Projet web - Terramorsi Pierre

CONDUITE DE PROJET WEB
Chapitre II : CONCEPTION
Pierre Terramorsi
1
1) La conception fonctionnelle
A. Déterminer la structure du site et des pages Web
Livrables pour cette phase : Plan du site – Trames de pages – Spécifications fonctionnelles
Tâche réalisée par le Web designer.
Détermine l’organisation générale des services (arborescence) et celle des informations (trame des pages)
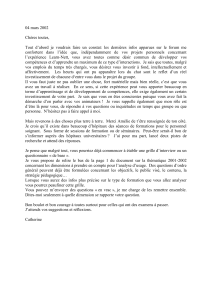
Méthode pour définir l’arborescence d’un site Web :
partir du niveau le + bas (le contenu) et remonter jusqu’au + haut (Rubrique)
1. Récolter le contenu transmis par le client du projet.
2. Structurer ce contenu en blocs d’information.
3. Regrouper ces blocs par sujet pour constituer le contenu des pages.
4. Rassembler les pages en sections.
5. Définir l’ossature du site en plusieurs rubriques en regroupant les sections de mêmes thèmes.
Contenu
non
structuré
Bloc infos Bloc infos Bloc infos Bloc infos Bloc infos
Bloc infos Bloc infos Bloc infos Bloc infos Bloc infos
Bloc infos Bloc infos Bloc infos Bloc infos Bloc infos
Page1
Bloc infos
Bloc infos
Bloc infos
Bloc infos
Page2
Bloc infos
Bloc infos
Page4
Bloc infos
Bloc infos
Bloc infos
Page3
Bloc infos
Page5
Bloc infos
Page7
Bloc infos
Bloc infos
Page6
Bloc infos
Section1
P1 P2
Section3
P4 P5
Section2
P3
Section4
P6
Section5
P7
Rubri
q
ue1 Rubri
q
ue2 Rubri
q
ue3

CONDUITE DE PROJET WEB
Chapitre II : CONCEPTION
Pierre Terramorsi
2
Site dynamique
C’est un site dont le contenu de certaines pages
a été créé automatiquement sur le serveur en
recourant à différentes techniques :
requêtes base de données, récupération
d’informations, formulaire….
Quand une page web statique affichera
toujours la même information, le contenu d’une
page dynamique variera selon certains
paramètres.
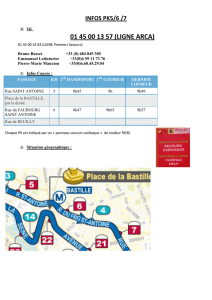
Les trames représentent conceptuellement l’agencement des informations et la
position des différents objets : boutons, images, zones de contenus….
les trames sont des schémas sans graphique.
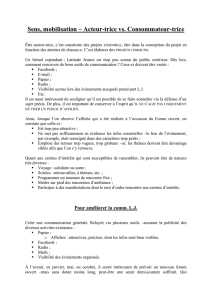
Le plan du site est ainsi obtenu sous forme d’arborescence.
Pour les contenus dynamiques, matérialiser les différentes
connexions : base de données, zone de téléchargement….
Le plan du site réalisé, le webdesigner, le responsable des contenus et l’ergonome, élabore les trames des
pages.
Page Accueil
Rubri
q
ue1 Rubri
q
ue2 Rubri
q
ue3
Section1.1 Section1.2 Section1.3
pa
g
e1.2.1 pa
g
e1.2.2 pa
g
e1.2.3
Section3.1 Section3.2 Section3.3
Pa
g
e3.1.1 Pa
g
e3.1.2 Pa
g
e3.3.1 Pa
g
e3.3.2
Page Accueil
Rubri
q
ue1 Rubri
q
ue2 Rubri
q
ue3
Section1.1 Section1.2
pa
g
e1.2.1 pa
g
e1.2.2 pa
g
e1.2.3 Résultat3.1 Résultat3.2 Résultat3.3 Résultat3.4
Formulaire Envoi mail
Données
Schéma 1.Contenu statique
Schéma 2.Contenu dynamique

CONDUITE DE PROJET WEB
Chapitre II : CONCEPTION
Pierre Terramorsi
3
Trame simplifiée avec dimensions
Trame représentant les différents objets
Bandeau/nom du site
LOGO
Zone
Navigation
Gauche
Zone
navigation
droite
Zone de contenu
Pied de page
950 Px
120 Px
600 Px
60 Px
200 Px 550 Px 200 Px
Zone moteur
de recherche
Bandeau/nom du site
LOGO
Recherche
Zone de contenu
Pied de page
T
itre Rubrique
SS Rubrique1
SS Rubrique2
SS Rubri
q
ue3
T
itre Rubrique
SS Rubrique1
SS Rubrique2
SS Rubri
q
ue3
T
itre Rubrique
SS Rubrique1
SS Rubrique2
SS Rubri
q
ue3
T
itre Rubrique
SS Rubrique1
SS Rubrique2
SS Rubri
q
ue3

CONDUITE DE PROJET WEB
Chapitre II : CONCEPTION
Pierre Terramorsi
4
B. Spécifications fonctionnelles
Se basant sur les orientations fonctionnelles du cahier des charges et sur le plan du site, le chargé d’étude va
réaliser une analyse approfondie avec le client.
Pour chaque fonctionnalité, les orientations seront reprises en mettant en avant les points suivants :
Acteurs concernés par le besoin : profil (internautes, administrateurs) et nombre.
Les différents cas d’utilisation possible de la fonctionnalité
Eléments en entrée (ce que l’utilisateur doit fournir en entrée ou les actions qu’il doit développer)
Eléments en sortie (résultats : données à afficher, quand et comment…)
Cas d’erreur à gérer.
Cette analyse sera synthétisée dans un document : « spécifications fonctionnelles ».
2) La conception technique
A. L’architecture logicielle
Partant des spécifications fonctionnelles, l’architecte Web va identifier les modules à intégrer ou à développer.
Personnalisation, gestion des contenus, téléchargement….
Exemple : Quelques modules
Composant Description
Gestion de contenu Module d’administration de création et d’édition de
contenu d’un site. Aucune compétence de
programmation n’est nécessaire pour y parvenir
Gestion de la publication Gestion de la publication ou workflow : suivi des étape
de publication : rédaction, validation…
Gestion de la personnalisation Permet de diffuser une même information de manière
différente suivant le profile de l’internaute.
Gestion des utilisateurs
Permet de gérer les profils de différents utilisateurs du
site.
Utilisateurs Back-office (administrateur
(administrateur, rédacteurs…)
Utilisateurs Front-office (visiteurs, clients…)
Exemple illustré :
joomla :
C’est un CMS (content manager system / gestionnaire de contenu)
La partie front office : http://www.alma-conseil.com/espacedemo/joomla/
La partie back office (administration) : http://www.alma-conseil.com/espacedemo/joomla/administrator/
Gestion du contenu et gestion des membres
Identifiant : demojoomla
Mot de passe : demojoomla

CONDUITE DE PROJET WEB
Chapitre II : CONCEPTION
Pierre Terramorsi
5
Serveur : Ordinateur contenant les informations disponibles pour toutes personnes accédant à Internet ou Intranet
Client : Ordinateur qui accède aux ressources fournies par le serveur
Serveur d’application : Assure l’exécution de la partie serveur du site web (site dynamique).Toujours associés à
un serveur Web
Serveur Web ou http : Utilise le protocole http pour proposer aux internautes des informations et des services,
affichés dans un navigateur.
Serveur SMTP : Permet la gestion d’envoi des mails
Serveur SGDB : Système de gestion de base de données
L'hébergement mutualisé consiste à héberger plusieurs sites Internet sur un seul et même serveur. Il s'agit d'une
solution relativement économique permettant de bénéficier d'un service de qualité à un prix modeste.
L'hébergement dédié consiste à mettre à disposition du client un serveur complet.
Source : commentcamarche.net
Voir le offres hébergement : http://www.ovh.fr
L’identification des modules va permettre de déterminer l’architecture logicielle : type de serveurs, composants
serveurs…
B. Infrastructure matérielle
Les objets généraux décrits dans le cahier des charges fonctionnel détermine l’infrastructure matérielle et
télécoms. : Hébergement mutualisé, serveur dédié, bande passante nécessaire…
Ce dossier servira pour le choix d’une solution d’hébergement.
C. Spécifications techniques
L’équipe technique, clôture cette étape par la rédaction des spécifications techniques.
3) La conception visuelle
Après validation du plan du site et des trames des pages, le DA définit l’apparence du site.
Objectifs : synthétiser l’ensemble des recommandations pour les mises en page dans un document unique : la
charte graphique.
2 démarches parallèles :
Création d’une identité visuelle et réalisation de templates pour faire valider l’aspect graphique des pages.
La création d’une maquette du site pour faire confirmer l’agencement des informations et les principes de
navigation.
Lorsque l’aspect et la maquette sont validés, l’ergonome établit la charte graphique.
 6
6
1
/
6
100%