Dossier Technique : LES CLIENTS RICHES

LEFEBVRE Benoit IMA3i
LIANI Samir
Dossier Technique : LES CLIENTS RICHES
Responsable : Olivier Caron
Année 2006-07

2
S O M M A I R E
Introduction ..................................................................................................................................... 03
1. LES CLIENTS RICHES ...................................................................................................................... 04
1.1. Principe de fonctionnement ............................................................................................ 04
1.2. Les différentes technologies ............................................................................................ 05
1.2.1. Les « Rich Internet Applications » ....................................................................... 05
1.2.2. Les « Rich Desktop Applications » ....................................................................... 05
2. UN PREMIER EXEMPLE : AJAX ...................................................................................................... 07
2.1. Principe de fonctionnement ............................................................................................ 07
2.2. Avantages et inconvénients ............................................................................................ 09
3. UN SECOND EXEMPLE : XUL ......................................................................................................... 11
3.1. Caractéristiques ................................................................................................................ 11
3.2. Organisations d’une fenêtre XUL ..................................................................................... 11
3.3. XUL et les autres technologies d’interface graphique ..................................................... 12
3.4. Avantages et inconvénients ............................................................................................. 13
Conclusion ....................................................................................................................................... 14
Références ........................................................................................................................................ 15

3
I N T R O D U C T I O N
De nombreuses applications fonctionnent selon un environnement client/serveur, cela signifie que
des machines clientes (faisant partie du réseau) contactent un serveur, une machine généralement très
puissante en terme de capacités d'entrée-sortie, qui leur fournit des services. Ces services sont des
programmes fournissant des données telles que l'heure, des fichiers, une connexion, etc.
Les services sont exploités par des programmes, appelés programmes clients, s'exécutant sur les machines
clientes. On parle ainsi de client lorsque l'on désigne un programme tournant sur une machine cliente,
capable de traiter des informations qu'il récupère auprès d'un serveur.
On peut alors distinguer trois types de clients :
Le terme « client lourd » désigne une application cliente graphique exécutée sur le système
d’exploitation de l'utilisateur. Il possède généralement des capacités de traitement évoluées et souvent une
interface graphique sophistiquée permettant d'offrir une grande ergonomie grâce au multifenêtrage ou
encore au « drag & drop ». Néanmoins, ceci requiert un effort de développement et tend à mêler la logique
de présentation (l'interface graphique) avec la logique d’application (les traitements).
Ce type d'application étant généralement installé sur le système d'exploitation de l'utilisateur, une nouvelle
version doit être installée afin de la faire évoluer. Pour y remédier, les éditeurs d'applications lourdes les
dotent généralement d'une fonctionnalité exécutée au lancement de l'application, permettant de vérifier sur
un serveur distant si une version plus récente est disponible et le cas échéant propose à l'utilisateur de la
télécharger et de l'installer.
Le terme « client léger » s’oppose au client lourd et désigne une application accessible via une
interface web consultable à l'aide d'un navigateur web grâce au protocole de communication HTTP, où la
totalité de la logique métier est traitée du côté du serveur. Pour ces raisons, le navigateur est parfois appelé
client universel. Le fait que l'essentiel des traitements soit réalisé du côté du serveur et que l'interface
graphique soit envoyée au navigateur à chaque requête permet une grande souplesse de mise à jour.
Cependant, ce modèle montre ses limites. L'origine du terme « léger » provient de la pauvreté du langage
HTML, qui ne permet de faire que des interfaces relativement pauvres en interactivité, l'ergonomie de
l'application possède un champ réduit : il est impossible de gérer les opérations contextuelles, le
multifenêtrage. De plus, l'application doit s'affranchir des différences d'interprétation du code HTML par les
différents navigateurs.
Un « client riche » est un compromis entre le client léger et le client lourd. L'objectif du client riche
est donc de proposer une interface graphique permettant d'obtenir des fonctionnalités similaires à celles
d'un client lourd (« drag & drop », onglets, multifenêtrage, menus déroulants) et dont l'essentiel des
traitements est géré du côté du serveur.
L’objectif de ce dossier est d’effectuer un tour d’horizon des technologies actuelles permettant de
définir une application riche. Nous en profiterons pour étudier plus en détails les exemples d’Ajax et de XUL.

4
1 . L E S C L I E N T S R I C H E S
1.1 Principe de fonctionnement
Le déploiement d’une application riche s'effectue comme une page web : sur le simple appel d'une
URL, un fichier XML généré à la volée est interprété par un socle d'exécution installé sur le poste de
l'utilisateur tel que le
framework .NET
de Microsoft, le
Java Runtime Environment
de Sun ou le navigateur
Mozilla. Ce socle contient toutes les fonctions génériques utilisées par une application : sécurité,
communication avec le serveur, cache de données locales, composants graphiques de l'interface, etc. On
peut facilement le comparer à un navigateur internet très évolué.
Comme pour une page HTML, le développeur assemble des composants graphiques pour créer
l'écran. Il indique également quels sont les services web à appeler lorsque l'utilisateur clique sur un bouton.
Mais seules la description des écrans, la cinématique de l'application, et les données transitent au format
XML, entre le client et le serveur. Contrairement à une architecture web, les éléments graphiques de
l'interface sont déjà pré installés avec le socle d'exécution. Ce dernier interprète la description des écrans et
la cinématique pour afficher l'application. Un client riche n'est donc constitué au final que d'un ensemble de
fichiers XML interprétés sur le poste client. Un processus en tout point identique à l'affichage d'une page
web dans un navigateur standard.
Le poids des échanges entre le client et le serveur est proche de celui d'un client lourd, car les flux
XML peuvent être compressés. Il est en revanche bien plus faible que celui d'un client léger pour lequel
l'ensemble de l'interface utilisateur (page HTML) est transmis à chaque changement d'écran.
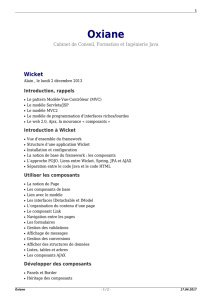
A - Le socle d'exécution interprète le fichier XML. Il génère l'écran puis appelle les services Web sous-jacents pour alimenter
l'interface en données. Il les interroge en fonction des données saisies par l'utilisateur. Il peut éventuellement stocker des données
en local pour permettre à ce dernier de travailler en mode déconnecté
B - Le serveur de présentation envoie la description de l'application (écrans + cinématique) au serveur d'exécution.
C - Le ou les services Web récupèrent les paramètres fournis par le client riche. Ils effectuent leurs calculs et renvoient les données
correspondantes.

5
1.2. Les différentes technologies
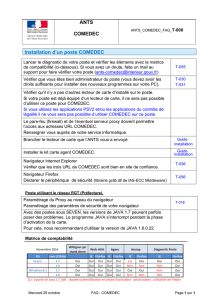
On peut classer les clients riches en deux grandes familles : d’une part, les clients Internet (« Rich
Internet Applications ») et d’autre part, les clients autonomes (« Rich Desktop Applications ») davantage
destinés aux applications d’entreprise. La principale différence entre les deux familles réside dans la
nécessité ou non d’installer un socle d’exécution sur la machine cliente. Dans le cas des clients Internet, ce
socle d’exécution est tout simplement un navigateur web standard.
1.2.1. Les « Rich Internet Applications »
Ce sont des applications dynamiques pour Internet vers lesquelles tout le monde semble tendre
assez naturellement.
Les principaux standards permettant de définir de telles applications sont les suivants :
•
XAML, proposé par Microsoft et XUL proposé par la fondation Mozilla : ce sont des standards XML,
utilisés notamment dans les applications utilisant le framework .NET pour XAML et dans le client de
messagerie
Mozilla Thunderbird
ou dans le navigateur
Mozilla Firefox
pour XUL. Les interfaces XML
sont interprétées par le navigateur et sont liées à un seul navigateur. On peut craindre qu’elles aient
du mal à décoller sur le web pour cette raison. Cela reste par contre une alternative envisageable
pour des développements Intranet. Elles ne sont cependant pas utilisées à grande échelle.
•
Flash, Adobe Flex, OpenLaszlo, standards XML proposés par la société Adobe (ex Macromédia). Ce
sont des interfaces graphiques qui s'exécutent sur le runtime Flash. Cette technologie permet de
réaliser des choses puissantes mais elle impose le plus souvent un investissement important en
terme de formation. Ces solutions sont de fait plus utilisées par les développeurs venant du monde
du design, qui connaissent et maîtrisent déjà les technologies sous jacentes.
•
Ajax, représentant une fusion du Javascript et de XML. Cette technologie avance très vite et rallie à
lui de plus en plus de développeurs. La raison de ce pré succès est simple : Ajax permet de réaliser
des choses puissantes, sans gap technologique pour les équipes de développements déjà en place,
et est multi navigateur.
Les principaux intérêts d'une application de type RIA sont d’offrir une vue unifiée de l’application en une
seule page écran, une communication transparente avec les serveurs d'applications, la possibilité de
sauvegarder/restaurer les données sur le poste client et un attrait visuel non négligeable.
1.2.2. Les « Rich Desktops Applications »
Ce sont les solutions exécutées nativement sur le poste client, sans passer par un navigateur web.
Ces solutions sont incontournables lorsqu’il est nécessaire que l'application pilote des ressources localisées
sur le poste client (périphériques, fichiers, etc.), lorsqu’un usage intensif de la 2D ou 3D temps réel est
 6
6
 7
7
 8
8
 9
9
 10
10
 11
11
 12
12
 13
13
 14
14
 15
15
1
/
15
100%