Ouverture et affichage Couleurs Opérations de base

MP – Lycée Dessaignes
Année scolaire 2016/2017
TP INFORMATIQUE NO5
TRAITEMENT D’IMAGES
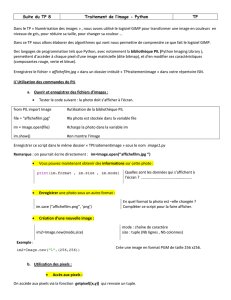
Ouverture et affichage
On commence par importer le nécessaire
Ouvrons l’image, elle doit se trouver dans le répertoire courant, sous Pyzo il faut exécuter le script pour lui faire
comprendre.
est un tableau numpy tridimensionnel : on récupère ses dimensions :
Vérifier en console :
Pour l’afficher :
Si on modifie le tableau , pas de problème tant que n’enregistre pas l’image.
Pour enregistrer une image (modifié)
Couleurs
L’image ne semble pas très colorée, RGB vraiment ?
Q.1 Pour s’en persuader on va supprimer tout le Rouge en mettant la première coordonnées à 0. On affiche
ensuite l’image obtenue.
Modifier ensuite la couleur à supprimer, ou deux, ou la mettre au maximum, enjoy.
Opérations de base
Rappel : Les points de l’image sont repérés par leur position hauteur / largeur (on part en haut à gauche).
Q.2 Trait
Tracer un trait blanc entre les points de coordonnées (0,50) et (200,100). Le blanc est le maximum de
chaque couleur.
Q.3 Morceaux
On veut découper l’image et récupérer les points entre les abscisses 50 et 150 et les ordonnées 100 et 200.
Cette nouvelle image s’appellera .
Sauver ensuite cette image.
1

Noir et Blanc moral : niveau de gris
On va maintenant convertir l’image en niveau de gris, on prends
Q.4 Passage de couleur en niveau de gris
Pour cela, on doit décider du niveau de gris : on va choisir une moyenne pondérée de chaque couleur :
Ensuite on applique cette opération à tout le tableau :
Et on affiche :
Constater. Essayer de modifier la fonction attention, il faut rester sur [0,1] !
Q.5 Négatif
On conserve l’image (juste neutraliser l’affichage).
On veut construire le négatif de cette image. Construire alors une fonction réalisant cette
opération.
Q.6 Traitement ponctuel
On veut modifier chaque pixel de l’image, cela reviens à modifier un taux de gris tpar f(t) avec f: [0,1] →
[0,1].
On augmente le contraste :
On diminue le contraste :
Faire le travail, admirer le résultat.
Pour rigoler essayez de mettre des fonctions trigo dans f.
(C’est moins galère à écrire en vectorialisant la fonction, mais bon) Tout les traitements peuvent se faire
sur une image en couleur en appliquant à chaque composante.
2

Floutage
On va cette fois faire une opération plus globale sur les pixels, sur en plus une image en couleur !
Pour flouter une image, chaque composante d’un pixel sera la moyenne de ses 9 voisins, ou 25 voisins, ou plus.
On pose donc un paramètre dpour faire la moyenne des (2d+1)2voisins. Pour éviter les problèmes de bord
travailler que sur les pixels des positions [d,hauteur −d−1] ×[d, largeur −d−1].
Comprendre le code suivant, notamment le slicing classe (on peut faire plus simple) :
Q.7 Tester (attention c’est long)
Dilatation
Q.8 On va cette fois faire une transformation globale de l’image en zoomant dans une zone et donc en
contractant les pixels dans le reste.
L’idée est donc de créer un nouveau tableau de même taille, et d’utiliser une fonction de défor-
mation de deux variables f: (x,y)7→ f(x,y). Chaque pixel (x,y) de sera le pixel de coordonnées
(fx(x,y), fy(x,y)) de l’image d’origine.
Le choix de fest délicat on doit :
- s’assurer qu’on reste bien dans les limites de l’image
- réaliser ce que l’on veut : dilater un endroit et contracter un autre.
Avec la fonction arctan bien paramétrée on peut réaliser cela. On commence par choisir le centre et le
grossissement :
Puis ensuite un code permettant de réaliser la transformation.
En jouant sur le centre et le grossissement constater les évolutions de l’image.
Je n’insiste pas sur les coefficients et la fonction, mais il est intéressant de vérifier que elle va bien de [0, l ar g eur ]×
[0,haut eur ]sur [0,l ar g eur ]×[0,haut eur ].
3
1
/
3
100%