L`art du développement Android - 4e édition

25
Gestion des différentes
tailles d’écran
Les écrans des terminaux Android, qui sont apparus sur le marché l’année qui a suivi l’apparition
d’Android1.0, avaient tous la même résolution (HVGA, 320¥480 pixels) et la même taille
(environ 3,5pouces, soit 9cm). À partir de la n de l’année 2009, cependant, des terminaux
disposant d’écrans de tailles et de résolutions très différentes ont vu le jour, du minuscule
QVGA (240¥320) au WVGA (480¥800), bien plus grand. Puis à la n de l’année 2010 sont
arrivés les tablettes et les téléviseurs Google, proposant encore plus de tailles d’écran. L’arrivée
d’Honeycomb puis d’Ice Cream Sandwich a ensuite fait exploser le nombre de tablettes et de
grands écrans.
Les utilisateurs s’attendent bien sûr à ce que les applications fonctionnent sur tous ces types
d’écrans et tirent éventuellement parti des écrans plus larges. Android1.6 a donc ajouté un
meilleur support permettant aux développeurs de mieux gérer ces différentes tailles et résolu-
tions, et ce support n’a pas cessé de s’améliorer avec les versions suivantes du système. Android
3.0 a introduit le système des fragments an de gérer plus efcacement les différentes tailles
d’écrans, mais au prix d’une plus grande complexité.
La documentation d’Android explique en détail les techniques de gestion des écrans, que ce soit
avec l’approche traditionnelle ou avec les fragments (http://d.android.com/guide/practices/
screens_support.html): nous vous conseillons de la lire en même temps que ce chapitre et le
chapitre 28 pour comprendre au mieux ce que vous devrez gérer et pour tirer le meilleur parti
possible des différentes tailles d’écrans.
LIVRE-2557-Android 4.indb 273 24/10/12 09:18
© 2012 Pearson France – L'art du développement Android, 4e édition – Grant Allen

274 L’art du développement Android
Ce chapitre décrit les principes théoriques et abstraits à l’aide d’un certain nombre de sections
qui présentent les options des tailles d’écrans et la théorie. Il plonge ensuite dans les détails et
présente une application simple mais sachant s’adapter aux différents écrans existants.
Nous éviterons pour l’instant la complexité des fragments, mais ne craignez rien: ceux-ci seront
décrits au Chapitre 28.
Écran par défaut
Commençons par ignorer totalement cette problématique des tailles et des résolutions
d’écrans.
Si votre application a été compilée pour Android1.5 ou une version antérieure, Android
supposera qu’elle a été conçue pour s’afcher correctement avec une taille et une résolution
d’écran classiques. Il effectuera alors automatiquement les opérations suivantes.
Si vous installez votre application sur un terminal doté d’un écran plus grand, Android l’exé-
cutera automatiquement en mode compatible, consistant à adapter son échelle à la taille réelle de
l’écran du terminal. Supposons, par exemple, que vous utilisiez un chier PNG de 24¥24pixels
et que votre application s’exécute sur un terminal ayant un écran de taille normale, mais avec
une résolution WVGA (c’est ce que l’on appelle un écran haute densité). Android modiera la
taille du chier PNG pour qu’il fasse 36¥36pixels an d’occuper toute la surface visible de
l’écran. L’avantage est que ce traitement est automatique; l’inconvénient est que les algorithmes
de changement d’échelle ont tendance à produire des images moins nettes.
Si vous installez votre application sur un terminal doté d’un écran plus petit, Android l’empêchera
de s’exécuter. Les terminaux QVGA comme le HTC Tattoo, par exemple, ne pourront donc pas
obtenir votre application, bien qu’elle soit disponible sur l’Android Market.
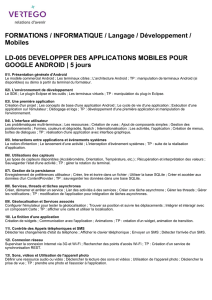
La Figure25.1 montre l’application
Containers/Table
telle qu’elle est afchée sur un HTC
Tattoo avec son écran QVGA.
Figure25.1
Une application s’exécutant
en mode compatible sur un
écran QVGA.
LIVRE-2557-Android 4.indb 274 24/10/12 09:18
© 2012 Pearson France – L'art du développement Android, 4e édition – Grant Allen

Chapitre 25 Gestion des différentes tailles d’écran 275
Si l’application a été compilée pour Android1.6 ou une version supérieure, Android supposera
qu’elle sait correctement gérer toutes les tailles d’écran et ne l’exécutera donc pas en mode
compatible. Étant donné le nombre impressionnant d’améliorations apportées par les versions
suivantes, notamment par Android 2.2, 3.0 et 4.0, très peu de développeurs visent les versions
antérieures à 1.6: ceci signie que vous utiliserez presque invariablement cette approche pour
gérer vous-même les tailles d’écran. Nous verrons plus loin comment congurer tout cela.
Tout en un
L’approche la plus simple pour gérer les tailles d’écrans multiples avec Android consiste à
concevoir l’interface utilisateur pour qu’elle s’adapte automatiquement à la taille de l’écran,
sans indiquer de taille précise dans le code Java ou les ressources – en d’autres termes, faire en
sorte que "ça marche".
Ceci implique, toutefois, que tout ce qu’utilise l’interface utilisateur soit bien redimensionné par
Android et que tout se place correctement, même sur un écran QVGA.
Les sections qui suivent donnent quelques conseils pour obtenir ce résultat.
Penser en termes de règles, pas en termes de positions
Certains développeurs, notamment ceux qui ont été formés à l’école du développement des
interfaces (drag and drop notamment), pensent d’abord et avant tout à la position des widgets. Ils
veulent des widgets précis avec des tailles xées et à des positions bien déterminées. Les gestion-
naires de placement (conteneurs) d’Android les ennuient et ils utilisent donc parfois le conteneur
obsolète
AbsoluteLayout
pour concevoir leurs interfaces comme ils en avaient l’habitude.
Cette approche fonctionne rarement bien, même sur les ordinateurs de bureau, comme on peut le
constater avec certaines applications qui ont du mal à gérer le changement de taille des fenêtres.
De la même façon, elle ne fonctionne pas sur les terminaux mobiles, qui proposent désormais
un large éventail de tailles et de résolutions d’écran.
Au lieu de penser en termes de positions, vous devez rééchir en termes de règles. Vous devez
expliquer à Android les règles métier concernant les tailles et les positions de vos widgets et
le laisser interpréter ces règles en fonction de la résolution de l’écran du terminal sur laquelle
votre application est déployée.
Les règles les plus simples consistent à utiliser les valeurs
fill_parent
et
wrap_content
pour les
attributs
android:layout_width
et
android:layout_height
car elles ne précisent aucune taille
spécique et s’adaptent à l’espace disponible.
RelativeLayout
est l’environnement qui permet de tirer le meilleur parti de ces règles. Bien qu’il
semble compliqué au premier abord,
RelativeLayout
permet de contrôler le positionnement
des widgets tout en l’adaptant aux différentes tailles d’écran. Vous pouvez donc, par exemple:
• Positionner explicitement les widgets en bas ou à droite de l’écran plutôt qu’espérer qu’ils se
placeront là par le bon vouloir d’un autre layout.
• Contrôler les distances entre les widgets associés (le label d’un champ devrait être à sa
gauche, par exemple), sans jouer sur le remplissage ou les marges.
LIVRE-2557-Android 4.indb 275 24/10/12 09:18
© 2012 Pearson France – L'art du développement Android, 4e édition – Grant Allen

276 L’art du développement Android
Pour avoir le maximum de contrôle sur les règles, l’idéal serait de créer votre propre classe de
layout. Si, par exemple, vous développez une suite d’applications de jeux de cartes, il serait
préférable de disposer d’une classe spécialisée dans le placement des cartes – la façon qu’elles
ont de se recouvrir, le placement des cartes retournées ou non, la façon de prendre plusieurs
cartes à la fois, etc. Même si vous pourriez obtenir l’aspect recherché avec un
RelativeLayout
,
par exemple, vous auriez intérêt à implémenter une classe
PlayingCardLayout
spécialement
conçue pour ce genre d’applications. Malheureusement, il n’existe pas toujours de documentation
concernant la création de ces layouts personnalisés.
Utiliser des dimensions physiques
Android permet d’exprimer les dimensions dans un grand nombre d’unités. La plus utilisée était
le pixel (
px
) car on se le représente facilement mentalement: les dimensions des écrans Android
sont d’ailleurs exprimées en nombre de pixels en largeur et en hauteur.
Cependant, les pixels commencent à poser problème lorsque la densité des écrans change. En
effet, la taille des pixels diminue à mesure que le nombre de pixels augmente pour une taille
d’écran donnée: une icône de 32pixels sur un terminal Android classique peut convenir aux
touchés alors que, sur un écran à haute densité (un téléphone mobile WVGA, par exemple), elle
peut être trop petite pour être manipulable au doigt.
Si vous avez exprimé en pixels la taille d’un widget comme un bouton, utilisez plutôt des
millimètres (
mm
) ou des pouces (
in
) comme unité de mesure: 10millimètres feront toujours
10millimètres, quelle que soit la résolution et la taille de l’écran. Vous pouvez ainsi garantir
que ce widget conviendra toujours à une manipulation tactile, quel que soit le nombre de pixels
qu’il occupera.
Éviter les "vrais" pixels
Dans les cas où exprimer une dimension en millimètres n’aurait aucun sens, vous pouvez quand
même utiliser d’autres unités de mesure et éviter les "vrais" pixels.
Android permet d’exprimer les dimensions en pixels indépendants de la densité (
dip
, pour density-
independent pixel). Ces pixels correspondent exactement aux vrais pixels sur un écran de 160dpi
(celui d’un terminal HVGA classique, par exemple) et s’adaptent ensuite en conséquence. Sur
un écran de 240dpi (celui d’un téléphone WVGA, par exemple), un
dip
correspond à 1,5
px
:
50
dip
correspondent donc à 50
px
à 160dpi et à 75
px
à 240dpi. L’avantage des
dip
est donc
que la taille réelle de la dimension reste la même et qu’il n’y a aucune différence visuelle entre
50
dip
à 160dpi et 50
dip
à 250dpi.
Android autorise également les scaled pixels (
sp
), dont l’échelle dépend, en théorie, de la taille
de la police choisie (la valeur
FONT_SCALE
dans
System.Settings
).
Choisir des images adaptables
La taille des images bitmaps – PNG, JPG, BMP et GIF – ne s’adapte pas naturellement, pas
plus que le dernier format d’image reconnu par Android 4.0, WEBP. Si vous n’utilisez pas le
mode compatible, Android n’essaiera donc même pas de les adapter à la résolution et à la taille
LIVRE-2557-Android 4.indb 276 24/10/12 09:18
© 2012 Pearson France – L'art du développement Android, 4e édition – Grant Allen

Chapitre 25 Gestion des différentes tailles d’écran 277
de l’écran. La taille initiale de votre image sera celle utilisée pour son afchage, même si elle
est trop petite ou trop grande pour certains écrans.
Un moyen de régler ce problème consiste à éviter les images bitmaps statiques et à les remplacer
par des bitmaps nine-patch et des images dénies en XML (avec
GradientDrawable
, par exemple).
Une image bitmap nine-patch est un chier PNG encodé avec des règles indiquant comment
l’image peut s’agrandir pour occuper plus d’espace. Les images dénies en XML utilisent, quant
à elles, un langage ressemblant à SVG pour dénir leurs formes, le tracé de leurs traits, leurs
motifs de remplissage, etc.
Fait maison, rien que pour vous...
Lorsque vous avez besoin de comportements et d’aspects différents en fonction des tailles ou
des densités d’écran, Android vous permet de choisir des ressources ou des blocs de code selon
l’environnement dans lequel s’exécute votre application. Utilisé avec les techniques présentées
dans la section précédente, ceci permet d’obtenir une indépendance vis-à-vis de la taille et de
la densité des écrans, en tout cas pour les terminaux qui utilisent Android1.6 ou une version
plus récente.
<supports-screens>
La première étape pour gérer activement les tailles d’écrans consiste à ajouter un élément
<supports-screens>
à votre chier
AndroidManifest.xml
. Cet élément permet d’indiquer expli-
citement les tailles d’écran que vous gérez et celles que vous ne gérez pas. Celles qui ne sont
pas explicitement gérées seront prises en charge par le mode compatible automatique que nous
avons décrit plus haut.
Voici un manifeste contenant un élément
<supports-screens> :
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.commonsware.android.eu4you"
android:versionCode=”1”
android:versionName=”1.0”>
<supports-screens
android:largeScreens="true"
android:normalScreens="true"
android:smallScreens="true"
android:anyDensity="true"
/>
<application android:label="@string/app_name"
android:icon="@drawable/cw">
<activity android:name=”.EU4You”
android:label=”@string/app_name”>
<intent-filter>
<action android:name=”android.intent.action.MAIN” />
LIVRE-2557-Android 4.indb 277 24/10/12 09:18
© 2012 Pearson France – L'art du développement Android, 4e édition – Grant Allen
 6
6
 7
7
 8
8
 9
9
1
/
9
100%