Création de pages web HTML

D
Dr
re
ea
am
mw
we
ea
av
ve
er
r
V
V.
.
8
8
FORMASOFT
Création de pages web HTML
Macromedia Dreamweaver 8

D
Dr
re
ea
am
mw
we
ea
av
ve
er
r
V
V.
.
8
8
AFCI NewSoft 2
Sommaire
1 INTRODUCTION.......................................................................................4
2 L'ESPACE DE TRAVAIL..............................................................................4
2.1 LA FENETRE DE DOCUMENT..........................................................................................5
2.2 LA BARRE OUTILS DE DOCUMENT....................................................................................6
2.3 LA BARRE D'ETAT :...................................................................................................7
2.4 LA BARRE "INSERER" OU PANNEAU "INSERTION"..................................................................8
2.5 L'INSPECTEUR DES PROPRIETES.....................................................................................9
2.6 LE PANNEAU FICHIERS...............................................................................................9
3 CONTRAINTES TECHNIQUES...................................................................10
3.1 REGLE N°1 : LA PAGE INDEX.....................................................................................10
3.2 REGLE N° 2 : LES CARACTERES SPECIAUX.......................................................................10
3.3 REGLE N°3 : LES CARACTERES DE SEPARATION.................................................................11
3.4 REGLE N°4 : LA CASSE DES CARACTERES .......................................................................11
3.5 REGLE N° 5 : LES EXTENSIONS ..................................................................................11
4 CONFIGURER UN NOUVEAU SITE ............................................................12
4.1 CREER ET ORGANISER LES DOSSIERS DU SITE ...................................................................12
4.2 DEFINIR UN SITE...................................................................................................12
5 CONCEPTION DES PAGES DU SITE ..........................................................15
6 CREER UN NOUVEAU DOCUMENT ............................................................15
7 PROPRIETES DE LA PAGE.......................................................................17
8 LES TABLEAUX ......................................................................................21
8.1 INSERER UN TABLEAU..............................................................................................21
8.2 SELECTIONNER UN TABLEAU.......................................................................................22
8.3 AUTRES PROPRIETES DU TABLEAU.................................................................................22
8.4 CONTENU DES CELLULES ..........................................................................................23
8.5 REDIMENSIONNER TABLEAUX, LIGNES OU COLONNES............................................................23
8.6 UNIFORMISER LARGEURS DE COLONNE EN MODE CODE AVEC LARGEURS VISUELLES...........................25
8.7 SUPPRIMER TOUTES VALEURS DE LARGEURS ET HAUTEURS......................................................26
8.8 AJOUTER OU SUPPRIMER LIGNE OU COLONNE ....................................................................27
8.9 FUSIONNER OU FRACTIONNER CELLULES .........................................................................28
8.10 IMBRIQUER DES TABLEAUX........................................................................................28
8.11 TRIER UN TABLEAU.................................................................................................29
9 INSERTION ET MISE EN FORME DE TEXTE ...............................................29
9.1 INSERTION DE TEXTE ..............................................................................................29
9.2 IMPORTER DES DONNEES TABULAIRES ............................................................................30
9.3 IMPORTER UN DOCUMENT MICROSOFT OFFICE...................................................................31
9.4 AJOUT D'ESPACEMENTS DE PARAGRAPHE.........................................................................32
9.5 MISE EN FORME TEXTE ET PARAGRAPHES.........................................................................32
10 UTILISATION DE FEUILLES DE STYLES EN CASCADE (CSS) .......................33
10.1 DESCRIPTION DES FEUILLES DE STYLE EN CASCADE .............................................................33
10.2 CREER UNE FEUILLE DE STYLES CSS .............................................................................34
10.3 APPLIQUER UN STYLE CSS........................................................................................43
10.4 OTER UN STYLE CSS..............................................................................................43
10.5 ATTACHER UNE FEUILLE DE STYLE CSS :........................................................................44
10.6 MODIFIER UNE REGLE DE STYLE CSS ............................................................................44
10.7 CREER UNE NOUVELLE REGLE DANS UNE FEUILLE DE STYLE CSS (FICHIER) EXISTANTE.......................45
10.8 EXPORTER DES STYLES POUR CREER UNE NOUVELLE FEUILLE DE STYLE CSS ..................................46
10.9 SUPPRIMER UNE REGLE DE CSS DANS UNE FEUILLE DE STYLE ..................................................46
11 LES IMAGES ..........................................................................................47
11.1 INSERER UNE IMAGE...............................................................................................47
11.2 INSERER UN ESPACE RESERVE POUR UNE IMAGE .................................................................48
11.3 MODIFIER LES PROPRIETES D'UNE IMAGE.........................................................................48
11.4 INSERER UNE IMAGE SURVOLEE (ROLL-OVER)...................................................................52

D
Dr
re
ea
am
mw
we
ea
av
ve
er
r
V
V.
.
8
8
AFCI NewSoft 3
12 TESTER VOTRE DOCUMENT DANS UN NAVIGATEUR ..................................53
13 LES CALQUES ........................................................................................54
13.1 INSERER UN CALQUE...............................................................................................54
13.2 SELECTIONNER UN CALQUE........................................................................................54
13.3 DEFINIR LES PROPRIETES D'UN CALQUE..........................................................................55
13.4 CONVERTIR DES CALQUES EN TABLEAUX..........................................................................56
13.5 EMPECHER LE CHEVAUCHEMENT DES CALQUES...................................................................56
13.6 ANIMER UN CALQUE................................................................................................56
14 GESTION DES MODELES .........................................................................59
14.1 CREER UN MODELE.................................................................................................59
14.2 LES REGIONS MODIFIABLES D'UN MODELE........................................................................59
14.3 APPLIQUER UN MODELE............................................................................................61
14.4 DETACHER UN MODELE D'UN DOCUMENT .........................................................................61
14.5 MODIFIER UN MODELE.............................................................................................61
15 LES COMPORTEMENTS ...........................................................................62
15.1 OUVRIR UN LIEN DANS UNE FENETRE (POP-UP)..................................................................62
15.2 AFFICHER TEXTE DANS BARRE D’ETAT ............................................................................63
15.3 MESSAGE CONTEXTUEL............................................................................................64
15.4 AFFICHER-MASQUER LES CALQUES................................................................................64
16 INSERER UN ELEMENT FLASH.................................................................65
16.1 INSERER UNE ANIMATION FLASH (FICHIER SWF)...............................................................65
16.2 INSERER UN BOUTON « FLASH ».................................................................................66
16.3 INSERER UN TEXTE « FLASH »....................................................................................66
17 AJOUTER UN SON A UNE PAGE................................................................67
17.1 INCORPORER UN FICHIER AUDIO ..................................................................................68
17.2 CREER UN LIEN VERS UN FICHIER AUDIO .........................................................................68
18 CREER UN FORMULAIRE HTML................................................................69
18.1 INSERER UN FORMULAIRE..........................................................................................69
18.2 INSERER UN CHAMP LISTE/MENU (SELECT).......................................................................69
18.3 INSERER UN CHAMP DE TEXTE (TEXTFIELD)......................................................................70
18.4 INSERER DES BOUTONS RADIO (RADIOBUTTON).................................................................70
18.5 INSERER DES CASES A COCHER (CHECKBOX)....................................................................71
18.6 INSERER UN CHAMP DE ZONE DE TEXTE (TEXTAREA)............................................................71
18.7 INSERER DES BOUTONS DE COMMANDE (SUBMIT)...............................................................72
18.8 PARAMETRAGE DU FORMULAIRE ...................................................................................72
19 INSERER UN CADRE FLOTTANT (OU <IFRAME> ) .....................................75
20 LES LIENS.............................................................................................77
20.1 LIEN VERS UNE PAGE DU SITE .....................................................................................77
20.2 DEFINIR LA CIBLE DES LIENS......................................................................................77
20.3 LIEN DE MESSAGERIE ELECTRONIQUE.............................................................................77
20.4 LIEN SUR UNE ZONE REACTIVE ....................................................................................78
20.5 LIEN EXTERNE......................................................................................................78
20.6 LIEN VERS UN AUTRE EMPLACEMENT DANS LA MEME PAGE.......................................................78
20.7 LIEN DE TELECHARGEMENT........................................................................................79
21 TRANSFERT DU SITE VERS SERVEUR DISTANT.........................................80
22 REFERENCER SON SITE ..........................................................................82
22.1 QU'EST-CE QUE LE REFERENCEMENT ?............................................................................82
22.2 AMELIORER SON REFERENCEMENT ................................................................................82
22.3 REFERENCEMENT ANNUAIRE.......................................................................................84
22.4 REFERENCEMENT MOTEUR.........................................................................................85
22.5 LES META TAGS ...................................................................................................88

D
Dr
re
ea
am
mw
we
ea
av
ve
er
r
V
V.
.
8
8
AFCI NewSoft 4
1 INTRODUCTION
Macromedia Dreamweaver MX 8 est un éditeur HTML (Hypertext Markup Language)
professionnel destiné à la conception, au codage et au développement de sites, de pages et
d’applications Web. Quel que soit l’environnement de travail utilisé (codage manuel HTML ou
environnement d’édition visuel), Dreamweaver propose des outils qui vous aideront à créer
des applications Web.
2 L'ESPACE DE TRAVAIL
L’espace de travail de Dreamweaver permet d’afficher des documents et les propriétés des
objets. Il comporte des barres d’outils donnant accès aux opérations les plus courantes, vous
permettant ainsi de modifier rapidement vos documents.
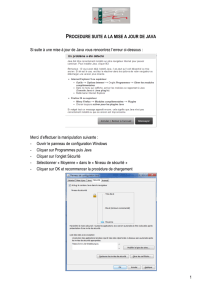
Ce chapitre vous présente une vue d’ensemble de l’espace de travail de Dreamweaver 8.
Les panneaux peuvent être masqués ou développés en cliquant sur leur intitulé situé en haut
à gauche de chaque panneau.
Barre
Ins
érer
Groupes de
Panneau
x
Barre d'outils d
e document
Panneau
Fichiers
Sélecteur de balises
L'inspecteur des propriétés
Fenêtre de document

D
Dr
re
ea
am
mw
we
ea
av
ve
er
r
V
V.
.
8
8
AFCI NewSoft 5
2.1 La fenêtre de document
La fenêtre de document affiche le document actif. Vous pouvez choisir parmi les modes
d’affichage suivants, en cliquant sur un des 3 boutons dans la "barre d'outils de document" :
Affichage Création est un environnement de création pour la mise en
forme visuelle des pages, l’édition visuelle et le développement rapide d’applications. Dans
ce mode, Dreamweaver affiche une représentation visuelle entièrement modifiable du
document, similaire à la représentation de la page sur un navigateur.
Affichage Code est un environnement de codage manuel pour rédiger et
modifier du code HTML, JavaScript et du code de langage de-serveur, tel que le langage
PHP, ASP ou CFML (ColdFusion Markup Language), ou tout autre type de code.
Affichages Code et Création vous permettent d’obtenir l’affichage
Code et l’affichage Création du document dans une même fenêtre.
Lorsque la fenêtre de document dispose d’une barre de titre, cette dernière affiche le titre de
la page, et, entre parenthèses, le chemin et le nom de fichier du document. Dreamweaver
affiche un astérisque à la suite du nom de fichier si vous avez apporté des modifications et
que vous ne les avez pas encore enregistrées.
Lorsque vous agrandissez la fenêtre de document de la présentation de l’espace de travail
intégré (sous Windows uniquement), elle s’affiche sans barre de titre; le titre de la page, ainsi
que le chemin et le nom du fichier s’affichent alors dans la barre de titre de la fenêtre
principale de l’espace de travail.
En outre, lorsqu’une fenêtre de Document est agrandie, des onglets s’affichent en haut de la
zone de la fenêtre de document indiquant les noms de fichier de tous les documents ouverts.
Pour passer à un autre document, cliquez sur son onglet.
 6
6
 7
7
 8
8
 9
9
 10
10
 11
11
 12
12
 13
13
 14
14
 15
15
 16
16
 17
17
 18
18
 19
19
 20
20
 21
21
 22
22
 23
23
 24
24
 25
25
 26
26
 27
27
 28
28
 29
29
 30
30
 31
31
 32
32
 33
33
 34
34
 35
35
 36
36
 37
37
 38
38
 39
39
 40
40
 41
41
 42
42
 43
43
 44
44
 45
45
 46
46
 47
47
 48
48
 49
49
 50
50
 51
51
 52
52
 53
53
 54
54
 55
55
 56
56
 57
57
 58
58
 59
59
 60
60
 61
61
 62
62
 63
63
 64
64
 65
65
 66
66
 67
67
 68
68
 69
69
 70
70
 71
71
 72
72
 73
73
 74
74
 75
75
 76
76
 77
77
 78
78
 79
79
 80
80
 81
81
 82
82
 83
83
 84
84
 85
85
 86
86
 87
87
 88
88
 89
89
1
/
89
100%