Hanoï en 3D - Pearson France

Hanoï en 3D
Au chapitre précédent, nous n’avons manipulé que des formes élémentaires : un triangle et un cube,
lui-même composé de triangles. Dans un programme plus complexe comme celui des Tours de
Hanoï, naturellement, il nous faudra des formes plus élaborées – encore que nous allons nous limiter
à des choses relativement simples. Si OpenGL nous permet de représenter à peu près n’importe quoi,
encore faut-il lui dire quoi afficher. L’un des problèmes majeurs en programmation 3D est donc de
“nourrir” OpenGL, c’est-à-dire de passer d’une forme quelconque – comme un disque – à un
ensemble d’objets fondamentaux – comme des triangles – qu’OpenGL sera capable de traiter.
Pour cela, il existe fondamentalement deux approches :
La forme peut être décrite par une ou plusieurs équations mathématiques à partir desquelles votre
programme va calculer un certain nombre de points puis relier ces points pour obtenir des
triangles.
La forme voulue est réalisée dans un logiciel de modélisation dédié à cette tâche, sauvegardée sur
disque dans un fichier, lequel fichier sera interprété par votre programme pour fournir les triangles
nécessaires à OpenGL.
19
Book_Prog_initia.indb 261 03/02/11 15:52
© 2011 Pearson France – Initiation à la programmation avec Python et C++ – Yves Bailly

Pour aller plus loin
262
La première solution présente l’avantage de rendre le programme relativement autonome, c’est-à-
dire qu’il ne dépend pas de la présence de fichiers "annexes" pour son fonctionnement. Par contre,
elle donne en général naissance à des algorithmes assez compliqués, faisant intervenir des notions
mathématiques relativement sophistiquées. Aussi, par souci de simplicité, nous allons mettre en
œuvre la seconde approche.
19.1. Du triangle à la lumière
Au-delà de la modélisation des objets à afficher, il est une caractéristique que nous avons ignorée
jusqu’à maintenant, mais qui est présente tout autour de nous et essentielle pour notre perception
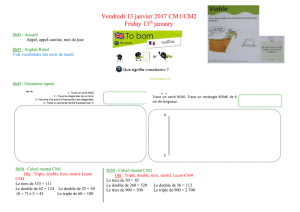
des volumes : la lumière. Regardez la Figure 19.1 : les deux sphères ont en réalité la même couleur.
Seulement, celle de gauche est affichée sans tenir compte d’aucun éclairage, comme nous l’avons
fait au chapitre précédent, tandis que celle de droite est affichée en exploitant une source de lumière.
Figure 19.1
Différence entre
ignorer (à gauche)
ou prendre
en compte (à droite)
la lumière.
À strictement parler, cette image est loin d’être parfaite. Notamment, on s’attendrait à voir l’ombre
de la sphère de droite sur le plan. Nous allons ignorer le problème spécifique de l’ombre générée par
les objets, pour nous contenter de modéliser l’effet d’une source de lumière.
La modélisation d’une source lumineuse et de la façon dont elle affecte la perception visuelle d’un
objet peut se révéler d’une particulière complexité si on recherche absolument à obtenir un résultat
réaliste. Nous allons nous contenter d’une technique extrêmement simple, suffisante pour nos
besoins. Mais, aussi simple soit-elle, cette technique a besoin d’une information géométrique fonda-
mentale : la normale.
Book_Prog_initia.indb 262 03/02/11 15:52
© 2011 Pearson France – Initiation à la programmation avec Python et C++ – Yves Bailly

Hanoï en 3D 263
Chapitre 19
19.1.1. Notion de normales
Si on considère la surface, la “peau” d’un objet, on appelle normale en un point de cette surface une
direction (les mathématiciens diront un vecteur) perpendiculaire à la surface en ce point, et pointant
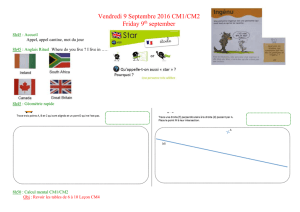
en général vers l’extérieur de l’objet. La Figure 19.2 donne quelques exemples de normales.
Figure 19.2
Des normales sur
une sphère et au
coin d’un cube.
Sur une sphère, chaque point possède une normale différente. Sur un cube, chaque côté n’a qu’une
normale (ou, pour être strict, tous les points d’un même côté ont la même normale) mais, par contre,
les coins possèdent trois normales : un coin ou plus généralement les points le long d’une arête vive
possèdent autant de normales qu’il y a de faces partageant ce point (ou cette arête).
Dans le cadre d’OpenGL, la normale fait partie des attributs d’un vertex au même titre que ses coor-
données ou sa couleur. Si on dessine un objet d’une seule couleur, comme c’était le cas des deux
sphères de la Figure 19.1 et comme ce le sera pour nos disques des Tours de Hanoï, la connaissance
de la normale permet d’ajuster la couleur affichée pour donner l’impression de volume, en tenant
compte d’une direction d’éclairage.
Le problème est maintenant de savoir comment obtenir ces fameuses normales, en chacun des
vertices qui constituent un objet. Rassurez-vous, les logiciels de modélisation et d’image de synthèse
savent très bien calculer ces directions : il nous suffira donc de les lire depuis un fichier.
19.1.2. Blender et le format de fichier Wavefront OBJ
Voyons justement comment obtenir les fichiers à partir desquels nous allons construire les différents
modèles à afficher. Nous allons utiliser pour cela le logiciel Blender (http://www.blender.org), un
logiciel d’image de synthèse et d’animation libre et gratuit, disponible sur pratiquement tous les
systèmes.
Book_Prog_initia.indb 263 03/02/11 15:52
© 2011 Pearson France – Initiation à la programmation avec Python et C++ – Yves Bailly

Pour aller plus loin
264
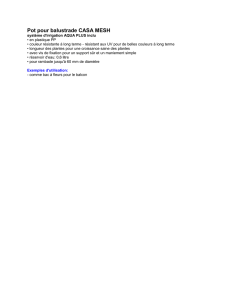
Figure 19.3
Le logiciel Blender, en préparation de la Figure 19.2.
Blender enregistre les fichiers dans son propre format, bien trop complexe pour nos besoins. Il nous
faut quelque chose de simple. Le choix est alors fait de modéliser chacun des éléments qu’il nous
faut dans un fichier séparé, en l’enregistrant au format OBJ développé par Wavefront (http://
fr.wikipedia.org/wiki/Objet_3D_%28format_de_fichier%29). Il s’agit d’un fichier texte, donc
aisément lisible (voir la section 15.2). Un exemple très abrégé pourrait ressembler à ceci :
v 1.769225 -0.174253 0.415734
v 1.683198 -0.165781 0.461939
# ...et quelques centaines ainsi...
v 1.777785 -0.000000 0.415734
vn 0.058687 -0.004791 0.998260
vn 0.058870 0.000946 0.998260
# ...et encore quelques centaines ainsi...
vn 0.827540 -0.080599 0.555559
f 140//1 1086//2 8//3
f 685//4 7//5 1087//6
# ...et toujours quelques centaines ainsi...
f 4//1076 20//1077 1077//134
Book_Prog_initia.indb 264 03/02/11 15:52
© 2011 Pearson France – Initiation à la programmation avec Python et C++ – Yves Bailly

Hanoï en 3D 265
Chapitre 19
Chaque ligne commençant par un
v
représente les coordonnées d’un point. Chaque ligne commen-
çant par
vn
représente une normale, avec ses coordonnées. Enfin, chaque ligne commençant par
f
est
la description d’une face, en donnant la liste des points qui la constituent, à chaque point étant asso-
ciée une normale. C’est cette association qui donne naissance au vertex. Dans l’exemple précédent,
la première face est un triangle (car il y a trois vertices), son premier point est le point d’indice 140
dans la liste des
v
, auquel est associé la normale d’indice 1 dans la liste des
vn
.
Pour être juste, le format OBJ est capable de bien plus que cela, mais c’est tout ce dont nous avons
besoin. Si vous utilisez Blender, obtenir un tel fichier se fait en passant par le menu File > Export >
Wavefront, puis en n’activant que les options Selection only (pour n’exporter que l’objet sélectionné),
Normals (pour avoir les normales) et Triangulate, et aucune autre. La dernière est particulièrement
importante pour que les faces ne soient bien que des triangles, pas des quadrilatères ou autre polygone.
D’autres logiciels devraient proposer des options similaires lors d’un enregistrement au format OBJ.
19.2. Préparation du programme
Après tous ces prolégomènes, revenons à la programmation. Nous allons repartir de l’état dans
lequel nous avons laissé le programme au Chapitre 17, pour tout simplement lui ajouter une possibi-
lité de représentation, en plus du mode texte (section 11.3.1), de l’image (Chapitre 13) et de la scène
“plate” (le canevas, Chapitre 14). Cette nouvelle capacité sera stockée dans une bibliothèque
nommée
3d
et donnera un résultat illustré par la Figure 19.4.
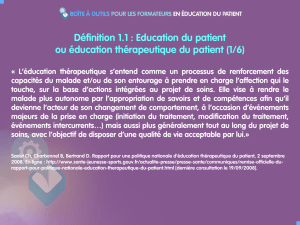
Figure 19.4
Hanoï en 3D !
Comme il faut bien se donner une référence quelque part, nous posons les termes suivants :
L’origine, le point de coordonnées (0, 0, 0), correspond exactement à la base de l’aiguille du milieu.
Les aiguilles s’étendent le long de l’axe Z ; donc, sur l’image cet axe va vers le haut.
La longueur du plateau s’étend le long de l’axe X ; donc, sur l’image il va vers la droite en montant.
Et, par conséquent, la largeur du plateau s’étend le long de l’axe Y, qui semble donc s’éloigner de
nous vers le haut à gauche.
Book_Prog_initia.indb 265 03/02/11 15:52
© 2011 Pearson France – Initiation à la programmation avec Python et C++ – Yves Bailly
 6
6
 7
7
 8
8
 9
9
 10
10
1
/
10
100%