Visualisation de l`Information Arbres Et Hiérarchies - Diuf

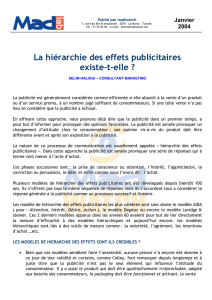
Visualisation de l’Information
Arbres Et Hiérarchies
Micheal El-Betjali
DIVA
Département d’Informatique
Université de Fribourg, Suisse

2
Plans du présentation
1. Introduction
2. Interaction
3. Différentes techniques d’affichage
4. Treemaps
1. Squarified Treemaps
2. Stock Markt
5. Radial Space Filling
1. Semi-Circular Discs
2. InterRing
6. Tree
1. SpaceTree
2. Exploring graphs in 3D Hyperbolic space
7. Conclusion

3
Introduction
Problème :
une place d’affichage délimitée
une grande hiérarchie
afficher tous les éléments
sans déborder de la place d’affichage.
Solution Simple:
acheter un nouvel écran
Il est clair que la place d’affichage doit être utilisé efficacement
pas de gaspillage de la place avec des informations inutiles

4
Interaction
L’interaction est un aspect important pour l’utilisateur, Visualiser
un arbre sans pouvoir interagir, lui apporte peu.
L’interaction est un élément important, car elle permet à
l’utilisateur de mieux comprendre la relation entre l’arbre et sa
représentation sur l’écran.
L’interaction qui est proposée par les études présentées
se regroupe en:
La manipulation
La sélection
Brushing
Filtering
La navigation
Focus+context
Drill down
Drill up

5
Différentes techniques
d’affichage
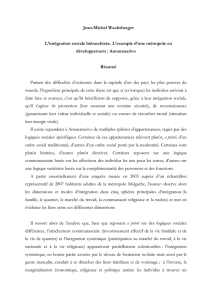
Tree:
peut représenter sans problème
une hiérarchie ayant deux cents
éléments
n’utilise pas efficacement la place
d’affichage
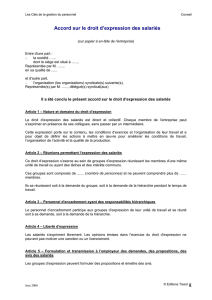
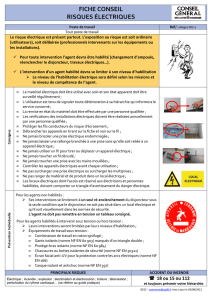
Treemaps
une alternative efficace
l’affichage est fait par un
algorithme.
l’interaction avec certaines
zones difficile.
 6
6
 7
7
 8
8
 9
9
 10
10
 11
11
 12
12
 13
13
 14
14
1
/
14
100%