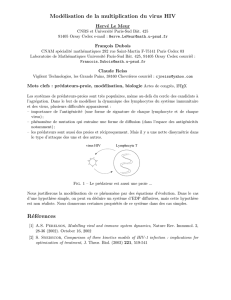
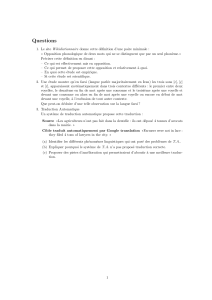
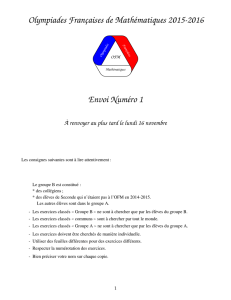
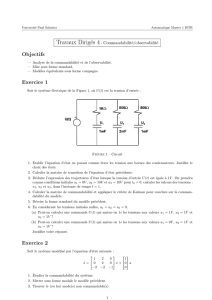
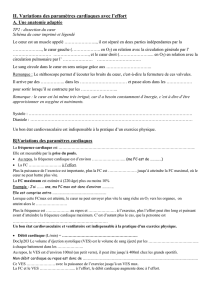
UNIVERSITÉ D’ANTSIRANANA ÉCOLE NORMALE SUPÉRIEURE POUR L’ENSEIGNEMENT TECHNIQUE Domaine : Sciences de l’éducation Mention : Éducation Apprentissage Didactique en Mathématiques et Informatique Parcours : Management et Sécurité Informatique MÉMOIRE Création d’un site web d’un établissement scolaire, cas de l’école privée ABC Antsiranana Pour l’obtention du diplôme de MAPEN (Master d’Aptitude et Professorat de l’Ecole Normale ) ** **** ** Présenté à l’ENSET par : TSARALAZA Jean Frido Soutenu publiquement le 21 Juin 2023, devant le jury composé de : Président : Docteur RAKOTOMALALA Hery Frédéric Encadreur : Monsieur RAVELOSON Jeannot Examinateur : Docteur RALAHADY Bruno Bakys Examinateur : Monsieur RAVELOMANANA Juvenile Christalin Année Universitaire : 2021-2022 UNIVERSITÉ D’ANTSIRANANA ÉCOLE NORMALE SUPÉRIEURE POUR L’ENSEIGNEMENT TECHNIQUE Domaine : Sciences de l’éducation Mention : Éducation Apprentissage Didactique en Mathématiques et Informatique Parcours : Management et Sécurité Informatique MÉMOIRE Création d’un site web d’un établissement scolaire, cas de l’école privée ABC Antsiranana Pour l’obtention du diplôme de MAPEN (Master d’Aptitude et Professorat de l’Ecole Normale ) ** **** ** Présenté à l’ENSET par : TSARALAZA Jean Frido Soutenu publiquement le 21 Juin 2023, devant le jury composé de : Président : Docteur RAKOTOMALALA Hery Frédéric Encadreur : Monsieur RAVELOSON Jeannot Examinateur : Docteur RALAHADY Bruno Bakys Examinateur : Monsieur RAVELOMANANA Juvenile Christalin Année Universitaire : 2021-2022 Remerciements Je tiens à exprimer ma profonde gratitude envers Monsieur JAOMIARY Antonio, le Directeur de l’Ecole Normale Supérieure pour l’enseignement Technique (ENSET) qui a accepté d’accueillir mon mémoire de fin d’étude cette année et de m’inscrire dans son établissement. Je tiens également à remercier le Professeur titulaire TOTOHASINA André, Responsable de la Mention « Education de l’Apprentissage Didactique et Ingénierie en Mathématiques et Informatique »(EADIMI), de m’avoir donné l’opportunité de soutenir mon mémoire au sein de cette mention. Sans oublier, je tiens à remercier le Responsable de Parcours Management et Securité Informatique (MSI), Docteur RALAHADY Bruno Bakys. Il m’a accepté d’être parmi les étudiants dans ce parcours. Je souhaite adresser mes remerciements spéciaux à mon encadreur, Monsieur RAVELOSON Jeannot, pour ses conseils avisés, le temps qu’il m’a accordé et l’aide précieuse qu’il m’a apportée tout au long de ce travail. Mes vifs remerciement s’adresse au membre de jury, Docteur RAKOTOMALALA Hery Frédéric, le président du jury. Docteur RALAHADY Bruno Bakys et Monsieur RAVELOMANANA Juvenile Christalin sont des mes examinateurs Je souhaite également exprimer ma gratitude envers l’ensemble du personnel de l’établissement scolaire ABC Antsiranana avec qui j’ai eu l’occasion de travailler, pour leur accueil chaleureux, leur soutien et l’aide qu’ils m’ont apportée lors de la collecte des données. Je tiens particulièrement à remercier Monsieur le directeur de l’ABC, ANDRIAMIFIDY Heriniaina, de m’avoir permis de mener ma recherche sur la création de site au sein de son établissement. ii Cahier des charges Thème du sujet : « Création du site Web d’un établissement scolaire, cas de l’établissement ABC Antsiranana » Contextes Le contexte de mon projet est la création d’un site web pour une entreprise, une organisation ou une personne souhaitant promouvoir sa présence en ligne. Les raisons qui ont motivé ce projet sont nombreuses. Tout d’abord, avoir un site web est devenu incontournable pour toute entreprise ou organisation souhaitant être visible sur Internet et toucher un public plus large. Le site web permet également de communiquer des informations pertinentes sur les produits ou services offerts, de fournir des moyens de contact et de faciliter les transactions en ligne. De plus, dans un monde où la concurrence est de plus en plus forte, avoir un site web bien conçu et facilement accessible peut faire la différence pour attirer de nouveaux clients ou partenaires commerciaux. En outre, un site web offre une plus grande flexibilité dans la présentation de l’information et permet une interaction plus directe avec les clients, ce qui peut contribuer à renforcer leur confiance et leur fidélité. Enfin, la création d’un site web consiste également une expérience enrichissante pour les professionnels du web, car elle implique de travailler avec divers outils et langages de programmation, de résoudre des problèmes techniques et de collaborer avec des designers et des spécialistes du marketing pour concevoir une expérience utilisateur optimale. Dans le cas de l’établissement scolaire ABC, plusieurs problèmes ont été identifiés : 1. La croissance du nombre d’élèves inscrits dans l’établissement dépasse la capacité du bureau d’accueil, qui est actuellement limité à un seul. Cela entraı̂ne des retards dans le traitement des demandes et des recommandations des parents. 2. En ce qui concerne la diffusion des informations aux parents et au public cible, l’établissement utilise encore des méthodes traditionnelles telles que l’affichage sur panneau d’affichage ou la communication par le carnet de correspondance des élèves. Cela entraı̂ne une diffusion lente des informations et ne permet pas d’atteindre efficacement les cibles. De plus, les élèves ont la possibilité de modifier ou d’inventer des communications iii dans leur carnet de correspondance, ce qui compromet l’exactitude des informations transmises. 3. L’établissement organise régulièrement des activités parascolaires, des activités interclasses et des exposés en classe. Cependant, ces activités ne disposent pas d’archives telles que des albums ou des articles pour les documenter et les valoriser. C’est pourquoi j’ai décidé de réaliser ce projet de création d’un site web. L’objectif principal est de développer mes compétences professionnelles tout en aidant l’établissement scolaire ABC à renforcer sa présence en ligne et à atteindre ses objectifs commerciaux. Grâce à ce site web, nous pourrons résoudre les problèmes de communication, améliorer l’efficacité des services aux parents et permettre la conservation des activités réalisées par l’établissement. En résumé, ce projet vise à moderniser les pratiques de l’établissement ABC en intégrant les technologies web pour une meilleure gestion de la communication, de l’information et des activités, tout en offrant une visibilité accrue en ligne. Objectifs : Avoir à la disposition d’un site web permettant de (d’) : - recevoir les demandes ou les recommandations des parents. - archiver les albums ou les articles des activités parascolaires ou interclasses. - archiver les documents d’accompagnement et les programmes scolaires. - archiver des documents des exposés des élèves. Travaux demandés : - Littérature de site ; - Conception et analyse des données ; - Mise en place du site (Réalisation) ; - Hébergement iv Résumé Ce livre de mémoire explore le processus de création d’un site Web pour l’école privée ABC Antsiranana. Il présente en détail l’établissement, ses objectifs et ses besoins en matière de communication en ligne. Le livre examine également les différents types et catégories de sites Web existants, en mettant l’accent sur ceux qui sont pertinents pour une école. Une méthodologie basée sur l’utilisation de la modélisation UML est proposée et appliquée à la création du site Web. Les différentes étapes de conception, de développement et de mise en œuvre sont détaillées, mettant en évidence l’importance de la planification, de l’organisation des contenus et de la facilité d’utilisation pour les utilisateurs. Le résultat obtenu est un site Web fonctionnel et convivial, divisé en trois parties distinctes : l’administration, la bibliothèque et les services d’annonces. Chaque section est soigneusement conçue pour répondre aux besoins spécifiques de l’école, en fournissant des informations sur l’établissement, les programmes, les ressources et les annonces importantes. Le livre aborde également la question de l’hébergement du site Web sur Internet, en soulignant les options disponibles et les considérations à prendre en compte pour assurer la stabilité et la sécurité du site. Enfin, une analyse des résultats obtenus est réalisée, en évaluant l’efficacité du site Web et en identifiant les améliorations potentielles à apporter. Cette évaluation se base sur des mesures telles que le taux de fréquentation, les interactions des utilisateurs et les retours reçus. Ce livre de mémoire offre une ressource précieuse pour les professionnels de l’éducation et les développeurs de sites Web intéressés par la création d’un site Web pour un établissement scolaire. Il propose une méthodologie claire et pratique, ainsi que des études de cas concrètes,pour guider les lecteurs dans leur propre projet de création de site Web. Mots clés Site web, établissement scolaire, école, bibliothèque, wordpress, moodle, numérique Abstract This thesis explores the process of creating a website for ABC Antsiranana Private School. It provides a detailed overview of the institution, its objectives, and its online communication needs. The thesis examines different types and categories of existing websites, with a focus on those relevant to a school setting. A methodology based on the use of UML modeling is proposed and applied to the website creation process. The various stages of design, development, and implementation are elaborated, emphasizing the importance of planning, content organization, and user-friendliness. The thesis also addresses the issue of website hosting on the internet, highlighting available options and considerations for ensuring site stability and security. Finally, an analysis of the obtained results is conducted, evaluating the effectiveness of the website and identifying potential improvements. This evaluation is based on measures such as visitation rates, user interactions, and feedback received. This thesis serves as a valuable resource for education professionals and web developers interested in creating a website for a school. It offers a clear and practical methodology, along with concrete case studies, to guide readers in their own website creation projects. Keys words Website, school, educational institution, library, WordPress, Moodle, digital. v Table des matières Remerciements ii Cahier des Charges iii Liste des tableaux viii Liste des figures ix Liste des abréviations x INTRODUCTION GÉNÉRALE 1 1 ÉTUDE PRÉALABLE 1.1 Présentation de l’établissement scolaire ABC . . . . . . . . . . . . . . . . . . 1.1.1 Historique . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 1.1.2 Localisation . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 1.1.3 Organigramme hiérarchique . . . . . . . . . . . . . . . . . . . . . . . 1.2 Catégories des site Web . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 1.2.1 Statiques . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 1.2.2 Dynamiques . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 1.2.3 Point commun . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 1.2.4 Différence . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 1.3 Fonctionnalités des sites Web . . . . . . . . . . . . . . . . . . . . . . . . . . 1.3.1 Site vitrine . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 1.3.2 Sites Web commerciaux . . . . . . . . . . . . . . . . . . . . . . . . . 1.3.3 site web d’application web . . . . . . . . . . . . . . . . . . . . . . . . 1.3.4 Site Web communautaires . . . . . . . . . . . . . . . . . . . . . . . . 1.3.5 Blog . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 1.4 Théorie de conception . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 1.4.1 Modélisation U.M.L . . . . . . . . . . . . . . . . . . . . . . . . . . . 1.4.2 Étapes de développements . . . . . . . . . . . . . . . . . . . . . . . . 1.4.3 Application de la méthodologie sur la création du site . . . . . . . . . 2 2 2 3 7 10 10 10 11 12 13 13 13 15 16 16 17 17 19 20 2 CONCEPTION ET ANALYSE DES DONNÉES 2.1 Analyse des besoins . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 2.1.1 Besoins fonctionnels et non fonctionnels . . . . . . . . . . . . . . . . 2.1.2 Description fonctionnelle du site . . . . . . . . . . . . . . . . . . . . . 2.2 Conception détaillée . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 2.2.1 Organigramme du site . . . . . . . . . . . . . . . . . . . . . . . . . . 27 27 27 28 29 29 vi TABLE DES MATIÈRES 2.2.2 2.2.3 2.2.4 2.2.5 2.2.6 2.2.7 Diagramme de contexte du système . . . . . . . . . . . . . . . . . . . Cas d’utilisation . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . Diagramme de séquence : . . . . . . . . . . . . . . . . . . . . . . . . Diagramme d’activité . . . . . . . . . . . . . . . . . . . . . . . . . . . Diagramme de classe : . . . . . . . . . . . . . . . . . . . . . . . . . . Modèle relationnel des données . . . . . . . . . . . . . . . . . . . . . 30 33 42 43 44 47 3 RÉALISATION 3.1 Les outils de développement : . . . . . . . . . . . . . . . . . . . . . . . . . . 3.1.1 Logiciels et langages utilisées . . . . . . . . . . . . . . . . . . . . . . . 3.1.2 Achat de nom de domaine . . . . . . . . . . . . . . . . . . . . . . . . 3.1.3 Abonnement de plesk et softaculous . . . . . . . . . . . . . . . . . . . 3.2 Résultat . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 3.2.1 Fonctionnement du site . . . . . . . . . . . . . . . . . . . . . . . . . . 3.2.2 Hébergement et mise en ligne du site . . . . . . . . . . . . . . . . . . 3.3 Analyse . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 3.3.1 Les concurrences . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 3.3.2 Les défis . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 3.3.3 Les contenus . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 3.3.4 Test et validation du site . . . . . . . . . . . . . . . . . . . . . . . . . 3.3.5 Promotion du site . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 50 50 50 53 54 55 55 64 65 66 66 67 67 67 4 Implication pédagogique 4.1 Guide d’initiation au Web . . . . . . . . . . . . . . . . . . . . . . . . . . . . 4.1.1 Découverte du Web . . . . . . . . . . . . . . . . . . . . . . . . . . . . 4.1.2 Les termes clés . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 4.1.3 Les conseils de base pour une utilisation sûre du Web . . . . . . . . . 4.2 Utilisation de base du Web . . . . . . . . . . . . . . . . . . . . . . . . . . . . 4.2.1 Navigation sur un site Web . . . . . . . . . . . . . . . . . . . . . . . 4.2.2 Utilisation d’un moteur de recherche . . . . . . . . . . . . . . . . . . 4.2.3 Présentation des sites web éducatifs appropriés pour approfondir les connaissances . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 4.3 Guide aux professeurs de l’informatique ou TICE . . . . . . . . . . . . . . . 4.3.1 Sessions d’initiation au web en classe . . . . . . . . . . . . . . . . . . 4.3.2 Sensibilisation à la sécurité en ligne . . . . . . . . . . . . . . . . . . . 68 68 68 69 69 70 70 71 CONCLUSION GÉNÉRALE ET PERSPECTIVE 75 Références bibliographiques et webographiques 75 72 73 73 73 Annexe I A Fig : 3.3 - Diagramme de cas d’utilisation II B Extrait du code III vii Liste des tableaux 2.1 Messages entrants et sortants du système . . . . . . . . . . . . . . . . . . . . 2.2 Messages entrants et sortants du système(suite) . . . . . . . . . . . . . . . . 2.3 Messages entrants et sortants du système(suite) . . . . . . . . . . . . . . . . 2.4 Cas d’utilisation . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 2.5 Message émis et reçu par l’utilisateur . . . . . . . . . . . . . . . . . . . . . . 2.6 Description des cas d’utilisation d’authentification . . . . . . . . . . . . . . . 2.7 Description des cas d’utilisation d’ajout . . . . . . . . . . . . . . . . . . . . . 2.8 Description des cas d’utilisation d’imprimer le profil d’enseignant . . . . . . 2.9 Description des cas d’utilisation d’imprimer le profil d’un élève . . . . . . . . 2.10 Description des cas d’utilisation de suppression d’un enseignant . . . . . . . 2.11 Description des cas d’utilisation de suppression d’un élève . . . . . . . . . . . 2.12 Description des cas d’utilisation d’exportation de la liste des enseignants . . 2.13 Description des cas d’utilisation d’exportation de la liste des élèves . . . . . . 2.14 Description des cas d’utilisation de modification d’un enseignant . . . . . . . 2.15 Description des cas d’utilisation de modification d’un élève . . . . . . . . . . 2.16 Description des cas d’utilisation de recherche des enseignants . . . . . . . . . 2.17 Description des cas d’utilisation de recherche des élèves . . . . . . . . . . . . 2.18 Table user . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 2.19 Table enseignant . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 2.20 Table classe . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 2.21 Table élevé . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 2.22 Table niveau . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . viii 31 32 32 33 34 35 36 37 37 38 38 39 39 40 40 41 41 47 48 48 49 49 Liste des figures 1.1 1.2 1.3 1.4 1.5 1.6 1.7 1.8 1.9 Localisation de l’ABC Centre . . . . . . . . . . . . . . . . . . . . . . . . . . Localisation de l’ABC Annexe . . . . . . . . . . . . . . . . . . . . . . . . . . Localisation du Lycée ABC . . . . . . . . . . . . . . . . . . . . . . . . . . . Hiérarchie au centre . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . Hiérarchie à l’annexe . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . Hiérarchie au lycée . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . Pack d’application web . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . Réseaux sociaux . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . Étapes de développements . . . . . . . . . . . . . . . . . . . . . . . . . . . . 4 5 6 7 8 9 15 16 19 2.1 2.2 2.3 2.4 2.5 2.6 Organigramme du site . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . Diagramme de contexte . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . Diagramme de cas d’utilisation . . . . . . . . . . . . . . . . . . . . . . . . . Diagramme de séquence d’authentification . . . . . . . . . . . . . . . . . . . Diagramme d’activité de chef des services . . . . . . . . . . . . . . . . . . . . Diagramme de classe . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 29 30 34 42 43 46 3.1 Microsoft Expression Web 4 . . . . . . . . . . . . . . . . . . . . . . . . . . . 3.2 XAMPP . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 3.3 Les langages HTML 5, JS et CSS 3 . . . . . . . . . . . . . . . . . . . . . . . 3.4 Logo du Manager hosting . . . . . . . . . . . . . . . . . . . . . . . . . . . . 3.5 Logo du plesk . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 3.6 Logo du Softaculous . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 3.7 Arborescence du site . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 3.8 Page d’atterrissage . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 3.9 PageAuthentification . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 3.10 FormulaireEnseignant . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 3.11 Modification d’un enseignant . . . . . . . . . . . . . . . . . . . . . . . . . . . 3.12 Profil d’un enseignant . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 50 51 52 53 54 55 56 58 59 60 62 63 ix Liste des abréviations UML Unifield modeling language CMS Base Navale Antsiranana PDF Portable document format HTML JS Huper Text Modeling Language JavaScripte CSS Cascading Style Sheet (feuilles de style). BDD Base de données O.M.G Object Management Group FTP Files Transfert Protocol FTPS Files Transfert Protocol Secure HTTP Hyper Text Transfert Protocol HTTPS Hyper Text Transfert Protocol Secure LMD Licence - Master - Doctorat UI User Interface UX User Experience CEPE Certificat d’Études Primaires Élémentaires BEPC Brevet d’Études du Premier Cycle SGC (CMS) Systèmes de Gestion de Contenu O.M.G WYSIWYG DNS Object Management Group What You See Is What You Get Domain Name System x INTRODUCTION GÉNÉRALE Actuellement, l’utilisation d’Internet et des technologies numériques est devenue incontournable dans de nombreux domaines. Dans le domaine de l’éducation, les établissements scolaires doivent également s’adapter à ces changements et proposer des outils en ligne pour communiquer avec les élèves, les parents et les enseignants. Dans le cas de l’établissement scolaire à Madagascar, elle est encore rare mais vue que les changements apportés par le covid-19, tous les activités dans le monde entier sont en voie de dématérialiser. Dans ce cas que nous réalisons une dématérialisation de l’établissement scolaire ABC Antsiranana afin d’évoluer les services. Dans ce contexte, le présent mémoire a pour objet la création d’un site web pour un établissement scolaire. L’objectif de ce projet est de proposer un outil de communication efficace pour l’établissement, en permettant aux différents acteurs de l’éducation de se tenir informés de l’actualité de l’école, des événements à venir, des résultats des élèves, des projets en cours, etc. Le choix de la création d’un site web s’explique par la nécessité de mettre en place un support de communication moderne et facilement accessible, qui permettra de toucher un public plus large et de répondre aux attentes des utilisateurs. De plus, un site web permettra à l’établissement de se différencier de la concurrence et d’améliorer son image de marque. Ce rapport décrit en détail les travaux effectués lors de la conception la réalisation et l’hébergement du site web de l’établissement scolaire ABC Antsiranana. Le plan de la devoir suit le plan suivant : – Premièrement, présentation de l’établissement d’accueil et la généralité des sites web ; – Deuxièmement, l’analyse et conception : dans cette partie on parle des analyses de besoin et la conception détaillée. – Troisièmement, la réalisation : les outils de développement, les fonctionnement et la mise en ligne ou hébergement. Enfin, nous conclurons sur les apports de ce projet et sur les perspectives qu’il ouvre pour l’établissement scolaire. TSARALAZA Jean Frido 1 ENSET Chapitre 1 ÉTUDE PRÉALABLE 1.1 Présentation de l’établissement scolaire ABC 1.1.1 Historique L’établissement privé ABC, initialement connu sous le nom de Collège ABC, a été créé avant l’année 1972 sous la responsabilité des « Merina ». Cependant, le 13 mai 1972, une grève éclate entre les « Côtiers »et les « Merina ». À la suite de cet événement, le propriétaire du Collège ABC est contraint de retourner à Tananarive et désigne une personne pour diriger l’établissement. Suite à l’événement du 13 mai 1972, Madame ROBSELL Bertine Urchille est nommée directrice de l’établissement. En septembre 2018, Madame Ianta ANDRIAMIFIDY, fille de l’ancienne directrice, devient la directrice du collège. Puis, en octobre 2019, M. ANDRIAMIFIDY Heriniaina, frère de l’ancienne directrice, prend la direction de l’établissement. Sous sa responsabilité, le lycée ABC est créé, avec Mme ANDRIAMIFIDY Carène, fille de M. ANDRIAMIFIDY Heriniaina, en tant que proviseur. À partir de l’année scolaire 2020-2021, l’établissement est renommé École Privée ABC. Ainsi, au fil des années, l’établissement a connu des changements de direction, initiés par des événements tels que la grève de mai 1972 et des successions familiales. Ces transitions ont conduit à la création du lycée ABC et à l’évolution de l’établissement vers l’École Privée ABC. Actuellement, l’école privée ABC compte plus de 80 membres du personnel dévoués qui contribuent au bon fonctionnement de l’établissement. Ces membres du personnel comprennent des enseignants, du personnel administratif et d’autres professionnels qui travaillent ensemble pour assurer un environnement d’apprentissage optimal pour les élèves. En ce qui concerne les effectifs étudiants, l’école privée ABC accueille plus de 1200 élèves. Ces élèves proviennent de divers horizons et classes d’âge, et ils sont inscrits dans les différents niveaux d’enseignement proposés par l’établissement, allant de l’école primaire au lycée. L’école privée ABC s’efforce de fournir une éducation de qualité à ses élèves et de les préparer à relever les défis académiques et personnels. L’école privée ABC s’engage à offrir un environnement d’apprentissage stimulant, où les élèves peuvent développer leurs compétences académiques et sportives. Elle met en œuvre un programme scolaire solide, en mettant l’accent sur l’excellence académique, tout en offrant des possibilités d’épanouissement personnel et de participation à des activités extrascolaires. TSARALAZA Jean Frido 2 ENSET ÉTUDE PRÉALABLE Grâce à son personnel qualifié et à ses ressources pédagogiques adaptées, l’école privée ABC vise à fournir une éducation complète et équilibrée, en veillant à ce que chaque élève ait l’opportunité de développer ses talents et de réaliser son plein potentiel. L’établissement encourage également la collaboration entre les parents, les enseignants et les élèves pour assurer une expérience éducative enrichissante et favoriser la réussite de chaque individu au sein de la communauté scolaire. 1.1.2 Localisation L’école privée ABC est située sur trois sites différents, chacun étant spécifiquement dédié à un niveau d’enseignement particulier. Ces sites comprennent le « Centre »pour les élèves du niveau primaire, l’« Annexe »pour les élèves du collège, et le « Lycée ABC »pour les élèves du lycée. L« ABC Centre »est le premier emplacement de l’ABC et est destiné aux élèves de l’école primaire. C’est là que les élèves des premiers niveaux de l’éducation fondamentale suivent leurs cours et participent à des activités spécifiquement conçues pour leur groupe d’âge. L’« ABC Annexe « est le deuxième emplacement de l’école privée ABC et est dédié aux élèves du collège. C’est là que les élèves des classes supérieures de l’éducation fondamentale et du collège poursuivent leurs études. Ils bénéficient de salles de classe adaptées à leur niveau, ainsi que de ressources pédagogiques et d’installations spécifiques pour répondre à leurs besoins éducatifs. Le « Lycée ABC »est le dernier site fondé et est destiné aux élèves du lycée. C’est là que les élèves des dernières années de leur éducation secondaire suivent leurs cours et se préparent aux examens nationaux. Le lycée ABC offre des programmes d’études avancés et une préparation rigoureuse pour les étapes suivantes de l’éducation supérieure. Bien que l’école privée ABC soit répartie sur ces trois sites différents, elle est dirigée par la même direction. Cela signifie que les mêmes règlements, politiques et méthodes de gestion s’appliquent à tous les niveaux d’enseignement. Cette approche cohérente permet de maintenir une continuité dans l’éducation, de garantir une coordination efficace et de promouvoir une identité commune au sein de l’établissement. TSARALAZA Jean Frido 3 ENSET ÉTUDE PRÉALABLE ABC centre (Niveau primaire) Au sein du « Centre »de l’ABC, tous les élèves du niveau primaire, de la petite section à la grande section, sont regroupés. Cet espace spécifique pour les élèves du primaire est situé dans le quartier P79W+7RG à Antsiranana. Figure 1.1 – Localisation de l’ABC Centre Le « Centre »offre un environnement éducatif adapté aux besoins des élèves du niveau primaire. Les salles de classe sont aménagées de manière à favoriser l’apprentissage, avec des ressources pédagogiques appropriées à chaque groupe d’âge. Les enseignants du primaire mettent en œuvre des méthodes d’enseignement adaptées aux jeunes élèves, favorisant leur développement cognitif, social et émotionnel. Dans cet espace dédié au niveau primaire, les élèves participent à un programme scolaire complet qui comprend des matières telles que les mathématiques, les sciences, les langues, les arts, l’éducation physique et d’autres domaines essentiels à leur développement. Ils sont encadrés par une équipe d’enseignants qualifiés et attentifs, qui veillent à ce que chaque élève reçoive une éducation de qualité. Le « Centre »de l’ABC vise à créer un environnement d’apprentissage sécuritaire et stimulant pour les élèves du niveau primaire. Il favorise l’épanouissement personnel, l’interaction sociale et le développement des compétences clés chez les jeunes apprenants. L’emplacement dans le quartier P79W+7RG à Antsiranana offre un cadre propice à l’éducation des élèves du primaire, en leur fournissant un lieu dédié où ils peuvent grandir, apprendre et s’épanouir. TSARALAZA Jean Frido 4 ENSET ÉTUDE PRÉALABLE Annexe ABC (Secondaire niveau I) À l’« Annexe », qui est spécifiquement dédiée aux élèves du collège, les élèves du niveau primaire qui ont réussi leur Certificat d’Études Primaires Élémentaires (CEPE) sont invités à rejoindre cet établissement. L’« Annexe »est située à environ 2 kilomètres du « Centre ». Figure 1.2 – Localisation de l’ABC Annexe Une fois les élèves du primaire titulaires de leur certificat de CEPE, ils passent à l’étape suivante de leur parcours éducatif au sein de l’établissement. L’« Annexe »offre un environnement adapté aux besoins des élèves du collège, avec des salles de classe, des installations et des ressources pédagogiques spécifiques à ce niveau d’enseignement. Le passage des élèves du primaire à l’« Annexe »marque une étape importante de leur progression éducative. Cela leur permet de continuer leur apprentissage dans un cadre qui répond aux exigences et aux spécificités du collège. Les enseignants de l’« Annexe »se concentrent sur l’approfondissement des connaissances, le développement des compétences académiques et la préparation des élèves aux étapes ultérieures de leur éducation. En se trouvant à environ 2 kilomètres du ”Centre”, l’« Annexe »offre un emplacement distinct mais toujours proche de l’établissement principal. Cela permet aux élèves de faire une transition en douceur vers le collège tout en conservant une certaine continuité dans leur parcours scolaire au sein de l’école privée ABC. TSARALAZA Jean Frido 5 ENSET ÉTUDE PRÉALABLE Lycée ABC (Secondaire niveau II) Au « Lycée ABC », les élèves qui ont obtenu leur diplôme du Brevet d’Études du Premier Cycle (BEPC) à l’« Annexe »sont invités en priorité à poursuivre leurs études. Le lycée est situé à environ 2,1 kilomètres de l’« Annexe »et à seulement 100 mètres du « Centre ». Ainsi, les trois sites (Centre, Annexe et Lycée) forment un triangle inscrit dans un cercle de rayon de 600 mètres. Figure 1.3 – Localisation du Lycée ABC Le « Lycée ABC »offre un environnement éducatif spécialement conçu pour les élèves du niveau lycée. Il s’agit de la dernière étape de l’enseignement secondaire avant l’entrée à l’université ou dans d’autres établissements d’enseignement supérieur. Les élèves du lycée suivent un programme scolaire plus avancé et sont préparés aux examens nationaux pour obtenir leur diplôme de fin d’études secondaires. En étant placé à proximité de l’« Annexe »et du « Centre », le lycée permet aux élèves de continuer leur parcours éducatif au sein de l’école privée ABC tout en restant dans un environnement familier. Cela facilite la transition entre les niveaux d’enseignement et maintient une certaine cohérence dans l’approche pédagogique et les valeurs de l’établissement. Le fait que les trois sites soient inscrits dans un cercle de rayon 600 mètres souligne leur proximité géographique et leur interconnexion au sein de l’écosystème de l’école privée ABC. Cette disposition facilite la gestion, la coordination et la communication entre les différents niveaux d’enseignement, favorisant ainsi une expérience éducative harmonieuse pour les élèves tout au long de leur parcours scolaire. TSARALAZA Jean Frido 6 ENSET ÉTUDE PRÉALABLE 1.1.3 Organigramme hiérarchique Au centre Figure 1.4 – Hiérarchie au centre Le « Centre »de l’école privée ABC, comme son nom l’indique, est le cœur de l’établissement. C’est là que toutes les activités et les ressources matérielles nécessaires au bon fonctionnement de l’école sont regroupées. Le « Centre »abrite les bureaux administratifs, la direction de l’école et le personnel chargé de la gestion quotidienne. C’est également là que sont conservés les dossiers des élèves, les documents administratifs et tout autre matériel essentiel à la gestion de l’école. En plus des aspects administratifs, le « Centre »sert également de lieu de rassemblement pour des événements et des activités spéciales tels que des réunions de parents, des présentations d’élèves, des conférences ou des cérémonies. Il peut également abriter des installations telles que des bibliothèques, des laboratoires, des salles informatiques ou d’autres ressources éducatives. En concentrant toutes ces fonctions au « Centre », l’école privée ABC cherche à centraliser les opérations et à faciliter la coordination et la communication entre les différents départements et niveaux d’enseignement. Cela permet une gestion plus efficace des ressources et une prise de décision plus rapide et plus cohérente pour le bien-être et le développement des élèves de l’établissement. A l’annexe À l’« Annexe »de l’école privée ABC, la gestion est assurée par la surveillante générale sous la direction du Monsieur le Directeur. La surveillante générale est responsable de la supervision générale des activités de l’établissement, tandis que le Monsieur le Directeur assure la direction et la supervision globale de l’Annexe. Le responsable pédagogique joue un rôle clé à l’Annexe. Il est chargé de contrôler le fonctionnement de l’enseignement dans son ensemble, veillant à ce que les programmes scolaires soient mis en œuvre correctement, que les méthodes d’enseignement soient appropriées et que les normes pédagogiques soient respectées. Le responsable pédagogique travaille en étroite collaboration avec les enseignants pour assurer la qualité de l’enseignement dispensé aux élèves. TSARALAZA Jean Frido 7 ENSET ÉTUDE PRÉALABLE Figure 1.5 – Hiérarchie à l’annexe La surveillante générale est responsable de la supervision des matériels nécessaires pour le bon fonctionnement de l’établissement. Elle veille à ce que les ressources matérielles, telles que les fournitures scolaires, les équipements, les installations et autres, soient disponibles et en bon état. La surveillante générale est également responsable de la gestion de l’infrastructure de l’Annexe, garantissant un environnement propice à l’apprentissage et à la sécurité des élèves. En travaillant de concert, la surveillante générale, le responsable pédagogique et le Monsieur le Directeur assurent une gestion efficace de l’Annexe de l’école privée ABC. Leur collaboration permet de maintenir un bon fonctionnement de l’établissement et de garantir un environnement éducatif de qualité pour les élèves. Secondaire niveau II (Lycée ABC) À l’école privée ABC, voici l’organigramme hiérarchique au niveau du lycée : Directeur : Le directeur de l’école privée ABC est à la tête de l’ensemble de l’établissement, y compris du collège, du primaire et du lycée. Il est responsable de la gestion globale de l’école, de la supervision des activités et du développement de la vision éducative. Têtes d’enseignants : Au sein de l’organigramme, il peut y avoir des têtes d’enseignants qui occupent des postes à la fois au collège et au lycée. Ces enseignants jouent un rôle clé dans la planification et la mise en œuvre des programmes d’enseignement, ainsi que dans l’encadrement des élèves. Ils travaillent en collaboration avec le directeur et les autres membres du personnel éducatif pour assurer une cohérence pédagogique entre les niveaux d’enseignement. L’organigramme hiérarchique au lycée de l’école privée ABC reflète une structure de direction unifiée, où le directeur supervise l’ensemble de l’établissement, y compris le collège, le primaire et le lycée. Cette approche permet une coordination efficace entre les différents niveaux d’enseignement et favorise une continuité éducative pour les élèves qui progressent d’un niveau à l’autre. Effectivement, l’école privée ABC se positionne parmi les établissements privés les plus développés dans la province d’Antsiranana. Il est compréhensible que le Directeur se préoccupe de la création de nouveaux sites afin d’optimiser et d’accélérer la croissance et le développeTSARALAZA Jean Frido 8 ENSET ÉTUDE PRÉALABLE Figure 1.6 – Hiérarchie au lycée ment de l’école. Voici les étapes nécessaires pour répondre aux besoins du Directeur : Évaluation des besoins : Le Directeur et son équipe déterminent les besoins spécifiques de l’école, tels que l’augmentation de la capacité d’accueil des élèves, l’amélioration des infrastructures ou l’expansion des programmes éducatifs. Planification : Une planification détaillée est élaborée pour chaque nouveau site envisagé. Cela comprend l’analyse des coûts, l’évaluation des ressources nécessaires, l’identification des emplacements potentiels et la définition des objectifs à atteindre. Acquisition du terrain : Une fois l’emplacement choisi, l’école procède à l’acquisition du terrain approprié pour la construction du nouveau site. Cela peut impliquer des négociations avec les propriétaires fonciers, l’obtention des autorisations nécessaires et la réalisation des transactions légales. Conception et construction : Des architectes et des ingénieurs sont engagés pour concevoir les plans architecturaux du nouveau site, en tenant compte des besoins spécifiques de l’école. Ensuite, la construction du bâtiment commence, en respectant les normes de construction et de sécurité requises. Équipement et aménagement : Une fois la construction terminée, le nouveau site est équipé en fonction des besoins de l’école. Cela peut inclure l’installation de salles de classe, de laboratoires, de bibliothèques, de terrains de sport et d’autres installations nécessaires. Recrutement de personnel : En prévision de l’ouverture du nouveau site, des recrutements peuvent être effectués pour embaucher du personnel qualifié, notamment des enseignants, des administrateurs et du personnel de soutien. Transition et intégration : Une fois le nouveau site opérationnel, une phase de transition et d’intégration est mise en place pour les élèves et le personnel. Des réunions d’information, des formations et des activités de familiarisation sont organisées pour faciliter la transition en douceur. En suivant ces étapes, l’école privée ABC peut réaliser les besoins et les objectifs du Directeur, en créant de nouveaux sites pour accompagner la croissance et le développement continu de l’établissement. TSARALAZA Jean Frido 9 ENSET ÉTUDE PRÉALABLE 1.2 Catégories des site Web 1.2.1 Statiques Un site statique est un type de site web dont le contenu est pré-généré et affiché de manière identique à chaque visite, sans interaction dynamique avec le serveur. Contrairement aux sites dynamiques qui génèrent le contenu à la volée en fonction des requêtes des utilisateurs, les sites statiques sont composés de fichiers HTML, CSS etJavaScript préexistants qui sont servis aux utilisateurs tels quels.[Duckett, 2020] Dans un site statique, les pages web sont créées en amont, généralement lors de la conception du site ou lors de mises à jour périodiques. Ces fichiers sont ensuite hébergés sur un serveur web et transmis aux utilisateurs lorsqu’ils accèdent au site. Chaque visiteur voit la même version du site, sans possibilité de personnalisation en fonction de ses actions ou de ses données. Les sites statiques sont utilisés dans divers contextes, tels que les sites web d’entreprise, les portfolios personnels, les sites événementiels, les annonces immobilières et les sites d’information statique. Les sites d’entreprise fournissent des informations basiques sur la société, ses services et son équipe. Les portfolios personnels permettent aux artistes et aux créatifs de présenter leurs travaux en ligne. Les sites événementiels affichent les détails et les horaires des événements spécifiques. Les sites d’annonces immobilières présentent les biens disponibles à la vente ou à la location. Les sites d’information statique proposent des ressources en ligne, tels que des encyclopédies ou des dictionnaires, avec un contenu pré-généré qui reste inchangé dans le temps. Ces exemples mettent en évidence la diversité des applications des sites statiques, qui conviennent aux sites web simples ne nécessitant pas de mises à jour fréquentes ou de fonctionnalités avancées.[Louis Rosenfeld, 2006] Les sites statiques sont souvent utilisés pour des sites web simples qui n’ont pas besoin de fonctionnalités avancées ou de mises à jour fréquentes. Ils peuvent être rapides à charger car ils n’ont pas besoin de générer le contenu à la volée, mais ils peuvent être limités enter mes d’interactivité et de capacité à gérer des données dynamiques. Cependant, avec l’émergence de générateurs de sites statiques modernes, il est également possible de créer des sites statiques plus complexes avec des fonctionnalités avancées 1.2.2 Dynamiques Un site dynamique est un type de site web dont le contenu est généré à la volée, en temps réel, en fonction des requêtes des utilisateurs et des données présentes dans une base de données ou d’autres sources de données. Contrairement aux sites statiques qui affichent le même contenu pour chaque visiteur, les sites dynamiques sont capables de fournir un contenu personnalisé et interactif.[Garrett, 2003] Dans un site dynamique, les pages web sont générées au moment de la demande. Lorsqu’un utilisateur accède à une page, le serveur traite la requête, récupère les données nécessaires à partir d’une base de données ou d’autres sources, et génère une page HTML spécifique pour cet utilisateur. Cette approche permet de créer des sites web plus interactifs, de gérer des informations en temps réel, d’intégrer des fonctionnalités telles que des formu- TSARALAZA Jean Frido 10 ENSET ÉTUDE PRÉALABLE laires, des paniers d’achat, des commentaires, des systèmes de connexion utilisateur, etc. Les sites dynamiques sont couramment utilisés pour des applications web plus complexes, comme les sites de commerce électronique, les réseaux sociaux, les plateformes de blogs, les forums, les systèmes de gestion de contenu (CMS) et d’autres types de sites nécessitant une interaction utilisateur avancée. Les sites dynamiques englobent divers exemples tels que les sites de commerce électronique, les réseaux sociaux, les blogs et sites de contenu, les sites de réservation en ligne, ainsi que les applications web interactives. Les sites de commerce électronique permettent aux utilisateurs de faire des achats en ligne, gérer des paniers d’achat et suivre les commandes. Les réseaux sociaux offrent des fonctionnalités permettant aux utilisateurs de créer des profils, partager du contenu et interagir avec d’autres utilisateurs. Les blogs et les sites d’actualités permettent aux auteurs de publier des articles et aux utilisateurs de commenter et partager le contenu. Les sites de réservation en ligne facilitent la recherche et la réservation de voyages, d’hôtels ou de billets d’événements. Les applications web interactives offrent des fonctionnalités avancées telles que la gestion de projet, la collaboration en ligne et l’apprentissage en ligne. Ces exemples illustrent comment les sites dynamiques fournissent une interactivité avancée, des fonctionnalités personnalisées et une gestion dynamique du contenu pour répondre aux besoins et aux actions des utilisateurs.[Garrett, 2003] Les sites dynamiques peuvent être développés à l’aide de langages de programmation tels que PHP, Python, Ruby, Java, ou en utilisant des frameworks web tels que Django, Ruby on Rails, Laravel, etc. Ces outils permettent de gérer les requêtes des utilisateurs, de manipuler les données et de générer des pages web dynamiquement. 1.2.3 Point commun n site statique et un site dynamique sont tous deux des types de sites web accessibles via Internet. Ils partagent l’objectif commun de fournir du contenu aux utilisateurs, mais diffèrent dans la manière dont ce contenu est généré et affiché. Les sites statiques sont caractérisés par un contenu prédéfini qui ne change pas pour chaque visiteur. Les pages web sont pré-générées et affichées de manière identique à chaque visite. En revanche, les sites dynamiques génèrent le contenu en temps réel, en fonction des requêtes des utilisateurs et des données stockées dans une base de données ou d’autres sources de données. Cette approche permet de créer des sites plus interactifs et personnalisés, capables de gérer des informations en temps réel et d’offrir des fonctionnalités avancées. Les sites statiques sont souvent utilisés pour des sites web simples qui ne nécessitent pas de mises à jour fréquentes ou de fonctionnalités interactives complexes. Ils peuvent être rapides à charger car le contenu est pré-généré et statique. En revanche, les sites dynamiques sont couramment utilisés pour des applications web plus complexes, telles que les sites de commerce électronique, les réseaux sociaux, les blogs, les forums, les CMS, etc. Ils permettent une interaction utilisateur avancée, avec des fonctionnalités telles que les formulaires, les paniers d’achat, les systèmes de connexion utilisateur, etc. En termes de maintenance, les sites statiques sont généralement plus faciles à maintenir car ils n’ont pas besoin de mises à jour fréquentes. Les fichiers HTML, CSS et JavaScript sont TSARALAZA Jean Frido 11 ENSET ÉTUDE PRÉALABLE pré-générés et peuvent être simplement hébergés sur un serveur web. En revanche, les sites dynamiques nécessitent une gestion plus complexe de la base de données, des mises à jour régulières du contenu et une surveillance pour s’assurer que les fonctionnalités interactives fonctionnent correctement. En résumé, bien que les sites statiques et dynamiques partagent le fait d’être des sites web accessibles via Internet et de fournir du contenu aux utilisateurs, ils diffèrent dans la manière dont le contenu est généré, affiché et géré. Les sites statiques ont un contenu prédéfini et sont moins interactifs, tandis que les sites dynamiques génèrent le contenu en temps réel, offrant une plus grande interactivité et possibilité de personnalisation. 1.2.4 Différence La principale différence entre un site statique et un site dynamique réside dans la manière dont le contenu est généré et affiché aux utilisateurs. Un site statique présente un contenu pré-généré et prédéfini. Les fichiers HTML, CSS et JavaScript sont créés en amont lors de la conception du site ou lors de mises à jour périodiques. Lorsqu’un utilisateur accède au site, les mêmes fichiers sont transmis depuis le serveur et affichés tel quel. Chaque visiteur voit donc la même version du site, sans possibilité de personnalisation en fonction de ses actions ou de ses données.[Duckett, 2020] En revanche, un site dynamique génère le contenu en temps réel en fonction des requêtes des utilisateurs. Lorsqu’un utilisateur accède à une page, le serveur traite la requête, récupère les données nécessaires à partir d’une base de données ou d’autres sources de données, et génère une page HTML spécifique pour cet utilisateur. Cela permet de fournir un contenu personnalisé et interactif, en fonction des actions et des préférences de chaque utilisateur.[Louis Rosenfeld, 2006] Les sites dynamiques sont capables d’intégrer des fonctionnalités avancées, telles que des formulaires interactifs, des systèmes de connexion utilisateur, des paniers d’achat, des commentaires, etc.[Bill Scott, 2002] Ils permettent également de gérer des informations en temps réel, de mettre à jour le contenu régulièrement et de fournir une expérience utilisateur plus riche et interactive. En termes de maintenance, les sites statiques sont généralement plus simples à gérer car le contenu est statique et ne change pas fréquemment. Les sites dynamiques nécessitent une gestion plus complexe de la base de données, des mises à jour régulières du contenu et une surveillance continue pour garantir le bon fonctionnement des fonctionnalités interactives.[Robbins, 2008] En résumé, la différence clé entre un site statique et un site dynamique réside dans la génération du contenu. Les sites statiques présentent un contenu pré-généré et identique pour tous les visiteurs, tandis que les sites dynamiques génèrent le contenu en temps réel, offrant une personnalisation et une interactivité plus avancées. TSARALAZA Jean Frido 12 ENSET ÉTUDE PRÉALABLE 1.3 Fonctionnalités des sites Web Il existe de nombreux types de sites web, chacun ayant ses propres caractéristiques et objectifs. Voici quelques-uns des types les plus courants [Chu, 2006] : 1.3.1 Site vitrine Un site vitrine offre une vitrine en ligne pour une entreprise, un produit ou un service, permettant ainsi de présenter et promouvoir son activité. Les fonctionnalités techniques couramment utilisées sur un site vitrine comprennent un design attrayant qui capte l’attention des visiteurs dès leur arrivée sur le site. Une navigation intuitive facilite la découverte des différentes sections et pages du site. Des informations claires et concises sur les produits ou services sont présentées, mettant en avant leurs caractéristiques et avantages. Des formulaires de contact sont disponibles pour que les visiteurs puissent entrer en communication avec l’entreprise, poser des questions ou demander des devis. L’intégration des médias sociaux permet aux visiteurs de se connecter aux profils de l’entreprise sur les plateformes sociales et de rester informés de ses dernières actualités. Une galerie d’images est souvent utilisée pour mettre en avant visuellement les produits, les locaux de l’entreprise, l’équipe, etc.[Fowler, 2005] Les témoignages de clients satisfaits peuvent également être affichés pour renforcer la confiance et la crédibilité de l’entreprise auprès des visiteurs. En ce qui concerne la structure d’un site vitrine, il existe généralement plusieurs sections clés. La page d’accueil est la première impression que les visiteurs ont du site et doit captiver leur intérêt dès le début. Une section ”À propos de nous” fournit des informations détaillées sur l’entreprise, son histoire, sa mission, son équipe et sa philosophie. Une page dédiée aux produits ou services décrit en détail ce que l’entreprise propose, avec des visuels, des descriptions et des informations tarifaires si nécessaire.[Krug, 2012] Une page de contact est essentielle pour permettre aux visiteurs de trouver facilement les coordonnées de l’entreprise, telles que l’adresse physique, le numéro de téléphone et l’adresse e-mail. Un formulaire de contact peut également être inclus pour faciliter la prise de contact directe. Une section FAQ peut être ajoutée pour répondre aux questions fréquemment posées et fournir des réponses claires aux visiteurs. Si un blog est présent, il aura sa propre section où les articles seront répertoriés, offrant ainsi un moyen de partager des informations utiles, des actualités et des conseils pertinents pour les visiteurs.[Marcotte, 2011] Il convient de noter que la structure et les fonctionnalités d’un site vitrine peuvent être adaptées en fonction des besoins spécifiques de chaque entreprise. Il est important de concevoir un site vitrine qui reflète l’image de marque de l’entreprise, tout en fournissant une expérience utilisateur agréable et convaincante. 1.3.2 Sites Web commerciaux Un site commercial est une plateforme en ligne destinée à la vente de produits ou de services. Il vise à créer une expérience d’achat conviviale et pratique pour les clients. Les fonctionnalités techniques clés d’un site commercial comprennent la mise en place d’un sysTSARALAZA Jean Frido 13 ENSET ÉTUDE PRÉALABLE tème de gestion de contenu (CMS) qui permet de gérer facilement les produits, les stocks et les commandes. Une fonctionnalité essentielle est un panier d’achat qui permet aux clients de sélectionner et d’ajouter des produits à leur commande. Un processus de paiement sécurisé doit être mis en place, intégrant des options de paiement en ligne telles que les cartes de crédit, les portefeuilles électroniques ou les services de paiement tiers. La possibilité de suivre l’état des commandes et de recevoir des notifications de livraison est également importante pour les clients. La structure d’un site commercial comprend généralement une page d’accueil mettant en avant les offres et promotions spéciales. Une section de catalogue présente les produits ou services disponibles, avec des descriptions détaillées, des images et des spécifications techniques. Une recherche avancée ou des filtres de catégorie aident les clients à trouver rapidement ce qu’ils recherchent. Chaque produit a généralement sa propre page dédiée avec des informations détaillées, des images supplémentaires et des avis clients. Des fonctionnalités telles que la possibilité de noter et de laisser des commentaires sur les produits peuvent aider à renforcer la confiance des clients potentiels. Une section de compte utilisateur permet aux clients de créer un profil, de suivre leurs commandes passées, de gérer leurs informations de livraison et de facturation, et de sauvegarder leurs préférences. Les outils de marketing en ligne, tels que l’intégration aux médias sociaux, les promotions par e-mail et les programmes de fidélité, peuvent également être utilisés pour stimuler les ventes et fidéliser les clients. Il est important de mettre en place une structure claire et intuitive avec une navigation facile pour que les clients puissent trouver rapidement les produits qu’ils recherchent. Les fonctionnalités de recherche avancée, de tri et de filtrage des produits aident les clients à affiner leurs recherches en fonction de leurs besoins spécifiques.[Krug, 2012] En résumé, un site commercial offre des fonctionnalités techniques permettant la vente en ligne de produits ou de services. Sa structure comprend une page d’accueil attrayante, un catalogue de produits avec des descriptions détaillées, un panier d’achat, un processus de paiement sécurisé, un suivi des commandes et des fonctionnalités de compte utilisateur. La conception et la convivialité du site sont essentielles pour offrir une expérience d’achat fluide et satisfaire les attentes des clients. La différence entre site vitrine et commerce électronique Un site e-commerce est un site Web qui permet aux visiteurs de faire des achats en ligne. Il offre généralement une gamme de produits ou des services à la vente, ainsi qu’une interface de paiement en ligne sécurisée pour permettre aux utilisateurs de réaliser des transactions. Un site vitrine, également appelé « site de présentation », est un site Web qui a pour principale objectif de présenter une entreprise, ses produits ou services, son histoire, ses valeurs, etc. Il ne permet pas aux visiteurs de faire des achats en ligne, mais plutôt de donner une première impression de l’entreprise et de ses offres, et de fournir des informations de contact pour permettre aux utilisateurs d’entrer en contact avec l’entreprise.[Boulton, 2003] En résumé, la principale différence entre un site E-commerce et site vitrine réside dans le fait que le premier aux utilisateur de faire des achats en ligne tandis que le second ne le permet pas. Cependant, il est possible de trouver des sites qui combinent les deux types de TSARALAZA Jean Frido 14 ENSET ÉTUDE PRÉALABLE fonctionnalités en proposant à la fois des achats en ligne et des informations de présentation. 1.3.3 site web d’application web Il est une plateforme en ligne qui propose une application logicielle accessible via un navigateur web. Contrairement à un site web traditionnel, il offre des fonctionnalités interactives avancées et permet aux utilisateurs d’effectuer des tâches spécifiques, telles que la gestion de projets, la réservation en ligne, la gestion de documents, etc. Par exemples : – CRM, – ERP, – Les réseaux sociaux, – ... Figure 1.7 – Pack d’application web Fonctionnalités techniques : Les fonctionnalités techniques d’un site web d’application web incluent la gestion des utilisateurs avec des fonctionnalités d’inscription, de connexion et de gestion des profils. Il peut également offrir un système d’autorisation et de gestion des rôles pour contrôler l’accès aux fonctionnalités en fonction des privilèges de chaque utilisateur.[McNeil, 2007] La structure d’un site web d’application web est généralement basée sur une architecture en couches ou en modules, où chaque module représente une fonctionnalité spécifique de l’application. Par exemple, il peut y avoir des modules pour la gestion des utilisateurs, la gestion des projets, la génération de rapports, etc. Ces modules sont interconnectés pour offrir une expérience cohérente et fluide aux utilisateurs.[Marcotte, 2011] La navigation dans un site web d’application web est souvent orientée vers les tâches, avec des menus et des liens qui dirigent les utilisateurs vers les fonctionnalités et les pages spécifiques dont ils ont besoin. Des formulaires interactifs peuvent être utilisés pour collecter des données auprès des utilisateurs, tandis que des éléments visuels tels que des tableaux de bord et des graphiques peuvent être utilisés pour présenter des informations de manière conviviale.[McNeil, 2007] TSARALAZA Jean Frido 15 ENSET ÉTUDE PRÉALABLE Les fonctionnalités avancées d’un site web d’application web peuvent inclure l’intégration avec d’autres systèmes ou services, tels que des API externes, des services de paiement en ligne ou des outils de communication en temps réel. Ces intégrations permettent d’étendre les fonctionnalités de l’application et d’offrir une expérience plus complète aux utilisateurs[Garrett, 2003]. La sécurité est également un aspect essentiel d’un site web d’application web. Des mesures de protection des données, telles que le cryptage des informations sensibles et la gestion des droits d’accès, doivent être mises en place pour garantir la confidentialité et l’intégrité des données des utilisateurs.[Bill Scott, 2002] En résumé, un site web d’application web offre des fonctionnalités interactives avancées via une application logicielle accessible via un navigateur web. Sa structure est basée sur une architecture en couches ou en modules, offrant des fonctionnalités spécifiques interconnectées. La navigation est orientée vers les tâches, et la sécurité des données est essentielle 1.3.4 Site Web communautaires Ces sites sont axés sur la création d’une communauté en ligne où les utilisateurs peuvent interagir, partager des informations et participer à des discussions. Ils peuvent inclure des fonctionnalités telles que des profils d’utilisateurs, des forums de discussion, des messageries privées, des groupes d’intérêt, des notifications, et des options de partage de contenu entre membres. Par exemples : – Facebook, – Twitter, – Youtube, ... Figure 1.8 – Réseaux sociaux 1.3.5 Blog Un blog est un site web où une personne ou une entreprise partage régulièrement des articles ou des contenus sur un sujet spécifique. Les lecteurs peuvent généralement commenter TSARALAZA Jean Frido 16 ENSET ÉTUDE PRÉALABLE et interagir avec les publications. Un blog est un type de site web qui permet de publier régulièrement du contenu sous forme d’articles, de billets d’humeur, de conseils, de réflexions, etc. Il existe de nombreux autres types de sites web, et certains sites peuvent combiner plusieurs de ces catégories. La conception et les fonctionnalités d’un site web dépendent des besoins et des objectifs de l’entreprise ou de l’individu qui le crée. 1.4 Théorie de conception 1.4.1 Modélisation U.M.L Définition d’U.M.L Selon Golis [Golis, 2016] ; U.M.L 1 est une Langage de modélisation unifié «Unified Modeling Language» est un langage de modélisation graphique à base de pictogrammes. Il est apparu dans le monde du génie logiciel, dans le cadre de la «conception orientée objet». Couramment utilisé dans les projets logiciels, il peut être appliqué à toutes sortes de systèmes ne se limitant pas au domaine informatique . Selon Fowler [Fowler, 2005], UML n’est pas une méthode. Elle formalise en fait, un ensemble de concepts et de diagrammes pouvant être utilisés durant toutes les phases d’analyse du cycle de vie du logiciel (définition des besoins, spécification, conception générale et conception détaillée). UML n’est pas propriétaire, elle est accessible à toute entreprise qui peut librement en faire usage. En fonction du type d’application, des compétences ou des contraintes imposées à l’équipe de développement, le processus d’analyse peut-être différent et l’accent peut être mis sur tel ou tel autre modèle. Certains fabricants offrent des ateliers, supportant UML, qui permettent l’élaboration des diagrammes et assurent la cohérence entre les modèles. Des générateurs de code Java, VB ou C++ permettent de passer aisément de l’analyse au codage. Certains intègrent même des outils de ”reverse engineering” pour maintenir la cohérence entre le code et la conception. Parmi les offres du marché les principaux sont : Chaque atelier supportant UML propose un processus d’analyse. Un processus peut être assimilé à une méthode de développement logiciel par le fait qu’il propose une démarche et une chronologie dans l’analyse. Par exemple Rational utilise RUP (Rational Unified Process). D’autres entreprises proposent un processus de développement propriétaire basé sur UML, comme Communications & Systems avec UML/CS SI Development Process. 1. U.M.L est né en octobre 1994 chez Rational Software Corporation à l’initiative de G. Booch et de J. Rumbaugh. U.M.L 1.1 a été standardisé par l’O.M.G (Object Management Group) le 17 novembre 1997 suite à la demande émanant de la collaboration de plusieurs entreprises (Hewlett-Packard, IBM, i-Logix, ICON Computing, IntelliCorp, MCI Systemhouse, Microsoft, ObjecTime, Oracle, Platinum Technology, Ptech, Rational Software Corporation, Reich Technologies, Softeam, Sterling Software, Taskon et Unisys). TSARALAZA Jean Frido 17 ENSET ÉTUDE PRÉALABLE RATIONAL avec Rational Rose www.rational.com SOFTEAM avec Objecteering UML Modeler www.softeam.com MICROSOFT avec Visual Modeler pour VB www.microsoft.com etc . . . Un peut d’histoire Selon [Afpa, 2009], La plus importante contribution à l’approche objet provient très certainement des langages de programmation tels que Simula et Smalltalk, qui ont introduit à la fin des années 70, le concept d’objet par réaction à l’approche impérative, utilisée à l’époque dans des langages comme Fortran, Cobol, Algol et bien d’autres. Smalltalk qui a vu le jour dans les laboratoires de Rank Xerox (Paolo Alto), repose entièrement sur la notion d’objet et est intégré dans un environnement de développement interactif (menus déroulant, fenêtres,..). Il hérite de Simula 67 qui était, comme son nom l’indique, un langage de simulation introduisant les concepts d’encapsulation et d’héritage, permettant pour la première fois la modélisation des situations du monde réel. A partir des différentes versions de Smalltalk ont été définis un grand nombre de langages de programmation basés sur le concept d’objet (C++, Objective C, Object Pascal, Eiffel. et plus récemment Java). A la fin des années 70 les méthodes de conception utilisées reposaient sur une approche structurée descendante. Ces méthodes, conçues à partir des travaux de Djikstra, Yourdon, Constantine et bien d’autres, orientées traitements, étaient bien adaptées à la conception d’applications écrites avec les langages impératifs de l’époque. La taille et la complexité des logiciels évoluant, ces méthodes devinrent insuffisantes. C’est à la suite des travaux de Parnas, qui a introduit le concept de module, de Liskov et Guttag sur les types abstraits de donnée puis d’une équipe française dirigée par Galinier et Mathis sur les machines abstraites qu’a été formalisée, au début des années 80 la populaire méthode de Booch. Cette méthode peut être considérée comme une approche très pédagogique de la conception orientée objet. Elle a permis d’introduire la culture objet dans l’entreprise. De nombreuses autres méthodes ont été mises au point à partir des travaux de Booch parmi lesquelles Mach2, Hood, OOD, Mac-Adam ...[Fowler, 2005] Plus tard, à la fin des années 80, héritant des travaux de Shlaer et Mellor sur le modèle sémantique de donnée, est apparue l’analyse orientée objet permettant enfin d’utiliser le concept d’objet pendant la phase de spécification. Ensemble de méthodes utilisées tous le long du cycle de vie : – Spécification, – Conception, – Codage, – Analyse des besoins, – Tests Validation, – Maintenance. TSARALAZA Jean Frido 18 ENSET ÉTUDE PRÉALABLE A partir des années 90 l’approche objet s’est révélée, être en informatique un concept fédérateur, non seulement pour les langages de programmation et les méthodes de conception et de spécification mais aussi pour : la conception d’interfaces utilisateur, les bases de données, les bases de connaissances. Dans le milieu de la décennie on comptait une cinquantaine de méthodes recouvrant en totalité ou partiellement les phases d’analyse (spécification et conception) du cycle de vie du logiciel. Trois méthodes ont eu un impact fort sur la communauté informatique : 1. La méthode de Grady Booch, dite Booch’93 2. La méthode de Jim Rumbaugh OMT-2 (Object Modeling Technique) 3. La méthode d’Ivar Jacobson OOSE (Object Oriented Software Engineering) Les concepts et formalismes de ces trois méthodes ont été mis en commun dès 1995 pour former une méthode unifiée baptisée UML (Unified Modeling Language for ObjectOriented Development). La version 1.0 de la méthode a été formalisée par un consortium d’entreprises parmi lesquelles DEC, HP, IBM, Microsoft, Oracle et d’autres. La version 1.1 a été normalisée par l’OMG (Object Management Group) en 1997. La version UML 2.0 est prévue pour 2002 Booch, Rumbaugh et Jacobson sont souvent considérés comme les ”pères fondateurs” d’UML. Parfois même, on les appèle les ”3 Amigos”.[Afpa, 2009] 1.4.2 Étapes de développements Figure 1.9 – Étapes de développements On constate que parmi les étapes du cycle de vie, celle correspondant à la spécification est la plus longue, environ 50 à 60% du temps développement. De plus, de récents rapports font état que 40 à 70% du budget informatique des sociétés est consacré à la maintenance des logiciels. A toutes les étapes du cycle de vie il est impératif de mettre en œuvre une démarche cohérente qui prenne en compte ces aspects importants.[Longuet, 2018] TSARALAZA Jean Frido 19 ENSET ÉTUDE PRÉALABLE Forte de cette motivation, l’approche objet est apparue progressivement afin de mettre entre les mains du programmeur une méthodologie 2 cohérente lui permettant : – de décomposer l’application en modules les plus autonomes possibles et compréhensibles individuellement. Ceci favorise au maximum la réutilisation de parties de logiciel et diminue le temps passé en test, – de construire des modules dont la structure est masquée, pour que la conception ne soit plus basée sur des détails de bas niveau. ceci facilite le portage des applications tout en tenant compte des évolutions des OS et de l’architecture du matériel, – de définir des modules présentant un niveau d’abstraction suffisamment grand pour modéliser au mieux les situations du monde réel. 1.4.3 Application de la méthodologie sur la création du site La création d’un site web implique plusieurs étapes, dont voici les principales : Planification La planification de la création d’un site web comprend plusieurs étapes essentielles pour assurer son succès. Tout d’abord, il est nécessaire de définir clairement les objectifs du site, tels que la promotion d’une entreprise, la vente de produits en ligne ou la fourniture d’informations spécifiques. Ensuite, il est important d’identifier la cible audience en recueillant des informations sur leurs caractéristiques démographiques, leurs intérêts et leurs comportements en ligne. Cette connaissance permettra d’adapter le contenu, la conception et les fonctionnalités du site pour répondre aux attentes de cette audience.[Emily, 2002] Une fois que les objectifs et la cible audience sont définis, il est nécessaire de créer une architecture de navigation cohérente. Cela implique de déterminer la hiérarchie des pages et des sections du site, de concevoir un menu de navigation clair et intuitif, et de planifier la manière dont les utilisateurs accèderont aux différentes parties du site. Une bonne structure de navigation facilitera l’expérience utilisateur et permettra aux visiteurs de trouver rapidement les informations qu’ils recherchent. En parallèle, la création d’un plan de contenu est essentielle. Il s’agit de définir les types de contenu à inclure, tels que des articles, des images, des vidéos ou des témoignages. Il est également important d’organiser et de structurer ce contenu de manière logique, en utilisant des catégories et des sections claires. Un calendrier éditorial peut être établi pour planifier la création et la publication régulières de contenu, garantissant ainsi une présence dynamique sur le site. La conception d’une expérience utilisateur conviviale est un autre aspect crucial de la planification. Il faut tenir compte de la disposition visuelle, de la facilité de navigation, de la lisibilité du contenu, de la vitesse de chargement des pages et de l’adaptabilité aux appareils mobiles. L’objectif est de créer une expérience agréable et intuitive pour les utilisateurs, favorisant leur engagement et leur interaction avec le site. Enfin, il est important de prévoir des fonctionnalités spécifiques en fonction des objectifs du site et des besoins de l’audience. Cela peut inclure des formulaires de contact, des sys2. Ensemble de méthodes utilisées tous le long du cycle de vie TSARALAZA Jean Frido 20 ENSET ÉTUDE PRÉALABLE tèmes de réservation en ligne, des intégrations de médias sociaux ou des fonctionnalités de recherche avancée. Ces fonctionnalités contribueront à faciliter les actions des utilisateurs et à répondre à leurs attentes spécifiques. En résumé, la planification de la création d’un site web comprend la définition des objectifs, l’identification de la cible audience, l’élaboration d’une architecture de navigation, la création d’un plan de contenu, la conception d’une expérience utilisateur conviviale et la prévision de fonctionnalités spécifiques. Ces étapes permettent d’optimiser le développement du site et de garantir qu’il réponde aux besoins de l’audience cible. Conception La conception d’un site web est une étape cruciale dans le processus de création. Elle implique plusieurs aspects pour garantir un résultat esthétique, fonctionnel et convivial. Tout d’abord, il est essentiel de définir l’identité visuelle du site en créant un design attrayant et cohérent. Cela comprend le choix des couleurs, des polices de caractères et des éléments graphiques qui correspondent à l’image de marque de l’entreprise ou du projet. Il est important de concevoir une mise en page claire et intuitive qui facilite la navigation des utilisateurs. Il faut prendre en compte la disposition des éléments, la hiérarchie visuelle des informations et la facilité de compréhension de la structure du site. La conception responsive est également primordiale pour s’assurer que le site s’adapte aux différents appareils, tels que les smartphones et les tablettes. Il est essentiel d’optimiser la disposition et les fonctionnalités pour offrir une expérience utilisateur optimale, quelle que soit la taille de l’écran. Parallèlement, il est important de veiller à ce que le contenu soit présenté de manière attrayante et lisible. Cela inclut le choix des typographies adaptées, la hiérarchisation des informations et l’utilisation judicieuse d’images et de vidéos pour renforcer le message et l’impact visuel. L’accessibilité est un autre aspect essentiel de la conception. Il est nécessaire de s’assurer que le site est accessible à tous les utilisateurs, y compris ceux qui ont des besoins spécifiques. Cela implique l’utilisation de balises alt pour les images, une structure de code claire et la prise en compte des recommandations en matière d’accessibilité. Enfin, la phase de conception peut également inclure des tests et des itérations pour garantir que le site répond aux objectifs fixés et aux attentes de l’audience cible. Des tests utilisateurs peuvent être réalisés pour évaluer l’expérience utilisateur et effectuer des ajustements si nécessaire.[Amza, 2011] En résumé, la conception d’un site web comprend la définition de l’identité visuelle, la création d’une mise en page claire et intuitive, l’adaptation responsive, la présentation attrayante du contenu, l’accessibilité et les tests pour assurer la satisfaction des objectifs et des utilisateurs. Cette méthodologie permet de créer un site web esthétique, fonctionnel et convivial. TSARALAZA Jean Frido 21 ENSET ÉTUDE PRÉALABLE Développement Le développement d’un site web fait référence à la mise en œuvre technique de toutes les fonctionnalités et de la structure conçues lors de la phase de conception. C’est l’étape où les idées prennent vie et où le site web devient fonctionnel. La première étape du développement consiste à choisir la technologie et la plateforme appropriées pour la création du site web. Cela peut inclure l’utilisation de langages de programmation tels que HTML, CSS, JavaScript, PHP, Python, ou l’utilisation de systèmes de gestion de contenu (CMS) tels que WordPress, Drupal ou Joomla. Une fois la technologie choisie, le développement comprend la création des différentes pages et fonctionnalités du site web. Cela peut inclure la mise en place de la structure de navigation, l’intégration des fonctionnalités spécifiques, la création de formulaires interactifs, l’implémentation des systèmes de paiement en ligne, et bien d’autres encore. Pendant le processus de développement, il est important de respecter les meilleures pratiques en matière de codage, de sécurité et de performance. Cela comprend l’écriture d’un code propre et bien organisé, l’optimisation des performances du site pour un chargement rapide des pages, et la mise en place de mesures de sécurité pour protéger les données des utilisateurs. La phase de développement peut également impliquer des tests réguliers pour s’assurer du bon fonctionnement du site web. Il est important de vérifier la compatibilité avec différents navigateurs web, de tester les fonctionnalités sur différents appareils et de résoudre tout problème ou bogue identifié. Une fois le développement terminé, le site web est prêt à être déployé sur un serveur. Cela peut être fait en utilisant un hébergement web, en configurant un serveur dédié ou en utilisant des services cloud. Lors du déploiement, il est important de s’assurer que toutes les fonctionnalités sont opérationnelles et que le site web est accessible aux utilisateurs.[Goetter, 2005] En résumé, le développement d’un site web comprend le choix de la technologie appropriée, la création des pages et fonctionnalités, le respect des bonnes pratiques de codage et de sécurité, les tests réguliers et le déploiement sur un serveur. Cette étape est essentielle pour concrétiser la vision du site web et le rendre pleinement fonctionnel. Réactivité La réactivité, également connue sous le terme de ”responsive design”, est un aspect essentiel de la méthodologie de création d’un site web. La réactivité fait référence à la capacité d’un site web à s’adapter et à se redimensionner automatiquement en fonction de la taille de l’écran sur lequel il est affiché. Cela permet d’offrir une expérience utilisateur optimale, que l’utilisateur accède au site depuis un ordinateur de bureau, une tablette ou un smartphone.[Dimitri, 2002] Lors de la conception et du développement d’un site web, il est important de prendre en compte la réactivité dès le départ. Cela implique de créer une mise en page flexible et fluide qui s’ajuste de manière dynamique en fonction de la résolution de l’écran. Les éléments tels que les images, le texte et les menus doivent être optimisés pour s’adapter à différentes tailles d’écran, sans compromettre la lisibilité ou l’expérience utilisateur. Pour atteindre la réactivité, différentes techniques et outils peuvent être utilisés. Par TSARALAZA Jean Frido 22 ENSET ÉTUDE PRÉALABLE exemple, l’utilisation de feuilles de style en cascade (CSS) et de médias queries permet de définir des règles spécifiques pour chaque taille d’écran. Cela permet de modifier le positionnement, la taille et le comportement des éléments en fonction de la résolution de l’écran. De plus, il est essentiel de tester la réactivité du site web sur différents appareils et navigateurs pour s’assurer que l’expérience utilisateur est cohérente et agréable quel que soit le support utilisé. Des outils de test et d’émulation d’appareils peuvent être utilisés pour simuler différentes configurations et résolutions d’écran. La réactivité est devenue de plus en plus importante avec l’essor de l’utilisation des appareils mobiles. Les utilisateurs accèdent de plus en plus aux sites web à partir de smartphones et de tablettes, et il est crucial de fournir une expérience utilisateur optimale sur ces plateformes. Un site web réactif garantit que le contenu est facilement accessible, les fonctionnalités sont utilisables et la navigation est intuitive, quel que soit le dispositif utilisé. En résumé, la réactivité est un élément clé de la méthodologie de création d’un site web. Elle consiste à concevoir et développer un site web qui s’adapte de manière dynamique à différentes tailles d’écran, offrant ainsi une expérience utilisateur optimale. La réactivité nécessite une conception flexible, l’utilisation de techniques de codage appropriées et des tests approfondis sur différents appareils. CMS (Système de gestion de contenu) Un CMS, ou système de gestion de contenu, est une plateforme logicielle qui facilite la création, la modification et la gestion de contenu sur un site web. Il permet aux utilisateurs, même sans connaissances techniques approfondies en programmation, de gérer facilement les différentes composantes d’un site web, telles que le texte, les images, les vidéos, les menus et les fonctionnalités.[ENLART MICHEL Sandra, 2005] L’utilisation d’un CMS présente de nombreux avantages pour la création d’un site web. Tout d’abord, il offre une interface conviviale et intuitive, permettant aux utilisateurs de gérer le contenu du site à l’aide d’outils de type glisser-déposer ou d’éditeurs de texte simplifiés. Cela rend la mise à jour et la gestion du contenu plus accessibles, sans avoir à faire appel à un développeur web à chaque modification. De plus, un CMS offre souvent une large gamme de fonctionnalités prédéfinies, telles que des modèles de conception personnalisables, des plugins et des extensions, qui permettent d’ajouter facilement des fonctionnalités spécifiques au site. Il peut s’agir de formulaires de contact, de galeries d’images, de fonctionnalités de commerce électronique, de blogs, etc. Cela permet de personnaliser le site en fonction des besoins spécifiques sans avoir à développer ces fonctionnalités de zéro. Un autre avantage du CMS est la gestion simplifiée des autorisations et des rôles d’utilisateur. Il permet de définir des niveaux d’accès et de permissions différents pour les utilisateurs, ce qui est particulièrement utile pour les sites web qui nécessitent la collaboration de plusieurs personnes. Par exemple, un administrateur peut avoir un accès complet, tandis qu’un contributeur peut être limité à la publication de contenu. En outre, les CMS offrent souvent des fonctionnalités de gestion du référencement (SEO) intégrées. Ils permettent de définir des balises méta, des URL conviviales, des sitemaps et d’autres éléments importants pour optimiser la visibilité du site sur les moteurs de recherche. Parmi les CMS populaires, on retrouve WordPress, Joomla, Drupal, Magento (pour le commerce électronique) et bien d’autres encore. Chacun a ses propres caractéristiques et TSARALAZA Jean Frido 23 ENSET ÉTUDE PRÉALABLE avantages, et le choix d’un CMS dépend des besoins spécifiques du site web et des compétences de l’utilisateur. En résumé, un CMS est un outil puissant pour la création d’un site web, offrant une gestion simplifiée du contenu, des fonctionnalités étendues, une personnalisation facile et une gestion des utilisateurs efficace. Il permet aux utilisateurs de maintenir leur site web à jour sans nécessiter de compétences techniques avancées, tout en offrant une flexibilité et une évolutivité pour répondre aux besoins spécifiques. Hébergement et mise en ligne L’hébergement et la mise en ligne d’un site web sont des étapes essentielles dans le processus de création. Une fois que le site web a été développé localement, il doit être transféré sur un serveur afin d’être accessible en ligne. L’hébergement fait référence au service qui permet de stocker les fichiers du site web sur un serveur distant. Il existe différentes options d’hébergement, allant des solutions gratuites aux services payants offrant des fonctionnalités plus avancées. Le choix de l’hébergement dépendra des besoins du site, de la quantité de trafic attendue et du budget disponible. Une fois que l’hébergement a été mis en place, la mise en ligne du site consiste à transférer les fichiers du site web du serveur local vers le serveur d’hébergement. Cela peut être fait via un logiciel FTP (File Transfer Protocol) ou par le biais d’une interface de gestion fournie par le service d’hébergement.[Andrew, 2003] Avant de procéder à la mise en ligne, il est important de s’assurer que tous les fichiers du site web ont été correctement préparés, y compris les fichiers HTML, CSS, JavaScript, les images, les vidéos, etc. Il est également recommandé de tester le site sur le serveur local pour vérifier son bon fonctionnement avant de le rendre accessible au public. Une fois les fichiers transférés sur le serveur d’hébergement, le site web est accessible en ligne via un nom de domaine (par exemple, www.monsite.com). Le nom de domaine peut être enregistré auprès d’un registraire de domaine et lié à l’adresse IP du serveur d’hébergement. Il est important de noter que l’hébergement et la mise en ligne peuvent nécessiter des configurations techniques spécifiques, telles que la création de bases de données, la configuration des DNS (Domain Name System), l’installation de certificats SSL pour sécuriser les communications, etc. Il peut être utile de consulter les documentations ou de demander l’assistance du service d’hébergement pour effectuer ces configurations. En résumé, l’hébergement et la mise en ligne d’un site web consistent à stocker les fichiers du site sur un serveur distant et à les rendre accessibles en ligne via un nom de domaine. Cela nécessite le choix d’un service d’hébergement, le transfert des fichiers sur le serveur et la configuration technique nécessaire pour rendre le site fonctionnel. TSARALAZA Jean Frido 24 ENSET ÉTUDE PRÉALABLE Maintenance et mise à jour La maintenance et la mise à jour d’un site web sont des aspects essentiels pour garantir son bon fonctionnement et sa pertinence à long terme. Une fois que le site est en ligne, il nécessite une attention continue pour rester à jour et répondre aux besoins changeants des utilisateurs. La surveillance régulière du site web est nécessaire afin de détecter d’éventuels problèmes techniques tels que des erreurs d’affichage, des liens brisés ou des temps de chargement lents. Des outils de surveillance et d’analyse peuvent être utilisés pour identifier ces problèmes et les résoudre rapidement, assurant ainsi une expérience utilisateur optimale. Les sauvegardes régulières du site web sont également indispensables pour prévenir toute perte de données en cas de problème. Il est recommandé de sauvegarder les données dans un emplacement sécurisé, en dehors du serveur d’hébergement, afin de garantir leur protection en cas d’incident. Les mises à jour du système sont importantes pour maintenir la sécurité et les performances du site. Il est essentiel de garder les systèmes de gestion de contenu (CMS) et les autres composants du site tels que les plugins et les thèmes à jour. Ces mises à jour incluent souvent des correctifs de sécurité, des améliorations de performance et de nouvelles fonctionnalités, ce qui contribue à la stabilité et à la sécurité du site. La sécurité du site web doit être une priorité absolue. Cela implique de maintenir les systèmes à jour, d’utiliser des mots de passe forts, de mettre en place des mesures de protection contre les attaques malveillantes telles que les pare-feu et les filtres anti-spam, et de surveiller les journaux d’accès pour détecter toute activité suspecte. La mise à jour régulière du contenu est également cruciale pour maintenir l’engagement des utilisateurs. Cela comprend l’ajout de nouveaux articles, la mise à jour des informations existantes, la suppression de contenu obsolète et la vérification des liens internes et externes. Un calendrier éditorial peut être utile pour planifier et organiser ces mises à jour régulières, assurant ainsi que le site reste dynamique et attractif. Il est également important de surveiller les performances du site, en termes de vitesse de chargement, d’accessibilité et de convivialité sur différents appareils. Des outils d’analyse peuvent être utilisés pour collecter des données et identifier les domaines qui nécessitent des améliorations, permettant ainsi d’offrir une expérience utilisateur fluide et agréable. Enfin, lorsqu’il y a des erreurs signalées par les utilisateurs, il est crucial de les traiter rapidement et de les résoudre. Cela peut inclure des erreurs d’affichage, des problèmes de fonctionnalité ou des difficultés de navigation. La réactivité et la résolution efficace de ces problèmes contribuent à maintenir la satisfaction des utilisateurs et la qualité globale du site web.[Cristina, 2003] En résumé, la maintenance et la mise à jour d’un site web impliquent la surveillance régulière, les sauvegardes, les mises à jour du système, la sécurité, la mise à jour du contenu, le suivi des performances et la résolution des erreurs. Ces actions garantissent que le site web reste fonctionnel, sécurisé, à jour et offre une expérience utilisateur optimale. TSARALAZA Jean Frido 25 ENSET ÉTUDE PRÉALABLE En conclusion, Le développement de sites web englobe un large éventail d’aspects et de fonctionnalités. Outre les étapes de base telles que la planification, la conception, le développement, l’hébergement et la mise en ligne, il existe d’autres aspects importants à considérer. L’intégration de bases de données permet de stocker et de gérer efficacement les informations nécessaires au bon fonctionnement du site, tandis que le commerce électronique implique la mise en place de systèmes de gestion des commandes, de paiement en ligne sécurisé et d’autres fonctionnalités liées à la vente en ligne. L’optimisation des moteurs de recherche (SEO) est essentielle pour améliorer la visibilité du site dans les résultats de recherche et attirer du trafic organique, tandis que l’analyse du trafic web permet de collecter des données sur les visiteurs, leur comportement et leurs habitudes de navigation pour optimiser l’expérience utilisateur. En combinant tous ces éléments, le développement d’un site web vise à créer une plateforme fonctionnelle, attrayante et bien optimisée, capable de répondre aux besoins de l’entreprise et des utilisateurs tout en restant compétitive sur le marché en ligne en constante évolution. TSARALAZA Jean Frido 26 ENSET Chapitre 2 CONCEPTION ET ANALYSE DES DONNÉES 2.1 Analyse des besoins La première étape de notre démarche a été d’analyser les besoins spécifiques de l’établissement scolaire en termes de site web. Pour cela, nous avons réalisé des entretiens avec les différents acteurs de l’éducation tels que les élèves, les parents, les enseignants et la direction. Cette approche nous a permis de comprendre leurs attentes et leurs besoins en matière de communication en ligne. En parallèle, nous avons effectué une analyse de la concurrence afin de prendre connaissance des sites web proposés par d’autres établissements scolaires. Cette analyse comparative nous a permis d’identifier les bonnes pratiques et les fonctionnalités essentielles attendues par les utilisateurs. Grâce à ces démarches d’analyse approfondie, nous avons pu obtenir une vision claire des attentes et des besoins spécifiques de l’établissement scolaire. Ces informations ont ensuite servi de base solide pour la conception et le développement du site web, en veillant à répondre aux exigences et aux aspirations des différentes parties prenantes de l’éducation. 2.1.1 Besoins fonctionnels et non fonctionnels Besoins fonctionnels – Du coté client : – Tout le monde peut consulter les annonces sur la page d’accueil. – La page d’accueil du site est divisée en trois espaces distincts : l’espace des parents (Administration), accessible uniquement aux parents ou tuteurs des élèves inscrits, l’espace des travaux pour les enseignants et les élèves (une bibliothèque numérique), et l’espace ”À propos” contenant les informations générales du site et de l’établissement. – Les parents ou tuteurs peuvent consulter les informations personnelles des enseignants de leur enfant et envoyer des demandes de dossiers ou de recommandations à la direction depuis l’espace des parents. – Les élèves peuvent effectuer leurs recherches documentaires et rendre leurs devoirs de recherche dans leur espace dédié. TSARALAZA Jean Frido 27 ENSET CONCEPTION ET ANALYSE DES DONNÉES – Chaque élève doit avoir un accès à l’espace numérique correspondant à sa classe, en utilisant un nom d’utilisateur et un mot de passe. – L’accès aux deux espaces mentionnés ci-dessus (espace des parents ou tuteurs et espace des élèves) nécessite de remplir un formulaire d’authentification. – Du coté administrateur : – Le site doit disposer d’un administrateur pour publier de nouvelles annonces, mettre à jour les informations du site et gérer les utilisateurs. – Les enseignants doivent pouvoir gérer leurs activités telles que les devoirs, les exposés, les recherches, etc., pour leurs élèves. Besoins non fonctionnels Une fois que les besoins fonctionnels sont clairement définis, il est essentiel de prendre en compte les besoins non fonctionnels tout au long du processus de développement du site, notamment : – Ergonomie et convivialité : Le site doit offrir une expérience utilisateur agréable dans les différents espaces. La réactivité et le temps de réponse doivent être raisonnables pour assurer une navigation fluide. – Portabilité : Le site doit être portable, c’est-à-dire qu’il doit être compatible avec tous les navigateurs et appareils, qu’il s’agisse d’ordinateurs, de tablettes ou de smartphones. – Sécurité : Le site doit garantir un niveau minimal de sécurité pour les informations traitées. Cela peut inclure la protection des données personnelles, la prévention des accès non autorisés et la sécurisation des transactions éventuelles. En prenant en compte ces besoins non fonctionnels, on assure que le site web répondra aux exigences de performance, d’accessibilité et de sécurité nécessaires pour offrir une expérience optimale aux utilisateurs. 2.1.2 Description fonctionnelle du site Notre site web crée un environnement qui permet aux utilisateurs de s’engager dans les activités de l’établissement scolaire ABC Antsiranana. Il est composé de deux côtés distincts : le côté client et le côté administrateur, avec plusieurs acteurs impliqués (administrateur, enseignants, parents ou tuteurs, élèves, et public). Les acteurs Les acteurs sont les rôles joués par les utilisateurs humains, les dispositifs matériels ou autres systèmes qui interagissent directement avec le système étudié. Chaque acteur a la possibilité de consulter et/ou de modifier l’état du système. Dans notre système, nous avons plusieurs acteurs : – Administrateur : C’est l’acteur qui administre le site web. Seul cet acteur a accès au côté administrateur du site. – Enseignant : Ce sont les enseignants de l’établissement scolaire ABC qui ont la possibilité de gérer certaines fonctionnalités, notamment dans la section de la bibliothèque. – Élèves : Ce sont les élèves de cet établissement qui peuvent accéder à la bibliothèque numérique et soumettre leurs devoirs et exposés dans l’espace défini par leur professeur. TSARALAZA Jean Frido 28 ENSET CONCEPTION ET ANALYSE DES DONNÉES – Parents ou tuteurs : Ce sont les responsables des élèves inscrits dans cet établissement. Ils doivent s’authentifier avant de pouvoir contacter le service client ou consulter certaines données sur le site. – Publics :Ce sont les visiteurs du site qui ont accès aux actualités et aux annonces de l’établissement. Ils sont de simples visiteurs du site sans possibilité de modifier son contenu. Chaque acteur a un rôle spécifique et des droits d’accès déterminés, ce qui permet de différencier les fonctionnalités et les sections du site auxquelles ils peuvent accéder. 2.2 Conception détaillée 2.2.1 Organigramme du site Figure 2.1 – Organigramme du site Page d’accueil : Dans la page d’accueil du site, vous trouverez les annonces qui incluent des images prises lors des activités parascolaires ou interclasses, ainsi que des images classées comme souvenirs de l’établissement. Chaque image est accompagnée d’une date et d’une légende descriptives. De plus, sur la page d’accueil, vous pouvez accéder aux liens suivants : TSARALAZA Jean Frido 29 ENSET CONCEPTION ET ANALYSE DES DONNÉES – la bibliothèque (moodle) : Ce lien vous mène à une section dédiée aux travaux et activités scolaires. Il comprend une bibliothèque numérique où les enseignants et les élèves peuvent effectuer des recherches documentaires, accéder à du matériel pédagogique et soumettre leurs devoirs et exposés. – Administration : Ce lien vous redirige vers une section réservée aux parents ou tuteurs des élèves inscrits dans l’établissement. Dans cet espace, les parents peuvent consulter les informations personnelles des enseignants de leurs enfants, ainsi que soumettre des demandes de dossiers ou de recommandations à la direction. – A propos : Ce lien fournit des informations générales sur le site et sur l’établissement scolaire ABC. Vous y trouverez des détails sur l’histoire de l’établissement, sa mission, ses valeurs, ainsi que des informations pratiques telles que ses coordonnées et ses horaires. Ces liens facilitent la navigation des utilisateurs vers les sections spécifiques du site en fonction de leurs besoins et de leurs intérêts. 2.2.2 Diagramme de contexte du système Le système à développer peut-être décrit à l’aide d’un premier diagramme appelé ”diagramme de contexte”, qui représente les quatre acteurs et les messages échangés avec le système. Chaque message correspond à un événement et représente un moyen de communication entre les acteurs et le système [Joseph Gabay, 2008]. La figure suivante présente les différents messages échangés : Figure 2.2 – Diagramme de contexte TSARALAZA Jean Frido 30 ENSET CONCEPTION ET ANALYSE DES DONNÉES Bibliothèque Les messages entrants et sortants du système sur la page de la bibliothèque sont dans le tableau ci-dessous ; Les acteurs qui peuvent utiliser la bibliothèque sont des enseignants, Tableau 2.1 – Messages entrants et sortants du système Utilisateurs Messages entrants Messages sortants Utilisateurs - Demande d’authentification - Formulaire d’authentification - Remplissage du formulaire - Interface correspondante - Demande l’insertion du cours - Formule d’ajout et personnalisation du cours - Demande l’insertion des exercices ou devoir - Formulaire d’ajout et page de personnalisation d’exercice (Les participants, les types d’exercices) - Demande la modification du cours ou d’exercice - Fichier d’édition du cours ou d’exercice - Demande de la suppression du cours ou exercice - Confirmation de la suppression - Consulter la leçon - Affichage de la leçon - Faire l’exercice - Affichage ou téléchargement d’exercice Enseignants Élèves -Rendre des exercice les élèves et l’administrateur. Tous les acteurs doivent s’authentifier pour pouvoir utilisé les fonctionnalités disponible dans le bibliothèque numérique. Tous les enseignants de l’école abc peuvent organiser l’espace de cours corresponds au classe tenue et au cours enseigner. Les élèves ont le droit de consulter des cours ou des exercices proposer par leurs enseignants. Dans le cas des exposés ou des devoir à rendre, cette bibliothèque offrir des moyens de téléversement des documents instantanément. NB : Chaque fois qu’un formulaire est rempli avec des données erronées, le système renvoie le formulaire à remplir à nouveau et indique les données erronées. TSARALAZA Jean Frido 31 ENSET CONCEPTION ET ANALYSE DES DONNÉES Page à propos Tableau 2.2 – Messages entrants et sortants du système(suite) Utilisateurs Publiques Message entrant Message sortant Consultation du document à propos de cet établissement Affiche du document à propos La page « à propos »est destinée au publics, c’est-à-dire que tous ce qui veulent de trouver des information générale du site et de l’école peuvent accéder librement sans passer sur l’authentification. Les publics ici, désignent l’ensemble des acteurs du site (l’administrateur, les enseignants , les parents, les élèves et les visiteurs ). Administration Dans ce site, il y a une section appelé administration contenant des pages qui permettent de donner au parents ou tuteurs des élèves à télécharger le profil des enseignants, de demander la certificat de scolarité, d’envoyer des réclamations ou des remarques. Les messages entrants et sortants dans cette page sont dans le tableau ci-dessous ; Tableau 2.3 – Messages entrants et sortants du système(suite) Utilisateurs Messages entrants Messages sortants Parents ou tuteurs - Demande d’authentification - Formulaire d’authentification - Remplissage du formulaire - Interface correspondante - Clique sur le nom d’un enseignant - Profil détail d’un enseignant concerné - Demande de téléchargement d’un profil - Préparation d’état imprimable (pdf) - Demande de la certificat de scolarité - Fichier d’édition de la demande - Remplir la formulaire et envoyée - Confirmation de l’envoi - Demande confirmée - Message de la remerciement - Demande de réclamation ou de remarque - Fiche de la demande - Fiche de la demande remplie et envoyée - Confirmation de l’envoi - Demande confirmée Message de la remerciement Parents ou tuteurs Parents ou tuteurs TSARALAZA Jean Frido 32 ENSET CONCEPTION ET ANALYSE DES DONNÉES 2.2.3 Cas d’utilisation Identification des cas d’utilisation Un cas d’utilisation définit la manière dont le système est utilisé et permet de décrire les exigences fonctionnelles. Chaque cas d’utilisation comprend un ou plusieurs scénarios qui décrivent comment le système interagit avec les utilisateurs (appelés acteurs) pour atteindre un objectif ou une fonction spécifique. Un acteur dans un cas d’utilisation est un être humain. Lors de notre analyse des besoins, nous avons identifié les actions importantes que nous présentons ci-dessous, et nous les modélisons ensuite à l’aide des diagrammes de cas d’utilisation d’UML. Tableau 2.4 – Cas d’utilisation Cas d’utilisation Acteurs Système Authentification Administrateur, Enseignants, Parents ou tuteurs et les élèves Connections Gestion entière du système Administrateur Gestions Gestion des cours ou des exercices Enseignants Gestions Liste des enseignants dans une classe Parents ou tuteurs Consultation Les actualités du site Publique Consultation- Relation entre cas d’utilisation [Golvitch, 2015] Les relations entre les cas d’utilisation ont pour objectif de décomposer le système en fonctionnalités de plus petite granularité, suivant ainsi le principe de “diviser pour régner”. Il existe trois types de relations entre les cas d’utilisation, les deux principales étant l’inclusion et l’héritage, tandis que la troisième (l’extension) est moins utilisée et déconseillée. Dans notre cas, nous nous intéressons uniquement à la relation d’inclusion. La relation d’inclusion La relation d’inclusion est la relation la plus simple à comprendre entre deux cas d’utilisation. Elle est représentée par une dépendance symbolisée par le stéréotype “include”. L’inclusion exprime le fait qu’un cas d’utilisation comprend une séquence d’actions consécutives qui peut être factorisée avec d’autres cas d’utilisation. Un cas A inclut un cas B si le comportement décrit par le cas A inclut le comportement du cas B : le cas A dépend de B. Lorsque le cas A est sollicité, le cas B l’est obligatoirement, car il fait partie intégrante du cas A. TSARALAZA Jean Frido 33 ENSET CONCEPTION ET ANALYSE DES DONNÉES Diagramme de cas d’utilisation Le diagramme de cas d’utilisation montre les interactions fonctionnelles entre les acteurs et le système à l’étude. Acteur : rôle joué par un utilisateur humain ou un autre système qui interagit directement avec le système étudié. Un acteur participe à au moins un cas d’utilisation. Cas d’utilisation (use case) : ensemble de séquences d’actions réalisées par le système produisant un résultat observable intéressant pour un acteur particulier. Collection de scénarios reliés par un objectif utilisateur commun. Dans notre système, le diagramme de cas d’utilisation se représente comme dans la figure [Figure 2.3] suivante. (Voire la figure en taille A3 sur l’annexe [Page : II]). Figure 2.3 – Diagramme de cas d’utilisation Identification des messages : Tableau 2.5 – Message émis et reçu par l’utilisateur Cas d’utilisation Message Émis Message Reçu Ajouter Ajouter l’information de cet enseignants Confirmation Modifier Modifier les informations Confirmation Supprimer Supprimer un entité Confirmation Consulter le profil du personnel enseignant Demande du profil Afficher profil Exporter la liste ou profil Exportation - TSARALAZA Jean Frido 34 ENSET CONCEPTION ET ANALYSE DES DONNÉES Description des cas d’utilisation La description des cas d’utilisation permet de décrire l’interaction entre les acteurs et le système en décrivant la chronologie des actions à effectuer par les acteurs et par le système lui-même. Ces interactions sont souvent représentées sous forme de scénarios. La description d’un cas d’utilisation permet de : – Clarifier le déroulement de la fonctionnalité en détaillant les étapes et actions à effectuer. – Décrire la chronologie des actions à réaliser par les acteurs et le système. – Identifier les parties redondantes et en déduire des cas d’utilisation plus précis qui seront utilisés par inclusion, extension ou généralisation/spécialisation. Cela peut nécessiter des itérations sur les diagrammes de cas d’utilisation. – Indiquer d’éventuelles contraintes connues qui doivent être prises en compte par les développeurs lors de la réalisation du logiciel. Ces contraintes peuvent être de nature variée, comme des contraintes de performance, de sécurité ou d’intégration avec d’autres systèmes. Description des cas d’utilisation d’authentification. Dans quelques section du site, Tableau 2.6 – Description des cas d’utilisation d’authentification Titres Descriptions Titre Authentification But Ce cas d’utilisation permet à l’utilisateur de se connecter au système. Acteurs Les utilisateurs (Administrateurs, enseignants, parents ou tuteurs et les élèves) Pré conditions L’utilisateur saisir les informations de connexion (Login et mot de passe), L’utilisateur demande une connexion au système. Le système demande le login et mot de passe. Enchainement L’utilisateur remplie le formulaire et valider. Le système vérifie la validité des données. Le système affiche la page d’accueil correspondance Alternative Dans le cas ou l’utilisateur fournit un login et/ou un mot de passe erroné, le système lui affiche un message d’erreur et ré-afficher la page d’authentification. Besoin d’IHM Formulaire d’authentification. l’authentification est nécessaire pour intégré dans la s TSARALAZA Jean Frido 35 ENSET CONCEPTION ET ANALYSE DES DONNÉES Description des cas d’utilisation d’ajout. Dans le cas d’utilisation d’ajout, toutes les pages d’ajout sont concernés. comme les pages suivantes : Ajout de nouveau personnel enseignant ; Ajout de nouvelle matière ; Ajout de nouvelle classe ; Ajout de nouveau élève ; Ajout de l’activité d’apprentissage ; etc... Tableau 2.7 – Description des cas d’utilisation d’ajout Titres Descriptions Titre Nouveau enregistrement But Ce cas d’utilisation permet aux administrateurs ou les enseignants (pour les activités d’apprentissage dans la bibliothèque) d’enregistrer l’information de nouveau entité. Acteurs Les administrateurs et les enseignants Pré conditions L’utilisateur saisir les informations complet de nouveau entité à enregistrer Les utilisateurs demandent l’enregistrement de nouveau entité. Le système demande l’information complet à enregistrer. Enchainement Les utilisateurs remplie le formulaire et le validé. Le système vérifie la compatibilité des données. Le système affiche la message de confirmation Alternative Dans le cas ou l’administrateur fournit des informations erronées, le système lui affiche un message d’erreur. Besoin d’IHM Formulaire d’ajout. TSARALAZA Jean Frido 36 ENSET CONCEPTION ET ANALYSE DES DONNÉES Description des cas d’utilisation d’impression ou exporter en pdf du profil. Tableau 2.8 – Description des cas d’utilisation d’imprimer le profil d’enseignant Titres Descriptions Titre Impression du profil But Ce cas d’utilisation permet au parents et l’administrateur d’imprimer l’information d’un enseignant Acteurs Les parents et l’administration Pré conditions les parents et l’administrateur doivent s’authentifier les parents ou l’administrateur demandent l’impression de l’information du profil. Enchainement Le système affiche l’information du profil en pdf. Les parents ou l’administrateur a imprimé le profil. Besoin d’IHM La page de profil d’enseignant. Description des cas d’utilisation d’impression ou exporter en pdf du profil d’un élève. Tableau 2.9 – Description des cas d’utilisation d’imprimer le profil d’un élève Titres Descriptions Titre Impression du profil d’un élève But Ce cas d’utilisation permet à l’administrateur d’imprimer l’information d’un élève Acteurs L’administrateur du site Pré conditions L’administrateur doivent s’authentifier L’administrateur demandent l’impression de l’information du profil. Enchainement Le système affiche l’information du profil en pdf. L’administrateur doit imprimé le profil. Besoin d’IHM La page de profil d’un élève. TSARALAZA Jean Frido 37 ENSET CONCEPTION ET ANALYSE DES DONNÉES Description des cas d’utilisation de suppression d’un enseignant. Tableau 2.10 – Description des cas d’utilisation de suppression d’un enseignant Titres Descriptions Titre Suppression d’un enseignant But Ce cas d’utilisation permet de supprimer l’information d’un enseignant Acteurs Administrateur du site Pré conditions l’administrateur doit s’authentifier L’administrateur demande la suppression d’un enseignant. Le système demande de confirmation. Enchainement L’administration doit confirmé la demande. Le système affiche la liste des enseignants Alternative Dans le cas ou l’administrateur annulé la demande, le système annule l’opération. Besoin d’IHM La page de profil d’un enseignant. Description des cas d’utilisation de suppression d’un élève. Tableau 2.11 – Description des cas d’utilisation de suppression d’un élève Titres Descriptions Titre Suppression d’un élève But Ce cas d’utilisation permet de supprimer l’information d’un élève Acteurs Administrateur du site Pré conditions L’administrateur doit s’authentifier L’administrateur demande la suppression d’un élève. Le système demande de confirmation. Enchainement L’administration doit confirmé la demande. Le système affiche la liste des élèves restants Alternative Dans le cas ou l’administration annulé la demande, le système annule l’opération. Besoin d’IHM La page de profil d’un élèves. TSARALAZA Jean Frido 38 ENSET CONCEPTION ET ANALYSE DES DONNÉES Description des cas d’utilisation d’exportation des listes des enseignants Tableau 2.12 – Description des cas d’utilisation d’exportation de la liste des enseignants Titres Descriptions Titre Exportation des listes des enseignants But Ce cas d’utilisation permet à l’administrateur d’exporter la liste des enseignants par niveau ou classe tenue Acteurs L’administrateur Pré conditions L’administrateur doit s’authentifier L’administrateur demande l’exportation de la liste en PDF ou en Excel ; Enchainement Le système affiche la liste en format PDF ou télécharger la liste en format Excel. L’administrateur doit enregistré la liste en format PDF ou Excel . Alternative - Besoin d’IHM La page d’administration des enseignants (ADMINISTRATIONS) Description des cas d’utilisation d’exportation des listes des élèves Tableau 2.13 – Description des cas d’utilisation d’exportation de la liste des élèves Titres Descriptions Titre Exportation des listes des élèves par salle But Ce cas d’utilisation permet à l’administrateur d’exporter la liste des élève par classe Acteurs L’administrateur Pré conditions L’administrateur doit s’authentifier L’administrateur demande l’exportation de la liste en PDF ou en Excel ; Enchainement Le système affiche la liste en format PDF ou télécharger la liste en format Excel. L’administrateur doit enregistré la liste en format PDF ou Excel . Alternative - Besoin d’IHM La page d’administration des élèves (ÉLEVÉS) TSARALAZA Jean Frido 39 ENSET CONCEPTION ET ANALYSE DES DONNÉES Description des cas d’utilisation de modification des renseignements d’un enseignant. Tableau 2.14 – Description des cas d’utilisation de modification d’un enseignant Titres Descriptions Titre Modification du profil d’un enseignant But permet à l’administration de modifier l’information d’un enseignant Pré conditions L’administrateur doit s’authentifier L’administrateur demande la modification de l’information du profil. Le système affiche le formulaire de modification. Enchainement L’administrateur modifie les information et valider. Le système vérifie la compatibilité des données. Le système affiche le profil modifié Alternative Dans le cas ou l’administrateur fournit des informations erronées, le système lui affiche un message d’erreur. Besoin d’IHM Formulaire de modification d’un enseignant. Description des cas d’utilisation de modification des renseignements d’un élève. Tableau 2.15 – Description des cas d’utilisation de modification d’un élève Titres Descriptions Titre Modification du profil d’un élève But permet à l’administration de modifier l’information d’un élève Pré conditions L’administrateur doit s’authentifier L’administrateur demande la modification de l’information du profil. Le système affiche le formulaire de modification. Enchainement L’administrateur modifie les information et valider. Le système vérifie la compatibilité des données. Le système affiche le profil modifié Alternative Dans le cas ou l’administrateur fournit des informations erronées, le système lui affiche un message d’erreur. Besoin d’IHM Formulaire de modification du profil d’un élève. TSARALAZA Jean Frido 40 ENSET CONCEPTION ET ANALYSE DES DONNÉES Description des cas d’utilisation de recherche des enseignants Tableau 2.16 – Description des cas d’utilisation de recherche des enseignants Titres Descriptions Titre Recherche des But Permet de rechercher des enseignants en fonction de leur nom ou prénom ou bien la classe tenue Pré conditions L’administration doit s’authentifier L’administrateur demande la recherche. Le système donne les choix de type de recherche. Enchainement L’administrateur choisit le type, remplie les données et rechercher. Le système vérifie la compatibilité des données. Le système affiche les résultat de recherche Alternative Dans le cas où l’administrateur fournit des informations erronées, le système lui affiche un message d’erreur. Besoin d’IHM La page d’administration des enseignants (ADMINISTRATION). Description des cas d’utilisation de recherche des élèves Tableau 2.17 – Description des cas d’utilisation de recherche des élèves Titre Recherche des élèves But Permet de rechercher des élèves en fonction de leur nom ou prénom ou bien leur classe Pré conditions L’administration doit s’authentifier L’administrateur demande la recherche. Le système donne les choix de type de recherche. Enchainement L’administrateur choisit le type, remplie les données et rechercher. Le système vérifie la compatibilité des données. Le système affiche les résultat de recherche Alternative Dans le cas où l’administrateur fournit des informations erronées, le système lui affiche un message d’erreur. Besoin d’IHM La page d’administration des élèves (ÉLÈVES). TSARALAZA Jean Frido 41 ENSET CONCEPTION ET ANALYSE DES DONNÉES 2.2.4 Diagramme de séquence : Définition : Le diagramme de séquences permet de cacher les interactions d’objets dans le cadre d’un scénario d’une utilisation, un souci de simplification, on représente l’acteur principal à gauche du diagramme, et les acteurs secondaires éventuels à droite du système. Le but étant de décrire comment se déroulent les actions entre les acteurs ou objets. Un diagramme de séquence est un type de diagramme de modélisation comportementale utilisé en génie logiciel pour représenter l’interaction entre les différents objets d’un système en utilisant des séquences chronologiques. Un diagramme de séquence montre la façon dont les objets interagissent les uns avec les autres pour accomplir une tâche particulière. Il met en évidence les messages envoyés entre les objets et montre comment les objets répondent aux messages. Les objets sont représentés par des boı̂tes, et les messages sont représentés par des flèches. Les diagrammes de séquence sont utiles pour la conception et la compréhension des systèmes orientés objet. Ils peuvent être utilisés pour visualiser l’ordre d’exécution des actions dans un système, pour identifier les dépendances entre les objets et pour détecter les erreurs potentielles dans la logique du système. Les diagrammes de séquence sont également utiles pour la documentation et la communication des exigences et des fonctionnalités du système aux membres de l’équipe de développement et aux parties prenantes. Diagramme de séquence d’authentification Quelques soit les acteurs du site ont besoin de l’authentification pour entrer dans la page d’administration ou la bibliothèque. Et surtout l’administrateur pour pouvoir gérer les informations du site a besoin de s’authentifier aussi. Figure 2.4 – Diagramme de séquence d’authentification TSARALAZA Jean Frido 42 ENSET CONCEPTION ET ANALYSE DES DONNÉES 2.2.5 Diagramme d’activité Pour les parents ou tuteurs Figure 2.5 – Diagramme d’activité de chef des services Comme nous voyons sur le figure, les parents et les tuteurs ont l’accès dans l’administration pour faire des différents tâches. Seuls les parents ou les tuteurs peuvent accéder dans la section administration. TSARALAZA Jean Frido 43 ENSET CONCEPTION ET ANALYSE DES DONNÉES 2.2.6 Diagramme de classe : Définition : Le diagramme de classes est un schéma utilisé en génie logiciel pour présenter les classes et les interfaces des systèmes ainsi que les différentes relations entre celles-ci. Ce diagramme fait partie de la partie statique d’UML car il fait abstraction des aspects temporels et dynamiques. Un diagramme de classe est un type de diagramme de modélisation statique utilisé en génie logiciel pour représenter les classes, les interfaces, les associations et les dépendances d’un système. Les diagrammes de classe sont utilisés pour visualiser la structure d’un système orienté objet. Ils montrent les classes qui composent le système, les attributs et les méthodes de chaque classe, et les relations entre les classes. Les classes sont représentées par des rectangles, avec les attributs et les méthodes listés à l’intérieur. Les associations entre les classes sont représentées par des lignes qui connectent les classes, avec des étiquettes qui décrivent la nature de la relation. Les diagrammes de classe sont utiles pour concevoir et documenter des systèmes orientés objet. Ils permettent de visualiser les différentes parties du système et de comprendre comment elles interagissent entre elles. Ils peuvent être utilisés pour communiquer la structure du système aux membres de l’équipe de développement et aux parties prenantes. Les avantages des diagrammes de classe sont leur simplicité, leur clarté et leur facilité de compréhension. Ils sont un outil essentiel pour le développement de logiciels orientés objet et sont utilisés dans de nombreux processus de développement de logiciels, tels que la conception, la documentation, la planification et la maintenance. [Jilles, 2009] Le but est décrire : - la structure statique interne précise de chacune des classes (attributs et méthodes) ; - les relations entre les classes mise en œuvre. Le diagramme de classe, qui est unique, se construit en partie à l’aide des informations issues des différents diagrammes de séquence. Il permet d’obtenir, à l’aide d’un outil logiciel approprié, le squelette du code par génération automatique de code ; il s’agit donc de la dernière étape d’analyse juste avant le codage proprement dit. Par conséquent, il fait partie de la conception détaillée du système. Une ébauche de diagramme de classe peut aussi être produite en phase de spécification, après l’analyse du cahier des charges et la production du diagramme de cas d’utilisation afin d’orienter les phase de conception ; on parle alors de diagramme de classe d’analyse. Cette ébauche est par la suite complétée lors de la phase de conception détaillée [Amza, 2011]. Élément de base d’un diagramme de classe Les éléments de base d’un diagramme de classes sont les suivants : - Objet : est une entité aux frontières bien définies. Il possède une identité et en capsule un état et un comportement. Un objet est une instance (ou occurrence) d’une classe. - Classe : décrit un groupe d’objets ayant les mêmes propriétés (attributs), un même comportement (opérations) et une sémantique commune (domaine de définition). - Opération : est une fonction applicable aux objets d’une classe et permet de décrire le comportement de ces objets. TSARALAZA Jean Frido 44 ENSET CONCEPTION ET ANALYSE DES DONNÉES - Méthode : elle est l’implémentation d’une opération. - Attribut : est une propriété élémentaire d’une classe. Pour chaque objet d’une classe, l’attribut prend une valeur. - Classe-association : permet de décrire soit des attributs, soit des opérations propres a l’association[Amza, 2011]. Modèle relationnel Le modèle relationnel est basé sur une organisation des données sous forme de tables. La manipulation des données se fait selon le concept mathématique de relation de la théorie des ensembles «l’algèbre relationnelle». Elle est constituée d’un ensemble d’opérations formelles sur les relations. Les opérations relationnelles permettent de créer une nouvelle relation (table) à partir d’opérations élémentaires sur d’autres tables [Roques, 2006]. Terminologie de l’approche relationnelle - Attributs : On appelle attributs le nom des colonnes qui représentent les constituants de l’entité. Un attribut (une colonne) est repéré par un nom et un domaine de définition, c’est-à-dire l’ensemble des valeurs qu’il peut prendre. - Tuples : On appelle le tuple une ligne du tableau. - Cardinalité : La cardinalité d’une relation est le nombre de tuples qui la compose. - Clé primaire : La clé primaire d’une relation est l’attribut, ou l’ensemble d’attributs, permettant de désigner de façon unique un tuple. - Clé étrangère : Une clé étrangère, par contre, est une clé (donc un attribut permettant d’identifier de façon unique un tuple) faisant référence à une clé appartenant à une autre table. TSARALAZA Jean Frido 45 ENSET CONCEPTION ET ANALYSE DES DONNÉES Diagramme de classe de ce site Figure 2.6 – Diagramme de classe TSARALAZA Jean Frido 46 ENSET CONCEPTION ET ANALYSE DES DONNÉES 2.2.7 Modèle relationnel des données Le modèle relationnel de données est une méthode pour structurer les données en utilisant des relations entre les différentes entités. Dans un modèle relationnel de données, les données sont organisées en tables. Chaque table représente une entité spécifique, telle que des enseignants, élèves ou des parents. Chaque ligne de la table représente une instance de l’entité, et chaque colonne de la table représente une propriété ou un attribut de l’entité. Les tables sont reliées entre elles par des clés étrangères. Les clés étrangères sont utilisées pour créer des relations entre les tables. Par exemple, une table de classe peut être liée à une table de l’enseignant en utilisant la clé étrangère de l’enseignant, ce qui permet de récupérer les informations sur les enseignants associé à chaque classe. Le modèle relationnel de données est basé sur des principes de normalisation pour garantir la cohérence et l’intégrité des données. Il utilise des règles de normalisation pour réduire la duplication des données et garantir la consistance des données. Le modèle relationnel de données est utilisé dans de nombreux systèmes de gestion de bases de données relationnelles, tels que MySQL, Oracle, Microsoft SQL Server, et PostgreSQL. Il est largement utilisé dans les applications d’entreprise, les systèmes de gestion de contenu, les systèmes de comptabilité et de facturation, et de nombreux autres types de systèmes informatiques.[Jilles, 2009] Le modèle relationnel des données de cet site est représenté comme suit : Le modèle relationnel des données de la base de données générée par Wordpress est bien généré sans doute. Mais voici comment je fais la gestion des données dans la partie administration. Table user Tableau 2.18 – Table user Colonne type non null Id user (Primaire) int(11) Non Nom varchar(50) Non Prenoms varchar(50) Non Date naissance date Non Lieu naissance varchar(50) Non CIN date lieu varchar(50) Non Login varchar(50) Non Password varchar(50) Non Role varchar(50) Non Date debut service date Non TSARALAZA Jean Frido 47 ENSET CONCEPTION ET ANALYSE DES DONNÉES Table enseignant Tableau 2.19 – Table enseignant Colonne type non null Id enseignant (Primaire) int(11) Non Nom varchar(50) Non Prenom varchar(50) Non Adresse varchar(50) Non Contacte varchar(50) Non Adresse email varchar(50) Non Date naissance date Non Date prise service varchar(50) Non Classe tenue varchar(50) Non Classe responsable (clé secondaire) int(11) Non Diplome varchar(50) Non Date diplome date Non Specialite varchar(50) Non Lieu naissance varchar(50) Non Competance particuliere varchar(100) Non Table classe Tableau 2.20 – Table classe Colonne type non null id classe (Primaire) int(11) Non classe varchar(50) Non Effectif eleves int(11) Non Effectif section int(11) Non mode entree varchar(100) Non niveau (clé secondaire) int(11) Non TSARALAZA Jean Frido 48 ENSET CONCEPTION ET ANALYSE DES DONNÉES Table élevé Tableau 2.21 – Table élevé Colonne type non null id eleve (Primaire) int(11) Non Nom varchar(50) Non Prenom varchar(50) Non classe (clé secondaire) int(11) Non Date inscription date Non Date naissance date Non Lieu naissance varchar(50) Non numero int(11) Non Section varchar(50) Non Table niveau Tableau 2.22 – Table niveau Colonne type non null id niveau (Primaire) int(11) Non niveau varchar(50) Non Reglement interne text Non responsable (clé secondaire) int(11) Non description text Non lieu varchar(100) Non surveilllant varchar(100) Non proviseur varchar(100) Non TSARALAZA Jean Frido 49 ENSET Chapitre 3 RÉALISATION 3.1 Les outils de développement : 3.1.1 Logiciels et langages utilisées Nous avons procédé au développement du site web en utilisant différents outils de développement web tels que HTML, CSS et JavaScript. Ces langages de programmation nous ont permis de construire les différentes pages du site avec précision et interactivité. Afin de faciliter ce processus, nous avons également utilisé des applications telles que Microsoft Web Express et XAMPP. Cela nous a permis de coder manuellement certaines lignes de code et de tester le site en local avant sa mise en ligne. En parallèle, nous avons choisi d’utiliser un système de gestion de contenu (CMS) tel que WordPress. Cette plateforme a grandement simplifié la gestion du site web en offrant des fonctionnalités conviviales pour la création, la modification et la publication de contenu. Grâce à WordPress, nous avons pu gérer efficacement les différentes sections du site, mettre à jour les informations et ajouter de nouvelles fonctionnalités, le tout sans nécessiter de connaissances avancées en programmation. Cette approche a accéléré le processus de développement et nous a permis de répondre plus rapidement aux besoins du site. Microsoft Expression Web 4 Figure 3.1 – Microsoft Expression Web 4 Microsoft Expression Web 4 est un ancien logiciel de conception et de développement de sites web créé par Microsoft. Il s’agit d’un outil WYSIWYG (What You See Is What You Get) qui permet aux utilisateurs de créer et de modifier des sites web en utilisant une interface visuelle intuitive.[Mickel, 2016] TSARALAZA Jean Frido 50 ENSET RÉALISATION Voici quelques caractéristiques et fonctionnalités principales de Microsoft Expression Web 4: Interface conviviale : Expression Web 4 offre une interface conviviale avec une disposition claire et des fonctionnalités faciles à utiliser, ce qui permet aux utilisateurs de créer des sites web de manière efficace. Éditeur de code : En plus de l’éditeur visuel, Expression Web 4 permet également d’éditer le code HTML, CSS et JavaScript directement. Les utilisateurs peuvent accéder et modifier le code source de leurs pages web selon leurs besoins. Prise en charge des standards web : Expression Web 4 prend en charge les dernières normes et technologies web, garantissant la compatibilité avec les navigateurs modernes. Il intègre des fonctionnalités telles que la coloration syntaxique, la validation du code et la gestion des balises. Intégration avec les services Microsoft : Expression Web 4 s’intègre étroitement avec d’autres services et produits Microsoft tels que SharePoint, Silverlight et Windows Live. Cela permet aux utilisateurs de développer et de déployer des sites web plus facilement dans un environnement Microsoft. Gestion de site : Expression Web 4 offre des fonctionnalités de gestion de site qui permettent aux utilisateurs d’organiser et de gérer efficacement la structure de leur site web. Cela inclut la création de liens, la gestion des fichiers, la publication et la gestion des ressources du site. XAMPP Control Panel Figure 3.2 – XAMPP XAMPP est un ensemble de logiciels open source qui fournit un environnement de développement web local. L’acronyme ”XAMPP” signifie Apache, MySQL, PHP, et Perl, qui sont les principaux composants inclus dans le package XAMPP. Voici une présentation des principaux composants et fonctionnalités de XAMPP : Apache : XAMPP inclut le serveur web Apache, qui est l’un des serveurs web les plus populaires et largement utilisés. Apache permet de gérer les requêtes HTTP et de servir les fichiers HTML, CSS, JavaScript et autres ressources web. TSARALAZA Jean Frido 51 ENSET RÉALISATION MySQL : XAMPP comprend une base de données MySQL, qui est un système de gestion de base de données relationnelle. MySQL permet de stocker et de gérer les données de manière efficace pour les applications web. PHP : XAMPP intègre le langage de programmation PHP, qui est largement utilisé pour le développement web côté serveur. PHP permet d’ajouter des fonctionnalités dynamiques aux sites web en générant du contenu HTML personnalisé en fonction des requêtes des utilisateurs. Perl : XAMPP prend également en charge le langage de programmation Perl, qui est souvent utilisé pour la manipulation de texte et le développement de scripts côté serveur. phpMyAdmin : XAMPP est livré avec phpMyAdmin, une interface web conviviale pour gérer les bases de données MySQL. Cela facilite la création, la modification et la suppression de bases de données, de tables et d’autres objets liés à la base de données. Facilité d’utilisation : XAMPP est conçu pour être facile à installer et à utiliser. Il fournit une interface conviviale qui permet de démarrer et d’arrêter facilement les services Apache et MySQL, ainsi que d’accéder aux configurations et aux journaux. XAMPP est largement utilisé par les développeurs web pour créer et tester des sites web localement avant de les déployer sur des serveurs en production. Il offre un environnement de développement complet, prêt à l’emploi, ce qui facilite la mise en place d’un serveur web local pour le développement et les tests. [Steffen, 2019]. Langages utilisées Figure 3.3 – Les langages HTML 5, JS et CSS 3 Notre site web est développé à base de ces trois langages de programmation. Mais on a encore de langage complémentaire pour que notre site fonction correctement comme la langage SQL. HTML, JavaScript (JS) et CSS (Cascading Style Sheets) sont des technologies fondamentales utilisées dans le développement web pour créer des sites web dynamiques et interactifs. Voici une brève présentation de chaque technologie : TSARALAZA Jean Frido 52 ENSET RÉALISATION HTML (Hypertext Markup Language) : HTML est le langage de balisage standard utilisé pour structurer le contenu des pages web. Il fournit un ensemble de balises qui définissent les éléments et la mise en page d’une page web, tels que les titres, les paragraphes, les images, les liens, les tableaux, les formulaires, et plus encore. HTML constitue l’ossature d’une page web, organisant le contenu et fournissant la structure sur laquelle les autres technologies peuvent travailler.[Chu, 2006] CSS (Cascading Style Sheets) : CSS est un langage de feuille de style utilisé pour décrire la présentation et l’apparence visuelle d’une page web. Il permet aux développeurs web de définir les couleurs, les polices, les mises en page, les espacements et d’autres propriétés visuelles des éléments HTML. CSS sépare le contenu de sa présentation, permettant aux développeurs de créer des designs cohérents et visuellement attrayants sur plusieurs pages web.[Engels, 2006] JavaScript (JS) : JavaScript est un langage de programmation de haut niveau qui ajoute de l’interactivité et des comportements dynamiques aux pages web. Il est principalement utilisé pour le scripting côté client, ce qui signifie qu’il s’exécute directement dans le navigateur web de l’utilisateur. Avec JavaScript, les développeurs peuvent manipuler les éléments HTML, répondre aux actions de l’utilisateur, gérer les soumissions de formulaires, créer des animations, effectuer une validation des données, récupérer des données à partir de serveurs, et bien plus encore. JavaScript est un langage polyvalent qui permet une large gamme de fonctionnalités et peut interagir avec d’autres technologies et API.[LANCKER, 2019] Ensemble, HTML, CSS et JavaScript constituent les éléments essentiels du développement web moderne. Ils travaillent de concert pour créer des expériences utilisateur attrayantes et interactives, donnant vie aux pages web. Les développeurs web utilisent ces technologies en combinaison avec divers frameworks, bibliothèques et outils pour créer des sites web dynamiques, des applications web et des designs adaptatifs qui s’adaptent à différents appareils et tailles d’écran.[LANCKER, 2019] 3.1.2 Achat de nom de domaine Figure 3.4 – Logo du Manager hosting Un hébergement de site web (ou Manager Hosting) est un service qui permet à un site web d’être accessible en ligne. Il s’agit d’une plateforme ou d’un service fourni par une entreprise d’hébergement qui met à disposition un serveur et les ressources nécessaires pour héberger un site web. Le Manager Hosting offre généralement les fonctionnalités suivantes : Espace de stockage : Il fournit un espace de stockage où vous pouvez héberger les fichiers de votre site web, y compris les pages HTML, les images, les vidéos et autres contenus. TSARALAZA Jean Frido 53 ENSET RÉALISATION Gestion des domaines : Il vous permet d’acheter et de gérer les noms de domaine associés à votre site web. Vous pouvez configurer les enregistrements DNS, les sous-domaines et gérer les redirections. Gestion des bases de données : Il vous permet de créer et de gérer des bases de données pour votre site web. Les bases de données sont utilisées pour stocker et gérer les données dynamiques, telles que les utilisateurs, les articles de blog, les produits d’une boutique en ligne,... Gestion des comptes de messagerie : Il vous permet de créer des comptes de messagerie personnalisés associés à votre nom de domaine, par exemple, [email protected]. Vous pouvez gérer ces comptes de messagerie, configurer des filtres, des réponses automatiques, ... Sécurité : Il offre des mesures de sécurité pour protéger votre site web contre les attaques malveillantes, les logiciels malveillants et autres menaces en ligne. Cela peut inclure des pare-feu, des outils de détection des intrusions, des certificats SSL, ... Statistiques et analyse : Il fournit des outils pour suivre et analyser les performances de votre site web, telles que le nombre de visiteurs, les pages les plus populaires, le temps de chargement, ... Support technique : Il offre un support technique pour vous aider en cas de problèmes liés à l’hébergement de votre site web, tels que des problèmes de connectivité, des erreurs de configuration, ... Le choix d’un bon Manager Hosting est crucial pour assurer la disponibilité, les performances et la sécurité de votre site web. Il est important de prendre en compte des facteurs tels que la fiabilité du service, la capacité de stockage, la bande passante, la qualité du support technique et les fonctionnalités offertes. 3.1.3 Abonnement de plesk et softaculous Après avoir acheter un domaine, on obtient déjà l’abonnement pour un an de plesk et un mois pour softaculous. Figure 3.5 – Logo du plesk Plesk : est une plateforme de gestion d’hébergement web qui offre des fonctionnalités avancées pour la gestion et l’administration de sites web. Il est largement utilisé par les fournisseurs d’hébergement pour simplifier la gestion des serveurs et des sites web. Il est compatible avec différents systèmes d’exploitation et peut être utilisé avec différents types de serveurs web, tels que Apache, Nginx, Microsoft IIS, etc. Il est apprécié pour sa stabilité, TSARALAZA Jean Frido 54 ENSET RÉALISATION sa sécurité et sa simplicité d’utilisation. En résumé, Plesk est une plateforme de gestion d’hébergement web qui facilite la gestion, l’administration et la sécurisation des sites web. Il offre une interface conviviale, des fonctionnalités avancées et une flexibilité pour répondre aux besoins des fournisseurs d’hébergement et des propriétaires de sites web. Figure 3.6 – Logo du Softaculous Softaculous :Softaculous est un logiciel d’auto-installation qui simplifie l’installation d’applications Web sur un serveur d’hébergement Web. Il a été développé par Softaculous Ltd. et est disponible pour cPanel, Plesk, DirectAdmin et d’autres panneaux de contrôle d’hébergement Web populaires. Avec Softaculous, les utilisateurs peuvent facilement installer des applications Web populaires telles que WordPress, Joomla, Drupal, Magento et bien d’autres, en quelques clics. Softaculous fournit une grande bibliothèque de plus de 450 applications Web dans différentes catégories, y compris les blogs, les forums, le commerce électronique, les réseaux sociaux, et plus encore. Softaculous fournit également des outils pour la gestion des applications Web, telles que la mise à niveau, la sauvegarde, la restauration et le clonage d’applications. Il prend également en charge les mises à jour automatiques des applications, ce qui garantit que les utilisateurs ont toujours la dernière version du logiciel installée. L’un des avantages de Softaculous est son interface conviviale, qui facilite l’installation et la gestion d’applications Web pour les débutants. Cela permet également aux fournisseurs d’hébergement Web d’économiser du temps et des efforts, car ils n’ont pas besoin d’installer et de mettre à jour manuellement des applications pour leurs clients. Softaculous est disponible en versions gratuites et payantes, avec des fonctionnalités supplémentaires et un support dans la version payante. 3.2 Résultat 3.2.1 Fonctionnement du site Arborescente du site L’architecture du site est conçue de manière à offrir une structure complète et bien organisée, facilitant la navigation de l’utilisateur à travers les différentes sections et fonctionnalités. TSARALAZA Jean Frido 55 ENSET RÉALISATION Figure 3.7 – Arborescence du site La page d’atterrissage, également connue sous le nom de page d’accueil, est la première page que les utilisateurs rencontrent lorsqu’ils visitent le site. Sur cette page d’atterrissage, les utilisateurs peuvent trouver divers éléments tels que les actualités, les annonces, les événements à venir, les promotions spéciales, les dernières mises à jour et bien d’autres informations pertinentes. Cela permet aux utilisateurs d’obtenir rapidement un aperçu des nouveautés et des informations importantes concernant le site ou l’entreprise. En outre, la page d’accueil est conçue de manière à fournir des liens de navigation clairs et intuitifs vers les différentes sections du site. Par exemple, les utilisateurs peuvent trouver des liens vers l’administration, la bibliothèque numérique, la section ”À propos” du site, les ressources supplémentaires, les pages de contact et plus encore. Ces liens permettent aux utilisateurs d’accéder rapidement et facilement aux sections spécifiques du site qui les intéressent. Cependant, il est essentiel de souligner que l’accès à la section d’administration du site est restreint aux parents des élèves et au personnel de l’ABC. Cela garantit la confidentialité et la sécurité des informations sensibles liées à la gestion des élèves, des enseignants et des activités de l’établissement scolaire. Afin de consulter le contenu de la section d’administration, les utilisateurs doivent fournir un nom d’utilisateur et un mot de passe valides, ce qui permet de vérifier leur identité et de garantir l’accès réservé aux personnes autorisées. En somme, l’architecture du site est conçue de manière à offrir une expérience utilisateur conviviale, en fournissant des informations pertinentes et en facilitant la navigation vers les TSARALAZA Jean Frido 56 ENSET RÉALISATION différentes sections du site. Les fonctionnalités telles que les actualités, les annonces, la bibliothèque numérique et la section d’administration contribuent à enrichir l’expérience des utilisateurs et à répondre à leurs besoins spécifiques, qu’ils soient parents, élèves, enseignants ou simplement des visiteurs intéressés par les activités et les informations de l’établissement scolaire ABC. Pour accéder au contenu de la bibliothèque, il est également nécessaire de s’authentifier. Les élèves, les enseignants et le responsable de la bibliothèque peuvent se connecter pour consulter les ressources disponibles. La section ”À propos” est destinée au public qui souhaite obtenir des informations non confidentielles sur l’établissement. Les visiteurs n’ont pas besoin de s’authentifier pour accéder à cette section et consulter les renseignements disponibles. Tous les visiteurs du site ont la possibilité de laisser des commentaires sur les actualités ou les annonces. Cependant, nous avons mis en place des fonctionnalités avancées de gestion des interactions pour garantir une expérience positive à tous les utilisateurs. Cela inclut la possibilité de supprimer automatiquement les commentaires qui pourraient être offensants ou décourageants pour les autres visiteurs. Ainsi, nous nous assurons que l’environnement du site reste respectueux et agréable pour tous. En ce qui concerne le mode de tri des publications et des commentaires, nous avons adopté une approche où les derniers éléments publiés sont affichés en premier. Cela signifie que les actualités les plus récentes et les commentaires les plus récents apparaissent en tête de liste. Cette méthode de triage assure aux utilisateurs de rester informés des dernières informations et de participer aux discussions les plus récentes. TSARALAZA Jean Frido 57 ENSET RÉALISATION Fenêtre d’accueil Figure 3.8 – Page d’atterrissage La page d’accueil, également appelée page d’atterrissage, revêt une importance capitale pour un site web. C’est sur cette page que l’objectif et le rôle du site peuvent être rapidement appréhendés par les visiteurs. Il est préférable de créer une page d’accueil dynamique qui propose des contenus et des activités engageantes, incitant ainsi les visiteurs à consulter le site de manière régulière. En effet, en proposant des contenus dynamiques et attrayants sur la page d’accueil, vous encouragez les visiteurs à explorer davantage votre site et à revenir fréquemment. Cela peut être réalisé en affichant des actualités, des articles intéressants, des promotions, des témoignages, des vidéos ou tout autre élément interactif qui captive l’attention des visiteurs. L’objectif est de créer une expérience convaincante dès la première impression, captivant l’intérêt des visiteurs et les incitant à poursuivre leur navigation à travers les différentes sections du site. Une page d’accueil bien conçue permet de présenter efficacement votre site, de transmettre votre message principal et d’encourager les visiteurs à s’engager davantage TSARALAZA Jean Frido 58 ENSET RÉALISATION avec votre contenu. Il est donc crucial de consacrer du temps et des efforts à la création d’une page d’accueil attrayante, informative et interactive, afin de susciter l’intérêt des visiteurs et de les inciter à explorer plus en profondeur votre site web. Pour accéder à la page d’administration à partir de la page d’accueil, une page d’authentification est nécessaire afin de différencier les parents et le personnel de l’établissement des visiteurs publics. Tous les parents se voient attribuer un nom d’utilisateur et un mot de passe lors de l’inscription ou de la réinscription de leur enfant à l’établissement. Fenêtre d’authentification sur la page d’administration Figure 3.9 – Page d’authentification La page d’authentification permet aux parents et au personnel de se connecter en fournissant leurs identifiants uniques. Cela garantit que seuls les utilisateurs autorisés peuvent accéder à la page d’administration et aux fonctionnalités réservées aux parents et au personnel de l’établissement. Les informations d’identification, telles que le nom d’utilisateur et le mot de passe, sont utilisées pour vérifier l’identité de l’utilisateur et garantir un accès TSARALAZA Jean Frido 59 ENSET RÉALISATION sécurisé aux données et aux fonctionnalités sensibles. En demandant aux parents d’avoir un login et un mot de passe pour accéder à la page d’administration, vous assurez que seuls les utilisateurs autorisés peuvent consulter les informations personnelles de leurs enfants, accéder aux rapports scolaires, communiquer avec l’établissement ou effectuer d’autres actions spécifiques réservées aux parents. Cela renforce la confidentialité et la sécurité des données, tout en offrant une expérience personnalisée aux utilisateurs en fonction de leur rôle et de leurs droits d’accès. Pour accéder à la page d’administration à partir de la page d’accueil, une page d’authentification est nécessaire afin de différencier les parents et le personnel de l’établissement des visiteurs publics. Tous les parents se voient attribuer un nom d’utilisateur et un mot de passe lors de l’inscription ou de la réinscription de leur enfant à l’établissement. Inscription de nouveau enseignant Figure 3.10 – Formulaire d’inscription de nouveau enseignant L’administrateur du site dispose d’un espace dédié qui lui permet d’ajouter et de modifier les informations des enseignants et du personnel de l’école. Cette page est dotée d’un sysTSARALAZA Jean Frido 60 ENSET RÉALISATION tème de traitement des données qui inclut des contrôles de saisie et d’autres fonctionnalités pour garantir l’intégrité des données. Les modifications apportées par l’administrateur sont enregistrées dans la base de données du système. L’accès à cette page est strictement réservé à l’administrateur et ne peut être atteint que par le biais de son espace sécurisé. Lorsque l’administrateur se connecte à son compte et accède à son espace, il peut charger cette page spécifique qui lui permet de gérer les informations des enseignants et du personnel de l’école. En utilisant des sessions, le système s’assure que seuls les utilisateurs authentifiés en tant qu’administrateur ont la permission d’accéder à cette page. Les sessions sont des mécanismes de gestion de l’état qui identifient et suivent l’utilisateur connecté, garantissant ainsi la sécurité et la confidentialité des fonctionnalités réservées à l’administrateur. Grâce à cet espace dédié, l’administrateur dispose d’un contrôle total sur les informations des enseignants et du personnel de l’école, leur permettant de mettre à jour les données, d’ajouter de nouveaux enregistrements, de supprimer des informations obsolètes et de garantir l’exactitude et la pertinence des informations affichées sur le site. Modification de l’information d’un acteur via la page d’administrateur La page de modification et la page d’inscription d’un nouvel enseignant sont en effet la même page, mais avec une différence subtile. La principale distinction réside dans le fait que la page de modification est pré-remplie avec les informations existantes de l’enseignant, tandis que la page d’inscription est vierge. Lorsque l’administrateur accède à la page de modification pour un enseignant spécifique, tous les champs de saisie sont automatiquement remplis avec les données actuelles de cet enseignant. Cela permet à l’administrateur de visualiser et de modifier facilement les informations existantes. De plus, la libellé du bouton sur la page de modification est modifié pour indiquer clairement son objectif. Au lieu d’utiliser le libellé ”Inscription” habituel, le bouton est renommé ”Mettre à jour” pour refléter l’action qui sera effectuée. Cela permet à l’administrateur de comprendre qu’en cliquant sur ce bouton, les modifications apportées aux informations de l’enseignant seront enregistrées. En résumé, la page de modification et la page d’inscription partagent la même structure, mais avec des champs pré-remplis et un libellé de bouton différent sur la page de modification pour faciliter la mise à jour des informations existantes. TSARALAZA Jean Frido 61 ENSET RÉALISATION Figure 3.11 – Modification d’un enseignant Profil d’un acteur via la page client Chaque parent d’un élève inscrit à l’établissement ABC a la possibilité de consulter le profil de chaque enseignant en charge de leurs fils ou filles. Du côté du client, le profil d’un enseignant est affiché comme illustré dans la [Figure 7.6]. Ce profil offre aux parents un aperçu des informations importantes sur l’enseignant, telles que son nom, sa photo, ses qualifications, ses matières enseignées, etc. Les parents peuvent ainsi avoir une meilleure compréhension du parcours et des compétences de l’enseignant qui s’occupe de l’éducation de leurs enfants. Quant à l’administrateur, l’affichage du profil d’un enseignant est presque identique à celui des parents, à une différence près. En plus de la visualisation des informations de l’enseignant, l’administrateur dispose également de fonctionnalités supplémentaires pour modifier, ajouter et même supprimer un enseignant. Cela donne à l’administrateur un contrôle total sur la gestion des enseignants de l’établissement, lui permettant d’apporter des modifications, d’ajouter de nouveaux enseignants ou de supprimer des enseignants existants selon les besoins de l’établissement. TSARALAZA Jean Frido 62 ENSET RÉALISATION Figure 3.12 – Profil d’un enseignant En résumé, tant pour les parents que pour l’administrateur, la consultation du profil d’un enseignant offre un aperçu détaillé des informations relatives à cet enseignant. Cependant, l’administrateur bénéficie de fonctionnalités supplémentaires pour effectuer des actions de gestion, telles que la modification, l’ajout et la suppression d’enseignants. TSARALAZA Jean Frido 63 ENSET RÉALISATION 3.2.2 Hébergement et mise en ligne du site Page d’accueil (Wordpress) Comme mentionné dans la page d’accueil [Page :58] , cette page est utilisée pour diffuser les informations et les annonces de l’établissement. Pour répondre aux recommandations générales du site [Voir partie 1 dans la page 2], nous avons opté pour l’utilisation de WordPress comme plateforme pour cette page d’accueil. Cela nous permet de répondre aux besoins en termes de dynamisme et d’activité continue du site. En ce qui concerne l’hébergement du site, nous avons acheté le domaine « demotechno.com »avec un abonnement Plesk et Softaculous en mode PRO pour une durée d’un an, avec renouvellement automatique. L’installation d’une plateforme via Softaculous est très rapide et ne nécessite pas de compétences particulières en matière de transfert de fichiers via FTP ou FTPS, ni de configurations de base de données. De plus, Softaculous offre différentes fonctionnalités telles que le clonage (copie complète des données), la mise à jour ou le retour à une version spécifique, le déplacement vers un autre domaine ou sous-domaine inclus dans cet abonnement, ainsi que la restauration du site à une date précise. En utilisant cette combinaison de WordPress, Plesk et Softaculous, nous bénéficions d’une plateforme performante et pratique pour la gestion et la publication de notre site, tout en offrant des fonctionnalités avancées et des options de personnalisation. Administrations (Codage Manuel) La deuxième partie du site consiste à gérer les acteurs. Cette partie est entièrement codée manuellement, ce qui nécessite l’hébergement de tous les fichiers du site via le protocole FTPS. Chaque côté du site est placé dans des dossiers différents situés sous le même sousdomaine. Cette partie du site est développée localement sur un serveur local. Avant de le déployer sur Internet, voici quelques étapes à vérifier : – Vérifier que la version de PHP utilisée est compatible avec la version de PHP du serveur d’hébergement, afin d’éviter toute incompatibilité des codes. – S’assurer que le nom d’utilisateur de la base de données est accepté par le serveur. En général, il doit être en minuscules et ne contenir que des lettres. – Le mot de passe doit également être accepté par le serveur. Il est recommandé d’utiliser un mot de passe fort et différent du nom d’utilisateur. – Le nom du serveur utilisé doit être identique à celui du serveur d’hébergement. En effectuant ces vérifications et en s’assurant de la compatibilité des configurations, le site pourra être hébergé avec succès sur Internet, permettant ainsi un accès public à la partie de gestion des acteurs du site. Bibliothèque (Moodle) La bibliothèque numérique de l’établissement scolaire ABC est une plateforme Moodle qui offre de riches fonctionnalités. Cette partie du site est une plateforme à part entière, ce qui permet de l’installer directement dans le domaine sans avoir à passer par le protocole TSARALAZA Jean Frido 64 ENSET RÉALISATION FTPS grâce à la plateforme Softaculous. L’installation d’une plateforme avec Softaculous est rapide et offre diverses options de configuration. Elle permet notamment la mise à jour automatique de la plateforme, la sauvegarde et la restauration des données, le clonage du site ainsi que la duplication vers un autre domaine. Grâce à ces fonctionnalités, la bibliothèque numérique peut être facilement gérée et maintenue, offrant ainsi une expérience utilisateur fluide et optimale pour les utilisateurs de l’établissement scolaire ABC. 3.3 Analyse En effet, la création d’un site web pour un établissement scolaire offre de nombreux avantages en termes de communication et de gestion de l’information. Les sites web sont devenus un outil essentiel pour les écoles qui souhaitent améliorer leur communication avec les différentes parties prenantes de l’éducation. Voici quelques-uns des avantages de la création d’un site web pour l’école privée ABC : Communication transparente : Un site web permet à l’école de communiquer de manière claire et transparente avec les parents, les élèves, les enseignants et le personnel administratif. Les informations essentielles telles que les horaires, les événements, les résultats scolaires, les politiques et les procédures peuvent être facilement accessibles à tous. Promotion de l’établissement : Un site web bien conçu permet de promouvoir les valeurs, les réalisations et les programmes éducatifs de l’école. Les visiteurs du site peuvent obtenir des informations détaillées sur l’école, ses installations, son corps professoral et ses projets en cours. Cela contribue à renforcer la réputation et l’image de l’établissement. Facilité d’accès à l’information : Un site web permet de centraliser toutes les informations importantes au même endroit. Les parents et les élèves peuvent accéder facilement aux calendriers scolaires, aux devoirs, aux annonces, aux résultats d’examens et à d’autres informations pertinentes. Cela facilite la recherche d’informations et évite les pertes de temps. Interaction et engagement : Un site web peut offrir des fonctionnalités interactives telles que des forums, des blogs ou des espaces de commentaires. Cela encourage l’interaction entre les membres de la communauté scolaire, favorise les échanges d’idées et permet aux parents de s’impliquer davantage dans la vie scolaire de leurs enfants. Communication instantanée : Un site web permet de diffuser rapidement des informations importantes, telles que des alertes, des changements de programme ou des rappels. Les notifications peuvent être envoyées par e-mail ou via des notifications push, assurant une communication instantanée avec les utilisateurs du site. Accessibilité : Un site web est accessible 24 heures sur 24, 7 jours sur 7, ce qui permet aux utilisateurs d’accéder aux informations à tout moment et depuis n’importe quel endroit. Cela est particulièrement utile pour les parents et les élèves qui peuvent consulter les ressources TSARALAZA Jean Frido 65 ENSET RÉALISATION et les mises à jour même en dehors des heures de classe. En conclusion, la création d’un site web pour l’école privée ABC offre de nombreux avantages en matière de communication, de gestion de l’information et d’engagement des parties prenantes. C’est un outil puissant pour renforcer la communication, promouvoir l’établissement et faciliter l’accès à l’information essentielle. 3.3.1 Les concurrences En analysant les sites web des établissements scolaires concurrents, nous avons pu identifier les tendances actuelles en termes de design et de contenu. Nous avons constaté que les sites web les plus réussis sont ceux qui sont clairs, esthétiques et facilement accessibles. Ils doivent également proposer des contenus pertinents pour les différents publics (élèves, parents, enseignants) et offrir des fonctionnalités pratiques (calendrier, formulaires en ligne, etc.). 3.3.2 Les défis Nous sommes également conscients des principaux défis liés à la création d’un site web pour un établissement scolaire. L’un des défis majeurs est de s’assurer que le site web soit accessible à tous, y compris aux personnes atteintes de handicaps. Nous avons pris des mesures pour garantir que le site web de l’école privée ABC respecte les normes d’accessibilité (WCAG 2.0) afin d’offrir une expérience utilisateur optimale pour tous les visiteurs. L’accessibilité d’un site web est essentielle pour permettre à tous les utilisateurs, y compris ceux ayant des limitations visuelles, auditives ou motrices, de naviguer et d’interagir avec le contenu. Cela inclut la mise en place de fonctionnalités spéciales telles que la compatibilité avec les lecteurs d’écran, la disponibilité de transcriptions pour les vidéos, des descriptions alternatives pour les images, et une conception adaptative pour faciliter l’utilisation sur différents appareils et navigateurs. Le respect des normes d’accessibilité contribue à promouvoir l’inclusion et l’égalité des chances, en permettant à tous les utilisateurs de bénéficier pleinement des informations et des services offerts par le site web de l’école. Cela permet également de se conformer aux réglementations en matière d’accessibilité, qui peuvent varier selon les pays et les juridictions. En surmontant le défi de l’accessibilité, nous nous assurons que le site web de l’école privée ABC est accessible à tous les membres de la communauté scolaire, quelles que soient leurs capacités ou leurs limitations. Nous nous engageons à offrir une expérience en ligne inclusive et équitable pour tous les utilisateurs, en veillant à ce que personne ne soit exclu de l’accès aux informations et aux services essentiels fournis par l’établissement. En conclusion, l’accessibilité est un défi majeur lors de la création d’un site web pour un établissement scolaire. Nous avons pris des mesures pour garantir que le site web de l’école privée ABC soit conforme aux normes d’accessibilité, afin de permettre à tous les utilisateurs de bénéficier pleinement de son contenu et de ses services. TSARALAZA Jean Frido 66 ENSET RÉALISATION 3.3.3 Les contenus Nous avons également constaté que la gestion du contenu est un enjeu important pour les établissements scolaires. Les sites web doivent être régulièrement mis à jour pour proposer des contenus pertinents et attractifs pour les différents publics. Nous avons donc mis en place une stratégie de gestion de contenu pour faciliter la mise à jour du site web et garantir sa pertinence sur le long terme. Enfin, notre analyse a montré que la création d’un site web pour un établissement scolaire est une opportunité pour renforcer la communication et la collaboration entre les différents acteurs de l’éducation. Le site web peut permettre aux enseignants de partager des ressources pédagogiques, aux élèves de travailler en collaboration sur des projets, et aux parents de suivre l’actualité de l’école et de communiquer avec les enseignants. 3.3.4 Test et validation du site Une fois le site web développé, nous avons procédé à des tests pour vérifier son bon fonctionnement. Nous avons réalisé des tests de navigation, de compatibilité avec les différents navigateurs et appareils, et nous avons validé le site web avec les différents acteurs de l’éducation. 3.3.5 Promotion du site Une fois le site web développé, il est important de le promouvoir auprès de la communauté scolaire. Cela peut inclure la diffusion d’informations sur le site web via des bulletins d’information, des réseaux sociaux, des annonces sur les tableaux d’affichage de l’école, ou d’autres canaux de communication. Il est également important de maintenir régulièrement le site web à jour, en ajoutant de nouveaux contenus, en mettant à jour les horaires et les calendriers, et en fournissant des informations importantes sur l’école. TSARALAZA Jean Frido 67 ENSET Chapitre 4 Implication pédagogique 4.1 Guide d’initiation au Web 4.1.1 Découverte du Web Internet est un réseau mondial interconnecté qui permet aux utilisateurs du monde entier de communiquer et d’échanger des informations. Il fonctionne grâce à une infrastructure technologique complexe, reliant des milliards d’appareils à travers le monde. Internet joue un rôle essentiel dans notre société moderne en facilitant la transmission instantanée des données et en offrant un accès à une quantité sans précédent d’informations. L’importance d’Internet dans notre vie quotidien Internet occupe une place de plus en plus importante dans notre quotidien. Il a transformé la façon dont nous communiquons, recherchons des informations, travaillons, nous divertissons et même dont nous apprenons. Grâce à Internet, nous pouvons rester connectés avec nos proches, accéder à des ressources éducatives, effectuer des achats en ligne, écouter de la musique, regarder des vidéos et bien plus encore. Il est devenu un outil essentiel dans de nombreux aspects de notre vie. Les utilisations courantes d’Internet Internet est une source inestimable d’informations. Nous pouvons rechercher des données, des faits, des nouvelles, des articles de recherche et bien plus encore en utilisant des moteurs de recherche tels que Google, Bing ou Yahoo. Grâce à Internet, nous pouvons accéder à une quantité incroyable de connaissances et explorer des domaines qui nous intéressent. Il facilite la communication instantanée avec des personnes du monde entier. Nous pouvons envoyer des e-mails, discuter en ligne, partager des fichiers, participer à des vidéoconférences et interagir sur les réseaux sociaux. Cette connectivité nous permet de rester en contact avec nos amis, notre famille, nos collègues et de développer de nouvelles relations. Il offre une multitude de possibilités de divertissement. Nous pouvons regarder des films et des séries en streaming sur des plateformes comme Netflix, écouter de la musique sur des services de streaming comme Spotify, jouer à des jeux en ligne, lire des livres électroniques et explorer des contenus créatifs tels que des vidéos, des podcasts et des blogs. Il présente également des défis en termes de sécurité et de protection des données personnelles. Il est essentiel d’être conscient des risques potentiels liés à la vie en ligne, comme le vol d’identité, le harcèlement en ligne et les arnaques. Il est important d’adopter de bonnes pratiques pour se protéger, telles que l’utilisation de mots de passe forts, la vérification des sources d’informations et le respect de sa vie privée en ligne. TSARALAZA Jean Frido 68 ENSET Implication pédagogique 4.1.2 Les termes clés Navigateur Un navigateur est un logiciel permettant d’accéder à Internet et de visualiser les sites web. Il agit comme une interface entre l’utilisateur et le contenu en ligne. Les navigateurs les plus populaires sont Google Chrome, Mozilla Firefox, Microsoft Edge et Safari. Lorsque tu ouvres un navigateur, tu peux saisir une adresse web dans la barre d’adresse ou effectuer une recherche pour accéder à un site web spécifique. Les navigateurs interprètent le code des sites web et affichent le contenu de manière conviviale pour l’utilisateur. Site web Un site web est un ensemble de pages liées entre elles et accessibles via une adresse web unique, également appelée URL (Uniform Resource Locator). Un site web peut contenir du texte, des images, des vidéos, des formulaires et bien d’autres éléments interactifs. Les sites web peuvent être créés pour différentes finalités, comme l’information, le divertissement, le commerce électronique, l’éducation, etc. Chaque site web a une structure propre et est organisé en pages qui sont reliées les unes aux autres. Lien Un lien, également connu sous le nom d’hyperlien ou de lien hypertexte, est un élément interactif sur une page web qui permet de naviguer vers une autre page ou un autre site web. Les liens sont généralement soulignés et de couleur différente pour se démarquer du reste du texte. Lorsque tu cliques sur un lien, le navigateur charge la nouvelle page associée au lien. Les liens peuvent renvoyer à différentes ressources en ligne, comme des articles, des images, des vidéos, des documents téléchargeables, etc. Ils sont essentiels pour la navigation et l’exploration d’un site web. 4.1.3 Les conseils de base pour une utilisation sûre du Web Protéger ses informations personnelles Ne partage jamais d’informations sensibles telles que ton nom complet, ton adresse, ton numéro de téléphone ou tes informations bancaires en ligne, à moins d’être sûr de la fiabilité du site. Utilise des mots de passe forts et uniques pour chaque compte en ligne. Évite les mots de passe évidents et utilise une combinaison de lettres, de chiffres et de caractères spéciaux. Méfie-toi des demandes d’informations personnelles par e-mail ou sur des sites web douteux. Les institutions légitimes ne te demanderont jamais de fournir des informations confidentielles par e-mail. Sécuriser ton appareil et tes comptes en ligne Assure-toi de maintenir ton système d’exploitation, ton navigateur et tes applications à jour en installant régulièrement les mises à jour de sécurité. TSARALAZA Jean Frido 69 ENSET Implication pédagogique Utilise un logiciel antivirus et un pare-feu pour protéger ton appareil contre les logiciels malveillants et les cyberattaques. Active la vérification en deux étapes lorsque cela est disponible pour tes comptes en ligne. Cela ajoute une couche supplémentaire de sécurité en demandant une deuxième méthode d’authentification, comme un code envoyé sur ton téléphone, en plus du mot de passe. Méfie-toi des arnaques en ligne Sois prudent avec les e-mails, les messages ou les liens provenant de sources inconnues ou suspectes. Évite de cliquer sur des liens douteux ou de télécharger des pièces jointes provenant de sources non fiables. Vérifie l’authenticité des sites web avant de fournir des informations ou de faire des achats en ligne. Assure-toi que le site utilise une connexion sécurisée (HTTPS) et recherche des avis ou des commentaires d’autres utilisateurs. Respecter les règles de conduite en ligne Sois respectueux en ligne et évite le harcèlement, les insultes ou la diffusion de contenus offensants envers les autres utilisateurs. Méfie-toi des faux profils ou des personnes mal intentionnées en ligne. N’accepte pas les demandes d’amis de personnes que tu ne connais pas dans la vie réelle. Utilise les paramètres de confidentialité pour contrôler qui peut voir tes informations et tes activités en ligne. Réfléchis avant de partager des informations personnelles ou des photos avec d’autres personnes. 4.2 Utilisation de base du Web 4.2.1 Navigation sur un site Web Cliquer sur des liens Les liens sont souvent soulignés et de couleur différente du texte normal. Lorsque tu vois un lien sur une page web, tu peux cliquer dessus avec la souris ou en utilisant l’écran tactile sur un appareil mobile. Les liens peuvent rediriger vers d’autres pages du même site web ou vers des sites externes. Lorsque tu cliques sur un lien, le navigateur charge la nouvelle page associée au lien. Les liens peuvent également être des boutons ou des images cliquables. Si un bouton ou une image semble interactif, tu peux essayer de cliquer dessus pour voir s’il te mène à une TSARALAZA Jean Frido 70 ENSET Implication pédagogique nouvelle page ou effectue une action spécifique. Revenir en arrière Lorsque tu navigues sur un site web, tu peux revenir en arrière pour retourner à la page précédente que tu as consultée. Il y a plusieurs façons de le faire : – Utilise la flèche « Retour »du navigateur, généralement située dans le coin supérieur gauche. – Clique avec le bouton droit de la souris et sélectionne « Retour »dans le menu contextuel. – Sur les appareils mobiles, tu peux utiliser le geste de balayage vers la droite pour revenir en arrière. Ouvrir les liens dans de nouvelles fenêtres ou onglets Parfois, les liens sont configurés pour s’ouvrir dans de nouvelles fenêtres ou onglets du navigateur. Cela permet de garder la page d’origine ouverte tout en accédant au contenu du lien. Si tu souhaites ouvrir un lien dans une nouvelle fenêtre ou un nouvel onglet, tu peux effectuer un clic droit sur le lien et sélectionner « Ouvrir dans une nouvelle fenêtre »ou « Ouvrir dans un nouvel onglet »dans le menu contextuel. 4.2.2 Utilisation d’un moteur de recherche Ouvre ton navigateur et accède à la page d’accueil du moteur de recherche de ton choix, comme Google, Bing ou Yahoo. Dans la barre de recherche, saisis les mots-clés ou la phrase qui correspond à ce que tu recherches. Sois spécifique et utilise des termes pertinents pour obtenir des résultats plus précis. Par exemple, si tu recherches des informations sur les pandas, tu peux saisir ”pandas : caractéristiques et habitat” plutôt que simplement « pandas ». Une fois que tu as saisi ta requête, appuie sur la touche « Entrée »ou clique sur le bouton de recherche. Le moteur de recherche va alors analyser ta requête et afficher une liste de résultats pertinents. Parcoure les résultats de la recherche. Les résultats apparaissent généralement sous forme de liens accompagnés de descriptions. La description donne un aperçu du contenu de la page. Clique sur le lien qui te semble le plus approprié pour accéder à la page web correspondante. Si tu n’es pas sûr, tu peux également consulter l’aperçu de la page ou cliquer sur le lien « Aperçu »pour avoir un aperçu rapide du contenu avant de cliquer. Une fois sur la page web, lis attentivement le contenu pour trouver les informations que tu recherches. Tu peux utiliser les outils de recherche sur la page (Ctrl+F ou Cmd+F) pour trouver rapidement des mots ou des phrases spécifiques. TSARALAZA Jean Frido 71 ENSET Implication pédagogique Si les informations trouvées ne répondent pas complètement à ta recherche, tu peux revenir aux résultats de recherche en utilisant la flèche ”Retour” du navigateur et essayer d’autres liens pertinents. 4.2.3 Présentation des sites web éducatifs appropriés pour approfondir les connaissances BBC Bitesize (www.bbc.co.uk/bitesize) BBC Bitesize propose des ressources éducatives pour les élèves de tous les niveaux, couvrant les matières clés telles que les mathématiques, les sciences, l’anglais, l’histoire, la géographie, les langues et bien d’autres. Le site offre des guides d’étude, des vidéos, des quiz interactifs et des activités pour soutenir l’apprentissage scolaire. National Geographic Kids (www.natgeokids.com) National Geographic Kids est une version adaptée aux enfants du célèbre magazine National Geographic. Le site propose des articles, des jeux, des vidéos et des activités sur des sujets tels que la nature, les animaux, l’espace, l’histoire et la culture. Il offre un contenu éducatif attrayant et adapté à un jeune public. Science Kids (www.sciencekids.co.nz) Science Kids est un site web éducatif axé sur les sciences. Il propose des expériences scientifiques simples, des faits intéressants, des vidéos et des quiz pour aider les élèves à approfondir leur compréhension des concepts scientifiques. Le site couvre une variété de sujets scientifiques, y compris la physique, la chimie, la biologie, l’astronomie et bien d’autres. Funbrain (www.funbrain.com) Funbrain est un site web éducatif amusant qui propose une variété de jeux, de livres interactifs et de vidéos éducatives pour les élèves de différents niveaux scolaires. Le site offre des activités éducatives dans des domaines tels que les mathématiques, la lecture, les sciences et les jeux de logique. Code.org (code.org) Code.org est une plateforme d’apprentissage de la programmation et de la pensée informatique. Elle propose des cours et des tutoriels interactifs pour aider les élèves à acquérir des compétences en programmation. Le site offre des ressources adaptées à différents niveaux de compétence, permettant aux élèves d’apprendre à leur propre rythme. TSARALAZA Jean Frido 72 ENSET Implication pédagogique 4.3 Guide aux professeurs de l’informatique ou TICE 4.3.1 Sessions d’initiation au web en classe Exemple 1 : Recherche d’informations en ligne Présente aux élèves une leçon sur la recherche d’informations en ligne en utilisant un moteur de recherche tel que Google. Explique les étapes de base pour saisir des mots-clés pertinents, naviguer dans les résultats de recherche et évaluer la fiabilité des sources. En classe, demande aux élèves de rechercher des informations sur un sujet donné, puis de partager leurs résultats et leurs sources avec leurs camarades de classe. Encourage les discussions sur la pertinence et la crédibilité des informations trouvées. Exemple 2 : Exploration de sites web éducatifs Identifie quelques sites web éducatifs appropriés pour le niveau des élèves, tels que Khan Academy ou National Geographic Kids. Lors d’une session en classe, invite les élèves à explorer ces sites web et à découvrir les ressources disponibles. Propose des activités interactives sur ces sites, comme des quiz, des jeux ou des vidéos éducatives. Encourage les élèves à partager leurs découvertes et à discuter des contenus intéressants qu’ils ont trouvés. 4.3.2 Sensibilisation à la sécurité en ligne Exemple 1 : Création de mots de passe forts Consacre une partie de la session à la création de mots de passe forts et à l’importance de les garder confidentiels. Explique aux élèves les caractéristiques d’un bon mot de passe, comme l’utilisation de combinaisons de lettres majuscules et minuscules, de chiffres et de symboles. Propose des activités pratiques où les élèves peuvent créer leurs propres mots de passe forts et les tester en utilisant des outils en ligne dédiés à cet effet. Souligne l’importance de ne jamais partager de mots de passe avec d’autres personnes et d’utiliser des phrases mnémoniques pour les retenir. TSARALAZA Jean Frido 73 ENSET Implication pédagogique Exemple 2 : Navigation sécurisée et protection des informations personnelles Organise une leçon sur les bonnes pratiques pour naviguer en toute sécurité sur Internet et protéger les informations personnelles. Explique aux élèves l’importance de ne pas divulguer d’informations sensibles en ligne, comme leur adresse, leur numéro de téléphone ou des détails financiers. Présente des exemples de sites web sécurisés, tels que ceux qui commencent par ”https ://” et qui affichent un cadenas dans la barre d’adresse. Encourage les élèves à réfléchir à la façon dont ils peuvent protéger leur vie privée en ligne et à partager des conseils entre eux. TSARALAZA Jean Frido 74 ENSET CONCLUSION Au terme de ce projet de création de site web pour un établissement scolaire, nous pouvons constater que la mise en place d’un tel outil est essentielle pour répondre aux attentes des différents acteurs de l’éducation. Le site web que nous avons créé permet aux élèves, aux parents et aux enseignants de se tenir informés de l’actualité de l’établissement, de suivre les résultats des élèves et de découvrir les projets en cours et d’offrir un plateforme de bibliothèque numérique. Il offre également une plateforme de communication interactive qui facilite les échanges entre les différentes parties prenantes. Les retours des utilisateurs ont été très positifs, notamment en termes d’ergonomie et de facilité d’utilisation du site web. Cependant, certaines améliorations pourraient être apportées, telles que l’ajout de fonctionnalités interactives, la personnalisation de l’interface ou encore l’optimisation du référencement pour améliorer la visibilité du site. En conclusion, la création d’un site web pour un établissement scolaire représente un véritable enjeu pour répondre aux attentes des différents acteurs de l’éducation. Elle permet de moderniser l’image de l’établissement, de favoriser la communication et de renforcer la cohésion de la communauté éducative. Ce projet ouvre également des perspectives pour de futurs développements en termes de fonctionnalités et d’usages de l’outil numérique. TSARALAZA Jean Frido 75 ENSET Références bibliographiques et webographiques [Afpa, 2009] Afpa (2009). Cours UML. [Amza, 2011] Amza, H. (2011). Conception et réalisation d’une application gestion marketing. [Andrew, 2003] Andrew, K. (2003). Speed Up Your Site : Web Site Optimization. [Bill Scott, 2002] Bill Scott, T. N. (2002). Designing Web Interfaces : Principles and Patterns for Rich Interactions. [Boulton, 2003] Boulton, M. (2003). Designing for the Web. [Chu, 2006] Chu, N. (2006). Réussir un projet de site web. [Cristina, 2003] Cristina, B. (2003). Graphisme et ergonomie des sites web. [Dimitri, 2002] Dimitri, C. (2002). Web design volume 2 : Améliorez vos site par l’exemple. [Duckett, 2020] Duckett, J. (2020). Web Design with HTML, CSS, JavaScript and jQuery Set. [Emily, 2002] Emily, G. K. . C. (Eyrolles,2002). [Re]design de sites Web. [Engels, 2006] Engels, J. (2006). XHTML et CSS : Cours et exercices. [ENLART MICHEL Sandra, 2005] ENLART MICHEL Sandra, GOUYET Jean-Noel, N. T. e. R. J. (2005). Facteurs clés de succès des produits multimétdias interactifs. [Fowler, 2005] Fowler, M. (2005). Design and UML Class Diagrams. [Garrett, 2003] Garrett, J. J. (2003). The Element of User Experience : User-Centered Design for the Web and Beyond. [Goetter, 2005] Goetter, R. (2005). CSS2, Pratique du design web. [Golis, 2016] Golis (2016). Définition d’U.M.L. //uml/-finition-UM-Langage-modélisation Lexique [Golvitch, 2015] Golvitch, M. (2015). Le cas d’utilissation en model UML. [Jilles, 2009] Jilles, R. (2009). Conception de bases de données avec UML. [Joseph Gabay, 2008] Joseph Gabay, D. G. (2008). UML 2, ANALYSE ET CONCEPTION. Mise en œuvre guidée avec études de cas. [Krug, 2012] Krug, S. (2012). Don’t Make Me Think, Revisited : A Common Sense Approach to Web Usability. [KURZWEG, 2011] KURZWEG, I. (February 15, 2011). JAVASCRIPT - COURS. [LANCKER, 2019] LANCKER, L. V. (2019). HTML5 et CSS3, Maı̂trisez les standards des applications Web. TSARALAZA Jean Frido 76 ENSET RÉFÉRENCES BIBLIOGRAPHIQUES ET WEBOGRAPHIQUES [Longuet, 2018] Longuet, D. (2018). Methodologie UML. [Louis Rosenfeld, 2006] Louis Rosenfeld, P. M. (2006). Information Architecture : For the Web and Beyond. [Marcotte, 2011] Marcotte, E. (2011). Responsive Web Design. [McNeil, 2007] McNeil, P. (2007). The Web Designer’s Idea Book. [Mickel, 2016] Mickel, D. G. (2016). Microsoft Expression Web 4, Guide d’utilisation. [Robbins, 2008] Robbins, J. N. (2008). Learning Web Design : A Beginner’s Guide to HTML, CSS, JavaScript, and Web Graphics. [Roques, 2006] Roques, P. (2006). UML 2 par la pratique. [Steffen, 2019] Steffen (5 juin,2019). Xamp controle panel V3.2.4. TSARALAZA Jean Frido I ENSET Annexe A Fig : 3.3 - Diagramme de cas d’utilisation TSARALAZA Jean Frido II ENSET Annexe B Extrait du code Quelques code de contrôles Contrôle session <? php // Verification d ’ existance 2 session_start (); 3 if ( $_SESSION [ ’ nom ’ ]== " " || $_SESSION [ ’ login ’ ]== " " ){ 4 include ( ’ deconnection . php ’ ); 5 } 1 Il est crucial que toutes les pages du site intègrent une séquence de code permettant de déconnecter automatiquement les intrus qui tentent de se connecter sans passer par la page d’authentification. Cette mesure de sécurité vise à protéger les données sensibles et à prévenir les accès non autorisés. Lorsqu’un utilisateur accède à une page du site sans être préalablement authentifié, le code de déconnexion détecte cette tentative d’intrusion et met fin à la session en cours, redirigeant l’utilisateur vers la page d’authentification. En intégrant cette séquence de code sur toutes les pages, nous nous assurons que seuls les utilisateurs légitimes, ayant fourni les informations d’identification appropriées, peuvent accéder aux fonctionnalités et aux données du site. Cela renforce la sécurité globale du système et protège la confidentialité des utilisateurs et des informations de l’établissement. Il est important de mettre en place cette fonctionnalité de déconnexion automatique pour prévenir les attaques potentielles et garantir l’intégrité du site et des données qui y sont stockées. Déconnections <? php 2 session_destroy (); 3 header ( " location : index . php " ); 4 } 1 Ce code est essentiel pour détruire les sessions enregistrées et rediriger les utilisateurs vers la page d’authentification en cas de problèmes de session manquante ou d’accès non autorisé. TSARALAZA Jean Frido III ENSET Extrait du code Il agit comme un mécanisme de sécurité supplémentaire pour protéger les données sensibles et garantir que seuls les utilisateurs authentifiés peuvent accéder aux fonctionnalités du site. Lorsque ce code est appelé, il vérifie si une session valide existe. Si la session est absente ou non valide, cela indique un accès non autorisé ou une violation de la sécurité. Dans ce cas, le code détruit la session enregistrée, supprimant toutes les informations associées à l’utilisateur actuel, puis redirige l’utilisateur vers la page d’authentification. Cela permet de s’assurer que seules les personnes ayant des informations d’identification valides peuvent accéder aux zones protégées du site. En détruisant les sessions non valides, on réduit les risques d’accès non autorisé et de compromission des données. En intégrant ce code sur toutes les pages du site, on garantit une protection cohérente contre les tentatives d’accès non autorisé, renforçant ainsi la sécurité globale de l’application et préservant la confidentialité des utilisateurs et des informations sensibles de l’établissement. Contrôle d’autorisation <? php session_start (); // Demmage de session 3 $_SESSION [ ’ login ’] = $_GET [ ’ login ’ ]; 4 $_SESSION [ ’ password ’] = $_GET [ ’ password ’ ]; 5 include ( ’ connexion . php ’ ); // connexion au BDD 6 if ( $requete - > fetch ()){ 7 if ( $resultat = $requet1 - > fetch ()){ 8 $_SESSION [ ’ nom ’] = $resultat [ ’ Nom ’ ]; 9 $_SESSION [ ’ prenoms ’] = $resultat [ ’ Prenoms ’ ]; 10 $_SESSION [ ’ role ’] = $resultat [ ’ role ’ ]; 11 $_SESSION [ ’ id_classe ’] = $reultat [ ’ Classe_fils ’ ]; 12 $_SESSION [ ’ Id_parents ’] = $reultat [ ’ Id_parents ’ ]; 13 if ( $_SESSION [ ’ id_classe ’ ] <5){ 14 $_SESSION [ ’ niveau ’] = " primaire " ; 15 } else { if ( $_SESSION [ ’ id_classe ’ ] <10){ 16 $_SESSION [ ’ niveau ’] = " college " ; 17 } else { 18 $_SESSION [ ’ niveau ’] = " lycee " ; 19 } 20 } 21 header ( " location : personnels . php " ); 22 } else { 23 header ( " location : authentification_error . php ? 24 . text = Mots de passe incorrecte " ); 25 } 26 } else { 27 header ( " location : authentification_error . php ? text = Login error " ); 28 } 29 ? > 1 2 TSARALAZA Jean Frido IV ENSET Extrait du code Ce code joue un rôle crucial dans le contrôle des autorisations d’accès à la partie administration du site et dans la spécification des rôles correspondant aux profils des utilisateurs. Dans la première partie du code, les informations d’authentification de l’utilisateur sont enregistrées dans la session, ce qui permet de réutiliser les informations personnelles de l’utilisateur sur toutes les pages du site. Cela facilite l’accès rapide aux informations spécifiques à l’utilisateur sans avoir besoin de les saisir à chaque fois. Dans la deuxième partie du code, le nom d’utilisateur est vérifié dans la base de données. Si le nom d’utilisateur n’est pas trouvé dans la base de données, le site affiche immédiatement le message ”Accès non autorisé”. Cela signifie que seuls les utilisateurs enregistrés et valides ont le droit d’accéder à la partie d’administration. Ensuite, le code vérifie le mot de passe de l’utilisateur. Si le mot de passe fourni ne correspond pas au mot de passe enregistré dans la base de données pour cet utilisateur, le système affiche le message ”Mot de passe incorrect”. Cela empêche les utilisateurs de se connecter avec un mot de passe incorrect et garantit l’intégrité des données. Dans le cas où le nom d’utilisateur et le mot de passe sont valides, le système mémorise toutes les informations personnelles de l’utilisateur et lui accorde l’accès à la page d’administration. Cela permet à l’utilisateur de gérer les fonctions et les contenus liés à son rôle spécifique, en lui offrant une expérience personnalisée et sécurisée. En résumé, ce code assure un contrôle rigoureux des autorisations d’accès à la partie administration, vérifie l’identité de l’utilisateur et garantit que seuls les utilisateurs autorisés peuvent accéder et interagir avec les fonctionnalités sensibles du site. TSARALAZA Jean Frido V ENSET Résumé Ce livre de mémoire explore le processus de création d’un site Web pour l’école privée ABC Antsiranana. Il présente en détail l’établissement, ses objectifs et ses besoins en matière de communication en ligne. Le livre examine également les différents types et catégories de sites Web existants, en mettant l’accent sur ceux qui sont pertinents pour une école. Une méthodologie basée sur l’utilisation de la modélisation UML est proposée et appliquée à la création du site Web. Les différentes étapes de conception, de développement et de mise en œuvre sont détaillées, mettant en évidence l’importance de la planification, de l’organisation des contenus et de la facilité d’utilisation pour les utilisateurs. Le résultat obtenu est un site Web fonctionnel et convivial, divisé en trois parties distinctes : l’administration, la bibliothèque et les services d’annonces. Chaque section est soigneusement conçue pour répondre aux besoins spécifiques de l’école, en fournissant des informations sur l’établissement, les programmes, les ressources et les annonces importantes. Le livre aborde également la question de l’hébergement du site Web sur Internet, en soulignant les options disponibles et les considérations à prendre en compte pour assurer la stabilité et la sécurité du site. Enfin, une analyse des résultats obtenus est réalisée, en évaluant l’efficacité du site Web et en identifiant les améliorations potentielles à apporter. Cette évaluation se base sur des mesures telles que le taux de fréquentation, les interactions des utilisateurs et les retours reçus. Ce livre de mémoire offre une ressource précieuse pour les professionnels de l’éducation et les développeurs de sites Web intéressés par la création d’un site Web pour un établissement scolaire. Il propose une méthodologie claire et pratique, ainsi que des études de cas concrètes,pour guider les lecteurs dans leur propre projet de création de site Web. Mots clés Site web, établissement scolaire, bibliothèque, wordpress, moodle, numérique Abstract This thesis explores the process of creating a website for ABC Antsiranana Private School. It provides a detailed overview of the institution, its objectives, and its online communication needs. The thesis examines different types and categories of existing websites, with a focus on those relevant to a school setting. A methodology based on the use of UML modeling is proposed and applied to the website creation process. The various stages of design, development, and implementation are elaborated, emphasizing the importance of planning, content organization, and user-friendliness. The thesis also addresses the issue of website hosting on the internet, highlighting available options and considerations for ensuring site stability and security. Finally, an analysis of the obtained results is conducted, evaluating the effectiveness of the website and identifying potential improvements. This evaluation is based on measures such as visitation rates, user interactions, and feedback received. This thesis serves as a valuable resource for education professionals and web developers interested in creating a website for a school. It offers a clear and practical methodology, along with concrete case studies, to guide readers in their own website creation projects. Keys words Website, educational institution, library, WordPress, Moodle, digital.