TP n° 1 : Initiation au langage HTML Exercice 1

Atelier informatique-langage HTML
Page 1 sur 5
M.BOUABID-2012
TP n° 1 : Initiation au langage HTML
1. Rappels de quelques généralités
- Un fichier HTML est un fichier texte simple, parfaitement lisible, respectant un
ensemble de convention d'écriture
- Un fichier HTML peut être écrit à l'aide de n'importe quel éditeur de texte
simple (des éditeurs plus évolués existent également)
- Lorsque vous consultez un site web, les fichiers HTML (extension .htm ou
.html) sont envoyés à votre navigateur et le code html est interprété sur votre
machine par votre navigateur
2. Premières notions et première page
Le texte qu’on écrit dans un fichier HTML est le code html qui sera interprété par un
navigateur pour visualiser le résultat. Ce code est constitué de texte et d'indications de
mise en page. Ces indications sont appelées balises.
Une balise html (ou tag en anglais) respecte la syntaxe suivante : <balise>
Une balise peut être seule, et son effet s'applique à l'endroit où elle se trouve, comme
par exemple <BR> qui sert à sauter une ligne,
ou en couple balise ouvrante <balise> balise fermante </balise> pour indiquer sur
quelle partie de votre code elle s'applique : son effet touche tout ce qui se trouve entre
la balise ouvrante et la balise fermante.
Exercice 1
1) Préparez votre espace de travail en créant un dossier « tp_html » dans lequel vous
allez créer un sous dossier "tp1" qui contient à son tour un sous dossier « excercice1 ».
2) Créez en utilisant un éditeur de texte (bloc note, notePad...) votre propre document
html nommé index.html. Attention à bien renseigner l'extension en .html et non en .txt
3) Pour se faire, recopiez les lignes suivantes dans votre fichier index.html :
<html>

Atelier informatique-langage C
Page 2 sur 5
M.BOUABID-2012
<head>
<title>Ma premiere page web !!</title>
</head>
<body>
</body>
</html>
Puis, n’oubliez pas de sauvegarder le contenu que vous venez d’ajouter.
4) Visionnez le résultat dans votre navigateur Internet (Internet Explorer, Firefox, ...)
Pour visualiser le résultat, faites un clic droit sur votre fichier index.html, choisissez
ouvrir avec puis sélectionner le navigateur choisi afin d’afficher la page créée.
Ajoutez du texte maintenant dans la section body et rechargez votre page dans le
navigateur.

Atelier informatique-langage C
Page 3 sur 5
M.BOUABID-2012
Exercice 2
Dans le dossier "tp1", vous créez un nouveau sous-dossier que vous nommerez "exercice2".
En vous basant sur l'exercice 1, vous créerez 4 pages html que vous nommerez :
•
index.html
•
presentation.html
•
services.html
•
contact.html
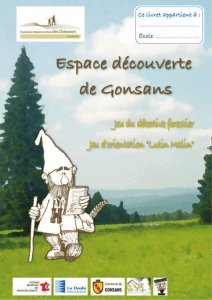
Pour chacune des pages, vous organiserez le contenu de cette manière :

Atelier informatique-langage C
Page 4 sur 5
M.BOUABID-2012
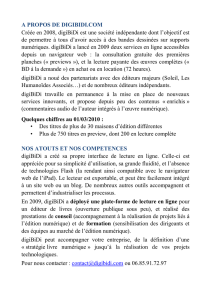
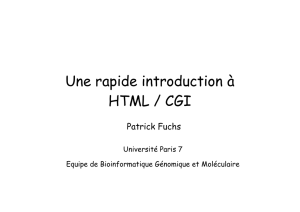
Les exercices qui suivent portent sur la construction d'un site web (celui de ComM01), dont
une copie d’écran (nommée site1.jpg) est fournie avec le présent document.
Exercice 3 : Formatage du texte
Reprenez les pages html de l'exercice 2 et modifiez les titres et les textes en y insérant des
balises des mises en forme correspondantes.
Pensez à enregistrer régulièrement votre travail. Visualisez le résultat dans votre navigateur.
Exercice 4 : les listes
Afin de mieux organiser les services, nous allons organiser les services présents dans la page
services.html en liste comme c’est indiqué dans la figure « site1.jpg ».
Exercice 5 : Ajout d'images
Vous allez reprendre les pages précédentes afin d'y intégrer des images comme c’est indiqué
dans figure site.
Pour se faire :
•
Créez un dossier "images" dans votre sous-dossier "exercice 3".
•
Enregistrez les images ci-dessous dans le dossier "images".

Atelier informatique-langage C
Page 5 sur 5
M.BOUABID-2012
•
Dans chaque page, insérez la balise <img /> en pointant la source vers l'image
correspondante.
•
Enregistrez et visionnez le résultat dans votre navigateur Internet
Exercice 6 : les liens
Vous allez maintenant lier vos pages afin de pouvoir naviguer entre elles.
1) Ajouter dans la page index.html (page de regroupement) un menu pointant vers
chacune des pages du site.
Vous nommerez les titres du menu comme suit :
(Accueil, Présentation, Services, Contact)
2) Sur la page "presentation.html", vous insérerez un lien sur le mot ComMO1 vers le
page "contact.html".
3) Sur chaque page, vous ajouterez un lien « retour à la page d’accueil », redirigeant le
visiteur vers la page d'index du site.
Exercice 7 : les tableaux
Modifiez la page de contact afin qu’elle soit identique à celle définie dans la figure
« site1.jpg »
1
/
5
100%