Swing - Moodle INSA Rouen

as
Architecture des Systèmes d’Information
Introduction Contenant Composants Mise en page Exemple
Programmation
- Swing -
Nicolas Malandain
May 4, 2010
Swing 1 / 27
as
Architecture des Systèmes d’Information
Introduction Contenant Composants Mise en page Exemple
1Introduction
Pr´esentation
Organisation
2Contenant
JFrame
JMenu
3Composants
4Mise en page
Fonctionnement
AvecLayoutManager
Sans LayoutManager
5Exemple
Swing 2 / 27
Introduction Contenant Composants Mise en page Exemple Pr´esentation Organisation
Swing
Pr´esentation
Outil de fenˆetrage fournit par Java `a partir des versions 1.1. en
packages s´epar´es de la JVM.
depuis la version 1.2 dans les JFC puis dans Java
principal avantage : portable quelque soit le window manager ou
l’OS
Diff´erences entre SWING et AWT :
Swing utilise l’AWT (tous les objets h´eritent de Container),
Gestion du Look&Feel dans Swing,
Pas de code natif dans les composants Swing,
Possibilit´es de mettre des images dans des boutons, des
´etiquettes,. . .
Il ne faut pas m´elanger les ´el´ements AWT et SWING.
Swing 3 / 27
Introduction Contenant Composants Mise en page Exemple Pr´esentation Organisation
Deux niveaux d’interface 1 / 3
Composants
Ceux sont les briques ´el´ementaires d’une interface, c’est principalement
avec eux que l’utilisateur “dialogue”.
Exemples de composants
Bouton (JButton)
´
Etiquette (JLabel)
Liste (JList)
Champs de saisie (JTextField)
...
Swing 4 / 27

Introduction Contenant Composants Mise en page Exemple Pr´esentation Organisation
Deux niveaux d’interface 2 / 3
Contenants
Ils servent `a organiser les composants. Un composant ne peut ˆetre utilis´e
que dans un contenant.
Exemples de contenants (containers)
contenants de haut-niveau (top-level containers)
JWindow (fenˆetre sans titre ni encadrement)
JFrame (fenˆetre classique)
JDialog (boite de dialogue possibilit´e de la rendre modale)
JApplet (panneau int´egr´e dans un navigateur)
contenants interm´ediaires (intermediate containers)
JPanel (simple panneau)
JScrollPane (panneau avec barres de d´efilement)
JTabbedPane (panneau avec onglets)
...
Swing 5 / 27
Introduction Contenant Composants Mise en page Exemple Pr´esentation Organisation
Deux niveaux d’interface 3 / 3
Organisation
La disposition des composants est g´er´ee par des LayoutManager
Remarques :
toute interface graphique a obligatoirement un contenant de
haut-niveau,
les contenants interm´ediaires sont aussi des composants.
Packages n´ecessaires
javax.swing
java.awt
java.awt.event
Swing 6 / 27
Introduction Contenant Composants Mise en page Exemple JFrame JMenu
Pr´esentation : JFrame 1 / 2
Description de la JFrame
Frame
Menu Bar
Root Pane
Layered Pane
Content Pane
Glass Pane
´
El´ement principaux : ContentPane,JMenuBar
Container getContentPane()
void setContentPane( Container )
JMenuBar getJMenuBar()
void setJMenuBar( JMenuBar )
Toute interface graphique a obligatoirement un contenant de haut-niveau
Ctrl-Shift-F1 : affichage hi´erarchie et propri´et´es des objets graphiques
Swing 7 / 27
Introduction Contenant Composants Mise en page Exemple JFrame JMenu
Pr´esentation : JFrame 2 / 2
Constructeurs et m´ethodes utiles
JFrame() construit une fenˆetre invisible sans titre,
JFrame(String) construit une fenˆetre invisible avec titre,
pack() demande a la fenˆetre et a ses composants de s’ajuster,
setVisible(boolean) affiche ou cache la fenˆetre
. . .
Ajout de composants dans la JFrame
On n’ajoute pas `a la JFrame mais au ContentPane
Le ContentPane fourni est un Container g´er´e par un BorderLayout
soit on utilise le ContentPane donn´e,
soit un nouveau ContentPane est cr´e´e.
Swing 8 / 27

Introduction Contenant Composants Mise en page Exemple JFrame JMenu
Exemple : JFrame
Exemple10
import java.awt.*;
import javax.swing.*;
public class Exemple10 {
public static void main(String args[]) {
// 1er cas, on utilise le ContentPane
JFrame frame1 = new JFrame("Ceci est une fen^etre");
Container contentpane1 = frame1.getContentPane();
contentpane1.add(new JButton("Ceci est un bouton dans cette fen^etre"), BorderLayout.CENTER);
frame1.pack();
frame1.setVisible(true);
// 2eme cas, on cr´ee un autre ContentPane
JFrame frame2 = new JFrame("Ceci est toujours une fen^etre");
JPanel contentpane2 = new JPanel();
contentpane2.setBorder(BorderFactory.createTitledBorder("Ceci est un bord"));
contentpane2.add(new JButton("Ceci est un bouton dans cette fen^etre"));
frame2.setContentPane(contentpane2);
frame2.pack();
frame2.setVisible(true);
}
}
Swing 9 / 27
Introduction Contenant Composants Mise en page Exemple JFrame JMenu
Quelques m´ethodes de plus
setTitle(String),getTitle()
setDefaultCloseOperation(int)
DO NOTHING ON CLOSE
HIDE ON CLOSE (par d´efaut)
DISPOSE ON CLOSE
EXIT ON CLOSE
setResizable(boolean),isResizable()
setIconImage(Image),Image getIconImage()
Remarque
Un contenant interm´ediaire n’a pas de ContentPane, on l’utilise
directement.
Swing 10 / 27
Introduction Contenant Composants Mise en page Exemple JFrame JMenu
Hi´erarchie des classes
Remarque
Un menu JMenu est aussi un JMenuItem
Swing 11 / 27
Introduction Contenant Composants Mise en page Exemple JFrame JMenu
Construction/Manipulation 1 / 2
Construction d’une barre de menu
JMenuBar()
Construction de la barre de menu et ajout `a la fenˆetre
JMenuBar menuBar = new JMenuBar();
JFrame frame = new JFrame("essai de menu");
frame.setJMenuBar(menuBar);
Construction d’un menu
JMenu(),JMenu(String nom),JMenu(String nom, boolean
volant)
Construction d’un menu et ajout `a la barre
JMenu menu = new JMenu("Mon menu");
menuBar.add(menu);
Swing 12 / 27

Introduction Contenant Composants Mise en page Exemple JFrame JMenu
Construction/Manipulation 2 / 2
Construction d’un ´el´ement de menu
JMenuItem(),JMenuItem(Icon icon),JMenuItem(String text),
JMenuItem(String text, int mnemonic)
Construction d’un ´el´ement et ajout au menu
JMenuItem menuItem = new JMenuItem("Element",KeyEvent.VK_E);
menu.add(menuItem);
Manipulation
il existe aussi des m´ethodes pour retirer des ´el´ements des menus,
il est possible d’activer ou de d´esactiver des menus ou des ´el´ements,
. . .
Swing 13 / 27
Introduction Contenant Composants Mise en page Exemple JFrame JMenu
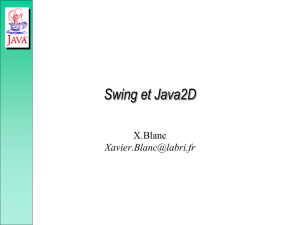
Exemple de menu 1 / 3
Exemple20.java (. . . )
import javax.swing.*;
import java.awt.*;
import java.awt.event.*;
public class Exemple20 {
public static void main(String[] args) {
MaFenetre mf = new MaFenetre("Fen^etre + Menu");
mf.pack();
mf.setVisible(true);
}
}
Swing 14 / 27
Introduction Contenant Composants Mise en page Exemple JFrame JMenu
Exemple de menu 2 / 3
Exemple20.java (. . . )
class MaFenetre extends JFrame {
public MaFenetre(String titre) {
super(titre);
((JComponent)getContentPane()).setPreferredSize(new Dimension(300,200));
JMenuBar menuBar;
JMenu menu, sousMenu;
JMenuItem menuItem;
JCheckBoxMenuItem cbMenuItem;
JRadioButtonMenuItem rbMenuItem1, rbMenuItem2;
// creation de la barre de menu
menuBar = new JMenuBar();
setJMenuBar(menuBar);
// creation du 1er menu et de ses elements
menu = new JMenu("Menu 1");
menu.setMnemonic(KeyEvent.VK_1);
menuBar.add(menu);
// 1er element
menuItem = new JMenuItem("Simple Item",KeyEvent.VK_S);
menuItem.setAccelerator(KeyStroke.getKeyStroke(KeyEvent.VK_X, ActionEvent.ALT_MASK));
menu.add(menuItem);
// 2eme element
menuItem = new JMenuItem("Item avc image",new ImageIcon("radio.gif"));
menuItem.setAccelerator(KeyStroke.getKeyStroke(KeyEvent.VK_Y, ActionEvent.ALT_MASK));
menu.add(menuItem);
// un separateur
menu.addSeparator();
Swing 15 / 27
Introduction Contenant Composants Mise en page Exemple JFrame JMenu
Exemple de menu 3 / 3
Exemple20.java
// 3eme et 4eme elements, Groupe de boutons radio
ButtonGroup group = new ButtonGroup();
rbMenuItem1 = new JRadioButtonMenuItem("Bouton radio 1");
rbMenuItem1.setSelected(true);
group.add(rbMenuItem1);
menu.add(rbMenuItem1);
rbMenuItem2 = new JRadioButtonMenuItem("Bouton radio 2");
rbMenuItem2.setSelected(true);
group.add(rbMenuItem2);
menu.add(rbMenuItem2);
// un separateur
menu.addSeparator();
// 5eme element, une case a cocher
cbMenuItem = new JCheckBoxMenuItem("Case a cocher");
cbMenuItem.setMnemonic(KeyEvent.VK_C);
menu.add(cbMenuItem);
// 6eme element, un sous menu
sousMenu = new JMenu("Sous menu");
menu.add(sousMenu);
// elements du sous menu
menuItem = new JMenuItem("Element de sous menu");
sousMenu.add(menuItem);
// creation du 2eme menu
menu = new JMenu("Menu 2");
menu.setMnemonic(KeyEvent.VK_2);
menuBar.add(menu);
}
}Swing 16 / 27

Introduction Contenant Composants Mise en page Exemple
Comportements de base
JComponent
Classe de base des composants Swing
Quelques m´ethodes
apparence
set/getBorder, set/getForeground, set/getBackground,
set/getFont, setOpaque, isOpaque
´etat
setToolTipText, setEnabled, isEnabled, set/getCursor,
setVisible, isVisible
affichage
repaint, revalidate, paintComponent
mise en page
set/getPreferredSize, set/getMinimumSize,
set/getMaximumSize, set/getAlignmentX,
set/getAlignmentY Swing 17 / 27
Introduction Contenant Composants Mise en page Exemple
Quelques composants
JLabel
JLabel e = new JLabel("´etiquette",SwingConstants.LEFT);
JButton
JButton b = new JButton("Le bouton");
JTextField
JTextField t = new JTextField("texte",10);
JCheckBox
JCheckbox c = new JCheckbox("checkbox",true);
JRadioButton
JRadioButton rb1 = new JRadioButton("radio 1");
JRadioButton rb2 = new JRadioButton("radio 2");
ButtonGroup bg = new ButtonGroup();
bg.add(rb1);
bg.add(rb2);
Swing 18 / 27
Introduction Contenant Composants Mise en page Exemple Fonctionnement AvecLayoutManager Sans LayoutManager
LayoutManager
Objectif du LayoutManager
Demande `a chaque composant ses pr´ef´erences dimensionnelles et les
ajuste les uns par rapport aux autres.
Sans LayoutManager : positions et dimensions sont fix´es
Construction d’interface graphique
Ajouter Enlever
Mauro
Maurice
Gestion Liste
Nicolas
panneau
panneau
Jacques
Maurice
Swing 19 / 27
Introduction Contenant Composants Mise en page Exemple Fonctionnement AvecLayoutManager Sans LayoutManager
Fonctionnement de l’ajustement 1 / 2
Demande d’information descendante
Pour ajuster la taille d’une JFrame `a son contenu il va interroger chacun
des objets contenus qui vont eux-mˆemes interroger les objets qu’ils
contiennent... Les dimensions des objets et des marges seront
additionn´ees `a la remont´ee des appels.
5 informations pour s’ajuster
setPreferredSize(Dimension d)
setMinimumSize(Dimension d)
setMaximumSize(Dimemsion d)
setAlignmentX(float f),setAlignmentY(float f)
Swing 20 / 27
 6
6
 7
7
1
/
7
100%