Ajax, dépoussiérez vos applications Web - Flash informatique

FI 4 – 25 avril 2006 – page 1
Prochaines Parutions
délai rédaction Parution
5 04.05.06 23.05.06
6 08.06.06 27.06.06
sp 30.06.06 29.08.06
7 07.09.06 26.09.06
8 05.10.06 24.10.06
9 02.11.06 21.11.06
10 30.11.06 19.12.06
sommaire
Fi 4/2005
1 Ajax – dépoussiérez vos applica-
tions Web !
Dominik Chanton, Jean Rever-
tera, Cédric Vonlanthen, Jacques
Bapst & Omar Abou Khaled
2 DIT-info
3 Les trombines de people
Ion Cionca
4 epfl @ Shibboleth @ epfl
Pierre Mellier
5 Du nouveau dans les News
Franck Perrot
13 SPAM, la lutte continue
Jacqueline Dousson
14 Word, je thème... un peu...
Jacqueline Frey
15 Programme des cours
19 ForumIT
Jacqueline Dousson
20 Langage
Laurent Kling,
Marc Dumont &
Esteban Rosales
Ajax
Dépoussiérez vos applications Web !
Cedric.V[email protected], [email protected] &
[email protected], Ecole d’ingénieurs et d’architectes de Fribourg
Introduction
Qu’est-ce que Ajax ?
Pourquoi Ajax ?
L’apport d’Ajax dans le Web 2.0
Buts d’Ajax
Trois principes d’Ajax
Les éléments clés d’Ajax
Javascript
Cascading Style Sheets (CSS)
Document Object Model (DOM)
L’objet XMLHttpRequest
Clients riches Ajax dans le monde réel
Résumé
Étude de la mise en œuvre
Communication asynchrone
Mise en place côté serveur
Mise en place côté client
Apports d’Ajax
Les trois principes définissant le terme Ajax
Coûts réduits
Fonctionnalités d’applications de bureau
Résumé
Désavantages d’Ajax
Ergonomie
Adaptabilité
Ajax en pratique
Conception d’une application Ajax
Quelques toolkits/frameworks courants
Dojo
Rails
DWR
Réalisation de fonctionnalités de base
Conclusion
Bibliographie suite en Page 6
Ndr: Le Domaine
IT organise un cours
AJAX au mois de mai,
voir en page 17.

FI 4 – 25 avril 2006 – page 6
introduction
Qu’est-ce Que ajax ?
Idéalement, l’interface d’une application doit permettre à
l’utilisateur d’arriver à faire ce qu’il veut de manière intuitive,
en lui offrant le maximum de temps pour réfléchir à son
problème plutôt qu’à l’outil qu’il utilise. En pratique, nous
sommes habitués à utiliser des interfaces peu optimales et
c’est seulement lorsque quelqu’un nous montre une meilleure
façon de faire que nous réalisons à quel point notre ancienne
méthode était frustrante…
Le Web est en train de subir une telle évolution. En effet,
les technologies de base du Web pour l’affichage de contenu
ont déjà été poussées au-delà des limites du raisonnable.
Ajax, pour Asynchronous Javascript And XML, est un
nom apparu en février 2005 dans un article publié par Jesse
James Garrett1 sur le site AdaptivePath.
Ajax n’est pas une nouvelle technologie, c’est une appel-
lation qui désigne une architecture c’est-à-dire une façon de
concevoir et de développer un service en ligne. Les ingré-
dients de base en sont les XHTML, CSS (feuilles de style),
Javascript, DOM, XML, XSL et XMLHttpRequest. C’est
en fait Microsoft qui le premier a lancé le concept, car, à la
base, l’objet XMLHttpRequest était un ActiveX d’Internet
Explorer 5 (en 1999 déjà). Cet ActiveX a ensuite été intégré,
sous une autre forme, à tous les navigateurs modernes sous
l’impulsion de Mozilla.
Le premier à avoir massivement employé, et donc po-
pularisé Ajax, est Google avec ses services Google Suggest
(l’outil de suggestion des requêtes), Gmail2 (le webmail de
Google3) ou encore Google Maps4 (l’outil de consultation de
cartes), même si les technologies sur lesquelles Ajax repose
existaient depuis plus de 5 ans et qu’une multitude de sites
faisaient déjà de l’Ajax sans le savoir.
Les services Web demandés deviennent de plus en plus
complexes et les applications Web classiques commencent à
ne plus pouvoir répondre aux exigences.
Ajax, en alliant diverses technologies qui ont fait leurs
preuves et qui sont présentes sur la majorité des ordinateurs,
permet de combler cette lacune en facilitant la création de
clients plus riches et plus conviviaux.
pourQuoi ajax ?
Quels manques y a-t-il dans les applications
Web actuelles ?
Les utilisateurs souffrent de plus en plus de la lenteur des
applications Web. Après chaque action il faut attendre que
la page montrant le résultat s’affiche.
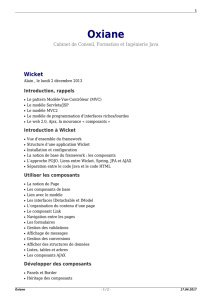
Prenons l’exemple d’une liste d’éléments sur une page.
Si l’on veut permettre à l’utilisateur de changer leur ordre,
la façon classique de faire est de mettre des flèches cliquables
permettant de faire monter ou descendre l’élément d’un
niveau. Sur un client riche, l’interaction serait bien plus
simple, en faisant, par exemple, un glisser-déposer, permet-
tant de rapidement et simplement déplacer l’élément à sa
nouvelle position.
Reorder
T
S T
S T
S T
Drag and drop items to reorder!
I'm number 2
I'm number 3
I'm number 1
Méthode classique Avec glisser-déposer utilisant Ajax
fig. 1
Si l’on prend comme autre exemple le cas d’un traitement
de texte, on peut, avec Ajax, offrir un correcteur orthogra-
phique durant la frappe ou encore le tri instantané d’une
colonne dans un tableau.
Petit historique du Web
Le Web a beaucoup évolué depuis ses débuts, nous som-
mes passés des pages statiques - et difficilement éditables - aux
applications dynamiques puis aux portails collaboratifs en
quelques années seulement. Voici une courte rétrospective
des étapes majeures.
Web 1.0
z Type de Web: statique.
z Période: 1994-1997.
z Technologies associées: HTML, GIF.
z Noms associés: Netscape
z Caractéristiques: les pages Web sont des documents
statiques rarement mis à jour.
Web 1.5
z Type de Web: dynamique.
z Période: 1997-2003.
z Technologies associées: DHTML, langage de script côté
serveur tel que ASP/PHP/Perl, CSS.
z Noms associés: Yahoo !, Amazon, eBay
z Caractéristiques: les pages Web sont construites à la volée
à partir d’une ou plusieurs bases de données.
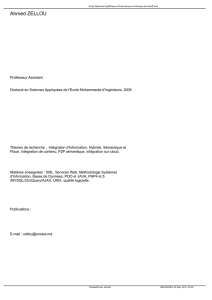
Web 2.0
z Type de Web: collaboratif.
z Période: 2003-…
z Technologies associées: Ajax, DHTML, XHTML, XML,
Soap, RSS.
z Noms associés: Google, blogs, wiki (tel que Wikipedia),
album photos (tel que Flickr), réseaux sociaux (tel que
Linked In5)
z Caractéristiques: l’utilisateur devient contributeur. Il
publie des informations et manipule les données.
'Everybody'
to
Everybody
Many
to
Everybody
Few
to
Many
Content Consumer
Content Producer
P
a
r
t
c
i
p
a
t
i
o
n
Time
Web 0.x Web 1.x Web 2.x
fig. 2
Ajax: dépoussiérez vos applications Web !
suite de la Première Page

FI 4 – 25 avril 2006 – page 7
Remarque
L’attribution de numéros de version au Web est contro-
versée, car leWeb est en constante évolution et ne subit pas
de brusques changements. Néanmoins, nous l’utiliserons,
faute de mieux, pour désigner une période de son évolution
et non pas un instant précis.
l’apport D’ajax Dans le Web 2.0
Ajax permet d’améliorer nettement le confort utilisateur
(l’utilisabilité) des applications Web en s’approchant du
niveau clients riches que l’on trouve sur le poste de travail.
En effet, cet ensemble de technologies améliore la réactivité
des applications en fournissant une variété de composants
permettant de saisir et de manipuler de l’information plus
aisément et souvent de manière beaucoup plus intuitive.
Buts d’ajax
L’objectif d’Ajax est de permettre d’avoir des applications
utilisables à l’aide d’un navigateur Web et qui satisfont les
buts de productivité, de mise en réseau et de maintenance
centralisée sans un trop grand effort. Pour atteindre ce niveau,
il faut commencer par penser différemment la façon de créer
nos pages Web ainsi que nos applications.
trois PrinciPes d’ajax
La technologie Ajax repose sur les trois principes:
1. Le navigateur accueille l’application, pas le contenu.
2. Le serveur livre les données, pas le contenu.
3. L’utilisateur interagit continuellement avec l’application,
les requêtes aux serveurs sont implicites plutôt qu’expli-
cites.
Ils sont expliqués plus en détail au paragaphe: Les prin-
cipes définissant le terme Ajax, en page 9.
les éléments-clés d’ajax
Ajax est un ensemble de technologies qui se complètent,
voici un bref résumé de ces technologies ainsi que leurs rôles.
javascript
Javascript6 est un langage de script créé pour être utilisé
à l’intérieur d’applications. Dans un navigateur Web, il
permet l’interaction avec les fonctionnalités de celui-ci. Les
applications Ajax sont écrites en Javascript.
cascaDing style sheets (css)
Les CSS7 permettent de définir un aspect graphique
réutilisable pour des éléments d’une page Web. Dans une
application Ajax, l’interface utilisateur peut être modifiée
dynamiquement grâce à ces feuilles de style.
Document object moDel (Dom)
Le DOM8 représente la structure de la page sous forme
d’une collection d’objets pouvant être manipulés avec du
Javascript. Utiliser des scripts sur le DOM nous permet de
modifier l’interface utilisateur à la volée, en redessinant des
parties de la page.
l’objet xmlhttpreQuest
L’objet XMLHttpRequest9 permet au programmeur Web
d’obtenir des données du serveur Web en tâche de fond.
Le format des données est prédestiné à être du XML, mais
cela fonctionne également avec n’importe quelles données
textuelles.
clients riches ajax dans le monde
réel
C’est Google qui a le plus popularisé ce nouveau profil
d’application. C’était au début 2004, avant même que le
terme Ajax n’existe, grâce à son webmail nommé Gmail.
Google a en effet été le premier à proposer une interface
graphique épurée et efficace, fournissant les mêmes fonctions
que les outils de messagerie d’entreprises tel que Microsoft
Outlook et Lotus Notes, sans avoir recours à des ActiveX ou
du code Java. Cela a permis d’avoir un webmail puissant,
multi-plateforme, accessible depuis n’importe où et sans
avoir besoin de préconfigurer le poste client pour avoir un
outil de qualité.
Suite à ce succès, les sites d’envergure utilisant Ajax se
sont multipliés. On peut citer Flickr10, appartenant à Yahoo!,
qui est un système de partage de photographies; plusieurs
nouveaux services de Google tels que Google Maps11, un
outil de visionnage de cartes; Google Suggest12 qui est un
système de complétion de recherche; ou encore Start.com13 et
Microsoft Live 14 qui sont tous deux des portails d’actualités
entièrement paramétrables par l’utilisateur.
résumé
Ajax est approprié lorsqu’on n’a pas la maîtrise du poste
client, lorsqu’il n’est pas possible d’imposer l’installation de
plug-in (comme c’est le cas pour Flash), de machine virtuelle
(Java Web Start et No Touch Deployment) ou encore d’Acti-
veX souvent bloqués par les pare-feux. Ajax est une solution
non-intrusive, mais sensiblement moins puissante, et qui ne
peut pas vraiment rivaliser dans tous les domaines avec des
applications locales.
étude de la mise en oeuvre
Le but de cette analyse est de déterminer quels moyens
généraux sont nécessaires pour déployer une architecture Ajax
aussi bien du côté du serveur que de la partie cliente.
communication asynchrone
Principe
Dans le modèle des pages Web classiques encore largement
utilisé aujourd’hui, la communication entre le navigateur et
le serveurWeb est dite synchrone.
En effet, à partir d’un certain état d’une page, l’utilisa-
teur ne peut effectuer qu’une seule requête au serveur qui
va aboutir à un rechargement complet de celle-ci, dont le
contenu restera statique avant d’être à nouveau mise à jour
en intégralité (fig 3).
Ajax: dépoussiérez vos applications Web !

FI 4 – 25 avril 2006 – page 8
Le rechargement complet d’une page qui s’accompagne
souvent d’une réinitialisation des barres de défilement (scroll-
bars) et d’une plus ou moins brève disparition du contenu,
limite fortement l’impression d’interactivité pour l’utilisateur,
et rend très difficile l’utilisation d’éléments standards des in-
terfaces utilisateurs à contenu dynamique ou la manipulation
directe (par exemple le drag & drop).
La communication asynchrone permet de résoudre ce
problème en permettant à l’utilisateur, depuis un certain état
d’une page, de lancer en arrière-plan, un nombre arbitraire
de requêtes pour mettre à jour uniquement des éléments
internes de la page (fig 4).
Implémentation avec Ajax
L’implémentation d’un concept de communication
asynchrone passe par une adaptation au niveau client (qui
doit être capable de lancer des requêtes de manière asyn-
chrone), et éventuellement au niveau du serveur. En effet,
les données envoyées n’étant plus forcément des pages Web,
mais des données utilisateur brutes (destinées par exemple
à peupler un formulaire), on peut attendre de l’application
cliente qu’elle soit capable de traiter un format de données
plus propice.
Ajax: dépoussiérez vos applications Web !
mise en place côté serveur
Les requêtes asynchrones étant traitées de manière classi-
que, l’utilisation d’Ajax peut se faire de manière totalement
indépendante du serveur. On aura néanmoins avantage à
choisir une plate-forme de programmation (tel que Java, PHP,
Ruby on Rails, etc.) correspondant aux besoins du projet.
La plupart d’entre elles supportent déjà et de manière native
un parseur XML permettant de manipuler plus facilement
les données transmises.
mise en place côté client
Tout comme avec la partie serveur, la mise en place d’Ajax
côté client est relativement légère, elle se base principalement
sur la présence de deux fonctionnalités:
z La capacité d’envoyer des requêtes de type XMLHttpRe-
quest pour la communication asynchrone.
z La capacité de traiter (parser) les réponses XML du ser-
veur.
L’implémentation des objets XMLHttpRequest est native
dans la plupart des navigateurs récents et ne nécessite donc
pas de plugin supplémentaire, concrètement il s’agit de
Mozilla depuis sa version 1.0, Opera depuis sa version 8.0
et MS Internet Explorer (MSIE) depuis sa version 7.0 (5.0
via plugin ActiveX).
= Server Request
User interaction
Processing
Processing
Time
Server
Web page
Traditional Web Architectures
= Server Request
User interaction
Processing
Processing
Time
Server
Web page
AJAX Based Web Architectures
fig. 3 – Modèle de communication Web synchrone
fig. 4 – Modèle de communication Web asynchrone

FI 4 – 25 avril 2006 – page 9
Ajax: dépoussiérez vos applications Web !
Le parser XML quant à lui est interne dans la majeure
partie des navigateurs (Mozilla, Netscape,. . .) excepté avec
MSIE qui utilise une librairie propre au système d’exploita-
tion MS-Windows (MSXML.dll).
aPPorts d’ajax
Les diverses technologies utilisées par Ajax ne sont pas
nouvelles. En les utilisant de manière appropriée, on peut en-
visager le développement Web de clients riches. On retiendra
deux mots clés: riche et client. Riche se réfère ici au modèle
d’interaction avec le client, qui se doit donc de supporter un
ensemble de méthodes d’entrées et de répondre dans un laps
de temps raisonnable.
Regardons ce qu’Ajax possède pour tendre vers une
application riche de type bureautique, en profitant de la
caractéristique client.
les principes Définissant le terme ajax
Le modèle classique d’application Web (connu aussi
sous le nom d’application paginée) est bien ancré dans notre
façon de penser. Voyons quels sont les principes de bases de
la nouvelle approche.
Le navigateur héberge une application et non
du contenu
Lorsque l’utilisateur lance l’application, des données
légèrement plus lourdes seront chargées chez le client. Ce-
pendant, elles y resteront durant toute la session et seules les
interactions seront transmises.
Ajax: Le juste milieu – Deux approches principales exis-
taient avant Ajax: l’approche tout sur le même écran et celle
par page. Dans la première approche, la page est mise à
jour dès que l’utilisateur modifie un élément, tandis que
dans la deuxième, la page n’est mise à jour qu’au terme
d’un processus de plusieurs étapes. Ajax combine avan-
tageusement ces deux approches, permettant des fonc-
tionnalités plus sophistiquées en utilisant les standards
Web qui peuvent être implémentés plus facilement. Par
rapport aux approches classiques, une réelle et puissante
alternative nous est donc proposée.
Interface à écran unique – Cette approche facilite la cohé-
sion de la navigation et l’utilisateur possède ainsi une vue
d’ensemble de l’application, des étapes d’une procédure,
etc. La flexibilité est aussi à l’ordre du jour, puisque l’uti-
lisateur choisit l’ordre dans lequel il parcourt les étapes
et peut également revenir en arrière.
Partage d’éléments et d’objets – Ce cas s’applique pour
les interfaces de type monopage. Il est ainsi possible de
réutiliser les éléments à divers endroits de l’application.
Le partage est facilité et l’utilisateur doit télécharger
moins de données.
Le serveur envoie des données et non du
contenu
Puisque la majeure partie de l’application se trouve déjà
du côté client, ne sont échangées avec le serveur que les
données modifiées.
Vérification et enregistrement instantanés de champs – Il
est ainsi possible non seulement de vérifier chez le client
si une donnée est valide, mais également sur le serveur.
L’utilisateur d’applications de bureau y est habitué depuis
longtemps.
coûts réDuits
Voici un argument non négligeable, voire décisif, dans
certains cas. Une réduction des coûts intervient même dans
des domaines insoupçonnés. Une entreprise a, par exemple,
pu remplacer une application de bureau coûteuse par une
solution Ajax proposant des fonctionnalités similaires avec
une même ergonomie utilisateur (passage ici à EBA Grid
Control15).
Typiquement les coûts se situent au niveau des ressources
humaines et des prix des licences pour le développement
Web. Mais ceux-ci sont bien moindres quand on considère
le montant des licences annuelles des applications de bureau,
ainsi que la distribution des mises à jour et le support uti-
lisateur. Les coûts de déploiement sont eux aussi fortement
réduits. En effet grâce à l’architecture client-serveur d’une
application Web, les changements dans l’application ne se
font que sur le serveur et non plus sur tous les postes de
travail.
Mais il s’agit là d’une analyse bien succincte et non
complète. Il faut également incorporer des éléments qui sont
plus difficiles à quantifier. Pensons par exemple à l’impact
sur la satisfaction de l’utilisateur. Une meilleure interface
réduira les erreurs humaines, les coûts d’apprentissage et les
frustrations.
fonctionnalités D’applications De
bureau
Dans le contexte Ajax, il est possible d’ajouter des fonc-
tionnalités jusqu’ici propres aux applications de bureau.
L’utilisateur pourra visualiser les données et interagir avec
elles d’une manière jusqu’alors impossible sur le Web.
Par rapport à une application de bureau, on peut retenir
plusieurs avantages: Ajax permet de s’affranchir d’un système
d’exploitation, d’une plate-forme donnée, le Web est la plate-
forme. On centralise les données afin de pouvoir y accéder
depuis un ordinateur quelconque ayant un accès internet.
On évite aussi de stocker des informations sensibles sur un
ordinateur personnel.
résumé
Même en gardant une certaine dose de scepticisme, il
faut admettre qu’Ajax apporte des avantages clairement dé-
montrables et quantifiables pour une application Web. Les
économies de coûts résultent principalement d’économies de
temps, mais également d’économies de bande passante. En
outre, on peut s’attendre à une réduction des coûts de travail
de 30-70% (source: 16) en utilisant cette technique.
 6
6
 7
7
 8
8
1
/
8
100%