Introduction aux fonctions JavaScript inline pour débutants

Pour Débutant
JAVASCRIPT
(Programmation Internet)
VOL. IV
J.B. Dadet DIASOLUKA Luyalu Nzoyifuanga
+243 - 851278216 - 899508675 - 991239212 - 902263541 - 813572818
La dernière révision de ce texte est disponible sur CD.
Une fonction peut être invoquée pendant même sa définition, en la faisant se terminer par une paire
de parenthèses. En fait, cela signifie que la fonction est appelée juste après sa définition et assigna-
tion éventuelle à un membre de gauche d’une affectation (expression de fonction).
<script type="text/javascript"> "use strict";
const cl=console.log;
function inlineF1(){};
// Fonction qui ne fait rien (objet vide).
// function inlineF2(){}();
//
// SyntaxError en 5:22: expected expression, got ')'
// Le corps de la fonction [dans les accolades] doit
// contenir au moins une expression.
// function inlineF3(){ cl(arguments.length) }();
//
// Syntactiquement OK pour les accolades, mais les
// parenthèses terminales ne doivent pas être vides.
// SyntaxError en 11:48: expected expression, got ')'
function inlineF4(){ cl(arguments.length) } ({},[]);
// Syntactiquement OK pour les parenthèses terminales
// (contiennent maintenant un objet vide comme argument'),
// à ne pas confondre avec la définition de fonction.
// Mais la fonctiuon n'exécute pas.
//
// Pour que cette fonction exécute en inline, il faut
// l'entourer de parenthèses avant les parenthèses
// terminales qui servent d'appel.
(function inlineF5(){
cl(arguments.length); //2

Petite Introduction Aux Fonctions JavaScript
mardi 31 juillet 2018 - 2 / 54 - 23:12:45 [PM]
cl(arguments);
// Arguments { 0: {}, 1: [], … }
//
// Arguments
// 0: Object { }
// 1: Array []
// callee:
// length: 2
cl(typeof arguments[0], typeof arguments[1]);
// object object
}
) ({},[]); // Fonction inline classique dans parenthèses.
// Son identification est superflue, et
// on ne peut pas l'appeler en didfféré.
// inlineF5()
// ReferenceError en 40:1: inlineF5 is not defined
// On peut aussi utiliser une expression de fonction,
// c'est-à-dire affecter la définition d'une fonction
// (plutôt son adresse-mémoire) , à une variable.
const inlineF6 = function(){
cl(arguments.length); // 2
cl(arguments);
// Arguments { 0: {}, 1: [], … }
//
// Arguments
// 0: Object { }
// 1: Array []
// callee:
// length: 2
cl(typeof arguments[0], typeof arguments[1]);
// object object
} ({},[]);
// On peut aussi appeler la fonction en cours de définition.
// Dans ce cas la définition de la fonction ne doit pas être
// dans des parenthèses. C'est comme si les parenthèses qui
// entourent la définition de la fonction rendaient la
// portée de son ID « locale » à ces parenthèses.
// On ne peut donc jamais l'appeler par son ID.
(function inlineF7(){
cl(arguments.length); // 2
cl(arguments);
// Arguments { 0: {}, 1: [], … }
//
// Arguments
// 0: Object { }
// 1: Array []
// callee:
// length: 2
cl(typeof arguments[0], typeof arguments[1]);
// bject object
}) // (inlineF7({},[]));
//
// ReferenceError en 55:1:
// can't access lexical declaration `inlineF8' before
// initialization

Petite Introduction Aux Fonctions JavaScript
mardi 31 juillet 2018 - 3 / 54 - 23:12:45 [PM]
// On ne peut non plus l'appeler en différé.
//
//=> inlineF7({a:"Appel différée O"},["Appel difféfrée A"]);
//
// ReferenceError en 61:3: inlineF7 is not defined
// La même définition que ci-dessus sans les parenthèses
// (avant celles terminales).
function inlineF8(){
cl(arguments.length); // 2
cl(arguments);
// Arguments { 0: {}, 1: [], … }
//
// Arguments
// 0: Object { }
// 1: Array []
// callee:
// length: 2
cl(typeof arguments[0], typeof arguments[1]);
// object object
} (inlineF8({},[]));
// Et son appel en différé :
inlineF8({b:"différé oB"},["difféfré aB"])
// 2
// Arguments { 0: {…}, 1: (1) […], … }
//
// Arguments
// 0: Object { b: "différé oB" }
// 1: Array [ "difféfré aB" ]
// callee:
// length: 2
//
// object object
</script>
Une « fonction inline » exécute au moment de sa lecture par le browser, et disparaît près sa lecture,
librant ainsi la mémoire. Si on veut conserver quelque chose de la fonction inline, il faut par
exemple lui demander de retourner une valeur qu’on peut conserver dans une variable, affecter cette
valeur à une variable globale :
<script type="text/javascript"> "use strict";
const cl=console.log;
let gVar,
par1 = prompt("Donnez Paramètre 1 : ", "object_Param"),
par2 = prompt("Donnez Paramètre 2 : ", "array_Param");
par1 = {"a":par1};
par2 = [par2];
// Notre fonction inline
let retInlineF = (function(){
cl('arguments[0]["a"] = ' + arguments[0]["a"]);

Petite Introduction Aux Fonctions JavaScript
mardi 31 juillet 2018 - 4 / 54 - 23:12:45 [PM]
gVar = arguments[0];
return arguments[1];
}
) (par1,par2);
// Notre fonction inline
cl("par1['a'] = " +par1['a']);
cl("gVar['a'] = " +gVar['a']);
cl();
cl("par2 = "+ par2);
cl("retInlineF = "+ retInlineF);
</script>
Exécution :
Quand une fonction n’est pas inline, l’expression de fonction affecte au membre de gauche, non
pas la valeur de retour de cette fonction en cours de définition, mais son adresse-mémoire.
<script type="text/javascript"> "use strict";
const cl=console.log;
let gVar,
par1 = prompt("Donnez Paramètre 1 : ", "object_Param"),
par2 = prompt("Donnez Paramètre 2 : ", "array_Param");
par1 = {"a":par1};
par2 = [par2];

Petite Introduction Aux Fonctions JavaScript
mardi 31 juillet 2018 - 5 / 54 - 23:12:45 [PM]
// Notre fonction non inline
let retInlineF = function(){
cl("*** Dans retInlineF");
cl('arguments[0]["a"] = ' + arguments[0]["a"]);
gVar = arguments[0];
return arguments[1];
};
// Notre fonction inline
cl("*** Appel de non retInlineF()");
retInlineF(par1,par2);
// Ici, retInlineF ne prendra pas la valeur de retour
// de la fonction inline en cours de définition, mais
// l'adresse-mémoire de la fonction, il est donc
// un alias (identificateur) de fonction.
cl("\n*** De retour de retInlineF()");
cl("par1['a'] = " +par1['a']);
cl("gVar['a'] = " +gVar['a']);
cl();
cl("par2 = "+ par2);
cl("retInlineF = "+ retInlineF);
</script>
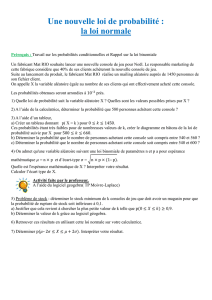
Exécution :
 6
6
 7
7
 8
8
 9
9
 10
10
 11
11
 12
12
 13
13
 14
14
 15
15
 16
16
 17
17
 18
18
 19
19
 20
20
 21
21
 22
22
 23
23
 24
24
 25
25
 26
26
 27
27
 28
28
 29
29
 30
30
 31
31
 32
32
 33
33
 34
34
 35
35
 36
36
 37
37
 38
38
 39
39
 40
40
 41
41
 42
42
 43
43
 44
44
 45
45
 46
46
 47
47
 48
48
 49
49
 50
50
 51
51
 52
52
 53
53
 54
54
1
/
54
100%