Pictokids - Université Paris 8

Pictokids: un logiciel de communication pictographique
avec sortie textuelle ou vocale.
M.ZBAKH, I.LOPEZ FONTANA, K.AHNACHE, A.MORTERA, J.LOPEZ KRAHE
Laboratoire Technologies, Handicaps, Interfaces et Multimodalités, (THIM)
EA 4004 CHART, Université Paris8
2 rue de la Liberté, 93526 Saint Denis Cedex, France
mohammed.zbakh02@univ-paris8.fr
Résumé: Le projet Pictokids présente un logiciel
d'aide à la communication bidirectionnelle par le biais
de pictogrammes. Il s'adresse aux personnes
présentant un handicap de communication, ainsi qu'à
leur entourage. Pictokids regroupe un choix varié de
plus de 1400 pictogrammes permettant la rédaction
de phrases pictographiques au travers de trois modes
au choix. La phrase pictographique est, par la suite,
traduite en texte en respectant des règles de
grammaire et conjugaison française, et propose une
lecture par une synthèse vocale. Notre objectif est de
permettre aux personnes atteintes de troubles de la
communication, de dialoguer avec leurs proches de
manière autonome, par le biais d'un outil attrayant,
ludique et adaptable à chacun.
Mots-clés : Pictogrammes – Communication –
Personnalisation – Handicap
I. PREAMBULE
La communication a une fonction fondamentale dans le
développement de l’enfant. C’est à travers la
communication que l’enfant crée des liens sociaux et
parvient à les entretenir, développe sa motricité et étend
ses connaissances. Lorsqu’une personne ne peut
comprendre ou exprimer des signaux de communication
ou quand l’entourage ne peut comprendre les signaux
émis, il est primordial d’intervenir et de mettre en place
un moyen de communication adapté aux besoins
spécifiques de la personne afin de lui permettre cette
interaction avec sa famille et son entourage.
Ainsi, plusieurs outils existent sur le marché afin de
répondre aux besoins spécifiques de ces personnes ne
pouvant utiliser la parole comme outil de communication
[1], [2], [3]. Nous nous sommes particulièrement
intéressés à une méthode de communication utilisant des
représentations écrites par le dessin ou plus
communément appelé pictogrammes.
Pictokids est un logiciel de communication qui utilise
des pictogrammes. Il s’adresse à une population jeune
ayant des troubles de la communication, empêchant
l’expression orale et/ou la compréhension de l’écrit. Son
utilisation se veut multimodale pour s’adapter aux
besoins de chacun : thématique, grammatical et
alphabétique. De plus, il intègre une traduction
pictogramme-texte incluant les règles de grammaire et de
conjugaison française [4]. Le logiciel propose également
une lecture vocale de la phrase textuelle traduite [5], [6].
Pictokids a été conçu pour une utilisation accessible à
tous, depuis l’enfance à l’age adulte, avec une capacité
d’adaptation à chacun.
II. PROBLEMATIQUE
La communication par pictogramme est utilisée depuis
une vingtaine d’années par ou pour des personnes ne
pouvant communiquer.
Aujourd’hui, un certain nombre d'outils d’aide à la
communication grâce à des pictogrammes pour personnes
handicapées sont proposés [1]. Mais notre apport sur
l’existant porte sur deux aspects qui nous semblent
fondamentaux pour notre logiciel. Dans un premier
temps, un bon choix des pictogrammes est primordial, et
ce à plusieurs niveaux : clarté, qualité, quantité, taille,
mais aussi la normalisation, pour éviter un nouveau
« Babel » dans ce type de communication [7]. Dans un
deuxième temps, une organisation limpide et logique,
facilement compréhensible [8]. Nous avons utilisés les
pictogrammes d’Axelia, accessibles sans but lucratif,
dans le but de ne pas multiplier les alphabets différents et
faciliter la normalisation pictographique dans ce type
d’applications. Les outils existants proposaient une
organisation complexe qui engendrait parfois une
certaine difficulté d’utilisation. Ainsi, pour une
conception accessible à tous, nous nous sommes
initialement concentrés sur une population âgée entre 7 et
12 ans. En effet, nous supposons qu’un logiciel utilisable

par des enfants le sera également par des adultes. Une
organisation ergonomique constituait, pour nous, la clé de
la réussite de notre projet.
III. CLASSIFICATION DES PICTOGRAMMES
L’objectif principal de ce projet est de permettre à
l’enfant présentant un handicap de communication
d’échanger avec son entourage (médical, familial,
scolaire…). Pour cela, le logiciel est conçu pour donner
la possibilité de communiquer sur divers sujets.
Par ailleurs l’enfant devrait pouvoir rédiger des phrases
constituées de pictogrammes, avec une grammaire plus
ou moins correcte. Pour une utilisation facile et rapide, le
communiquant pourra choisir le pictogramme souhaité
selon 3 modes différents : d’après une classification par
thèmes (école, loisirs, …), par grammaire (noms, verbes,
adjectifs…), ou bien par ordre alphabétique des mots
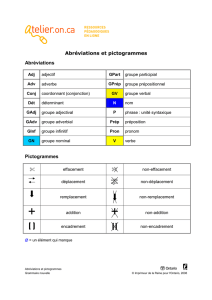
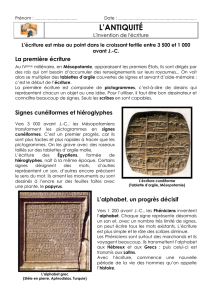
répertoriés par le logiciel (Fig.1).
Fig.1 : Interface de démarrage de Pictokids.
A. Mode alphabétique
Ce mode de classification est principalement conçu
pour les utilisateurs adultes ou disposant de
connaissances suffisantes du langage écrit. Il aura ainsi la
possibilité d’accéder aux pictogrammes en passant
directement par le français écrit afin de favoriser une
communication bidirectionnelle. Il s’agit en fait de
sélectionner un mot de la base de données par choix de la
première lettre ou frappe prédictive dans un espace dédié,
ceci ferait appel au pictogramme souhaité en vue de
constituer une phrase pictographique (Fig .2). Dans le cas
de plusieurs pictogrammes pour un même mot,
l’utilisateur pourra choisir le pictogramme de son choix
dans un espace prévu à cet effet.
Fig.2 : Interface du mode alphabétique.
B. Mode grammatical
Notre volonté est de proposer un mode grammatical
simple et accessible qui pourrait être ajouté par la suite en
fonction des évaluations. Ainsi nous avons choisi de
regrouper les pictogrammes selon les 3
catégories suivantes : Verbe, Nom et adjectif (Fig.3).
Fig.3 : Interface du mode grammatical.
Inspirées d’Axelia [1], chacune d’entre elles est
assimilée à une couleur. Le but est d’aider l’enfant à se
familiariser avec ces groupes grammaticaux, et de
permettre une bonne traduction grammaticale
pictogrammes-texte.
EXEMPLE :
Si nous prenons l’exemple du pictogramme
« Infirmier », celui-ci se trouve dans les catégories
« NOM » et « ADJECTIF » mais ce même pictogramme
sera utilisé et traduit différemment en fonction de sa
place dans la phrase.
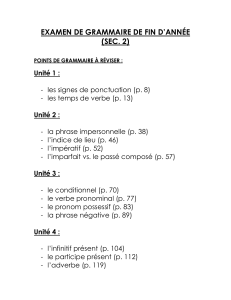
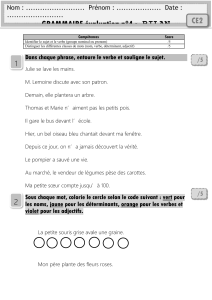
- Maman est infirmière. (Fig.4.1);
- L’infirmier se lave la main. (Fig.4.2) ;
Fig.4.1 : Grammaire de l’adjectif (Infirmier)
1
Fig.4.2 : Grammaire du nom (Infirmier)
1
Pictogrammes provenant d’Axelia

C. Mode thématique
Rappelons que notre logiciel de communication est
destiné à des enfants présentant des troubles de la parole
mais aussi éventuellement de la lecture. Ce mode est
donc conçu pour une utilisation qui ne requiert aucune
connaissance de la grammaire ou orthographe française,
mais qui resterait simple à exploiter. Pour cela, une
organisation logique et ergonomique de nos
pictogrammes devenait primordiale. Une attention
particulière devait alors être prêtée afin que notre logiciel
soit pertinent et réponde aux besoins de notre population.
La première difficulté consistait à rendre chaque
représentation graphique que comporte notre logiciel
(pictogrammes, mais également interfaces, etc.)
suffisamment claire et explicite pour permettre à une
personne ne sachant pas lire, de tout comprendre.
Ensuite, l’objectif principal étant de permettre la
communication, notre logiciel devait d’une part être
constitué d’un nombre important de pictogrammes
recouvrant différentes thématiques de la vie quotidienne
de l’enfant (Emotions, école, loisirs, etc.) ; sans pour
autant créer une arborescence complexe qui risquerait
d’être difficilement compréhensible par l’enfant (Fig.5).
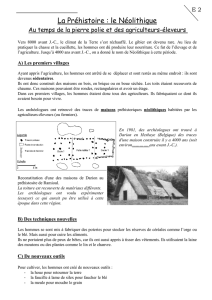
Fig.5 : Interface du mode thématique.
Nous avons jugé que pour la partie thématique une
organisation à trois niveaux représentait un compromis
intéressant entre une organisation logique des
pictogrammes et une arborescence qui doit rester
facilement abordable.
De cette manière, le premier niveau présenterait les
thèmes, le deuxième les sous thèmes, puis le troisième
niveau permettrait de sélectionner les pictogrammes
(Tab.1).
Niveau 1 Niveau 2 Niveau 3
Thème : Sport Sous thème :
Sports de
balles
Pictogrammes :
Basket ball
Tab.1 : Exemple de trois niveaux d’accès à un
pictogramme.
Afin de déterminer cette répartition de pictogrammes
qui nous semblait si importante, nous avons fait appel à
un ergonome, M. Uzan qui nous a recommandé d’opter
pour une organisation contextuelle permettant un accès
multiple. Par exemple, si un enfant veut raconter que lors
de son séjour à la campagne il a vu des poules, il ne
devrait pas être obligé de sortir du sous thème
comprenant le pictogramme campagne, pour rechercher
le thème « animaux », puis le sous thème « animaux de la
ferme » afin d’y trouver le pictogramme poules.
Cela impliquait une duplication importante de
pictogrammes dans les différents thèmes et aurait amené
à une arborescence complexe, notamment pour un public
d’enfants. Néanmoins, nous avons dupliqué quelques
pictogrammes dans certains thèmes (par exemple le
pictogramme « ordinateur portable» peut se trouver dans
le sous thème «matériel» appartenant au thème « école »
mais il appartient également au sous thème « appareils
électriques » faisant partie du thème « maison »).
Aussi, le thème « ville » regroupe dans un premier
temps tous les lieux faisant partie de l’environnement
urbain (le cinéma, la patinoire, la mairie, etc.). Puis
inclue dans un deuxième temps toutes les activités et
éléments caractéristiques du lieu en question. Par
exemple, dans le thème « ville », nous trouverons le sous
thème « parc » qui proposera des pictogrammes relatifs à
toutes activités ou objets que l’on peut retrouver dans ce
lieu en question, comme ci-après :
Fig.6 : Exemple d’un ensemble de pictogramme appartient
au même sous thème (Parc).
Ainsi, Pictokids présente 22 thèmes, chacun possédant
entre 0 et 22 sous thèmes, qui sont présentés dans le
tableau .2.

Thème Sous thème
1 Animaux et
insectes
Animaux de la ferme - Animaux de la forêt -
Animaux de la jungle et du désert - Animaux
des mers et des glaces - Animaux
domestiques - Animaux volants - Disparus ou
légendaires - Insectes et arachnids.
2 Argent et
chiffres Argent - Chiffres
3 Corps, santé et
hygiène Corps humain – Santé - Hygiène
4 Direction et
Position
5 Ecole La classe - Leçons et activités - Matériel
6 Emotions,
sensations et
besoins Besoins - Emotions et sensations
7 Fêtes
8 Géographie Continents – Nationalités – Pays - Régions de
France - Villes
9 Formes et
couleurs Formes - Couleurs
10 Loisirs Atelier créatif - Jardin d’enfant - Jeux de balle -
Jeux et occupations – Multimédia - Musique
11 Maison Appareils électriques – Chambre – Cuisine –
Jardin - Objets, meubles et portes - Salle de
bain et WC - Salon et salle à manger
12 Mode de vie,
politesse et
interdiction
13 Nourriture et
repas
Boissons – Charcuterie - Couverts, ustensiles
et meubles – Desserts – Fromages – Fruits –
Légumes - Petit déjeuner et goûter – Plats –
Repas - Restaurant
14 Personnes et
metiers Métiers – Personnages - Personnes
15 Quantitatifs et
qualitatifs Qualitatifs - Quantitatifs
16 Religion
17 Sports
Athlétisme – Compétitions - Courses
automobiles et motocyclistes – Gymnastique -
Jeux de balle - Sports de combat - Sports
individuels - Sports nautiques
18 Temps
Climat – Heures – Jours – Mois - Saisons,
année, vie
19 Transports Sécurité - Trains et Tramway - Transports
aériens - Transports nautiques - Véhicules à
moteur – Vélos - Voies de circulation
20 Vacances Mer – Montagne - Nature et campagne
21 Vêtements et
accessoires Accessoires - Chaussures et chaussons -
Vêtements
22 Ville
Banque – Cinéma – Cirque – Coiffeur -
Concert et discothèque – Ecole - Faire les
courses – Gymnase - La poste - Lieux religieux
– Ludothèque – Mairie - Maison et
appartement – Musée – Parc – Patinoire –
Piscine – Prison - Restaurant et cafétéria –
Santé – Transport - Zoo
Tab.2 : Liste des thèmes et des sous thème de Pictokids.
Effectivement, nous pensons que cette organisation
permettra aux utilisateurs de communiquer de manière
beaucoup plus rapide et fluide sans besoin de
connaissances préalables de la langue française.
Ces trois modes ont pour objectif de favoriser une
communication bidirectionnelle tout en s’adaptant aux
besoins et préférences de chacun. Un enfant préférera
certainement dans un premier temps le mode thématique
tandis qu’un aidant pourra utiliser un autre mode qui lui
semblera plus fonctionnel. Cette liberté permet à
Pictokids de devenir un outil flexible dont l’utilisation
s’étend à une grande diversité de population.
IV. PICTOKIDS : UN OUTIL QUI S’ADAPTE À
SON UTILISATEUR
En réalisant les prototypes qui ont mené à Pictokids,
nous avons souhaité créer un outil qui s’adaptait à son/ses
utilisateurs.
Nous l’avons dit précédemment, cela passe dans un
premier temps par un choix entre 3 modes répondant à
des attentes et besoins différents ; mais pas seulement.
En effet, si notre objectif est de proposer un outil de
communication au quotidien, certaines adaptations
devaient être proposées à nos utilisateurs.
Fig.7 : Interface de personnalisation des pictogrammes.
La première consiste à une personnalisation des
pictogrammes (Fig.7). Lorsqu’un enfant souhaite parler
de sa maman, quel pictogramme serait plus parlant
qu’une photo (Fig.8)? Ainsi, Pictokids offre la possibilité
d’enrichir ou modifier la base de données en remplaçant à
tout moment les pictogrammes par une autre image ou
photo.
Fig.8 : Exemple d’une phrase en utilisant un pictogramme
personnel.
La deuxième adaptation se réalise de manière
automatique par Pictokids. En effet, l’outil calcule les 5
pictogrammes utilisés le plus fréquemment par le
communiquant et les dispose directement sur l’interface

homme-machine. Cela permet une mise en accessibilité
rapide mais non figée des éléments les plus récurrents.
De même, des phrases qui seraient souvent utilisées
peuvent être enregistrées en tant que « Favoris », toujours
dans un objectif de communication fluide et d’évolution
au rythme de l’utilisateur et de ses sujets de
conversations.
En dernier lieu, nos discussions avec des mamans
d’enfants atteints de troubles de la communication
associés à un handicap mental nous ont amenées sur une
nouvelle dimension. En effet, si nous souhaitions offrir
un nombre important de pictogrammes pour permettre
une communication riche et variée, cela pouvait par
ailleurs engendrer une difficulté et un sentiment de
découragement leur enfant. Notre démarche a alors été de
proposer la création d’un dossier complètement adapté à
la personne et à ses caractéristiques particulières. Il s’agit
en quelque sorte de créer un univers qui serait propre aux
goûts et sujets abordés par l’utilisateur. Ainsi, si dans un
premier temps le communiquant n’aime parler que de son
chien et dire qu’il aime le chocolat, seuls les
pictogrammes respectifs à ces phrases apparaîtraient dans
le dossier de pictogrammes. Cela permet à l’utilisateur de
disposer des éléments justes et nécessaires à ses envies et
besoins, tout en permettant aux aidants d’incrémenter de
nouveaux pictogrammes au fur et à mesure de l’évolution
et progrès du communiquant.
V. TRADUCTION PICTOGRAMME-TEXTE
Pour une traduction pictographique simple nous avons
travaillé dans un premier temps sur des phrases simples
de genre : Sujet + Verbe + Complément (Fig .9) [9][10].
Si l’ensemble des pictogrammes contient un seul
pictogramme qui signifie un verbe, nous traitons la
phrase de manière suivant :
- Le sujet constitue tous les mots placés avant le verbe;
- Le verbe;
- Le complément constitue tous les mots placés après
le verbe;
Fig.9 : Les parties de la phrase pictographique.
A. Traitement du sujet
La vérification du sujet s’effectue en deux étapes : la
première étape concerne le genre du sujet. Une fonction
appelé TraitementSujet() envoie une valeur de type « M »
ou « F » pour indiquer le genre de notre sujet. Cette
fonction analyse aussi le nombre du sujet, c’est la
deuxième étape pour le traitement du sujet.
Le traitement du sujet nous aide à conjuguer le verbe
en accord avec leur sujet.
B. Traitement du verbe
La conjugaison du verbe se base essentiellement sur le
traitement du sujet. Il y a deux familles de verbe à gérer :
les verbes irréguliers et les verbes réguliers [11]. Pour les
premiers nous avons établi une base de données de tous
les verbes irréguliers présentés dans Pictokids. Nous
avons saisi la conjugaison de ces verbes en trois temps :
le présent, le passé composé et le futur. Par contre, les
verbes réguliers sont conjugués grâce à deux fonctions.
La première fonction ConjuguerPremier() conjugue tous
les verbes réguliers du premier groupe, et la deuxième
fonction ConjuguerDeux() concerne les verbes réguliers
du deuxième groupe.
C. Traitement du complément
Nous élaborons actuellement une règle générale pour le
complément. Néanmoins, il s’agit d’un traitement
semblable à celui du sujet avec l’ajout d’un article avant
chaque mot (Fig .10).
Fig.10 : Exemple d’une phrase simple.
D. Traitement de l’adjectif
L’absence d’un pictogramme désignant le verbe
« être », nous a conduit à établir une fonction qui permet
d’ajouter ce verbe automatiquement à la phrase textuelle
sans que l’utilisateur cherche le pictogramme « être ».
Dans notre cas, tous les adjectifs seront précédés par le
verbe « être » en respectant les règles de la grammaire
française (Fig .11).
Fig.11 : Exemple d’un adjectif.
VI. EVALUATION ERGONOMIQUE
Une première évaluation ergonomique a été réalisée
dans l’optique de vérifier la qualité de la communication
entre l’émetteur et le récepteur, en termes de temps de
recherche d’information et d’adaptation au public visé.
Plus précisément, nous avons supposé que l’organisation
 6
6
1
/
6
100%