Rapport du projet SI28

Rapport du projet SI28
La Rhapsodie des forêts
XU Yu
YANG Lingxue
ZHENG Qifan

La Rhapsodie des forêts SI28 - P13
SOMMAIRE
CAHIER DES CHARGES 3
SYNOPSIS ERROR! BOOKMARK NOT DEFINED.
CONCEPT 3
PUBLIC-CIBLE 3
OBJECTIF 3
BUDGET 4
RESSOURCES MEDIAS 4
STRUCTURE, NAVIGATION ET FORME ET DEGRES D’INTERACTIVITE 4
CHOIX TECHNIQUES 4
SCENARIO 5
PAGE D’ACCUEIL 5
PAGE DE L’AIDE 5
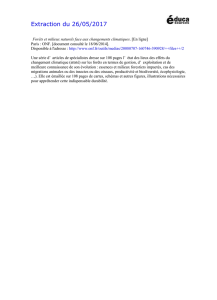
PLUIE 6
MATRICE DES FLEURS DE CERISIER 6
PISSENLIT 7
CONCLUSION 8

La Rhapsodie des forêts SI28 - P13
Cahier des charges
Concept
Proposer à l’utilisateur de créer des mélodies aléatoires qui simulent les sons des
forêts avec amusement, et de les écouter aux différents instruments. Cette
application est fragmentée en trois parties différentes qui réalisent trois scènes
des forêts.
Général :
Partie « Pluie » - Partir de rien si ce n’est qu’un décor des forêts avec plusieurs
points en haut de l’écran qui dégouttent des gouttes de pluie. L’utilisateur
dessine des vignes simplement en utilisant la souris. Quand les gouttes de l’eau
choquent les vigne, un son du xylophone est produit, au fur et a mesure, un
morceau de musique va être créé. Juste une petite condition, quand on dessine la
sixième vigne, la première va disparaître, on veut dire que il y a cinq vignes au
maximum en l’écran.
Partie « Matrice des fleurs de cerisier » – Partir d’une matrice des point rond de
taille 12*12, l’utilisateur les clique par la souris. Les fleurs de cerisier affiche en
remplacent le point rond avec une pièce de musique.
Partie « Pissenlit » - Dans la mer des pissenlits, on les souffle à partir de les
cliquer par la souris. Les petits parapluies s’éloignent la plante et produisent des
sons de la harpe.
Interface :
Nous envisageons de créer une interface qui permettra dans un premier temps à
l’utilisateur de choisir une partie de l’application. Puis on démarre l’application
et l’utilisateur commence à concevoir ses mélodies.
Public-cible
Public visé :
Cette application s’adresse au public jeune, des personnes qui aiment la musique
et la nature. Ils n’ont besoin aucune connaissance de la musique. On leur fournit
une application assez jolie et simple pour concevoir un morceau de musique sans
soucis.
Objectif
Notre projet a pour but premier de faire plaisir au public jeune et de relâcher
leur esprit en fournissant une interface amicale et des sons de la nature.
Pour le public jeune, ils peuvent sauvegarder leurs œuvres et les partager avec
leurs amis. Celle-ci est une application musicale heuristique pour tout le monde.
Même s’ils n’auraient aucune connaissance musicale, ils peuvent concevoir un
morceau de musique avec créations. On souhaite que l’utilisateur peut cultiver
un sens de rythme, autant un goût de musique.

La Rhapsodie des forêts SI28 - P13
Budget
Nous ne comptons pas mettre l’argent dans ce sujet dans la mesure où cela ne
semble pas nécessaire, cependant ce projet nous demandera une grande quantité
de temps.
Ressources médias
Le contenue utilisé est de deux types principaux : des images et du son.
Sons :
Concernant la partie sonore de l’application, celui-ci est le produit de l’action de
l’utilisateur ainsi que des réactions automatiques produites par les vignes
dessinées par l’utilisateur. Au début, on collecte une petite de la harpe.
Graphismes :
Adobe Photoshop, Flash
Les scènes et les différentes vues seront réalisées à l’aide d’Adobe Photoshop. Les
animations seront conçues en Flash et gérées par Action Script.
Structure, navigation et Forme et degrés d’interactivité
La page principale :
Nous voulions une structure simple : au début, elle devait comporter un écran
principal, quatre feuilles dont une feuille correspond à l’instruction des jeux et
les trois autres correspondent aux trois parties de l’application.
Page de l’aide :
La page de l’aide introduit l’introduction et explique les règles des jeux.
Page jeu :
Quand on accède à une partie de l’application, le décor qui correspond au lien
que on clique apparaît. Ensuite, l’utilisateur peut s’amuser à créer une mélodie.
Choix techniques
HTML et CSS pour la structure du site web.
JavaScript pour réaliser le spécialement bon effet.
Flash pour des animations et des effets de l’application.

La Rhapsodie des forêts SI28 - P13
Scénario
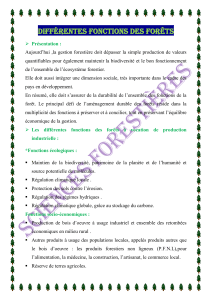
Page d’accueil
C’est la page d’accueil. Les feuilles peuvent flotter pour animation. Les quatre
feuilles représentent 4 pages qui fonctionnent les jeux différents et une page de
l’aide. Il y a aussi un son dans le fond.
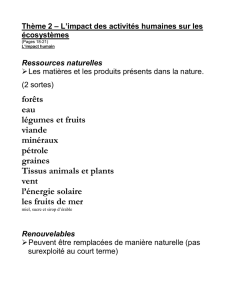
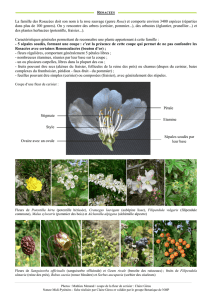
Page de l’aide
Voici c’est la page de l’aide. Dans cette page, les quatre photos représentent les
fonctions de chaque partie. On peut bouger les photos comme qu’on manipule
sur le bureau de l’ordinateur. Et par double cliquant sur la photo, il peut zoomer,
en même temps produisant un son. On peut retourner à la page d’accueil par
appuyer sur le bouton « return ».
 6
6
 7
7
 8
8
1
/
8
100%