Layout Manager - Look and Feel

1
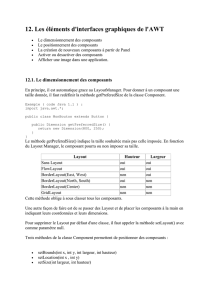
Le placement des composants (1/2)
largeur
hauteur
origine
Tout composant a un placement dans son
conteneur, donné par son origine et ses
dimensions
Le rectangle est géré par getBounds() et
setBounds(Rectangle)
La position (origine) est gérée par
getLocation() et setLocation(Point)
La taille est gérée par getSize() et setSize(Dimension)
2
Le placement des composants (2/2)
Les tailles "idéale", maximale et minimale sont retournées par
getPreferredSize() getMaximalSize()
getMinimalSize()
Les marges sont entre les bords et les composants
Les marges d’un conteneur sont représentées par une instance de la classe
Insets :
•quatre champs pour les 4 marges
•constructeur Insets(top, left, bottom, right)
Les marges comprennent le bord, et pour Frame, aussi la barre de titre !
Pour changer de marges, on redéfinit la méthode getInsets()de la classe
Container
Les gestionnaires de géométrie (LayoutManager) utilisent ces
informations pour placer les composants dans un conteneur.

3
Gestion des LayoutManager
Pour spécifier/consulter/modifier les LayoutManager, on utilise les
modifieurs et accesseurs setLayout et getLayout
Le recalcul des positions après modification du LayoutManager ne
prend effet qu’après :
modification de la taille du conteneur
demande de recalcul par validate() (méthode de Component dans AWT) ou
revalidate() (méthode de JComponent dans Swing)
forçage du recalcul par layoutContainer(cont) (méthode de classe de
LayoutManager) ou doLayout() (méthode de Container qui appelle
layoutContainer(this))
Pour les Window et Frame, la méthode pack() entraine le
redimensionnement du conteneur qui prend la taille minimale pour
contenir ses composants, en fonction de la taille préférée des
composants.
4
Composants valides et invalides
Un composant est valide s’il est correctement positionné et
dimensionné ainsi que tous ses sous-composants (méthode
isValid())
validate()
réorganise un composant invalidé par appel à doLaoyout(), et le marque
comme valide
ne fait rien sur un composant valide (même si un descendant est invalidé)
invalidate()
marque comme invalidé le composant et tous ses ascendants
revalidate()
provoque la remontée de l’arbre d’instances à la recherche du premier conteneur
pour lequel isValidateRoot() est vrai.
Le sous-arbre de ce conteneur est réaffiché (après distribution des évènements
en attente).

5
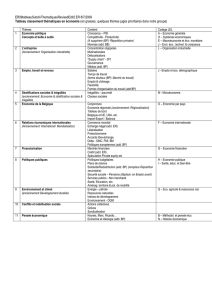
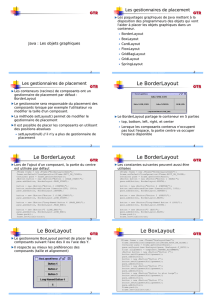
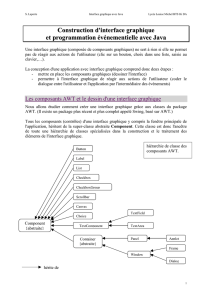
Les gestionnaires de géométrie d’AWT
Gère la disposition des composants dans un conteneur
Les gestionnaires par défaut sont
BorderLayout pour
•Window
•Frame
•Dialog
FlowLayout pour
•Panel
•Applet
LayoutManager et
LayoutManager2 sont des interfaces
BorderLayout
GridBagConstraints
Object
CardLayout
GridBagLayout
GridLayout
LayoutManager2
LayoutManager
FlowLayout
6
FlowLayout
FlowLayout : les composants sont gérés comme les mots d’un texte,
ils sont alignés de la gauche vers la droite et on passe à la ligne quand
il n’y a plus de place
trois
une deux
quatre cinq
Frame f = new Frame("FlowTest");
f.setLayout(new FlowLayout());
f.add(new Button("A"));
f.add(new Button("B"));
f.add(new Button("C"));
f.add(new Button("D"));
f.add(new Button("E"));
Frame f = new Frame("FlowRightTest");
f.setLayout(new FlowLayout(FlowLayout.RIGHT,20,20));
f.add(new Button("A"));
f.add(new Button("B"));
f.add(new Button("C"));
f.add(new Button("D"));
f.add(new Button("E"));

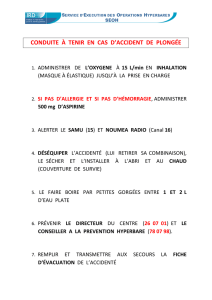
7
BorderLayout
BorderLayout : les composants sont positionnés et dimensionnés
dans 5 zones :
"nord" et "sud" occupent toute la largeur
"ouest" et "est" occupent la hauteur qui reste
"centre" occupe la place restante
North
South
West East
Center
Frame f = new Frame("orderTest");
f.setLayout(new BorderLayout());
f.add(new Button("Nord"),BorderLayout.NORTH);
f.add(new Button("Sud"),BorderLayout.SOUTH);
f.add(new Button("Est"),BorderLayout.EAST);
f.add(new Button("Ouest"),BorderLayout.WEST);
f.add(new Button("Centre"),BorderLayout.CENTER);
8
BorderLayout et FlowLayout
Panel flow = new Panel(new FlowLayout());
flow.add(new Button("A"));
flow.add(new Button("B"));
flow.add(new Button("C"));
flow.add(new Button("D"));
flow.add(new Button("E"));
Panel border = new Panel(new BorderLayout());
border.add(flow, BorderLayout.NORTH);
border.add(new Button("Sud"),BorderLayout.SOUTH);
border.add(new Button("Est"),BorderLayout.EAST);
border.add(new Button("Ouest"),BorderLayout.WEST);
border.add(new Button("Centre"),BorderLayout.CENTER);
Frame f = new Frame("BorderTest2");
f.add(border);

9
GridLayout
GridLayout : chaque cellule a même taille, on fixe le nombre de
lignes et de colonnes de la grille, ainsi que les espacements entre
composants
un deux
quatre
trois
cinq six
Panel c = new Panel();
c.setLayout(new GridLayout(2,0,3,3));
c.setBackground(Color.blue);
c.add(new Button("1"));
List l = new List();
l.add("un");
l.add("deux");
l.add("trois");
c.add(l);
c.add(new Button("2"));
c.add(new Button("3"));
c.add(new Button("5"));
c.add(new Button("6"));
c.add(new Button("extra-large"));
this.add(c);
this.pack();
this.setVisible(true);
10
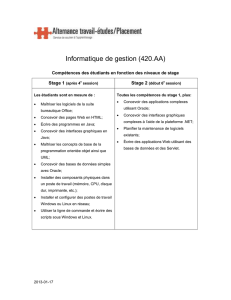
GridBagLayout (1/2)
GridbagLayout : les composants sont placés dans une grille,
chaque composant porte des contraintes de taille et de placement
exprimées dans un objet GridBagConstraints
spécifieValeurs possiblesValeur par
défaut
attribut de l’objet
GridBagConstraints
poids donné à la colonne (ligne),
l'élargit en conséquence
doubles0,0weightx,weighty
largeur et hauteur de la zone, en
absolu, à gauche, en dessous,
ou ce qui reste sur la ligne
(colonne)
RELATIVE, REMAINDER, ou
entiers
1, 1
gridwidth,
gridheight
position en absolu, ou à gauche,
resp. en dessous
RELATIVE, ou entiers
RELATIVEgridx,gridy
remplissage de sa zone par le
composant
BOTH, HORIZONTAL,
VERTICAL, NONE
NONEfill
où ancrer le composant dans sa
zone
CENTER, EAST, NORTH,
NORTHEAST,... WEST
CENTERanchor
 6
6
 7
7
 8
8
 9
9
 10
10
1
/
10
100%