Les bases du logiciel
Il ne s'agit pas là d'un petit tutoriel, mais plutôt d'un gros dossier, qui, si vous le suivez bien, vous
permettra déjà de faire beaucoup de choses sous Illustrator.
Je vous en recommande donc une lecture avec grande attention, et vous souhaite un bon
apprentissage de ce magnifique logiciel! :)
Sommaire
1 - L'interface du logiciel
2 - La palette d'outils
3 - Création simple : un logo
4 - Utilisation de l'outil plume
5 - Création d'une illustration
6 - Accélérer son travail
Notes de fin
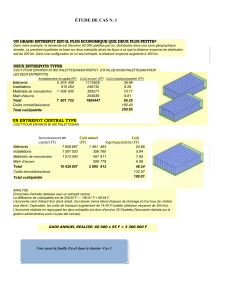
Chapitre 1 : L'interface du logiciel
Votre espace de travail.
En haut, les menus :
- Vous en aurez grandement besoin, ils donnent accès à beaucoup de fonctionnalités, notamment
pour les illustrations plus complexes.

À votre gauche, la palette d'outils :
- Pour choisir l'outil dont vous avez besoin pour créer votre illustration.
Au centre, votre document de travail :
- Affiche votre illustration.
À droite, plusieurs palettes :
- La palette des caractères, pour régler toutes les options de textes (polices, centrage, ...),
- la palette de navigation vous aide à vous déplacer dans un document,
- la palette d'infos affiche les coordonnées et les dimensions de la figure sélectionnée,
- la palette de couleurs, pour choisir votre couleur de fond ou de contour,
- la palette de nuancier, avec un choix de couleurs à utiliser, vous pouvez également ajouter des
couleurs ou des dégradés a cette palette,
- la palette contour sert à régler l'épaisseur du contour et d'autres options les concernant,
- la palette des dégradés de couleurs sert à régler les options relatives aux dégradés,
- la palette de transparence sert à régler l'opacité de votre forme, ainsi que son mode de fusion,
- la palette des calques, affiche quant à elle toutes les formes que contient votre illustration et sert
à les organiser facilement,
- la palette transformation sert à régler la position et la taille de votre forme,
- la palette d'alignement sert à aligner proprement plusieurs formes,
- le pathfinder sert à associer, soustraire ou découper deux formes entre elles.
Chapitre 2 : La palette d'outils
Les outils les plus utilisés

Les outils de sélection
Ils servent à sélectionner un objet entier, ou seulement des points de cet objet.
La flèche noire, par exemple, va sélectionner la forme entière, alors que la flèche blanche, elle, ne
sélectionnera que des vecteurs de celle-ci.
Les outils de création de formes
L'outil Plume sert à créer une forme complexe, par exemple pour la création d'un logo, ou d'un
objet. Avec cet outil, on crée point par point la forme voulue, et on la modifie à volonté.
L'outil Texte sert à écrire dans votre document, en "vectorisant" votre texte, vous pouvez alors le
modifier point par point avec les outils de sélection.
L'outil Trait sert ... à créer un trait droit. Avec cet outil, vous avez aussi à disposition un outil
"Arc", "Outil spirale", ou encore "Grille rectangulaire" qui permet de créer un tableau par
exemple.
Les outils de rectangle, ellipse, polygone, étoile, ...
L'outil pinceau ...
L'outil crayon est un peu similaire à l'outil pinceau. Avec celui-ci, vous trouverez l'outil gomme et
l'outil "arrondi", qui permet d'arrondir un angle d'une forme.
Les outils de transformation
L'outil de rotation sert à... faire tourner une forme.
L'outil de mise à l'échelle sert à modifier la taille d'une forme.
Les outils de déformation sont très utiles pour déformer une forme rapidement en suivant un style
particulier.
L'outil de transformation manuelle sert, comme l'outil de mise à l'échelle, à déformer votre forme,
mais en vous servant des poignées autours de celle-ci.
Les outils de formes

L'outil de pulvérisation de symboles sert à projeter des formes déjà créées dans le document.
L'outil de création de graphiques sert à créer des graphiques dans votre illustration.
Les outils de couleurs et dégradés
L'outil filet sert à appliquer un dégradé complexe à votre forme, il est assez dur à utiliser, mais
permet de créer des objets d'un réalisme époustouflant!
L'outil de dégradés sert à déterminer le point de départ et le point de fin d'un dégradé appliqué à
une (ou plusieurs) formes.
L'outil pipette permet de récupérer dans votre couleur de fond ou de contour une couleur déjà
utilisée dans votre document.
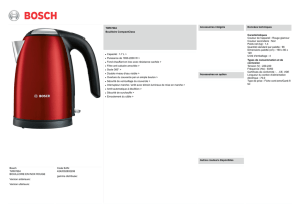
L'outil de dégradé de formes sert à créer une interpolation entre deux formes, voici un exemple:
Nous partons d'un rond, pour arriver progressivement à une étoile.
Les outils de document
L'outil tranche permet de "découper" des portions de votre illustration, très utile notamment pour
la création d'interfaces de sites web.
Les outils ciseaux et cutter permettent de découper en deux une forme.
Par conséquent, cela ajoute des points vecteurs à votre forme.
L'outil main sert à se déplacer dans votre document, et l'outil page permet de définir les zones
d'impression de votre document.
Enfin, l'outil zoom sert à zoomer/dézoomer sur votre document.
Pour finir, une précision sur ces trois petites icônes en dessous de vos couleurs de
fond/contour.
Le carré plein détermine que votre couleur est un aplat.
Le carré avec un dégradé dit que votre couleur est un dégradé de couleur.
Et le carré blanc, barré de rouge, indique que votre couleur ne contient rien, elle est transparente.

Chapitre 3 : Création simple - un logo
Prenez votre outil de rectangle arrondi.
Commencez à tracer un rectangle, mais ne relâchez pas le clic de la souri, appuyez sur les flèches
"haut" et "bas" de votre clavier, cela à pour influence de rêgler l'angle des arrondis de votre
rectangle. En maintenant également la touche "Shift" enfoncée, vous allez tracer un carré au lieu
d'un rectangle.
Tracez donc un rectangle à bords arrondis comme ceci:
Affichez votre palette de contours et réglez le contour de ce rectangle.
Nous voulons un rectangle avec un contour un peu épais.
Nous allons également changer la couleur de celui-ci.
Double cliquez sur votre couleur de contour dans la palette d'outils et sélectionnez une couleur de
votre choix.
Nous avons maintenant délimité un contour a notre logo.
travaillons maintenant l'intérieur de celui-ci, nous allons dessiner une petite maison à l'intérieur.
Pour ne pas être gêné par le contour, nous allons le verrouiller.
Dans la palette des calques, vous avez ainsi un élément nommé "Tracé". Double cliquez dessus
pour le renommer "contour".
Cliquez également à droite du petit oeil d'affichage du calque, ce qui a pour effet de verrouiller cet
élément, vous ne pourrez donc plus le sélectionner tant qu'il sera verrouillé.
Prenez votre outil de création de forme "étoile".
Commencez à tracer votre étoile, mais, comme pour le rectangle à bords arrondis, appuyez sur la
flèche "bas" de votre clavier pour réduire le nombre de branches de l'étoile, jusqu'à obtenir un
triangle. En maintenant la touche Shift enfoncée, vous pouvez également obtenir un triangle qui
aura un coté à l'horizontale.
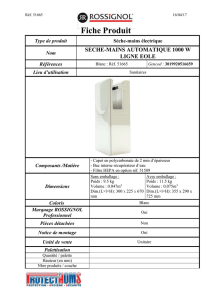
Tracez donc un triangle comme ci-dessous, de façon à former le toit de notre maison.
Le toit dépasse forcément de notre carré [ 1 ].
Le triangle comporte 6 points [ 1 ], alors que nous n'avons besoin que de trois points.
Prenez l'outil plume et cliquez sur les points superflus pour les supprimer. [ 2 ]
Avec l'outil de sélection directe, sélectionnez le point du haut du triangle. le point sélectionné est
rempli, tandis que les deux autres points en bas sont creux, ils ne sont pas sélectionnés.
En appuyant sur la flèche "bas" de votre clavier, vous pouvez descendre ce point tout doucement
 6
6
 7
7
 8
8
 9
9
 10
10
 11
11
 12
12
 13
13
 14
14
 15
15
1
/
15
100%