Page 1 sur 2
Filière : DEV109 GA Année de formation : 2021/2022
Formatrice : OUAFIQ Majda Durée : 2H
Contrôle 2 Variante : V1
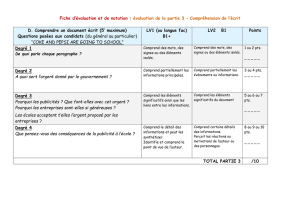
La page ci-dessous représente la page d’accueil d’un site web.

Page 2 sur 2
Partie HTML :
Créer la page index.html illustré par la figure en haut en suivant les
indications suivantes :
1. Une barre de navigation contenant la marque du site web et un
menu. (3 pts)
2. Un grand titre, un paragraphe avec une couleur en gris clair et
deux boutons. (1 pts)
3. Un conteneur contenant six cartes contenant 2 parties séparées.
(3 pts)
4. Un footer contenant un paragraphe et un lien. (1.5 pt)
5. Utiliser une feuille de style externe nommé style.css. (0.5 pts)
Partie CSS :
En utilisant la page web dans la première figure :
6. Le texte de la barre de navigation est en couleur clair et le fond
est en couleur foncé et il est aligner à droite. (1 pts)
7. Changer le background et la couleur des menus au survol de la
souris. (2 pts)
8. Préciser le positionnement, les marges, l’alignement et l’arrondi
des articles et des boutons. (3 pts)
9. Au survol de la souris sur une carte, la couleur du fond change
en couleur bleu et la couleur du texte en couleur blanche. (1 pts)
10. Rendez le site web responsive pour les écrans de type
medium (inférieur de 768px) :
a. Le menu de navigation se transforme en un bouton qui affiche
la barre de navigation horizontalement quand on clique
dessus ; (1.5 pts)
b. Les cartes s’affichent l’une en dessous de l’autre pour les
écrans de type small et deux cartes par ligne entre les écrans
de type medium ; (1.5 pts)
11. Quand on clique sur le lien retour au sommet, l’utilisateur
sera redirigé vers le menu. (1 pts)
Bon courage ☺
1
/
2
100%