CMS Made simple - JC Etiemble

CMS Made Simple
Version 1.x (1.6,x – 1.8.x)
Système de gestion de contenu CMS Made Simple est entièrement gratuit sous licence GPL .
Tutoriel utilisateur Récapitulatif Administration version 1.6.x-1,8.x
Le système de gestion de contenu
Les systèmes de gestion de contenu, ou SGC (de l'anglais Content Management Systems ou CMS), sont une famille
de logiciels de conception et de mise à jour dynamique de site Web ou d'application multimédia partageant les
fonctionnalités suivantes :
- Ils permettent à plusieurs individus de travailler sur un même document ;
- Ils fournissent une chaîne de publication offrant par exemple la possibilité de publier (mettre en ligne le contenu) des
documents ;
- Ils permettent de séparer les opérations de gestion de la forme et du contenu ;
ils sont accessibles quel que soit le type de système d'exploitation au moyen d'un simple navigateur.
Les conditions à remplir
un système d’exploitation : GNU-Linux ou Windows ( GNU-Linux recommandé)
un serveur : Apache 1.3 ou plus
un système de langage de scripts : version PHP mini 4.3
- recommandé PHP 5.2,x maxi pour les versions 1,6,x (Non compatible avec PHP 5,3)
- PHP5.3,x pour les versions 1,7,x
une base de données : MySQL 4 ou plus, PostgreSQL 7,8 (recommandé 8)
Le système employé
CMS Made Simple est entièrement gratuit sous licence GPL .
Le site Web CMS Made Simple est consultable en anglais et en français
La gestion de contenu Made Simple lui-même est disponible dans plus de vingt langues
différentes.
L'installation sur votre espace Web
Il suffit de suivre les instructions consigné sur le site CMS Made Simple
Lire éventuellement le tutoriel install_ugrade_cmsms16,pdf (version CMSMS 1.6 ou +)
Le principe de fonctionnement
Le site Web est réalisé de façon fonctionnelle par des gabarits (ossature des pages) et des feuilles
de style (couleurs, taille de caractères,...)
La gestion de contenu (votre texte, images, liens, ...) est réalisée par un éditeur
Le résultat donne une page Web consultable par tous.
CMS Made Simple est fourni complet avec des modèles de pages, gabarits et feuilles de style,
Information sur les forums :
http://forum.cmsmadesimple.org/index.php/board,10.0.html Forum officiel
http://forum.cmsmadesimple.fr/index.php Forum du site Fr
Licence Creative Commons
Paternité-Pas d'utilisation Commerciale-Partage des Conditions Initiales à l'identique 2.0 – France
http://creativecommons.org/licenses/by-nc-sa/2.0/fr/legalcode
Jean-Claude Etiemble http://jc.etiemble.free.fr/ Ressources pour CMS Madesimple Francisées
admin_cmsms16.odt Date : 18/09/2010 Page 1/ 25

Administration du Site
Le panneau d'administration est le cœur du système de gestion de contenu.
Vous pourrez ajouter, modifier des pages de contenu, des articles (news),
Choisir la disposition et le modèle de vos pages (gabarits, styles),
Modifier les permissions utilisateurs et utiliser les nombreuses possibilités de ce système.
Connexion au panneau d'administration
Vous ouvrez une session en vous connectant à : http://www.monsite.fr/…/admin
- Entrez un nom d'utilisateur et un mot de passe pour accéder au panneau d'administration.
Le panneau d'administration comprend un menu horizontal qui vous permet de sélectionner les différentes rubriques
CMS
- La page Accueil
- Voir directement le site, (ouvre le site dans une autre fenêtre)
- Quitter le panneau d’administration (déconnexion).
Contenu
C’est ici que vous pouvez :
- Ajouter et éditer les pages,
- Télécharger, éditer et effacer des images pour vos pages,
- Construire des blocs qui sont des morceaux de contenu à
placer dans vos pages ou gabarits. (bas de page, titre,..),
- Ajouter, éditer et enlever des articles (Articles -News),
- Télécharger et gérer des fichiers pour vos pages,
Disposition
C’est ici que vous pouvez :
- Ajouter et éditer des gabarits. Les gabarits définissent le
thème visuel de votre site,
- Ajouter et éditer des feuilles de style (moyen avancé de gérer
les feuilles de style en cascade CSS),
- Gérer des gabarits de menus pour les afficher de toutes les
manières imaginables,
- Permettre l'importation et l'exportation de thèmes (gabarits et
feuilles de style).
admin_cmsms16.odt Date : 18/09/2010 Page 2/ 25

Utilisateurs/Groupes
C’est ici que vous pouvez :
- Ajouter les utilisateurs qui devraient avoir accès au secteur
d’administration,
- Gérer ou créer des groupes,
- Mettre des utilisateurs dans les groupes,
- Choisir quelles permissions les groupes auront.
Extensions
C’est ici que vous pouvez :
- Ajouter supprimer des modules additionnels réalisés qui
donnent des fonctionnalités supplémentaires,
- Utiliser des balises (Tag ou Plugin),
- Gérer des événements en fonction de l'utilisation
- Construire des balises utilisateurs qui donnent des
fonctionnalités supplémentaires,
- Gérer l'envoi de mails,
- Configurer l'éditeur de texte,
- Télécharger des modules,
- Imprimer vos pages ou créer un PDF de la page à la volée
- Gérer le module recherche
Administration du site
C’est ici que vous pouvez :
- Modifier les préférences globales : effacer le cache disque,
modifier le nom du site, ajouter des « méta données globales »,
- Définir un modèle de page par défaut,
- Consulter les informations système CMS
- Vérifier l'intégrité des fichiers de CMS Made Simple par
comparaison avec le contrôle (checksums)
- Consulter le journal de l'administration pour savoir quels
changements ont été faits, quand et par qui.
Mes préférences
C’est ici que vous pouvez :
- Modifier votre compte : nom, mot de passe et adresse email,
- Modifier les préférences de l'utilisateur : éditeur de texte,
langue,
- Créer des raccourcis (favoris) aux pages que vous employez
les la plupart dans le secteur d'administration.
admin_cmsms16.odt Date : 18/09/2010 Page 3/ 25

Nous allons voir maintenant quelques détails des menus qui vont vous permette de modifier et
améliorer vos page de contenus.
Contenu / Pages
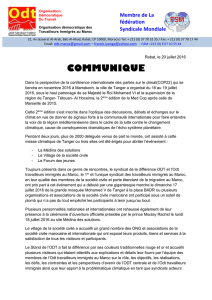
Permet de voir toutes les pages existantes de les éditer, d'en ajouter,
rendre des pages non visibles (ou les écrire pour les publier ensuite),
déplacer les pages dans la hiérarchie et supprimer les pages.
1 Gestion des pages
2 Noms des pages
3 Noms des gabarits utilisés
4 Type de contenu
5 Nom du propriétaire
6 Possibilité de varier la position des menus par déplacement sur les flèches
7 Accès direct à l'édition de la page en cliquant sur le nom de la page
8 Possibilité de supprimer une page
9 Ajout d'une nouvelle page
10 Affiche ou non toutes les sous pages
11 Possibilité de copier des pages
12 Possibilité de varier la position les menus/pages graphiquement
13 Possibilité de désactiver l'affichage d'une page
14 Possibilité de faire des actions sur plusieurs pages
Les pages peuvent être classées en différents niveaux, comme un arbre généalogique. Le niveau
le plus haut sont les pages 'parents'. Chaque page parent peut avoir des pages 'enfants' (sous-
niveaux), qui peuvent eux-mêmes être parents d'autres enfants.
admin_cmsms16.odt Date : 18/09/2010 Page 4/ 25

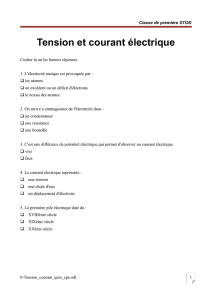
Création ou modification de pages de contenu
Vue de la page coté site Web
Détail de l'onglet Options
admin_cmsms16.odt Date : 18/09/2010 Page 5/ 25
 6
6
 7
7
 8
8
 9
9
 10
10
 11
11
 12
12
 13
13
 14
14
 15
15
 16
16
 17
17
 18
18
 19
19
 20
20
 21
21
 22
22
 23
23
 24
24
 25
25
1
/
25
100%