Construction d`interface graphique

S. Laporte Interface graphique avec Java Lycée Louise Michel BTS IG DA
1
C
Co
on
ns
st
tr
ru
uc
ct
ti
io
on
n
d
d'
'i
in
nt
te
er
rf
fa
ac
ce
e
g
gr
ra
ap
ph
hi
iq
qu
ue
e
e
et
t
p
pr
ro
og
gr
ra
am
mm
ma
at
ti
io
on
n
é
év
vé
én
ne
em
me
en
nt
ti
ie
el
ll
le
e
a
av
ve
ec
c
J
Ja
av
va
a
Une interface graphique (composée de composants graphiques) ne sert à rien si elle ne permet
pas de réagir aux actions de l'utilisateur (clic sur un bouton, choix dans une liste, saisie au
clavier,…).
La conception d'une application avec interface graphique comprend donc deux étapes :
- mettre en place les composants graphiques (dessiner l'interface)
- permettre à l'interface graphique de réagir aux actions de l'utilisateur (coder le
dialogue entre l'utilisateur et l'application par l'intermédiaire des événements)
Les composants AWT et le dessin d'une interface graphique
Nous allons étudier comment créer une interface graphique grâce aux classes du package
AWT. (Il existe un package plus récent et plus complet appelé Swing, basé sur AWT.)
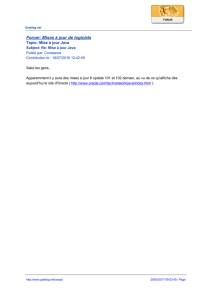
Tous les composants (contrôles) d'une interface graphique y compris la fenêtre principale de
l'application, héritent de la super-classe abstraite Component. Cette classe est donc l'ancêtre
de toute une hiérarchie de classes spécialisées dans la construction et le traitement des
éléments de l'interface graphique.
Component
{
abstraite
}
B
utton
Li
st
Sc
r
o
ll
bar
C
h
ec
k
bo
x
C
h
ec
k
bo
x
G
r
oup
Ca
n
vas
T
e
x
tCo
m
po
n
e
n
t
T
e
x
t
Fi
e
l
d
T
e
x
t
Ar
ea
Container
{abstraite} P
a
n
e
l A
pp
l
et
W
in
dow
Fr
a
m
e
L
abe
l
Di
a
l
og
h
é
ri
te
de
C
h
o
i
ce
hiérarchie de classe des
composants AWT.

S. Laporte Interface graphique avec Java Lycée Louise Michel BTS IG DA
2
Description succincte des composants
• Button : classe des boutons à cliquer
• Canvas : objet zone de dessin
• Checkbox : boîte à cocher
• CheckboxGroup : regroupe plusieurs composants Checkbox, et réalise un ensemble de
boutons radio.
• Choice : composant qui permet de gérer une liste déroulante (comme les ComboBox)
• Label : affiche simplement une ligne de texte (étiquette)
• List : composant spécialisé dans l'affichage d'une liste d'items
• Scrollbar : pour choisir une valeur dans un intervalle.
• TextComponent : permet d'éditer du texte. Rarement instancié directement
oTextField : une simple ligne d'édition.
oTextArea : zone d'édition de texte de plusieurs lignes, munie de barres de
défilement.
• Container : (conteneur) classe abstraite qui sert de support à d'autres composants (y
compris à d'autres conteneurs). principales méthodes : add(), remove()
oPanel : c'est un conteneur simple, souvent placé dans un Frame.
Applet : c'est le conteneur des applets
oWindow : fenêtre d'application sans bordure, ni barre de menus; c'est un
conteneur, géré par défaut par un BorderLayout.
Rarement instanciée directement, on utilise ses sous-classes Dialog et Frame.
Dialog : boîte de dialogue, qui dépend d'une fenêtre Frame, aussi
conteneur
Frame : fenêtre encadrée affichable, redimensionnable : c'est la fenêtre
typique d'une application graphique Java
Pour plus d'informations, utilisez la documentation de Java dans le répertoire
Construction et dessin des composants
Pour construire un composant en mémoire, il suffit d'appeler un de ses constructeurs:
Ex:
Button b = new Button("Cliquez moi !");
Label la = new Label ("Je suis une étiquette");
Checkbox cb = new Checkbox ("boite à cocher", true);
Construire un composant en mémoire, c'est lui réserver une zone en mémoire, mais ce n'est
pas tracer son graphique. Une fois le composant construit, il faut le dessiner dans un
conteneur (objet dérivé de Container). Pour cela, on appelle la méthode add( ) définie dans la
classe Container.
ex: Supposons qu'il existe un conteneur appelé fenetre (par exemple un Frame). Pour dessiner
les trois composants définis ci-dessus dans le conteneur fenetre, on écrit:
fenetre.add(b);
fenetre.add(la);
fenetre.add(cb);

S. Laporte Interface graphique avec Java Lycée Louise Michel BTS IG DA
3
Création d'une interface graphique avec Java
Une application Java est composée de plusieurs classes qui collaborent entre elles pour réaliser
différents traitements en fonction des actions de l'utilisateurs ou d'événements internes.
Plusieurs sortes de classes entrent en composition d'une application complète :
- des classes techniques, prédéfinies dans le langage Java, comme les classes Vector, System,
NumberFormat, …
- des classes "métier", qui implémentent les objets réalisant les traitements spécifiques de
l'application (c'est le cœur de l'application).
- des classes graphiques, qui permettent le dialogue entre l'utilisateur et l'application
Le programmeur aura donc au moins deux types de classes à écrire : les classes "métier" et au moins
une classe graphique représentant la fenêtre de l'application. Intéressons nous à l'écriture de cette
classe.
Pour pouvoir utiliser les composants graphiques de java, il faut importer le package awt qui
contient les classes de ces composants:
import java.awt.*;
Ensuite, il convient de définir la classe qui va contenir l'interface graphique de l'application.
Cette classe doit hériter d'un conteneur :
- pour une application : Window ou le plus souvent Frame
- pour une applet : Applet (qui dérive de Panel)
class MonInterface extends Frame
{
/*Les composants qui s'insèrent dans la fenêtre principale sont déclarés comme des attributs
de cette classe (attention, à ce niveau, ils ne sont pas construits).*/
Label la;
TextField tf;
Button b;
List li;
/*Il faut évidemment définir un constructeur pour la classe MonInterface. Ce constructeur fait
appel au constructeur de sa classe mère Frame.*/
public MonInterface(String titre)
{
super(titre); //appel au constructeur de Frame qui prend pour paramètre un titre
/*C'est dans le constructeur de la fenêtre principale que les composants qui lui
appartiennent sont construits …*/
la = new Label ("Voici une étiquette");
b = new Button ("Cliquez ici");
tf = new TextField(30); //largeur de 30 caractères
li = new List( );
li.add("Titi");
li.add("Toto");
li.add("Tutu");

S. Laporte Interface graphique avec Java Lycée Louise Michel BTS IG DA
4
/* Il faut ensuite définir les dimensions de la fenêtre avec la méthode setBounds qui
prend pour paramètre les coordonnées du coin supérieur gauche puis les dimensions
en pixels*/
this.setBounds(200, 100, 300, 300);
/* avant de dessiner des composants dans un conteneur, il faut définir comment on va
disposer ces composants dans le conteneur. On utilise pour cela un objet gestionnaire de
mise en forme (type LayoutManager) associé au conteneur. Nous choisissons la disposition
de gauche à droite qui est celle des gestionnaires FlowLayout */
FlowLayout disposition = new FlowLayout ( ); //construction du gestionnaire de mise en forme
this.setLayout(disposition); // On applique ce gestionnaire à la fenêtre MonInterface
/* Une fois le gestionnaire de mise en forme défini, on peut dessiner les composants à
l'intérieur de la fenêtre avec la méthode add( )*/
this.add(la);
this.add(b);
add(tf);
add(li);
}
} //fin de la classe graphique
/*Pour pouvoir exécuter l'application avec interface graphique, il faut créer une classe
principale, avec la méthode public static void main(…) qui va construire un objet de classe
MonInterface et l'afficher.*/
class MonApplication
{
public static void main(String[ ] args )
{
/* appel au constructeur de MonInterface */
MonInterface gui = new MonInterface("Première application graphique");
/* Par défaut, un Frame est invisible. Il faut donc l'afficher en appelant sa méthode
show( );*/
gui.show();
/*On peut définir le composant actif (celui qui aura le focus) avec la méthode
requestFocus( ) de la classe Component. Cette méthode est appliquée au composant qui
doit recevoir le focus. Attention, pour accéder à un objet qui est attribut d'un autre
objet, il faut le faire précéder du nom de l'objet contenant */
gui.tf.requestFocus( ); // le champ de texte tf de la fenêtre gui reçoit le focus
}//fin de la méthode principale
}

S. Laporte Interface graphique avec Java Lycée Louise Michel BTS IG DA
5
Remarque :
L'interface graphique créée ainsi ne réagit pas aux actions de l'utilisateur : rien ne se
passe si on clique sur le bouton par exemple. C'est normal puisqu'on n'a pas associé de
traitement à la survenue d'événements. Nous allons voir cela dans la partie suivante.
Approfondissement: La mise en page des composants
A chaque objet de type Container (Frame, Applet, Panel, …) est associé un objet appelé
gestionnaire de mise en page (LayoutManager) qui se charge de gérer la disposition des
composants appartenant à ce conteneur.
Il existe plusieurs types de LayoutManager mais les présenter tous prendrait trop de temps et
ne serait pas très enrichissant. Nous avons un exemple avec FlowLayout, un gestionnaire qui
ajoute les composants les uns à la suite des autres, de gauche à droite et de haut en bas.
Reportez vous aux nombreux ouvrages traitant du sujet pour plus d'informations.
Il est possible de ne pas appliquer de LayoutManager : dans ce cas, il faut indiquer
explicitement qu'on n'applique pas le gestionnaire par défaut:
setLayout(null);
et ensuite il faut placer et dimensionner soit même les différents composants dans les
conteneurs avec la méthode setBounds(int x, int y, int largeur, int hauteur).
L'absence de LayoutManager permet un placement plus souple des composants au prix d'un
allongement du code (et d'une moindre portabilité des interfaces graphiques).
Exemple:
Voici le code d'une interface graphique de type Frame, qui ne comporte qu'un bouton et un
champ de texte. On n'utilise pas de LayoutManager.
class toto extends Frame
{
Button leBouton;
TextField leChamp;
public toto(String titre)
{
super(titre);
this.setLayout(null);
this.setBounds(200, 100, 300, 200);
leBouton = new Button("Cliquez ici");
leBouton.setBounds(50, 50, 100, 50);
leChamp = new TextField( );
leChamp.setBounds(50, 120, 200, 50);
this.add(leBouton);
this.add(leChamp);
}
}
 6
6
 7
7
 8
8
 9
9
 10
10
1
/
10
100%