Projet Python Initiation à Tkinter (Tool Kit Interface)

PCSI – IPT G. Monod
Initiation_Tkinter.docx
1/9
Projet Python Initiation à Tkinter
(Tool Kit Interface)
Objectif de ce tutoriel : initiation à Tkinter (gestionnaire d’interface graphique) en vue des projets de fin d’année.
Gestion du projet
Méthodologie
Ce travail de prise main de tkinter doit être réparti en plusieurs séances, en autonomie (chez vous), et doit être mené à
bien d’ici le mois de mars.
Taper et ne pas hésiter à modifier les scripts ci-dessous.
Commentez vos scripts sous peine de perdre un temps considérable : ce travail va s’étaler dans le temps !
Parallèlement à cette prise en main, commencer à définir un jeu ou une application que vous souhaiteriez programmer.
En cas de problème ou pour rechercher des fonctionnalités supplémentaires, vous trouverez sur le web de très
nombreuses ressources (cf. liste non exhaustive ci-dessous).
Ressources (liste non exhaustive !)
http://apprendre-python.com/page-tkinter-interface-graphique-python-tutoriel (synthétique, parfois des problèmes avec Pyzo)
http://fsincere.free.fr/isn/python/cours_python.php (Beaucoup de ressources sur le son, les images…)
http://effbot.org/tkinterbook/ (Exhaustif ! Toute la documentation)
Ne pas hésiter à lancer des requêtes sur un moteur de recherche. Par exemple : tkinter move image
Le site Stack Overflow (forums) proposé dans les réponses à cette requête est généralement très pertinent.
Consignes
Travail par équipe de 2 ou 3 élèves.
Présentation du jeu à la classe en fin d’année et mise à disposition en ligne (espace spécifique sur mon site).
Nous n’utiliserons pas le module pygame.
Le jeu ou l’application devra obligatoirement sauvegarder des informations dans des fichiers et des bases de données (à
venir).
Widgets
Widget : contraction de l'anglais windows gadget (gadget fenêtre). Les widgets sont tous les objets graphiques que l'on peut
insérer dans une interface (fenêtre).
Les principaux widgets sont :
Les boutons : Button (pour commander une action).
Les labels : Label (pour insérer un texte).
Les zones de saisie : Entry (pour permettre l'entrée d'une donnée).
Les canevas : Canvas (pour insérer des dessins ou des images).
Chaque widget a des propriétés et des méthodes qui permettent de régler son apparence et les interactions avec l'utilisateur.
https://fr.wikibooks.org/wiki/Programmation_Python/Tkinter

PCSI – IPT G. Monod
Initiation_Tkinter.docx
2/9
Modules
from tkinter import *
from tkinter.messagebox import *
# Boîtes de dialogue prédéfinies
from numpy import random as rd
Création (instanciation) d’une fenêtre : Tk() – Boucle principale : méthode mainloop()
fenetre = Tk()
# Création de la fenêtre, le nom choisi est quelconque : f1 = Tk() convient
""" Instructions pour définir et placer les éléments de la fenêtre, interagir… """
fenetre.mainloop()
# Boucle scrutant les événements (clavier, souris et autres actions)
Il est alors possible de placer des widgets dans la fenêtre et d’interagir avec elle. La méthode mainloop() scrute les
évènements déclenchés au clavier ou par les clics souris (cf. méthode bind() ci-dessous).
Astuces pratiques
Lors de la mise au point d’un script, s’il se produit une erreur qui interrompt l’exécution après l’instruction
fenetre = Tk(), taper fenetre.destroy() dans la console interactive afin de supprimer la fenêtre créée (sinon Python
se bloque).
Contrairement à ce que vous trouverez parfois sur le web, c’est bien fenetre.destroy() et non fenetre.quit()
qu’il faut utiliser avec Pyzo (sinon Python se bloque).
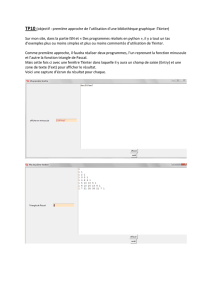
Widgets Label, Entry, Button - Méthodes destroy() et pack() - Focus
# Personnalisation de la fenêtre
fenetre = Tk()
fenetre.title('3 Widgets')
# Titre de la fenêtre
fenetre.geometry('300x100')
# Dimensions de la fenêtre largeur x hauteur
fenetre['bg'] = 'lightgrey'
# Couleur du fond
# bg = background (arrière-plan) fg = foreground (1er plan)
# Widget Label = zone de texte à lire (étiquette, légende, information…)
label1 = Label(fenetre, text='Nom : ',fg='blue', bg='yellow')
# Positionnement automatique du widget avec la méthode pack()
label1.pack(padx=5, pady=5)
# padx et pady = distance par rapport au bord de la fenêtre
# Widget Entry = zone de texte à entrer (zone de saisie)
entree1 = Entry(fenetre, width=100, fg='red')
entree1.pack(padx=5, pady=5)
# Place le focus sur la zone d'entrée de texte (curseur de la souris dans la zone de saisie)
entree1.focus_force()
# Widget Button utilisant la méthode destroy SANS PARENTHESES
boutQ = Button(fenetre, text='Quitter', command=fenetre.destroy)
boutQ.pack(padx=5, pady=5)
fenetre.mainloop()

PCSI – IPT G. Monod
Initiation_Tkinter.docx
3/9
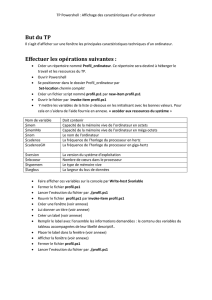
Widget Canvas - Bouton associé à une fonction : command = fonction
# Fonction appelée par le bouton boutM
def dessineDisque():
""" Déplace le disque aléatoirement """
global largeur, hauteur, dessin, disque
xd = rd.randint(30,largeur-30)
yd = rd.randint(30,largeur-30)
# Modification de la position du disque
dessin.coords(disque,xd,yd,xd+30,yd+30)
fenetre = Tk()
fenetre.title('Widget Canvas')
# widget Canvas = zone de dessin (ou fichier image png)
hauteur, largeur = 250, 300
dessin = Canvas(fenetre,bg='dark grey',height=hauteur, width=largeur)
# Positionnment du widget sur le côté gauche
dessin.pack(side=LEFT, padx=5, pady=5)
# Dessin d'un disque dans la zone de dessin
xd, yd = rd.randint(largeur), rd.randint(hauteur)
disque = dessin.create_oval(xd, yd, xd+30, yd+30, width=1, fill='red')
# Les coordonnées sont celles du rectangle circonscrit à l'oval
# width = épaisseur du contour ; fill = couleur de remplissage
# widget Label = zone de texte à lire
label1 = Label(fenetre, text='Déplace le disque')
# Positionnment automatique
label1.pack(padx=5, pady=5)
# widget Button utilisant appelant la fonction dessineDisque SANS PARENTHESES
boutM = Button(fenetre, text='Move !', command=dessineDisque)
# Positionnment automatique
boutM.pack(padx=5, pady=5)
boutQ = Button(fenetre, text='Quitter', command=fenetre.destroy)
# Positionnment du widget en bas
boutQ.pack(side=BOTTOM,padx=5, pady=5)
fenetre.mainloop()

PCSI – IPT G. Monod
Initiation_Tkinter.docx
4/9
Animation
D'après le site de Gérard Swinnen auteur de « Apprendre à programmer avec Python 3 » : http://inforef.be/swi/python.htm
def deplaceDisque():
""" Déplace le disque """
global x, y, dx, dy, anim
x, y = x +dx, y + dy
if x > 210:
x, dx, dy = 210, 0, 15
if y > 210:
y, dx, dy = 210, -15, 0
if x < 10:
x, dx, dy = 10, 0, -15
if y < 10:
y, dx, dy = 10, 15, 0
dessin.coords(oval,x,y,x+30,y+30)
if anim:
fenetre.after(50,deplaceDisque)
# boucler après 50 millisecondes
def stop_anim():
""" Arrêt de l'animation """
global anim
anim = False
def start_anim():
""" Démarrage de l'animation """
global anim
if not anim:
# pour éviter que le bouton ne puisse lancer plusieurs boucles
anim =True
deplaceDisque()
x, y = 10, 10
# coordonnées initiales
dx, dy = 15, 0
# Pas du déplacement
anim = False
# commutateur
fenetre = Tk()
fenetre.title("Animation avec Tkinter")
dessin = Canvas(fenetre,bg='dark grey',height=250, width=250)
dessin.pack(side=LEFT, padx =5, pady =5)
oval = dessin.create_oval(x, y, x+30, y+30, width=2, fill='red')
boutQ = Button(fenetre,text='Quitter', width =8, command=fenetre.destroy)
boutQ.pack(side=BOTTOM,padx =5, pady =5)
boutD = Button(fenetre, text='Démarrer', width =8, command=start_anim)
boutD.pack(padx =5, pady =5)
boutA = Button(fenetre, text='Arrêter', width =8, command=stop_anim)
boutA.pack(padx =5, pady =5)
fenetre.mainloop()

PCSI – IPT G. Monod
Initiation_Tkinter.docx
5/9
Détection des événements : clics souris - event.x, event.y et bind() <Button-1>"
# Fonction appelée lors de la détection d'un clic gauche (<Button-1>)
def souris(event):
# event est un évènement (ici clic bouton gauche)
""" Récupération des coordonnées du pointeur de la souris """
xsouris, ysouris = event.x, event.y
# Affichage des coordonnées dans une boîte de dialogue
showinfo('Clic','x =' + str(xsouris) + '\ny =' + str(ysouris))
# Facultatif mais utile pour le débogage ; affichage dans la console
print(xsouris, ysouris)
fenetre = Tk()
fenetre.title('Détection clics')
# Surveillance du bouton gauche (<Button-1>) de la souris et appel de souris()
fenetre.bind("<Button-1>", souris)
fenetre.mainloop()
Détection des événements : clavier - event.char, repr() et bind() <Key>, <Up> , <Down> , <Left>, <Right>
# Fonction appelée lors de la détection d'une touche enfoncée (<Key>)
def clavier(event):
# event est un évènement (ici touche enfoncée)
""" Récupération de la touche enfoncée """
touchePressee = event.char
# Affichage de la touche enfoncée
showinfo('Touche pressée',repr(touchePressee))
# Facultatif mais utile pour le débogage ; affichage dans la console
print(repr(touchePressee))
fenetre = Tk()
fenetre.title('Détection clavier')
# Indispensable : place le focus sur la fenêtre qui vient d'être créée
fenetre.focus_force()
# Surveillance du clavier (<Key>) et appel de clavier()
fenetre.bind("<Key>", clavier)
# Autres choix : <Up>, <Down>, <Left>, <Right> (flèches du clavier)
fenetre.mainloop()
 6
6
 7
7
 8
8
 9
9
1
/
9
100%