl);
//création d'un panneau contenant les contrôles d'un onglet
Panel p = new Panel();
//ajouter les composants au panel
p.add(new Button("Bouton 1 panneau 1"));
p.add(new Button("Bouton 2 panneau 1"));
//inclure le panneau dans la fentre sous le nom "Page1"
// ce nom est utilisé par show()
add("Page1",p);
//déclaration et insertion de l'onglet suivant
p = new Panel();
p.add(new Button("Bouton 1 panneau 2"));
add("Page2", p);
// affiche la fenetre
pack();
show();
 6
6
 7
7
1
/
7
100%