Parcours guidé : créer des pages simples au format html avec Nvu

Parcours guidé : créer des pages simples au format html avec Nvu 28/1/10
IUFM de Basse-Normandie Dominique Lachiver version 28/10/04 page 2 / 38
T
Ta
ab
bl
le
e
d
de
es
s
m
ma
at
ti
iè
èr
re
es
s
1. AVANT-PROPOS .................................................................................................................................................... 4
1.1. PRESENTATION DE NVU ...................................................................................................................................... 4
1.2. CARACTERISTIQUES PRINCIPALES DE NVU ......................................................................................................... 4
1.3. OBJECTIF DE CE DOCUMENT ............................................................................................................................... 4
1.4. PRE-REQUIS NECESSAIRES .................................................................................................................................. 4
1.5. MODE D'EMPLOI DU DOCUMENT ......................................................................................................................... 4
1.6. CONDITION DE REUTILISATION DE CE DOCUMENT ............................................................................................. 5
2. PREPARER SON ENVIRONNEMENT DE TRAVAIL...................................................................................... 6
2.1. UTILISER LE DOSSIER SYSTEME « MES DOCUMENTS » ...................................................................................... 6
2.2. RECUPERER LE PROGRAMME D'INSTALLATION DE NVU ..................................................................................... 6
2.3. RECUPERER LE FICHIER ARCHIVE « DL_HTML.NVU.ZIP » ................................................................................... 7
2.4. RECUPERER LE DICTIONNAIRE FRANÇAIS D'OPENOFFICE.ORG POUR NVU ........................................................ 7
2.5. RECUPERER 7-ZIP (FACULTATIF) ......................................................................................................................... 7
2.6. INSTALLER NVU .................................................................................................................................................. 7
2.7. INSTALLER 7-ZIP (FACULTATIF) ........................................................................................................................... 7
2.8. INSTALLER LE DICTIONNAIRE FRANÇAIS ............................................................................................................ 8
2.9. DECOMPRESSER LE FICHIER ARCHIVE « DL_HTML_NVU.ZIP » ........................................................................... 8
2.10. AFFICHER LES EXTENSIONS DE FICHIERS .......................................................................................................... 9
2.11. CREER UNE ARBORESCENCE POUR LE SITE ..................................................................................................... 10
3. DECOUVRIR L'INTERFACE DE NVU ........................................................................................................... 11
3.1. LANCER L'EXECUTION DE NVU ........................................................................................................................ 11
3.2. IDENTIFIER LES PRINCIPAUX ELEMENTS DE L'INTERFACE DE NVU ................................................................... 11
3.3. MASQUER LA FENETRE DE GESTION DE SITES .................................................................................................. 13
3.4. PARAMETRER NVU ........................................................................................................................................... 13
3.5. PERSONNALISER LES BARRES D'OUTILS ........................................................................................................... 13
4. CREER UNE PREMIERE PAGE HTML ......................................................................................................... 14
4.1. DEMARRER NVU ............................................................................................................................................... 14
4.2. SAISIR DU TEXTE .............................................................................................................................................. 14
4.3. ENREGISTRER LA PAGE ..................................................................................................................................... 14
4.4. AFFICHER LA PAGE DANS UN NAVIGATEUR ....................................................................................................... 15
4.5. MODIFIER LE TITRE .......................................................................................................................................... 15
4.6. AFFICHER LE CODE SOURCE DE LA PAGE .......................................................................................................... 16
5. MISE EN FORME DU TEXTE .......................................................................................................................... 17
5.1. MISE EN FORME DE PARAGRAPHE ..................................................................................................................... 17
5.2. IDENTIFIER LES BALISES DE TITRE .................................................................................................................... 18
5.3. MISE EN FORME DE CARACTERES ..................................................................................................................... 19
5.4. CHOIX DES COULEURS ...................................................................................................................................... 19
5.5. MODIFIER LE FOND DE LA PAGE ........................................................................................................................ 19
6. INSERTION D'IMAGE ....................................................................................................................................... 20
6.1. UTILISER UNE IMAGE DE FOND ......................................................................................................................... 20
6.2. INSERER DES IMAGES DANS LA PAGE ............................................................................................................... 21
6.2.1. Travail préparatoire .................................................................................................................................. 21
6.2.2. Insérer une image ...................................................................................................................................... 21
6.3. IDENTIFIER LA BALISE « IMG » ......................................................................................................................... 22
7. GESTION DES TABLEAUX : CREATION D'UNE BARRE DE NAVIGATION......................................... 22
7.1. CREATION DE LA BARRE .................................................................................................................................. 23
7.2. IDENTIFIER LES BALISES HTML DES TABLEAUX .............................................................................................. 23
7.3. MODIFIER LES PROPRIETES DU TABLEAU ......................................................................................................... 24

Parcours guidé : créer des pages simples au format html avec Nvu 28/1/10
IUFM de Basse-Normandie Dominique Lachiver version 28/10/04 page 3 / 38
7.4. MODIFIER LES PROPRIETES DES CELLULES....................................................................................................... 25
7.5. FUSIONNER LES CELLULES D'UN TABLEAU ....................................................................................................... 25
8. CREER DES LIENS HYPERTEXTES ............................................................................................................. 26
8.1. CREER DES LIENS INTERNES VERS D'AUTRES PAGES DU SITE ........................................................................... 26
8.2. IDENTIFIER LA BALISE <A> .............................................................................................................................. 27
8.3. CREER DES LIENS EXTERNES VERS DES PAGES D'INTERNET ............................................................................. 28
8.3.1. Récupération de l'adresse .......................................................................................................................... 28
8.3.2. Création du lien ......................................................................................................................................... 28
8.3.3. Préciser la cible du lien ............................................................................................................................. 29
9. CREER DES LIENS INTERNES VERS DES DOCUMENTS ........................................................................ 30
9.1. TRAVAIL PREPARATOIRE .................................................................................................................................... 30
9.2. CREATION DES LIENS ....................................................................................................................................... 30
9.3. CREER DES « ANCRES » DANS UN DOCUMENT LONG. ....................................................................................... 31
9.3.1. 1ère étape : création des ancres ................................................................................................................ 31
9.3.2. 2nde étape : création des liens hypertextes vers les ancres ...................................................................... 32
10. UTILISER LES FEUILLES DE STYLE ......................................................................................................... 33
10.1. TRAVAIL PREPARATOIRE .................................................................................................................................. 33
10.2. CREATION D'UNE FEUILLE DE STYLE INTERNE ................................................................................................ 33
10.3. CREER UNE FEUILLE DE STYLE EXTERNE ....................................................................................................... 35
10.3.1. Création de la feuille de style externe .................................................................................................... 35
10.3.2. Lier une feuille de style à une page web .................................................................................................. 36
10.4. CREER DE NOUVEAUX STYLES ....................................................................................................................... 37
10.4.1. Créer un nouveau style ............................................................................................................................ 37
10.4.2. Modifier le style « .barrenav » ................................................................................................................ 37
10.4.3. Attribuer un style à une balise ................................................................................................................. 37
11. LES PRINCIPALES BALISES HTML ............................................................................................................ 39
11.1. FICHIER HTML ............................................................................................................................................... 39
11.2. MISE EN FORME DES CARACTERES ................................................................................................................. 39
11.3. MISE EN FORME DE PARAGRAPHES ................................................................................................................. 39
11.4. LISTES ............................................................................................................................................................. 39
11.5. HYPERLIENS ................................................................................................................................................... 40
11.6. IMAGES ........................................................................................................................................................... 40
11.7. TABLEAU ......................................................................................................................................................... 40

Parcours guidé : créer des pages simples au format html avec Nvu 28/1/10
IUFM de Basse-Normandie Dominique Lachiver version 28/10/04 page 4 / 38
1
1.
.
A
Av
va
an
nt
t-
-p
pr
ro
op
po
os
s
1.1. Présentation de Nvu
Nvu (se prononce n-view en anglais) est un logiciel libre de création de site web pour Linux et Windows qui se
donne pour objectif de rivaliser avec Frontpage de Microsoft ou Dreamweaver de Macromedia.
Adresse du site officiel : « http://www.nvu.com/index.html »
Adresse du site français : « http://frenchmozilla.sourceforge.net/nvu/ »
Nvu est encore perfectible mais il permet déjà de créer facilement un petit site web.
N-B : ce parcours guidé utilise la version nvu-1.0-win32-installer-fr.exe.
1.2. Caractéristiques principales de Nvu
éditeur de page web WYSIWYG2 aussi facile à utiliser qu'un traitement de texte.
Mise à jour de site web distant par FTP.
Production de code HTML compatible avec tous les navigateurs courants.
Bascule d'affichage WYSIWYG / code source HTML / Aperçu.
Éditeur multi-documents à l'aide d'onglets.
Prise en charge avancée des formulaires et des tableaux.
Gestion des feuilles de style.
1.3. Objectif de ce document
Proposer un parcours guidé permettant à un enseignant de créer un petit site web, c'est à dire un ensemble de
pages simples au format html pouvant « contenir» des images, des tableaux, des liens hypertextes internes ou
externes, vers d'autres pages au format html ou vers des documents dans des formats standard : Acrobat « PDF »,
Flash « SWF», Rich Text Format « RTF », « ZIP », .... par exemple pour publier sur un intranet d'établissement.
N-B : la publication sur un site web, un cédérom, un intranet n'est pas abordé dans ce document.
1.4. Pré-requis nécessaires
Savoir gérer (créer, supprimer, copier, renommer) des dossiers et des fichiers sur son ordinateur.
Avoir navigué sur Internet, et en particulier :
* savoir saisir une adresse web (URL) dans la barre d'adresse du navigateur,
* utiliser les boutons « Page précédente », « Page suivante », « Actualiser »,...
* savoir récupérer un fichier depuis un site web vers son ordinateur.
Savoir utiliser les fonctions de base du traitement de texte.
Savoir décompresser un fichier archive zip.
1.5. Mode d'emploi du document
Ce document vous propose un parcours guidé :
Les paragraphes encadrés d'un trait simple ombré avec l'icône présentent la démarche et les
objectifs des activités proposées juste après.
Les paragraphes encadrés doubles avec l'icône contiennent des informations générales ou
présentent des concepts.
Les paragraphes avec un trait vertical double à gauche décrivent les tâches à réaliser. L'icône en début de ligne
précise la nature des activités demandées :
il faut utiliser la souris,
il faut utiliser le clavier,
l'ordinateur réalise l'action,
il faut observer,
il faut répondre par écrit sur le document.
2What You See Is What You Get.

Parcours guidé : créer des pages simples au format html avec Nvu 28/1/10
IUFM de Basse-Normandie Dominique Lachiver version 28/10/04 page 5 / 38
1.6. Condition de réutilisation de ce document
Le contenu de ce document est soumis à la licence « Public Documentation licence » dont le contenu peut
être consulté à l'adresse : « http://www.OpenOffice.org/licenses/PDL.html ». Cela signifie que vous êtes
libre de le reproduire, le recopier, le réutiliser, le modifier et le distribuer à condition de lui attribuer les mêmes
libertés de copie, d'utilisation etc.
Vous pouvez télécharger la dernière version de ce document sur mon espace personnel :
« http://tice.caen.iufm.fr/tice/Members/dlachiver ».
2
2.
.
P
Pr
ré
ép
pa
ar
re
er
r
s
so
on
n
e
en
nv
vi
ir
ro
on
nn
ne
em
me
en
nt
t
d
de
e
t
tr
ra
av
va
ai
il
l
Nous allons installer la dernière version française de Nvu. De plus, nous aurons besoin d'un fichier
archive contenant des documents nécessaires à la réalisation de ce parcours guidé. Enfin, nous
modifierons la configuration de Windows.
2.1. Utiliser le dossier système « Mes Documents »
Le dossier « Mes Documents » est un dossier
système dont l'emplacement réel peut varier suivant la
configuration de votre ordinateur, particulièrement dans
un environnement réseau.
Windows XP propose dans ses boîtes de dialogues
« Fichier Ouvrir » ou « Fichier Enregistrer »,
un accès rapide au dossier « Mes Documents » comme
dans la figure ci-contre à droite.
Dans la suite de ce parcours nous utiliserons ce dossier « Mes Documents ».
N-B : Bien entendu, vous pouvez utiliser un autre dossier, il faudra alors adapter la suite de ce parcours en
conséquence.
2.2. Récupérer le programme d'installation de Nvu
Dans un premier temps, nous allons récupérer le programme d'installation du logiciel Nvu.
Ouvrir votre navigateur web préféré (Firefox, Internet Explorer ou Mozilla par exemple).
Saisir l'URL « http://tice.caen.iufm.fr/tice/ »
Le navigateur affiche la page d'accueil du portail « TICE de l'IUFM de Basse-Normandie ».
A gauche dans la zone de navigation, cliquer sur « Membres », puis sur «D. Lachiver ».
Le navigateur affiche la page d'accueil de « l'espace de D. Lachiver ».
Cliquer sur le lien « NVU : Création de pages HTML pour le web ».
N-B : la récupération de fichier diffère un peu selon le navigateur utilisé.

Parcours guidé : créer des pages simples au format html avec Nvu 28/1/10
IUFM de Basse-Normandie Dominique Lachiver version 28/10/04 page 6 / 38
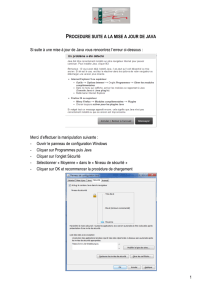
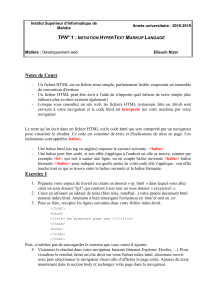
Si vous utilisez « Internet Explorer »
Cliquer droit sur le lien du fichier « nvu-1.0-win32-
installer-fr.exe ».
Le navigateur affiche un menu contextuel.
Cliquer sur la commande « Enregistrer la cible
sous ».
Le navigateur ouvre une boîte de dialogue :
« Enregistrer Sous ».
Sélectionner l'emplacement « Mes documents ».
Cliquer sur le bouton « Enregistrer ».
Si vous utilisez « Firefox »
Cliquer gauche sur le lien « nvu-1.0-win32-installer-
fr.exe ».
Le navigateur affiche une boîte de dialogue
« Ouverture ...».
Sélectionner l'option « Enregistrer sur le disque ».
Valider
N-B : par défaut, Firefox enregistre sur le bureau.
Si le navigateur ouvre une boîte de dialogue :
« Enregistrer Sous ».
Sélectionner l'emplacement « Mes documents ».
Valider.
N-B : par défaut, le navigateur « Firefox » ne vous demande pas d'emplacement : il télécharge le document sur le
bureau. Vous pouvez modifier le paramétrage du navigateur : sélectionner le menu « Outils Options
Téléchargement », sélectionner l'option « Me demander où enregistrer le fichier ».
2.3. Récupérer le fichier archive « dl_html.nvu.zip »
Le fichier archive « dl_html_nvu.zip » contient des ressources : images, fichiers PDF, ... que nous
utiliserons dans la suite de ce parcours guidé.
Depuis la même page « NVU : Création de pages HTML pour le web », en appliquant la même procédure que
ci-dessus, récupérer dans votre dossier « Mes Documents » le fichier archive « dl_html.nvu.zip ».
2.4. Récupérer le dictionnaire français d'OpenOffice.org pour Nvu
Nvu utilise le dictionnaire d'OpenOffice. La version nvu-1.0-win32-installer-fr.exe n'intègre pas le
dictionnaire français pour des problèmes de licence. Nous allons récupérer ce dictionnaire français.
N-B : ce dictionnaire peut aussi être récupéré depuis le site d'OpenOffice.
Depuis la même page « NVU : Création de pages HTML pour le web », en appliquant la même procédure que
ci-dessus, récupérer dans votre dossier « Mes Documents » le fichier archive « fr_FR.zip ».
2.5. Récupérer 7-Zip (facultatif)
Un fichier archive est un fichier contenant, sous une forme compressée un ensemble de fichiers et/ou
dossiers. Le format que l'on rencontre le plus souvent sur Internet est le format Zip. Le système
d'exploitation Windows XP prend en charge ce type de fichier archive. Néanmoins 7Zip ajoute des
fonctionnalités, je vous conseille donc de l'installer même sur Windows XP.
Si vous souhaitez installer 7-zip sur votre ordinateur, vous pouvez le télécharger à partir du lien de la
page « NVU : Création de pages HTML pour le web ». Sinon, vous pouvez sauter cette étape.
Depuis la même page « NVU : Création de pages HTML pour le web », récupérer dans votre dossier « Mes
Documents » le fichier d'installation « 7z432.exe » de 7-zip
2.6. Installer Nvu
Nous allons installer le programme NVU. L'installation de Nvu ne pose aucun problème. Attention, si
vous avez une version antérieure, il faut la désinstaller auparavant (Menu démarrer Panneau de
configuration Ajout / suppression de programmes).
Refermer toutes les fenêtres, pour y voir plus clair.
 6
6
 7
7
 8
8
 9
9
 10
10
 11
11
 12
12
 13
13
 14
14
 15
15
 16
16
 17
17
 18
18
 19
19
 20
20
 21
21
 22
22
 23
23
 24
24
 25
25
 26
26
 27
27
 28
28
 29
29
 30
30
 31
31
 32
32
 33
33
 34
34
 35
35
 36
36
 37
37
1
/
37
100%