Web Côté Client
Page 1/5
© ENI – Tous droits réservés
HTML
TP1 du Module 09 – Formulaires
Avant de démarrer ce TP, il convient d’avoir suivi les vidéos des modules précédents.
Durée estimée
1 à 2 heures
Énoncé
Le TP se décompose en trois niveaux :
Niveau 1 : Niveau requis
Niveau 2 : Niveau intermédiaire
Niveau 3 : Niveau avancé
En vous appuyant sur l’ensemble des concepts abordés dans les vidéos de cours, mettez
en place un formulaire HTML (niveau 1), ses contraintes (niveau 2) et son CSS (niveau 3).
La base de la page est déjà en place ainsi que son CSS afin de gagner du temps.

Web Côté Client
Page 2/5
© ENI – Tous droits réservés
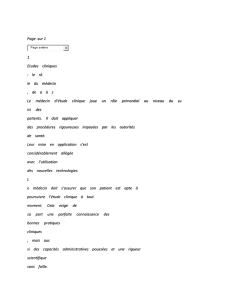
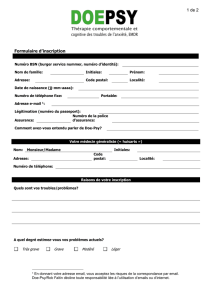
Afin d’avoir une idée du résultat final, voici une capture d’écran de la page terminée :
Niveau 1
A partir du projet fourni, créer un nouveau formulaire dans la zone dédiée (marquée par
un commentaire).
Le formulaire doit comprendre :
▪ Un fiedlset
▪ Un formulaire avec
• Un champ pour le nom
• Un champ pour le prénom
• Un champ pour la date de naissance

Web Côté Client
Page 3/5
© ENI – Tous droits réservés
• Un champ pour le login
• Un champ pour le mot de passe
• Un champ pour répéter le mot de passe
• Une datalist pour connaitre le langage informatique préféré
parmi :
o C#
o Java
o Python
o PHP
o Fortran
o C
o C++
o Ruby
o Perl
o Cobol
o Dart
o Swift
o Objective-C
o Kotlin
o Go
o Rust
o JavaScript
• Deux radios-boutons pour savoir si l’utilisateur est
o Un étudiant
o Un formateur
• Un bouton pour annuler la saisie
• Un lien pour revenir sur une page d’accueil
• Un bouton pour valider la saisie
▪ Chaque champ devra avoir son label. Il aura aussi un attribut name et
id d’office

Web Côté Client
Page 4/5
© ENI – Tous droits réservés
Niveau 2
▪ Ajouter, sur chaque champ, les contraintes suivantes :
• Nom : obligatoire, focus au chargement, n’accepte que des
caractères alphabétiques
• Prénom : obligatoire, n’accepte que des caractères
alphabétiques
• Date de naissance : valeur minimale au 1er janvier 1900, valeur
maximale à la date du jour
• Login : obligatoire, n’accepte que des caractères
alphabétiques et des chiffres, 3 caractères minimum
• Mot de passe : obligatoire, 8 caractères minimum dont au moins
une lettre minuscule, 1 majuscule et 1 chiffre
• Répéter le mot de passe (même contraintes que pour le mot de
passe) → La concordance se fera plus tard avec des
connaissances en JavaScript
Niveau 3
Une fois le formulaire et les contraintes créés, mettre en place le CSS dans le fichier
formulaire.css conformément à la présentation ci-dessus.
Voici quelques détails :
• Les éléments doivent être parfaitement alignés et positionnés
• Les couleurs choisies doivent être respectées dans la mesure du possible
• Chaque champ modifie son CSS lors du survol et du focus
• Chaque bouton modifie son CSS lors du survol
• Les radios-boutons sont personnalisés
• Le formulaire doit être un minimum responsive

Web Côté Client
Page 5/5
© ENI – Tous droits réservés
Aide
• Un dossier images est fournis. Il comporte l’ensemble des images utiles pour
réaliser ce projet.
Solution
Une solution est proposée pour ce TP sous la forme d'un PDF commenté avec le code
associé. Ces éléments sont disponibles dans les ressources à télécharger.
1
/
5
100%