papagaio - CAMILLE GACON

PAPAGAIO
Lucie VOUAILLAT, Justine ARQUILLIERE
et Camille GACON
PAPAGAIO

DÉFINITION DU PROJET
Notre projet consiste à créer une entreprise de produits manufacturés brésiliens
en ligne, dans le but de créer un e-commerce. Les produits vendus seront de
grande qualité, privilégieront les matières naturelles et respecteront les principes
du commerce équitable. Ce dernier désigne « un partenariat commercial fondé
sur le dialogue, la transparence et le respect dans le but de parvenir à une plus
grande équité du commerce international. ». Le but de ce projet serait avant tout
économique, culturel et social. A l’échelle internationale, ce projet permettrait une
ouverture de la France vers le Brésil. Le Brésil est un pays émergent qui a connu
une très forte croissance économique. C’est un atout majeur pour créer des
partenariats. Toutefois ce pays reste, économiquement inégalitaire, le commerce
équitable peut ainsi favoriser son développement et son insertion dans les
échanges internationaux. De plus, nous aimerions pouvoir importer des produits
peu connus et originaux en France an de promouvoir la culture brésilienne.
Pour ce faire, nous aimerions par le biais de plusieurs voyages au Brésil, trouver
des entreprises souhaitant signer un partenariat. En sélectionnant directement
les produits à mettre en vente sur le site, nous garantissons la qualité de ces
derniers. Une fois les produits sélectionnés, une grande partie communication
et marketing doit être mise en place, an de débuter les ventes. Il s’agit de créer
une réelle communication digitale se dénissant comme étant une stratégie
de communication dont les principales actions se déroulent sur le web, les
réseaux sociaux et les équipements nomades (mobiles, tablettes, etc...).
Ce site internet sera responsive de façon à ce qu’il soit aussi possible de le lire
sur tout type de support tel que sur tablettes ou mobiles. Notre e-commerce serait
donc une application web-mobile. Compte tenu de notre activité naissante nous
choisissons le responsive design qui permet de s’adapter à tout type d’écran. Cette
technique permet d’envoyer le site au complet, sans que le serveur ne fasse aucune
tâche spécique, c’est l’appareil du client qui gère l’afchage. Le seul inconvénient
est le temps de chargement des pages, mais des animations (loader) peuvent être
mises en place pour faire patienter le client et ne pas risquer de perdre des visites.
1

À l’avenir, nous souhaitons pérenniser notre e-commerce avec une application
native, c’est-à-dire une application installée sur l’appareil de l’utilisateur. Pour
ce faire, nous serions donc sur un store de dépôt d’application notamment
sur l’Apple store car il possède énormément de parts de marché ainsi que
Google play, lui aussi très implanté. Nous sommes conscientes que ces
deux stores ont des politiques très différentes que ce soit pour la dimension
de contrôle, et même, pour le codage de l’application. La mise en place
de ces applications demandent donc un budget important dans la mesure
où il faudra coder deux applications en plus d’entretenir notre site web.
Exemple d’un loader
2

UNE STRATÉGIE DE
DÉVELOPPEMENT
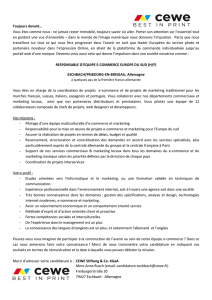
Le paradigme client server est une technique de communication entre les clients
et le serveur de notre Webapp. Le serveur est à l’écoute de la demande du client et
effectue l’action du client. Cette technique présente plusieurs avantages dont les
ressources centralisées, ce qui permet d’éviter les problèmes de redondances et
de contradiction dans le traitement des données. Les points d’entrées permettent
l’accès aux données est moins important, elle assure donc une meilleure sécurité.
Ce réseau est évolutif, grâce à cette architecture, il est possible de supprimer ou
rajouter des clients sans perturber le fonctionnement du réseau.
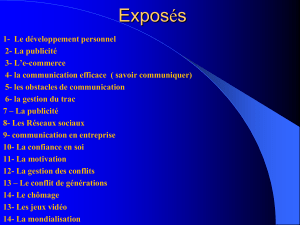
Pour notre e-commerce, nous choisissons la technique de l’application distribuée,
le service fonctionnera sur plusieurs machines. Nous utilisons trois serveurs, un
où l’on traite les demandes des utilisateurs, un autre où les données sont stockées
et un dernier avec le développement de l’application (la présentation, le noyau
applicatif et l’accès aux ressources).
Cette méthode permettrait une meilleure organisation et favoriserait la réponse
aux demandes des clients.
3
PARADIGME CLIENT SERVER
CLIENT
SERVER
Demande des
utilisateurs
SERVER
Données stockées
SERVER
Développement de
l’application

Pour créer notre site web de e-commerce, nous avons décidé de travailler avec
le CMS (content management system) le plus connu aujourd’hui : Wordpress.
Cela nous permet de réduire les coûts par rapport au codage entier d’un site
web. Nous choisirons un thème pré-disposé à faire du e-commerce tel que
storefront par exemple. Le thème devra impérativement être un framework pour
nous permettre de le personnaliser, de façon à donner à notre site une identité.
Cette personnalisation du thème se fait en modiant les codes de base du thème
c’est-à-dire le code HTML pour la structure et le CSS pour l’esthétique (couleurs,
typographies).
4
FRAMEWORK ET TECHNIQUES
 6
6
 7
7
 8
8
 9
9
 10
10
1
/
10
100%