Signalisation dans l`architecture WebRTC

CopyrightEFORT2016 1
Signalisation dans l’architecture WebRTC
EFORT
http://www.efort.com
1. WebRTC
WebRTCoffreunecommunicationtempsréeldemanièrenativeàpartird’unnavigateur
Web.LesnavigateursWebs’échangentdirectementdesfluxdedonnéesmultimédia;aucun
serveurintermédiairen’estimpliqué.WebRTCestun«mediaengine»avecdesAPIs
Javascript.
LesAPIssontnormaliséesparleWebReal-TimeCommunicationsWorkingGroupduWorld
WideWebConsortium(W3C)etl’ensembledesprotocolesdecommunicationparleReal-
TimeCommunicationinWEB-browsersWorkingGroupdeInternetEngineeringTaskForce
(IETF).
WebRTCestunetechnologiemaisn’estpasunesolution.Ilfautdévelopperleserviceà
partirdeWebRTC.
BienquelacommunicationdebaseWebRTCutiliselemodepeer-to-peer,l’étapeinitiale
d’établissementdecettecommunicationrequiertdelacoordination.
CettecoordinationestfournieparunserveurWebet/ouunserveurdesignalisation.
CelapermetàdeuxouplusieursnavigateursWebdisposantdelacapacitéWebRTCdese
joindre,d’échangerlesinformationsdecontact,denégocierunesessionquidéfinitla
manièredontilsvontcommuniquer,puisfinalementd’établirlescanauxmédiapeer-to-peer
pourletransportdesfluxmédiaéchangésdirectemententreeux.
LestandardWebRTCnedéfinitpasleprotocoledesignalisationàutiliseretcommentmettre
enœuvrecettesignalisation.ChaquesolutionWebRTCdoitdéfinirsonpropreprotocolede
signalisationouréutiliserunprotocoleexistant.Cependant,danslecontextede
l’interfonctionnemententreWebRTCetl’architecturederéseauetdeserviceIMSdes
opérateursdetélécommunication(VoLTE,WiFiCalling,VoixsurIPfixerésidentielleet
entreprises),l’usagedeSIPesttrèsapproprié.
LebutdecetutorielestdedécrireleplandesignalisationWebRTCetdemontrercomment
utiliserSIPcommeprotocoledesignalisation.
2. WebRTC et signalisation
Uncanaldesignalisationestnécessaireafind’échangertroistypesd’informationentre
peersWebRTC:
Contrôledesessionmédia:établiretlibérerlacommunication
Configurationréseaudesnœuds:adressedetransport(adresseIPetnumérode
port)pourl’échangedesdonnéestempsréelsmêmeenprésencedeNAT
Capacitésmultimédiadesnœuds:médiassupportés,codecsdisponibles,résolutions
supportées,fréquenced’envoidespaquets,etc.
Aucunfluxmédianepeutêtreéchangétantquelesinformationsci-dessusn’ontpasété
proprementéchangéesetnégociées.
HTTPpeutêtreutilisépourtransporterlasignalisationWebRTC.Unnavigateurpeutinitier
unenouvellerequêteHTTPpourenvoyeretrecevoirl’informationdesignalisationau/du
serveur.L’informationpeutêtretransportéevialesméthodesHTTPGETouPOST,oudans
lesréponses.SileserveurutilisépourlasignalisationsupportelemécanismeCORS(Cross

CopyrightEFORT2016 2
OriginResourceSharing),leserveurdesignalisationpeutêtrelocaliséàuneadresseIP
différentequecelleduserveurWEB.
Cross-originresourcesharing(CORS)estunespécificationW3C,quiautoriselesrequêtes
Cross-Domain.Ellepermetdegérerlesaccèsàuneressourcesurunserveur,liéàun
domaine,parunscriptprovenantd’unserveurliéàunautredomaine.
LestandardCORSfonctionneàl’aideduchamp«Access-Control-Allow-Origin»quiest
rajoutédansleheaderdelarequêteHTTP.Cechamppermetdevérifiersilesscripts
provenantdudomained’origineontledroitd’accéderàdesressourcesdepuisleserveur
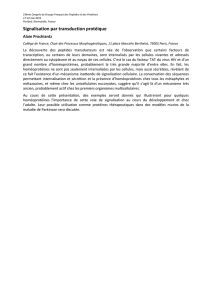
demandé.Lafigure1montrelecasoùleserveurWebestdissociéduserveurde
signalisation.IlestaussipossibledeconsidérerqueleserveurWebetleserveurde
signalisationsoientconfondus.
WEBServer HTTPSignalingServer
HTTP
HTTP
HTTP HTTP
PeerConnection(Audio,Video,and/orData)
BrowserA BrowserB
Figure1:CasoùleserveurWEBetserveurdesignalisationsontdissociés
3. Approche de signalisation XHR
Uneapprochesimpledesignalisationpropriétaireestl'utilisationdupollingHTTP.Un
exempledececiestlecanaldesignalisationsurlabaseXHR.
DesappelsXMLHTTPrequest(XHR)auseindeJavaScriptpermettentàuneapplication
JavaScriptdegénérerunenouvellerequêteHTTPàunserveuretdetraiterlaréponse.XHR
estuneAPIstandardduW3C.
Malgrésonnom,XHRpeutêtreutilisépourenvoyerplusquedesimplesrequêtesXML.Les
formatsJSON(JavaScriptObjectNotation)ouPlainTextsontaussipossibles.
XHRconduitlenavigateuràgénérerunenouvellerequêteHTTPouHTTPS,tellequeGET,
PUT,POSTetDELETE.L’APIspécifielaméthodeàutiliser,ainsiquel’adresseIPetle
numérodeportduserveur.LaréponseàlarequêteestretournéeauJavaScript.
PourutiliserXHRcommecanaldesignalisationpourWebRTC,leserveurWebdoitexécuter
uneapplicationquireçoitlarequêteHTTPetrelaieoutransmetlesinformationsreçuesd'un
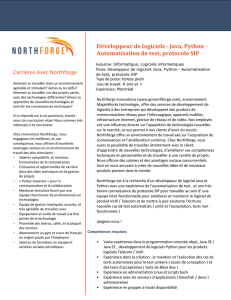
navigateuràl’autrenavigateursurunautrecanalXHR,commelemontrelafigure2.
Pouréchangerdesinformationsdesignalisation,leJavaScripts'exécutantdanschaque
navigateurenvoielesmessagesHTTPauserveurdesignalisationàdesintervallesréguliers
pourl’interroger(polling).Lesinformationsdesignalisationenvoyéesparlenavigateursont
inclusedanslaméthodeHTTPPOST.Lesinformationsdesignalisationreçuesduserveur
sontinclusesdanslaréponse200OKassociéeàlaméthodePOST.Onnoteraquedans
cetteapproche,chaquemessageestunenouvellerequête.

CopyrightEFORT2016 3
HTTPSGET
HTTPSGET
200OK(HTML5/JavaScript)
200OK
HTTPSPOST
(SDPObjectA)
200OK
200OK
HTTPSPOST
(SDPObjectB)
HTTPSPOST
HTTPSPOST
HTTPSPOST
200OK
(SDPObjectA)
200OK
(SDPObjectB)
200OK(HTML5/JavaScript)
BrowserA BrowserB
Aenvoieson
offreSDPvia
unerequête
HTTPSPOST Breçoit
l’offreSDPvia
uneréponse
HTTPS200OK
Benvoiesa
réponseSDPvia
unerequête
HTTPSPOST
Areçoitla
réponseSDPvia
uneréponse
HTTPS200OK
Figure2:ApprochedesignalisationXHR
3.1. Polling HTTP
LepollingestbasésurleclientenvoyantdesrequêtesHTTPàintervallerégulieretle
serveurretournantimmédiatementlaréponseHTTPassociée.Touteslesdonnéesquele
serveurdoittransporterauclientsontinclusesdanslaréponseHTTP.
Alorsquelepollingestunmécanismesimpleetfonctionnesurlaplupartdesclientsetdes
serveursWeb,ilprésenteuncertainnombred'inconvénients.Toutd'abord,chaquefois
qu'unerequêteHTTPestàenvoyer,unenouvelleconnexionTCPversleserveurdoitêtre
établie.LaconnexionestalorsferméelorsqueleclientareçularéponseHTTPassociée.En
fonctiondelachargeduréseau,l’établissementdelaconnexionTCPpeutégalement
prendreuncertaintemps.
Ensecondlieu,iln'yapasdegarantiequelesmessagesHTTPsoientreçusdanslemême
ordrequ’ilsontétéenvoyés.LesapplicationsWebdoiventprendrecelaenconsidérationpar
exempleenayantseulementunetransactionHTTPversleserveurWebàunmoment
donné.
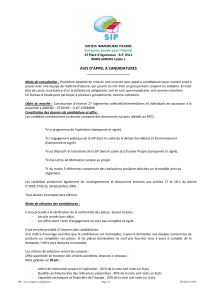
Lafigure3montreunexempled'utilisationdupolling.Leserveurreçoitunévénementavec
lesdonnéesquidoiventêtretransportésversleclient.Lorsqueleserveurreçoitunerequête
HTTPduclient,ilinclutlesdonnéesdanslaréponseHTTPassociée,renvoyéeauclient.

CopyrightEFORT2016 4
Figure3:PollingHTTPnormal
3.2. Long polling HTTP
LemécanismelongpollingHTTPutiliseégalementlesréponsesHTTPpourenvoyerdes
donnéesàpartirduserveurWebauclient.Laprincipaledifférenceparrapportaupolling
normalestqueleserveurn’envoiepasimmédiatementlaréponseHTTPquandilreçoitla
demande.Aulieudecela,leserveurattendjusqu'àcequ’ilyaitdesdonnéesàenvoyer.De
cefait,laconnexionTCPentreleclientetleserveurestmaintenueouvertependantun
tempspluslong,éliminantlesproblèmesassociésàl’ouvertureetlafermeturefréquentes
desconnexionsTCP.
Cependant,sileserveurdoitenvoyerfréquemmentdesdonnéesauclient,lerésultatsera
similaireaupollingnormal.
Lafiguremontreunexempled'utilisationdelongpolling.Leserveurreçoitunévénement
aveclesdonnéesqu’ildoitretournerauclient.LorsqueleserveurreçoitunerequêteHTTP
duclient,ilnetransmetpaslaréponseHTTPassociéjusqu'àcequ'ilaitreçudesdonnées
qu’ildoitretournerauclient.
Figure4:LongPollingHTTP
4. WebSocket
Aveclebesoincroissantd'interactivitédanslesapplicationsetlessitesweb,lemodede
communicationHTTPclassiqueamontréseslimitesentermesd'interactionsclient-serveur.
AJAXapermisquelquesaméliorationsencequiconcernel'interactivité,enpermettantdes

CopyrightEFORT2016 5
requêtesetunrafraîchissement"àlavolée"ducontenud'unepage,maisens'appuyantsur
unmodederequêtagetraditionnel.Leséchangessefonttoujoursdemanière
unidirectionnelle:larequêteestinitiéeparleclient,leserveurfournituneréponse,leclient
l'affiche.
Depuis2011,l'IETFapubliéleprotocoleWebSocketetleW3Clastandardisationdeson
API,déjàimplémentéepartouslesnavigateursrécents.
LeprotocoleTCPWebSocketpermetunecommunicationbidirectionnelleentreunclientet
unserveur,c'est-à-direqu'unclientconnectéàunserveurWebSocketpeutnonseulement
luienvoyerdesmessages,maisaussienrecevoirsansqu'iln'aiteuàenvoyerunerequête
(communémentappeléle"pushdedonnées").
Laconnexionn'estplusétablieàchaquerequêtecommedansunéchangeHTTPclassique,
maisdemanièrepersistante,aucoursdelaquelleuncertainnombredemessagessont
échangés.
Leprincipedefonctionnementestsimple(Figure5):
Laconnexionestinitiéeàlademandeduclientparunedemandedehandshakeen
HTTP,endemandantunupgradedelaconnexionHTTPenWebSocket.
Leserveur,s'illesupporteets'ill'accepte,répondàlademandedehandshake.
Apartirdelà,lacommunicationentreleclientetleserveurs’effectueraenmode
bidirectionnelsurleprotocoleWebSocket.
Figure5:WebSocket
UnserveurWebSocketutilisépourlasignalisationWebRTCestunserveurquiaune
adresseIPpubliqueetquiestaccessibleparlesdeuxnavigateursétablissantlaPeer
Connection.ChaquenavigateurouvreuneconnexionWebSocketindépendanteavecle
mêmeserveur,etleserveurjointlesconnexionsrelayantlesinformationsdel'unàl'autre,
commemontréàlafigure6.
CommeJavaScriptnesupportepaslesinterrogationsDNS,l’identitéduserveurWebSocket
devraêtrefournieparleserveurWebsousformed’adresseIPetnumérodeport.
 6
6
 7
7
 8
8
 9
9
1
/
9
100%