Création d`une page Web

Création d'une page Web
De quelques règles de base à respecter
Prof.Ahmed ALMAKARI
Université Ibn Zohr Agadir
Conseil de base
• L'élaboration d'une page Web se compare facilement à la construction d'une
maison. Il est essentiel d'avoir une bonne idée de la charpente avant de
s'aventurer dans le travail comme tel. La structure hiérarchique et l'aspect
visuel se planifient. Avant de débuter la codification d'une page Web, le
webmestre doit avoir une idée précise du résultat escompté. Il doit aussi
respecter des règles afin que les internautes aient le goût de lire le contenu et
désirent y revenir...
Le poids des pages
• Le poids d'une page ne doit pas dépasser 100 Ko au maximum.
• Aucune image ne doit dépasser 75 Ko et l'arrière-plan (background) doit être
plus petit que 20 Ko (car cette image se répète indéfiniment).
• Le texte est facilement lisible sur le fond d'écran.
• Tout a une fonction et rien n'est exclusivement décoratif.
• Les hyperliens sont utiles et appropriés.
Texte et icônes
• Le fond, les icônes et les lignes doivent respecter une certaine uniformité.
• Les icônes doivent être utilisées pour représenter la même idée tout au long du site Web (exemple: si vous
utilisez une image de maison pour représenter le retour à la page d'accueil, cette image doit être la même
pour toutes les pages du site).
• Ne jamais souligner le texte, car l'usager pourrait confondre ce texte souligné avec un hyperlien.
• La taille la plus répandue des moniteurs est de 15 pouces pour une résolution de 72 dpi et de 256
couleurs. Il est donc raisonnable de créer des pages HTML destinées à ces écrans de 640 x 480 pixels,
même si les écrans de 800 X 600 pixels sont de plus en plus populaires. En format utile, cela correspond à
une taille maximum de 580 x 280 pixels quand on enlève les ascenseurs. Limiter la taille d'image à 350
pixels maximum dans sa plus grande dimension, de préférence autour de 200 pixels.
Fonds d’écran
• Fond d'écran: deux possibilités:
– Couleur unie: éviter les teintes de rouge et de jaune de même que leurs
dérivés (ex. : le vert, l'orange...).
– Image de fond (background): (ex.: comme celle à l'écran) elle doit avoir au
moins 20 X 20 pixels afin d'éviter le ralentissement de l'affichage (le
background est une image qui se répète dans toute la page). De plus, si ces
images ne sont pas très pâles, elles rendent la lecture difficile. Les images
de fond doivent être de motifs légers ou unis.
Les polices
• Police de caractère (font)

• Utiliser les polices les plus courantes, car l'usager voit seulement les polices installées sur son
ordinateur.
• Polices courantes: Arial, Times New Roman, Verdana, Courrier, Comic Sans Ms.
• Les autres polices, et plusieurs sont très décoratives, peuvent être utilisées en créant d'abord
une image. Ex.: Vous faites une image pour le titre de votre recherche et vous vous servez de
la police de votre choix.
Ce titre est une image conçue avec la police Curlz MT.
Les couleurs
Couleurs à éviter
• Le choix des couleurs et certaines modalités d'une page écran sont fondés sur des critères de confort et d'efficacité
connus en ergonomie. En effet, une part de la fatigue visuelle ou des symptômes d'inconfort peut être attribuable à
certaines caractéristiques d'une page écran.
• Caractères: bleu, rouge, violet (peu importe la couleur du fond).
• Duos à ne jamais utiliser ensemble (soit caractères/fond ou caractères/caractères):
– Rouge avec bleu;
– Jaune avec violet;
– Jaune avec vert. Ces couples sont reconnus comme causant une sollicitation excessive de la rétine, provoquant ainsi un inconfort
qui peut s'aggraver avec le vieillissement.
Compatibilités
Re-images!
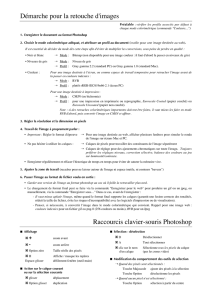
Images
• Respecter les droits d'auteur: utiliser seulement les images libres de droits, comme les
«cliparts» et les banques d'images disponibles sur le Web. .
• Attention aux images animées: elles peuvent étourdir l'internaute plutôt que de le séduire!
• Pour diminuer la grandeur d'une image, il est recommandé de le faire à l'aide d'un logiciel de
dessin plutôt que de la redimensionner dans l'éditeur HTML (l'image originale gardera son
format de base et si elle est trop lourde, elle ralentira le chargement de la page; exemple: une
très grande image peut facilement être redimensionnée à l'aide de la souris dans un éditeur
HTML , mais elle gardera son «poids» original (nb de Ko) au chargement.
• N’utiliser une image que quand c’est vraiment nécessaire
Dernières vérifications
• Avant de remettre ses pages Web afin qu'elles soient publiées
dans Internet, on doit s'assurer qu'elles sont parfaites en tous
points! Voici une liste de points à vérifier qui permettra d'effectuer
les derniers ajustements et corrections à l'intérieur des pages Web.
1
/
2
100%