Web dynamique - Centrale Marseille

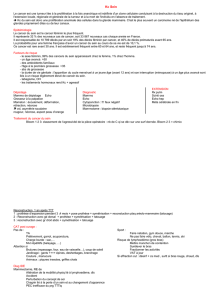
Web dynamique
approche client/serveur

Client/serveur
Serveur Client
requête (url)
réponse (fichiers)
● url = adresse IP + /chemin/vers/fichier
● réponse = fichier (lu sur le DD du serveur)
● Le client gère la mise en page.

html + css
Serveur
requête (url)
html + css + ressources
affichage
(statique)
interpréteur
DOM + ressources
● côté client :
○ construction de l'arbre DOM => bloc = objet
○ affichage (flux)

Pages dynamiques
Serveur
requête (url)
html + css + ressources + javascript
affichage
(dynamique)
javascript
DOM + ressources
événements
● côté client :
○ modification du DOM selon les événements
produits par l'utilisateur

Web dynamique
Serveur Client
url (+ variables)
réponse (données)
BD
LECTURE / ECRITURE
● CRUD : Create / Read / Update / Delete
● réponse = données mises en forme au niveau du
serveur
 6
6
 7
7
 8
8
 9
9
 10
10
 11
11
 12
12
 13
13
 14
14
 15
15
 16
16
 17
17
 18
18
 19
19
 20
20
 21
21
 22
22
 23
23
1
/
23
100%