I – Les images matricielles.

LES IMAGES NUMÉRIQUES
On désigne sous le terme d'image numérique toute image (dessin, icône, photographie …)
acquise, créée, traitée ou stockée sous forme binaire (ensemble de 0 et de 1).
On distingue deux types d'images numériques :
Les image matricielles Les images vectorielles
Plan DAO
I – Les images matricielles.
Les données de l'image sont représentées par un tableau à deux dimensions (matrice), chaque
cellule contenant un pixel.
Le pixel (abréviation de "picture element") représente le plus petit élément constitutif
d'une image numérique.
On obtient une image de type matricielle en effectuant par exemple une acquisition avec un
appareil photonumérique ou un scanner, en créant une image avec Paint ou GIMP.
1) Le codage des couleurs .
En informatique, l'information est codée à l'aide de 0 et de 1 : c'est donc un codage binaire. Cette
information élémentaire (avec 2 états possibles) s'appelle le bit.
Les bits sont regroupées par paquet de 8, ce qui constitue un octet.
2 octets = 16 bits, 3 octets = 24 bits
1 Ko = 1024 octets = 8 192 bits
1 Mo = 1024 kilo-octets
1 Go = 1024 méga-octets
1 To (téra-octet) = 1 024 Giga-octets
✗Un pixel codé sur 1 bit correspond à 2 possibilités : noir ou blanc
✗Un pixel sur 4 bits correspond à 2x2x2x2 possibilités : 16 couleurs
✗Un pixel sur 8 bits correspond à (2 puissance 8) possibilités : 256 couleurs
✗Un pixel sur 24 bits correspond à (2 puissance 24) possibilités : + de 16 millions de couleurs
Page 1
Maison

A chaque pixel de l'image, on attribue une valeur codée sur un certain nombre de bits et
correspondant à une couleur ou à l'intensité du pixel (niveau de gris).
On distingue ainsi plusieurs standards de codage :
✗Mode noir et blanc : le pixel est codé sur un bit (soit deux couleurs possibles : noir/blanc).
✗Mode 256 couleurs (ou "niveaux de gris") : le pixel est codé sur un octet (8 bits), soit 256 couleurs ou
dégradés de gris possibles.
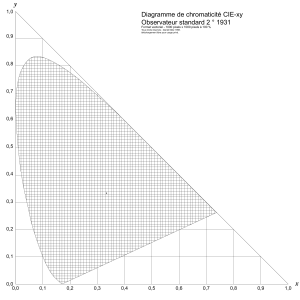
✗Mode "Couleurs vraies" (Cas du format JPEG) : la couleur est ici composée de 3 éléments de base :
rouge, vert, bleu (triplet RVB). Chacun de ces éléments dispose de nuances allant de 0 à 255, soit 256
couleurs.
Pour disposer de 256 couleurs, il faut coder sur 8 bits, donc 1 octet. Comme il y a 3 éléments
(RVB), il nous faut donc 3 octets.
On obtient ainsi 256x256x256 possibilités, soit 16 777 216 couleurs. Ceci permet quasiment de
reproduire à l'écran toutes les couleurs du spectre visible.
Mode octets par pixel poids d'une image
d'un million de pixels
noir et blanc 1/8 octet (1 bit) 125 Ko (1 000 000 bits / 8)
256 couleurs 1 octet Environ 1 Mo (1 000 000 octets)
Couleurs vraies 3 octets Environ 3 Mo (3 000 000 octets)
2) Définition d'une image matricielle.
C'est le nombre de pixels constituant l'image ( ou nombre de lignes x nombre de colonnes).
Ceci représente la "dimension informatique" de l'image.
Une image en 800 x 600 contient 480 000 pixels (matrice ou tableau de 800 colonnes par 600 lignes).
Certains logiciels utilisent le terme de taille ou dimension de l'image.
3) Poids d'une image.
Le poids d'une image se mesure en octet et représente l'espace qu'elle occupe sur la
mémoire de stockage (disque dur, clé USB, …).
Plus on réduit le nombre de pixels d'une image, plus on réduit son poids.
4) Ratio d'une image.
Le ratio d’une image correspond au rapport entre la largeur et la hauteur de l’image.
Ratios les + courants : 3:2 4:3 16:9
Page 2

5) Transparence d'une image.
La transparence est une caractéristique permettant de définir le niveau d'opacité des pixels
d'une image, c'est-à-dire la possibilité de voir à travers l'image des éléments graphiques située
derrière celle-ci.
Il existe deux modes de transparence :
•La transparence simple consiste à définir parmi la palette de couleurs une des couleurs
comme transparente.
•La transparence par couche alpha (ou canal alpha, en anglais alpha channel) consiste à
rajouter pour chaque pixel de l'image un octet définissant le niveau de transparence (de 0 à 255).
6) Résolution d'une image.
La résolution, souvent confondue avec la définition, détermine le nombre de points par
unité de surface, exprimé en points par pouce (PPP, en anglais DPI pour Dots Per Inch), un
pouce représentant 2.54 cm.
La résolution permet ainsi d'établir le rapport entre le nombre de pixels d'une image et la taille réelle
de sa représentation sur un support physique (impression de l'image).
Une résolution de 300 dpi (dotch per inch) signifie 300 colonnes et 300 rangées de pixels sur un
pouce carré ce qui donne donc 90000 pixels sur un pouce carré.
La résolution de référence de 72 dpi donne un pixel de 1"/72 (un pouce divisé par 72) soit
0.353mm, correspondant à un point pica (unité typographique anglo saxonne).
7) Compression d'une image.
Cette compression a pour utilité de réduire la redondance des données d'une image afin
limiter son poids, sans diminuer le nombre de pixels.
Techniquement, la compression JPEG commence par découper l'image en cherchant des blocs de
pixels d'une couleur proche. Elle détermine ensuite la couleur "référente" de ce bloc et l'applique à
l'ensemble des pixels du bloc.
La compression JPEG se définit par le taux de compression, c'est-à-dire le quotient du nombre
d'octet dans l'image compressée par le nombre d'octet dans l'image originale. Le taux de compression
utilisé détermine le degré minimum de ressemblance entre les pixels d'un bloc.
Exemple : un taux de 90% conserve 90 octets sur 100 lors de la compression.
Page 3

II- Image vectorielle .
Les images vectorielles sont des représentations d'entités géométriques telles qu'un cercle,
un rectangle ou un segment. Celles-ci sont représentés par des formules mathématiques (un
rectangle est défini par deux points, un cercle par un centre et un rayon, une courbe par
plusieurs points et une équation). C'est le processeur qui sera chargé de "traduire" ces formes
en informations interprétables par la carte graphique.
Ces images sont essentiellement utilisées pour réaliser des schémas, des dessins techniques, ou des
plans (plans paysagers par exemple en DAO).
Lorsqu'on utilise les outils de la barre d'outils "Dessin" des logiciels bureautiques pour faire un
tracé, on obtient également une image vectorielle.
Avantages des images vectorielles :
✗Elles occupent peu de place en mémoire : au lieu de mémoriser une matrice de points élémentaires, on
stocke la succession d'opérations conduisant au tracé.
✗Elles peuvent être redimensionnées sans perte d'information. En effet, l'image vectorielle est redessinée
(calculée) en fonction de la résolution de l'écran.
✗La conversion d'un fichier vectoriel en fichier bitmap s'effectue généralement bien.
Page 4

III- Les formats d’image.
Un format d’image est une représentation informatique de l’image, associée à des informations sur
la façon dont l’image est codée et fournissant éventuellement des indications sur la manière de la décoder
et de la manipuler.
La plupart des formats sont composés d’un en-tête contenant des attributs (type et taille du fichier,
dimensions de l’image, type de codage, méthode de compression, palette lorsqu'elle est définie, etc.),
suivi des données (l’image proprement dite).
Images imatricielles :
Format Mode Usage
BMP Couleurs vraies
Format Windows par défaut.
Fichiers lourds, non publiables sur le web.
Adapté à l'impression.
GIF 256 couleurs
Schémas, cartes et dessins avec peu de couleurs, images
animées.
Permet la transparence d'image.
JPEG Couleurs vraies
Photographies et images de grandes tailles, rendu "naturel".
Format compressé, réglable.
Pas de possibilité de transparence d'image.
PNG 256 couleurs ou
Couleurs vraies
Logos, icônes, photographies.
Permet la transparence d'image.
Format compressé, sans perte de qualité.
TIFF Couleurs vraies
Format propriétaire, fichiers lours.
Compression sans perte. Possibilité de transparence.
Adapté à l'impression.
Images vectorielles :
Format Usage
SVG Cartes, schémas, graphiques, images synthétiques.
SWF Animations Flash. Applications multimédias.
DWG DAO, Fichiers AUTOCAD.
IV- Logiciels.
Gratuits :
✔Pour recadrer, redimensionner, compresser une image : XnView, PhotoFiltre, Gimp.
✔Pour retoucher une image : Gimp, PhotoFiltre.
Payants :
✔Photoshop.
✔Paint Shop Pro
Page 5
1
/
5
100%