HTML - Canalblog

B_Gengou\HTML\Bases_html_261107
1

B_Gengou\HTML\Bases_html_261107
2
HTML body
<html>
<head> = Tête du document
<title> = Titre de la page Web : apparaît en haut à
gauche dans la barre de titre de votre
navigateur Web
Ma première page Web
</title> Signifie que vous en avez fini avec le titre
</head> Signifie que vous en avez fini avec
l’en-tête de votre document
<body>
Ceci est le texte qui apparaîtra dans la fenêtre de votre
écran. Oui cela paraît « simple », cela le deviendra
également pour vous, si vous êtes attentive et attentif
à ce qui suit ☺
</body>
</html>

B_Gengou\HTML\Bases_html_261107
3
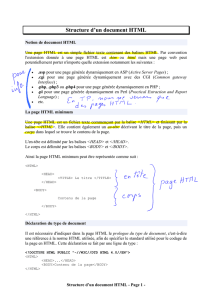
HTML
C'est un langage de description (HTML = HyperText Markup Langage) qui utilise des marqueurs et qui
permet de faire de la navigation. Celui-ci n'est pas un langage de programmation, c'est un fichier
texte qui contient des balises permettant de mettre en forme le texte, les images, …
Ce langage permet de présenter des documents, ce qui actuellement est banal, mais ces
documents seront lisibles sur tout navigateur (enfin presque), quel que soit le système ou
l'ordinateur, c'est fondamental.
Les pages HTML que vous aurez écrites pourront être lues par de nombreux systèmes.
Après la parole, l'écriture, l'imprimerie, l'informatique permet un pas de plus : permettre
à chacun de publier dans le monde entier ! Ce sont les pages « écrites » en HTML
qui permettent de « surfer » sur le Web.
Remarque :
Il existe de plus en plus de méthodes pour éditer des codes sources automatiquement.
Les avantages sont le confort et la rapidité, les inconvénients sont la dépendance et la difficulté
d'exploiter toutes les possibilités du HTML.
Vous allez apprendre à faire quelques pages à la main afin de comprendre les codes sources que
fournissent les nombreux éditeurs HTML modernes (NVU, FrontPage, Dreamweaver, etc.)
Ainsi vous pourrez prendre le relais quand ils ne seront plus capables d'atteindre vos ambitions.
Pour créer des pages Web « artisanales » vous aurez besoin de deux choses :
☼ Un éditeur de texte (Bloc-notes, Notepad, EditPad,…) pour créer le code de la page Web.
☼ Un navigateur pour visualiser la page Web à l’écran.
Compétences nécessaires :
☼ Savoir archiver c'est à dire organiser des dossiers et ranger des fichiers.
Sur le bureau de votre ordinateur, créez un dossier qui se nommera « pages_web ».
Dans celui-ci vous sauvegarderez dès à présent tous ce que vous ferez en HTML ☺
Dans le dossier « pages_web », créez quatre sous-dossiers que vous nommerez :
« premier_dossier », « second_dossier », « troisieme_dossier », « images ».
☼ Accepter d'apprendre quelques « règles ».
Entrons dans le vif du sujet :
Un document HTML pour être lu sur (presque) tous les ordinateurs connectés à la toile (le Web)
doit toujours commencer par ceci : <html> et s’achever par ceci </html>
Chaque balise (ou tag), c’est ainsi que l’on nomme les commandes HTML, devra être ouverte
et fermée de la sorte :
* Une balise est une commande (un nom) encadrée par le caractère inférieur (<) et le caractère
supérieur (>).
<html> <head><title>
Ceci est un « commentaire » qui sera affiché : il s’agit du titre qui
apparaîtra dans la barre de titre du navigateur.
</title></head>
<body>
!!!! Ouverture d’une balise = la fermer lorsque l’on en a fini avec elle !!!!
</body>
</html>

B_Gengou\HTML\Bases_html_261107
4
Le document HTML minimum
Voici vos premières balises ou tags :
<html>
Ceci est le début d'un document de type HTML.
</html>
Ceci est la fin d'un document de type HTML.
<head>
Ceci est le début de la zone d'en-tête.
(Prologue au document proprement dit contenant
des informations destinées au navigateur)
</head>
Ceci est la fin de la zone d'en-tête.
<title>
Ceci est le début du titre de la page.
</title>
Ceci est la fin du titre de la page.
<body>
Ceci est le début du document proprement dit.
</body>
Ceci est la fin du document proprement dit.
☼ Vous aurez remarqué qu'à chaque balise de début d'une action : <...>,
correspond une balise de fin d’action : </...>.
Votre premier document HTML
Ouvrez l'éditeur de texte.
Transposez les codes HTML suivants:

B_Gengou\HTML\Bases_html_261107
5
Enregistrez le document avec l'extension « .htm » ou <.html>
Ouvrez le navigateur.
Affichez le document via le menu « Fichier/ Ouvrir » (File/Open file...)
Admirez votre premier document HTML.
Celui-ci est vide (pour le moment) mais tout à fait opérationnel !
Il faut maintenant lui fournir votre information à l'intérieur des balises <body>…</body>
Remarquez que votre « title » est présent dans la fenêtre du navigateur (browser).
☼ Pour vos éventuelles modifications, il n'est pas nécessaire de rouvrir à chaque fois le navigateur.
Retournez dans l'éditeur de texte (sans fermer le navigateur).
• Modifiez les codes HTML.
• Enregistrez le fichier.
• Utilisez la commande « Actualiser la page courante », Reload », « Refresh », « Actualiser »
de votre navigateur ou la touche « F5 » de votre clavier.
 6
6
 7
7
 8
8
 9
9
 10
10
 11
11
 12
12
 13
13
 14
14
 15
15
 16
16
 17
17
 18
18
 19
19
 20
20
 21
21
 22
22
 23
23
 24
24
 25
25
 26
26
 27
27
 28
28
 29
29
 30
30
 31
31
 32
32
 33
33
 34
34
 35
35
 36
36
 37
37
1
/
37
100%