pixel

DESIGN GRAPHIQUE
A. DAAIF
ENSET Université Hassan II
Mohammedia-Casablanca
aziz@daaif.net

Design Graphique
Pourquoi ?
Presse (journaux, revues,…)
Publicité (plaquette, dépliant,
flyer)
Web (charte graphique,
bannière…)
Identité visuelle (logo, étendard…)
…

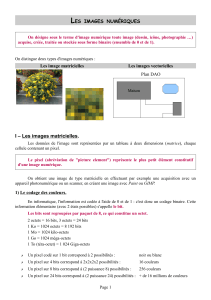
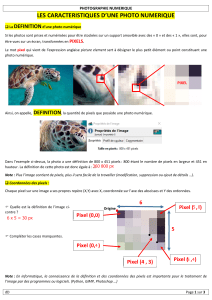
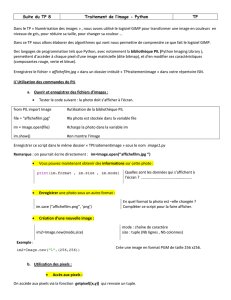
Deux familles d’images
Numériques
Image Bitmap ou matricielle
Constituée d’une matrice de points
appelés pixels
Chaque pixel est un point de couleur
codé sur un certain nombre de bits
Plus le nombre de bits par pixel augmente
plus la qualité de l’image est bonne et plus la
taille du fichier augmente
pixel

Deux familles d’images
Numériques
Image Vectorielle.
Constitué d’une suite de fonctions de
dessin ou primitives (ligne, rectangle,
ellipse, courbe de Bezier …)
Le fichier enregistre les primitives et leur
caractéristiques
Il s’ensuit qu’il est plus léger et garde la
même qualité après redimensionnement

Design Graphique
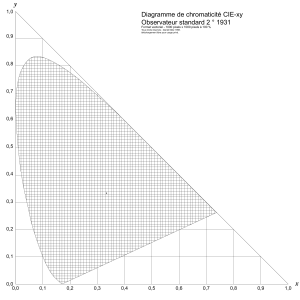
A la base, il y a la couleur.
C’est quoi une couleur ?
Onde électromagnétique
Spectre visible (rouge violet)
Au dessous les infrarouges
Au dessus les UV puis les X et …
 6
6
 7
7
 8
8
 9
9
 10
10
 11
11
 12
12
 13
13
 14
14
 15
15
 16
16
 17
17
 18
18
 19
19
 20
20
 21
21
1
/
21
100%