TD de formation

Item B53 – C2I niveau 1 1/12
Travail dirigé
Domaine B5 : Réaliser la présentation de ses travaux en présentiel et en ligne.
Item B53 : Réaliser des documents hypermédias intégrant textes, sons, images
fixes et animées et liens internes et externes.
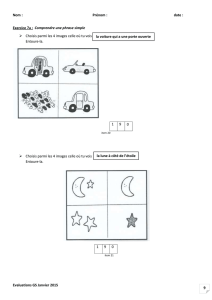
Attention : ce TD formatif nécessite de votre part recherches et investigations et suppose
des connaissances de base acquises en bureautique.
• Thème : L’environnement, traitement des déchets ménagers.
• Objectif : Pour présenter vos travaux, réaliser un mini site web sur le thème choisi.
• Démarche : Je sais réaliser un document hypermédia en utilisant les fichiers
adéquats.
• Remarque :Il n’est pas prévu dans ce TD de travailler directement l’image, le son
ou la vidéo ni de placer les documents en ligne (utilisation locale).
Les éditeurs HTML permettent après un apprentissage raisonnablement court la réalisation de pages Web
courantes.
Une page Web est un fichier codé HTML (Hyper Text Markup Language) qui peut être interprété par un
navigateur. Le codage HTML est supposé normalisé et universel. C’est un document au format ASCII dont les
chaînes de caractères sont encadrées de balises (ou tags) placées entre < et >. Un tel document peut être écrit
sous un éditeur HTML qui s’occupera de traduire votre page en codes HTML (vous travaillez sur le résultat
attendu et pas sur les codes).
Les éditeurs WYSIWYG (What You See Is What You Get) permettent de voir exactement la façon dont la page
sera affichée à mesure de sa création. Il n'est pas nécessaire de connaître le langage HTML, dans la mesure où
la plupart des fonctions HTML sont disponibles sous la forme de commandes des barres d'outils et des menus
(c’est le cas d’OpenOffice).
L’insertion de petits programmes en langage reconnu par les navigateurs peut augmenter les possibilités du
codage HTML comme par exemple le JavaScript ou les Applets Java.
La création des pages Web n’est donc plus le domaine réservé des spécialistes.
L’apprentissage de premier niveau n’est pas plus complexe que pour un traitement texte simple tout en intégrant
des possibilités d’éléments multimédia et en permettant une lecture par les navigateurs.
Le marché propose un bon nombre d’éditeurs html des plus simples aux plus avancés. Certains d’entres eux sont
gratuits (freeware et/ou libres) ou peu onéreux (shareware), d’autres sont chers à l’achat. Il est certain que tous
ne présentent pas les mêmes possibilités techniques mais selon les réalisations envisagées un produit gratuit
souvent téléchargeable sur le net peut totalement satisfaire l’utilisateur pour un usage courant.

Item B53 – C2I niveau 1 2/12
I- Mise en situation
Votre entreprise a la charge de réaliser une présentation globale concernant
l’environnement. Le document hypermédia, avec notamment une courte vidéo, sera lu soit
en présentiel, soit en ligne par un navigateur web. Pour répondre à cette double exigence
le choix s’est porté sur une production au format html.
Vous avez à traiter uniquement la question du tri des déchets ménagers en répondant à
une structure de présentation préétablie pour une cohérence de la production globale sur
l’environnement. Cette structure vous est imposée dans le paragraphe « Vos travaux de
réalisation ».
II- Travail d’analyse technique d’un site
Afin de vous proposez une présentation cohérente, votre entreprise à mis en ligne une
illustration de ce que pourrait être la structure de vos travaux concernant le tri des déchets
ménagers : http://educacom.free.fr/siteOO_web
Vous vous appuierez sur cette illustration pour créer votre propre production sans pour
autant la reproduire à la lettre ni dans la forme, ni dans les contenus.
1) De combien de pages est, selon vous, constitué ce site ?
2) Combien de tableaux apparents ont été tracés dans le site et de combien de cellules ?
3) Quels sont les liens internes au site et les externes vers d’autres sites ?
4) Quels sont les formats des fichiers ciblés par les liens internes ?
5) Identifier les trois formats d’images fixes compatibles html et utilisés dans ce site.
6) Identifier le format de la vidéo.
Accueil
Page 1 Page 2
Page 21
Environnement
Tri des déchets ménagers Votre production,
structure imposée.
Un lien interne est un lien qui pointe vers un document (texte, image, audio, vidéo …) ou une autre page d’un
même site Web.
Un lien interne ancré est un lien cliquable normal, à cela près qu'il ne pointe pas seulement sur une page, mais
également sur un point précis de cette page appelé point d'ancrage. Ce point d'ancrage peut se trouver sur la
page courante ou sur une autre page.
Les liens externes : Un lien externe mène vers un document ou une page d’un autre site Web.
Un lien peut s’ouvrir dans la page affichée courante (généralement pour un document propre au site) ou dans
une nouvelle fenêtre (généralement pour un lien externe afin de bien identifier une provenance extérieure au site
affiché).

Item B53 – C2I niveau 1 3/12
II-Travail de préparation à la réalisation du site
1- Créer la maquette de votre site.
Dans le cadre de cette production la structure de la maquette vous est imposée selon
l’exemple de l’illustration en ligne mais pas les contenus (textes, images, vidéo, liens
externes …). Cette étape se prépare sur papier : prévoir l’organisation de votre site et
identifier les divers contenus.
2- Organiser les répertoires sur votre disque dur.
Sur votre disque dur, créer le répertoire et les sous répertoires qui contiendront tous les
fichiers de votre production.
Contrairement à un fichier de traitement de texte ou à un diaporama tous les fichiers liés
doivent être sauvegardés et présents pour lire correctement une page html.
3- Préparer tous les éléments de votre site.
Les contenus : images fixes et vidéo, les sons et les textes peuvent être recherchés par
vos soins sur le réseau Internet (respecter les droits d’auteurs) ou produits par vous-même
si vous en avez les compétences et le temps. Vous les placez ensuite dans le sous
répertoire adéquat.
Tous les formats d’image, de son ou de vidéo ne sont pas compatibles avec une
page html. Quelques considérations sur la question des formats des fichiers pour le
multimédia :
Accueil : traitement des déchets ménagers.
Vidéo
Fichier « accueil.html »
Fichier « page_video.html » Votre site est composé de
deux pages liées entre elles.

Item B53 – C2I niveau 1 4/12
Formats des fichiers d’image : les fichiers graphiques (une photographie, un dessin, un logo …) sont
sauvegardés selon des formats de fichiers différents :
BMP : BitMap, format non compressé.
TIFF ou TIF : Tagged Image File Format, format compressé ou non.
JPEG ou JPG : Joint Photographic Expert Group, format compressé.
GIF : Graphic Interchange File, format compressé.
PNG : Portable Network Graphics, alternative libre au format propriétaire GIF.
GIF Animated : Image animée compressée.
Etc …
De nombreux logiciels du commerce permettent de convertir les formats graphiques. Sur le Web on utilise
généralement le format JPEG pour des photographies avec des dégradés de couleurs et les formats PNG ou GIF
pour un nombre réduit de couleurs, pour des fonds d’image transparents et pour des images animées.
Qualité et poids des images : une image pour le Web est toujours un compromis entre la qualité de l’image et son
poids informatique donc son temps de téléchargement. Le poids informatique de chaque photographie dépend de
la définition (nombre de pixels qui compose une image) et du taux de compression (plus le taux de compression est
élevé, plus la qualité est faible mais plus le poids est moindre).
Format BMP : 8cmx6cm, 114 Ko
4cmx3cm, 29 Ko Format TIF : 8cmx6cm, 98 Ko
4cmx3cm, 29 Ko
Format GIF : 8cmx6cm, 34 Ko
4cmx3cm, 11 Ko Format JPEG : 8cmx6cm, 15 Ko
4cmx3cm, 6 Ko
Dans le cas d’une publication en ligne on utilisera donc un format compressé PNG, GIF ou JPEG et on recadrera et
redimensionnera l’image telle qu’on souhaite l’afficher à l’écran.
Changer les dimensions de l’image à l’écran en utilisant les poignées ne modifie en rien les dimensions de
l’image enregistrée. Autrement dit une image réduite à l’écran conserve les dimensions et le poids informatique de
l’image d’origine.
Formats des fichiers vidéos : comme pour l’image numérique plusieurs formats cohabitent. Parmi les principaux :
AVI
MOV
WMV
FLV
Etc …
Pour lire ces fichiers des lecteurs spécifiques s’avèrent nécessaires sur votre ordinateur.
Pour les plus répandus :
Windows Média Player
Quick Time
Real Player
VLC, … etc
Ces lecteurs, libres d’utilisation, sont facilement téléchargeables sur le net. Dans le cas des vidéos prévues pour le
Web le compromis entre la qualité et le poids informatique est également un critère essentiel.
Formats des fichiers audio : pour les principaux :
WAV
MP3
WMA
Comparons également les poids informatiques pour une même chanson de 5:50 mn : le rapport est de 22 entre les
formats WAV et WMA ce qui impose des choix judicieux dans le cas des téléchargements.

Item B53 – C2I niveau 1 5/12
III-Travail de réalisation du site
Vous devez suivre la structure imposée en mobilisant votre propre design et vos propres
contenus, opter pour une ergonomie simple qui permet une navigation efficace, un
graphisme convivial et une lisibilité performante sur l’ensemble de votre réalisation.
A la fin de chaque étape de votre réalisation il vous sera donné un résultat possible (fond
bleu) de la manipulation, il ne s’agit évidemment pas de reproduire ce résultat à la lettre
mais seulement de vous en inspirer pour votre propre composition.
1- Ouvrir l’application
Î « Writer » d’OpenOffice (version 2.4.1) puis le module « Document HTML »
(« Ficher » et « Nouveau »).
A – La page d’accueil (Fichier « accueil.html »)
2- Créer votre mise en page
Cette opération consiste à utiliser des tableaux (bordures apparentes ou non) qui
contiendront les éléments de votre page comme présentée ci-dessous.
Î Menu « Insertion » puis commande « Tableau » ou icône « Tableau »
Insérer tous les tableaux qui constitueront votre mise en page : nombre de lignes et
nombre de colonnes.
Î Menu « Tableau » ou menu
contextuel (clic dans le
tableau puis clic droit)
Finaliser vos tableaux selon votre propre
convenance : largeur, alignement,
bordure, arrière plan, couleurs …
De préférence afficher un tableau
en relatif % (décocher alignement
automatique) afin que les proportions de
votre tableau soient conservées quelles
que soient les dimensions de votre
écran.
 6
6
 7
7
 8
8
 9
9
 10
10
 11
11
 12
12
1
/
12
100%