Struture, formatage du texte et images

!"#$%&'()*+,%&-.//%0&12&3&425&
!+67+7%&819!&:&2*;(#*(;%&7$6$;+0%<&/=;>+*+7%&?(&*%@*%&%*&.6)%;*.=6&?A.>+7%)&B+7%&6CDEF&
!
425&3&46/=;>+*.G(%&%*&2#.%6#%)&?(&5(>$;.G(%&
!H5'H'-&819!&:&
21IJK1JI-&'-5-IH!-<&LMI9H1H'-&NJ&
1-O1-&-1&452-I14M5&NA49H'-&
!
!
!
D&3&942-&-5&241JH14M5&
DPD&3&B+7%&Q%R&&
«!Une!S+7%&Q%R!est!une!ressource!du!World!Wide!Web!conçue!pour!être!consultée!par!des!visiteurs!à!
l'aide! d'un! 6+,.7+*%(;& Q%R! (Internet! Explorer,! Mozilla! Firefox! etc.).! Elle! a! une! adresse! Web.!
Techniquement,!une!page!Web!est!souvent!constituée!d'un!document!en!8"S%;*%@*&9+;TUJS&!+67(+7%!
(819!)! et! d'images.! Cependant,! tout! type! de! ressources! ou! d'assemblage! de! ressources,! textuelles,!
visuelles,!sonores,!logicielles,!peuvent!constituer!une!page!Web.!»!(Wikipédia)!
!
DPV&3&8"S%;1%@*&9+;T(S&!+67(+7%&W819!X&
Le!0+67+7%&819!!est!un!langage!de!description!permettant!de!;%S;$)%6*%;&0%)&S+7%)&Y%R.!Il!permet!de!
)*;(#*(;%;& )$>+6*.G(%>%6*! et! de! >%**;%& %6& /=;>%! le! contenu! des! pages,! d’.6#0(;%!des! ressources!
multimédias!dont!?%)&.>+7%),!des!,.?$=),!des!+SS0%*)….!!
!
!
!
B+7%&Q-Z&+//.#[$%&
K=?%&819!&?%&0+&S+7%&Q-Z&
ISN$
!
K0.#&?;=.*&S(.)�.#&)(;&
\&K=?%&)=(;#%&?%&0+&S+7%&]&

!"#$%&'()*+,%&-.//%0&12&3&425&
!+67+7%&819!&:&2*;(#*(;%&7$6$;+0%<&/=;>+*+7%&?(&*%@*%&%*&.6)%;*.=6&?A.>+7%)&B+7%&6CVEF&
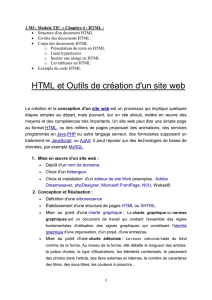
DP^&3&B;=*=#=0%&[**S&W#=>>(6.#+*.=6�.%6*E)%;,%(;X&
Un!serveur!web!est!un!ordinateur!distant!permettant!à!des!utilisateurs!(clients)!d'effectuer!des!requêtes!
et! afficher! des! pages! internet.! Il! met! en! œuvre! le! protocole! applicatif! HTTP.! D'un! point! de! vue!
utilisateur,!cela!nécessite!un!navigateur!à!partir!duquel!on!%6,=.%&(6%&;%G(_*%&WDX&`&*;+,%;)&(6%&+?;%))%&
Q-Z!(URL).!Cette!adresse!est!en!réalité!l’adresse!IP!du!serveur!distant,!un!protocole!(le!protocole!DNS)!
permet! le! mécanisme! d'association! de! cette! adresse! IP! à! l’adresse! WEB.! Le! )%;,%(;& Q-Z&;%a=.*&#%**%&
;%G(_*%&`&*;+,%;)&Q-Z&WVX.!Si!la!page!demandée!existe,!le!)%;,%(;&;$S=6?&%6&;%6,="+6*&+(&6+,.7+*%(;&
0%&#=?%&[*>0&?%&0+&S+7%&?%>+6?$%&W^X.!Le!navigateur!.6*%;S;b*%&0%&#=?%&%*&+//.#[%&0+&S+7%&Q%R&WcX!
!
K=>>(6.#+*.=6�.%6*E)%;,%(;&WS;=*=#=0%&[**SX!
!
!
!
!
!
!
V&3&!H5'H'-&W819!X&
Le! langage! HTML! un! 0+67+7%& ?%& R+0.)+7%,! c’estXàXdire! que! le! texte! (le! contenu)! est! )*;(#*(;$& S+;& ?%)&
R+0.)%)&G(.&%6&?$/.6.))%6*&0+&)*;(#*(;%!(le!contenant).!
!
Il! s’agit! d’un! 0+67+7%& ["S%;*%@*%.! Cela! signifie! qu'il! est! possible! de! définir! ?%)& 0.%6)& %6*;%& S0().%(;)&
?=#(>%6*)!ou!+(&)%.6&?d(6&>_>%&?=#(>%6*.!Les!documents!pointés!par!les!liens!peuvent!se!situer!sur!
des!machines!éloignées,!faisant!partie!d'Internet.!
!
Les!pages!web!sont!généralement!=;7+6.)$%)&+(*=(;&?d(6%&S+7%&?d+##(%.0,!jouant!un!point!central!dans!
la! navigation! à! l'aide! des! liens! hypertextes.! Cet! ensemble! cohérent! de! pages! web! liées! par! des! liens!
hypertextes!et!articulées!autour!d'une!page!d'accueil!commune!est!appelée!).*%&Y%R.!
!
Le! langage! HTML! permet! de! créer! des! documents! pouvant! _*;%& 0()& S+;& ?%)& $G(.S%>%6*)& *;b)& ,+;.$)!
conformément!aux!%@.7%6#%)&?%&0A+##%)).R.0.*$&?(&Y%R.!
!
Il!est!souvent!utilisé!conjointement!avec!des!0+67+7%)&?%&S;=7;+>>+*.=6!(e+,+2#;.S*)!et!des!/=;>+*)&?%&
S;$)%6*+*.=6!(/%(.00%)&?%&)*"0%&=(&K22).!
WDX&
Navigateur$WEB$(client)$
Serveur$WEB$
Q-Z&
WVX&
B+7%&Q-Z&+//.#[$%&
Code$Page$WEB$
W^X&
WcX&

!"#$%&'()*+,%&-.//%0&12&3&425&
!+67+7%&819!&:&2*;(#*(;%&7$6$;+0%<&/=;>+*+7%&?(&*%@*%&%*&.6)%;*.=6&?A.>+7%)&B+7%&6C^EF&
VPD&3&Z+0.)%)&W=(&#=6*%6%(;)X&
La!description!d'un!document!HTML!passe!par!l'utilisation!de!R+0.)%)&(ou!*+7)!en!anglais).!La!plupart!des!
balises!modifient!l'interprétation!que!fait!le!navigateur!sur!leur!contenu.!Puisque!les!balises!?$0.>.*%6*&
?(&#=6*%6(!elles!sont!faites!d'une!S+;*.%&=(,;+6*%!et!d'une!S+;*.%&/%;>+6*%.!
!
Les!balises!ouvrantes!sont!faites!d'une!instruction!entre!f&%*&g.!Les!balises!fermantes! sont!faites!de! la!
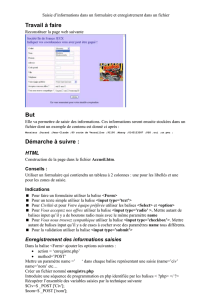
même!instruction,!mais!entre!fE&%*&g.!Par!exemple!pour!mettre!du!texte!en!gras!on!utilise!la!balise!<b>:!
!
-@%>S0%&:&(*.0.)+*.=6&?%&0+&R+0.)%&fRg&S=(;&>%**;%&?(&*%@*%&%6&7;+)&&
!
!
VPV&3&9+;G(%(;)&
Toutes! les! balises! ne! sont! pas! destinées! à! contenir! du! texte.! Certaines! ne! sont! que! de! simples!
marqueurs!(saut!de!ligne,!insertion!d’une!image…).!Ce!sont!des!R+0.)%)&=;S[%0.6%).!Par!exemple!le!saut!
de! ligne! peut! être! écrit! simplement! fR;Eg! (abréviation! de! break,! le! slash! à! la! fin! n’est! pas! obligatoire!
mais!préconisé!par!les!webmasters).!
!
VP^&3&H**;.R(*)&
Les!+**;.R(*)&)%;,%6*&`&>=?./.%;&0%)&S;=S;.$*$)&?%)&R+0.)%).!Ils!sont!optionnels.!Les!attributs!se!placent!
après!l'instruction!de!la!balise.!Ils!sont!suivis!du!signe!égal!=,!puis!d'une!valeur!entre!doubles!guillemets.!
Par!exemple,!<R=?"&R7#=0=;=hR0+#Th>!permet!coloriser!le!fond!d’écran!(bgcolor)!en!noir.!
!
!
!
!
^&3&21IJK1JI-&NAJ5-&BH'-&819!&
Toutes!les!pages!HTML!utilisent!la!même!structure!de!base,!dont!voici!les!ingrédients:!
!
2*;(#*(;%&?A(6%&S+7%&819!&
!"##$%&''()*+,-($##.$
!/*'0.$
$ !/(+1.$
$22222222222$
$!3/(+1.$
$ !4&15.$
$22222222222$
$!34&15.$
!3/*'0.$
!4.$6%-,*7-($()$8-+9$!34.$
Z+0.)%& fRg&:& ?$R(*& ?A$#;.*(;%&
%6&7;+)&WR=0?X&
Z+0.)%& fERg&:& /.6& ?A$#;.*(;%& %6&
7;+)&WR=0?X!

!"#$%&'()*+,%&-.//%0&12&3&425&
!+67+7%&819!&:&2*;(#*(;%&7$6$;+0%<&/=;>+*+7%&?(&*%@*%&%*&.6)%;*.=6&?A.>+7%)&B+7%&6CcEF&
^PD&3&K=>>%6*+.;%)&
Les!commentaires!peuvent!être!placés!n'importe!où!dans!un!document!HTML!à!condition!de!ne!pas!être!
imbriqués.!Ils!sont!placés!entre!les!chaînes!de!caractère!fiUU&%*&UUg.!
!
Exemple!:fiUU&K%#.&%)*&(6&#=>>%6*+.;%&UUg!
!
^PV&3Z+0.)%&f[*>0g&
C’est!le!premier!marqueur!ou!tag!que!l’on!trouve!dans!un!document!HTML.!La!totalité!du!document!est!
contenue!entre!les!balises!f[*>0get!fE[*>0g.!
!
^P^&3&Z+0.)%&f[%+?g&
L'enXtête! du! document! est! réservée! aux! métaXinformations! (les! informations! relatives! au! document)!
c’estXàXdire!des!informations!n'apparaissant!pas!sur!la!page!HTML,!mais!la!décrivant.!Ces!informations!
sont! utilisées! par! exemple! par! les! moteurs! de! recherche! pour! indexer! les! pages! Web.! Ce! conteneur!
inclus!en!particulier!la!balise!de!titre!f*.*0%g.!Ce!titre!n'est!pas!celui!qui!apparaît!sur!la!page,!mais!celui!
qui!est!utilisé!par!les!moteurs!de!recherche,!et!dans!la!barre!de!navigation.!
!
^Pc&3&Z+0.)%&fR=?"g&
Le!conteneur!fR=?"g!contient!ce!qui!doit!être!affiché:!texte,!images,!sons...!
!
Bien!que!l’utilisation!des!feuilles!de!style!rende!obsolète!cette!technique,!il!est!possible!d’affecter!des!
attributs!à!la!balise!<body>.!La!balise!body!accepte!plusieurs!attributs!:!
*%@*&:!permet!de!changer!la!#=(0%(;&?(&*%@*%!de!l’ensemble!de!la!page!WEB!;!
R7#=0=;!:!permet!de!changer!la!#=(0%(;&?(&/=6?&?%&0+&S+7%!;!
R+#T7;=(6?!:!permet!de!spécifier!une!.>+7%&?%&/=6?:!
!
Les!couleurs!peuvent!être!spécifiés!de!deux!façons!:!!
par!un!6=>&S;$?$/.6.&:!red,!green,!blue,!yellow,!white,!black...!;!
par!un!*;.S0%*&I'Z!:!un!triplet!est!spécifié!par!un!dièse!(#)!suivi!de!trois!nombres!à!deux!chiffres.!Les!
chiffres! sont! en! hexadécimal! (0,! 1,! ...! 9,! A,! B,! ...! ,! F)! représentant! respectiviment! la! composante!
rouge,!vert!et!bleu.!
!
-@%>S0%&:&#=(0%(;&?(&*%@*%&%6&;=(7%&
!4&15$*(;*<=-(1=.!ou!!4&15$*(;*<=>??@@@@=.!
!
!
-@%>S0%&:&.>+7%&%6&/=6?&?A$#;+6&
!4&15$4+%A8-&7)1<=B&)1C(%-+):DE8=.!!
!
!

!"#$%&'()*+,%&-.//%0&12&3&425&
!+67+7%&819!&:&2*;(#*(;%&7$6$;+0%<&/=;>+*+7%&?(&*%@*%&%*&.6)%;*.=6&?A.>+7%)&B+7%&6CjEF&
c&3&kJ-!kJ-2&I-'!-2&NA-KI41JI-&
cPD&3&L=;>+*+7%&?(&*%@*%&
La!majeure!partie!d'une!page!HTML!est!constituée!de!texte.!Cependant,!le!navigateur!n'interprète!pas!le!
texte!comme!le!ferait!un!éditeur!:!
les!tabulations!sont!transformées!en!espaces!;!
plusieurs!espaces!successifs!sont!regroupés!en!un!seul!;!
les!sauts!de!lignes!sont!ignorés!;!
pour!mettre!en!forme!le!texte!il!faut!donc!obligatoirement!utiliser!les!balises.!
!
cPV&3&1.*;%)<&S+;+7;+S[%)<&%*#P&
Les! titres! sont! insérés! des! balises! de! titre! <h1>&`& <h6>.! La! R+0.)%& <h1>! définit! le! *.*;%& ?%& S0()& [+(*&
6.,%+(.!
!
K;$%;&(6&S+;+7;+S[%!revient!à!placer!du!texte!dans!une!R+0.)%&<p>.!
!
Pour!forcer!un!;%*=(;&`&0+&0.76%!on!(*.0.)%&<br/>.!
!
Enfin,! pour! placer! une! 0.76%& )$S+;+*;.#%& [=;.l=6*+0%! entre! deux! parties! de! la! page! on! utilise! <hr/>!
(Horizontal!Rule).!!
!
Les!balises!<p>*et!<h1>&`&<h6>*admettent!l’+**;.R(*&+0.76!qui!permet!de!définir!le!*"S%&?d+0.76%>%6*&
[=;.l=6*+0!du!texte.!Il!peut!prendre!les!valeurs!0%/*!(par!défaut),!;.7[*,!#%6*%;!ou!m()*./".!
!
-@%>S0%&:&#%6*;%;&(6&*.*;%&
!/F$+0,8)<=%()*(-=.$G)B&-'+*,H7($(*$I%,()%(9$17$J7'K-,H7(9$!3/F.$
!
cP^&3&';+)<&.*+0.G(%<&%*#P&W=R)=0b*%&=(&)$>+6*.G(%&#[+67$%&%6&819!jX&
HTML!fournit!plusieurs!balises!très!utilisées!pour!faire!ressortir!du!texte:!
R:!texte!en!7;+)!;!
.!:!texte!en!.*+0.G(%!;!
%>!:!)=(0.76%;!le!texte!;!
)(S!et!)(R!:!du!texte!en!%@S=)+6*!ou!en!.6?.#%.!
!
-@%>S0%&:&9%**;%&%6&7;+)&?(&*%@*%&
!E.!4.LM/&-+,-($1($%(**($&E*,&)$(9*$1($N$/(7-(9$E+-$9('+,)(!34.$()$8-&7E(9$O$
(BB(%*,B$-K17,*$PFQ$K0RS(9T$()$9+00($,)B&-'+*,H7($P7)$&-1,)+*(7-$E&7-$%/+H7($
K0RS(T:!3E.$
$
L'horaire de cette option est de 2 heures par semaine en groupes à effectif réduit (16
élèves) en salle informatique (un ordinateur pour chaque élève).
 6
6
1
/
6
100%