Perception visuelle : Gestalt, Bertin et visualisation d'information
Telechargé par
rahmanimine

Chapitre 4
Perception
1. Introduction
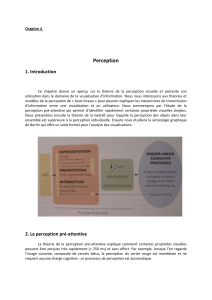
Ce chapitre donne un aperçu sur la théorie de la perception visuelle et présente son
utilisation dans le domaine de la visualisation d’information. Nous nous intéressons aux théories et
modèles de la perception de « haut niveau » pour pouvoir expliquer les mécanismes de transmission
d’information entre une visualisation et un utilisateur. Nous commençons par l’étude de la
perception pré-attentive qui permet d’identifier rapidement certaines propriétés visuelles simples.
Nous présentons ensuite la théorie de la Gestalt pour laquelle la perception des objets dans leur
ensemble est supérieure à la perception individuelle. Ensuite nous étudions la sémiologie graphique
de Bertin qui offre un socle formel pour l’analyse des visualisations.
2. La perception pré-attentive
La théorie de la perception pré-attentive explique comment certaines propriétés visuelles
peuvent être perçues très rapidement (< 250 ms) et sans effort. Par exemple, lorsque l’on regarde
l’image suivante, composée de cercles bleus, la perception du cercle rouge est immédiate et ne
requiert aucune charge cognitive : ce processus de perception est automatique.

Cette perception est hautement parallèle mais limitée : la perception automatique du cercle rouge
ne fonctionne plus avec un ensemble plus important de couleurs. L’utilisateur est alors obligé de
scanner chaque élément de façon séquentielle.
La couleur, l’orientation, la longueur, l’épaisseur, la courbure, et d’autres encore peuvent participer à
la perception pré-attentive. A l’opposé de cette perception automatique, la perception contrôlée
concerne, par exemple, la lecture d’un texte. Cette activité mobilise entièrement le système cognitif,
et ne laisse pas de place à d’autres activités perceptives. Les informations transmises par la lecture
d’un texte sont précises, mais leur temps de traitement est très lent.
3. Gestalt
La théorie de la Gestalt est née en Allemagne et en Autriche au 19ième siècle. Le mot allemand
«Gestalt» signifie « forme ». Cette théorie part du fait que la perception des objets est réalisée par la
synthèse mentale des formes en une « surforme », c’est un processus de haut niveau. On constate
ainsi que le tout est supérieur à la somme de ses parties, c’est un des principes fondamentaux de la
théorie de la Gestalt. La Gestalt regroupe plusieurs principes de la perception : la loi de la bonne
forme, la loi de continuité, la loi de proximité, la loi de similitude, la loi du destin commun…
La loi de la bonne forme est la loi principale dont les autres découlent : un ensemble de parties
(comme des groupements aléatoires de points) tend à être perçu d'abord (automatiquement)
comme une forme, cette forme se voulant « simple », « symétrique », « stable », en somme une
«bonne » forme. L’exemple suivant montre un rectangle surmonté d’un carré : le système perceptif
préfère cette composition de l’espace qui est plus simple que, par exemple, trois objets distincts
juxtaposés.

La loi de la proximité groupe naturellement les objets les plus proches les uns des autres. Le carré de
gauche est composé de points uniformément distants, alors que dans carré de droite, les points se
regroupent en colonne par effet de proximité.
Le principe de la loi de continuité statue qu’il est plus facile de construire des entités visuelles à
partir d’éléments qui sont lissés et continus plutôt qu’avec des éléments qui comportent des angles,
ou des changements de direction abrupts. L’image suivante montre que nous percevons une courbe
et un rectangle superposés, et non deux éléments juxtaposés.
La loi de similitude indique que les éléments visuels qui partagent les mêmes propriétés se groupent.
Par exemple des points bleus se groupent au milieu de point gris.
La loi du destin commun : des parties en mouvement ayant la même trajectoire sont perçues comme
faisant partie de la même forme.
La loi de clôture : une forme fermée est plus facilement identifiée comme une figure (ou comme une
forme) qu'une forme ouverte.
A titre d’exemple, la Gestalt permet d’expliquer les processus perceptifs mis en œuvre dans la
perception des informations contenues dans un scatterplot. Le traitement hautement parallèle du
système visuel humain permet de percevoir sans surcharge cognitive des tendances (loi de la
continuité), des patterns (loi de la similitude), des exceptions, des groupes (loi de la proximité).

4. La perception visuelle dans la sémiologie graphique de J. Bertin
La sémiologie graphique de Bertin apporte une réponse objective aux questions suivantes :
«dans quel cas faut-il faire un dessin ? », « Quel dessin faut-il faire ? », « Que contient le dessin ? ».
Pour répondre à ces questions, Bertin a défini un formalisme rationnel qui permet d’une part de
décrire avec précision les visualisations, et d’autre part de comprendre pourquoi l’utilisateur perçoit
les informations qu’elles contiennent.
Bertin a introduit la sémiologie graphique qui est un système monosémique de
représentation graphique pour transmettre de l’information sans ambiguïté. Il a défini les sept
variables visuelles qui forment les éléments élémentaires pour la composition des images. Et enfin, il
a défini les propriétés perceptives de chacune des variables visuelles.
4.1. Les variables visuelles de Bertin
Bertin est le premier à avoir proposé, de façon formelle, un ensemble fondamental de
variables visuelles qui sert à la construction élémentaire de toute représentation graphique. La
sémiologie graphique décrit sept variables visuelles qui forment les éléments de plus bas niveau pour
la composition graphique. Il y a la position (la variable visuelle spatiale), la taille, la valeur (proche de
la luminosité), le grain, la couleur (mélange de teinte et de saturation), l’orientation, la forme. Ces
variables visuelles sont appliquées à trois types d’implantation dans le plan : le point, la ligne, la
zone.

Bertin définit la variable visuelle grain comme la notion utilisée par les photographes. Dans
ce cas, la granularité peut être associée à une fréquence spatiale dans une texture ; c’est pourquoi la
variable visuelle grain est souvent appelée texture dans la littérature. Les variables visuelles ont des
échelles de perception différentes appelée longueur. La longueur d’une variable visuelle est le
nombre d’éléments différenciables avec cette variable visuelle. Par exemple, la Variable Visuelle de
position possède l’échelle de perception la plus longue et offre même une infinie possibilité de
variation. Cette variation infinie est théorique puisque limitée par la taille du support (écran, feuille
de papier…).
4.2. La perception d’information en fonction du type des variables visuelles de
Bertin
Les Variables Visuelles ont chacune leur propre niveau d’organisation. Ainsi on ne peut pas
percevoir un ordre si la variable visuelle n’est pas « ordonnée », et on ne peut percevoir un rapport si
la variable n’est pas « quantitative ».
On associe aux variables visuelles quatre types de perception que Bertin appelle les « niveaux » des
variables visuelles :
une variable visuelle est associative si elle permet à une catégorie nominale d’être perçue
malgré l’influence des autres variables dans une même image. Par exemple, être capable de
trouver des formes triangulaires dans une image quel que soit leur couleur ou leur position.
une variable visuelle est sélective lorsqu’elle permet à une catégorie nominale d’être perçue
instantanément « en avant » dans l’image. Par exemple, l’ensemble créé à partir de tous les
points bleus dans un nuage de points multicolores.
une variable visuelle est ordinale lorsque le classement visuel de ses catégories est spontané
et universel. Chacune permet à l’utilisateur de percevoir une gradation dans la valeur
affichée (« ceci est plus grand ou plus petit que cela »). On perçoit un gris comme
l’intermédiaire entre un blanc et un noir, une taille moyenne comme l’intermédiaire entre
une petite et une grande taille. En revanche, les couleurs (par exemple bleu, rouge ou vert)
n’offrent pas spontanément un ordonnancement.
 6
6
 7
7
 8
8
1
/
8
100%