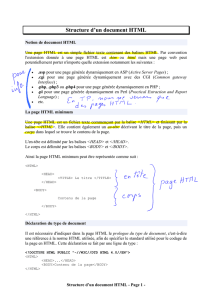
Balises HTML

HTML
Guy Lapalme

Évolution
SGML (1986)
HTML 1 (1992)
HTML 4 (1998)
XHTML (2001)
XML (1998)
HTML 5 (2014)

HTML
•Balises définies par un schéma (DTD)
•Validation importante
-sémantique prévisible sur tous les navigateurs
-améliore la portabilité
•HTML n’est pas strictement du XML, mais on
suggère de le faire (XHTML)
-facilite le traitement des pages web par des
programmes
4
 6
6
 7
7
 8
8
 9
9
 10
10
 11
11
 12
12
 13
13
 14
14
 15
15
 16
16
 17
17
 18
18
 19
19
 20
20
1
/
20
100%