STI2D SIN
TP - Cours : Processing et l’art Génératif
Enseignement de spécialité Page 1 sur 7
Lycée Charles de Gaulle MURET
Processing?
C'estunlangagedeprogrammationbasésurlaplate‐formeJava,etquidisposedeplusd'unecentaine
delibrairies!Conçupardesartistes,pourdesartistes,Processingestundesprincipauxenvironnements
decréationutilisantlecodeinformatiquepourgénérerdesœuvresmultimédias
Objectifs
→Etrecapabled’appréhenderlesbasesd’unlangagedeprogrammation.
→Etrecapabled’utiliserlesbouclesetlesconditions
→Etrecapabledecréerdesobjetsartistiquesnumériques
Matérielsàdisposition
LelogicielProcessingentéléchargementlibre.
L’aidedisponibleenlignehttp://fr.flossmanuals.net/processing/index
Répartitiondutravail
PARTIEN°1«Processing»
PARTIEN°2«Desformesbasiques»
PARTIEN°3«HommageàMondrian»
PARTIEN°4«HommageàVasarely»
PARTIE N°1 « Processing »
1. Aquoiçasert?
Conçupardesartistes,pourdesartistes,Processingestundesprincipauxenvironnementsdecréation
utilisantlecodeinformatiquepourgénérerdesœuvresmultimédiassurordinateur.L'attraitdece
logicielrésidedanssasimplicitéd'utilisationetdansladiversitédesesapplications:image,son,
applicationssurInternetetsurtéléphonesmobiles,conceptiond'objetsélectroniquesinteractifs.
IlestbasésurlelangageJAVAetpermetaussidecommuniqueraveclescartesArduino.

STI2D SIN
TP - Cours : Processing et l’art Génératif
Enseignement de spécialité Page 2 sur 7
Lycée Charles de Gaulle MURET
2. L’interfaceLogicielle
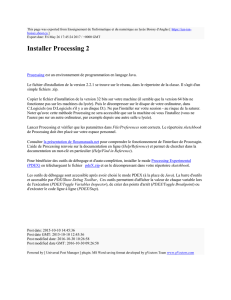
Interfacedeprogrammation
L'interfaced'utilisationdeProcessingestcomposéededeuxfenêtresdistinctes:lafenêtreprincipale
danslaquellevousallezcréervotreprojetetlafenêtredevisualisationdanslaquellevoscréations
(dessins,animations,vidéos)apparaissent.Ontrouveplusprécisémentlesélémentssuivantsdans
l'interface:
1. Barred'actions
2. Barred'onglets
3. Zoned'édition(pourysaisirvotreprogramme)
4. Console(destinéeauxtestsetmessagesd'erreur)
5. Fenêtredevisualisation(espacededessin)
6. Listedéroulantepourlesmodes
Bouton"Run":exécutevotresketch(votreprogramme).
Bouton"Stop":arrêtel'exécutiondevotresketch.
Bouton"New":Créeunnouveausketch.
Bouton"Open":ouvreunsketchexistant.
Bouton"Save":sauvegardelesketchencours.
Bouton"Export":exportelesketchenapplication(enmodeJava).

STI2D SIN
TP - Cours : Processing et l’art Génératif
Enseignement de spécialité Page 3 sur 7
Lycée Charles de Gaulle MURET
3. Les bases du langage
ProcessingutiliselelangageJavapourcréervosprogrammes.Celangage,quivaêtreluparvotre
ordinateuraprèsavoircliquésurleboutondelancementdusketch,possèdeuncertainnombrede
règlesdesyntaxequisiellesnesontpasrespectéesempêcherontl'exécutioncorrecteduprogramme.
Processingestsensibleàlacasse,ilfaitladifférenceentrelesmajusculesetlesminuscules:libreest
différentdeLibre!.
Alafindechaqueinstruction(dessineruncercle,effectueruncalcul,etc.),vousdevezmettreun«;»
afindesignaleràl'ordinateurlafindel'instruction.
Tapercepgetlancez‐le:Observercequevousobtenez.
//Dessine un cercle
ellipse(10,10, 10, 10);
4. LesinstructionsdeFormesbasiques(voirhttp://fr.flossmanuals.net/processing/index)
FormeDéfinitionCode
L’espacedetravail(x0,Y0)en
hautàgauche.
Size(largeur,hauteur)enpixelsSize(100,100)espacepardéfaut
LepointPoint(x,y)point(50,50);
Laligneline(xA,yA,xB,yB)line(15,90,95,10);
Lerectanglerect(x,y,largeur,hauteur);
rect(10,10,80,80);
Rectanglecentré:
rectMode(CENTER);
rect(50,50,80,40);
L’ellipseEllipse(x,y,Lx,Ly)ellipse(50,50,80,80);
5. Lescouleurs
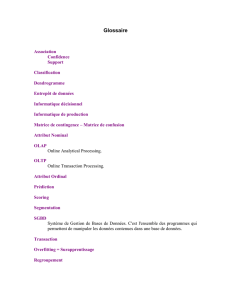
Chaquepixelestcodépartroiscouleurs:Le
Rouge,leVertetleBleuetchaquecouleur
estcodésur8bits(0à255).
Lasynthèseadditiveestl'opération
consistantàcombinerleslumièresde
plusieurssourcesémettricescoloréesafin
d'obtenirunenouvellelumièrecolorée.
Ensynthèseadditive,leslumièrescolorées
sontgénéralementutiliséesaunombrede
trois:leslumièresrougeverteetbleue(RVB
ouRGB).

STI2D SIN
TP - Cours : Processing et l’art Génératif
Enseignement de spécialité Page 4 sur 7
Lycée Charles de Gaulle MURET
6. Lesinstructions«Couleurs»basiques
Taperleprogrammesuivantetcomplétezle.
size(400,400);
background(0,255,0);………………………………………………………………?
Essayerensuitelescombinaisonssuivantes.
background(0,0,0);…………………………………………………………………..?
background(0,);……………………………………………………………………….?
background(#000000);………………………………………………………………?
background(#FCFC03);………………………………………………………………?
Allezdans«tools»etdecouvrezl’outil«Colorselector».
Taperleprogrammesuivantetcomplétez‐le.
size(400,400);
background(0,255,0);
stroke(#14C1B4);..................................?
strokeWeight(6);....................................?
fill(250,5,67,150);......................................?
rect(100,150,50,80);
PARTIE N°2 « Des Formes Basiques »
Exercicen°1
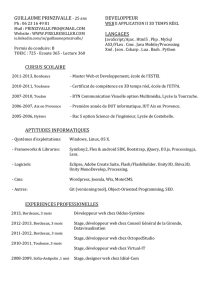
Réalisezleprogrammepermettantd’obtenirce
dessin(L’espacededessinfait400x300pixels).
Appelezleprofesseurpourvérifier.
Modifiezvotreprogrammeafind’obtenircette
figure.

STI2D SIN
TP - Cours : Processing et l’art Génératif
Enseignement de spécialité Page 5 sur 7
Lycée Charles de Gaulle MURET
PARTIE N°3 « Hommage à Mondrian »
Q1:QuiestMondrian?
……………………………………………………………………………………………………………………………………………………………………
……………………………………………………………………………………………………………………………………………………………………
……………………………………………………………………………………………………………………………………………………………………
……………………………………………………………………………………………………………………………………………………………………
……………………………………………………………………………………………………………………………………………………………………
……………………………………………………………………………………………………………………………………………………………………
Q2:Réalisezledessinsuivant.
Caractéristiques:Taille(400x500)
PARTIE N°4 « Hommage à Vasarely »
1. Les itérations :
Q1:Réaliserunelignede10carrésde50
pixelsdecôté.
Q2:Commentsimplifierceprogramme?
Q3:Testezmaintenantvotreprogrammeavecl’instructionsuivante:
for(intj=0;j<10;j++){…………………………………………………………………………………………………………………?
fill(255);
rect(50*j,50,50,50);
}
 6
6
 7
7
1
/
7
100%