PROSIT 7 Nom du PROSIT => Web et architecture Client Serveur

PROSIT 7
Nom du PROSIT =>
Web et architecture Client Serveur
Thème ou sujet du
Prosit
XML
Rédacteur
Desmaison Romain / Monceret Nicolas
**MOTS CLEFS / A DEFINIR
HTML et Web :
Le HTML (« HyperText Mark-Up Language ») est un langage dit de « marquage » (de « structuration » ou de
« balisage ») dont le rôle est de formaliser l'écriture d'un document avec des balises de formatage. Les balises
permettent d'indiquer la façon dont doit être présenté le document et les liens qu'il établit avec d'autres documents.
Le langage HTML permet notamment la lecture de documents sur Internet à partir de machines différentes, grâce au
protocole HTTP, permettant d'accèder via le réseau à des documents repérés par une adresse unique, appelée URL.
On appelle World Wide Web (noté WWW) ou tout simplement Web (mot anglais signifiant toile) la "toile virtuelle"
formée par les différents documents (appelés « pages web ») liés entre eux par des hyperliens.
Les pages web sont généralement organisées autour d'une page d'accueil, jouant un point central dans la navigation à
l'aide des liens hypertextes. Cet ensemble cohérent de pages web liées par des liens hypertextes et articulées autour
d'une page d'accueil commune est appelé site web.
Le Web est ainsi une énorme archive vivante composée d'une myriade de sites web proposant des pages web pouvant
contenir du texte mis en forme, des images, des sons, des vidéo, etc.
Source :
http://www.commentcamarche.net/html/htmlintro.php3
XML :
XML (entendez eXtensible Markup Language et traduisez Langage à balises étendu, ou Langage à balises extensible)
est en quelque sorte un langage HTML amélioré permettant de définir de nouvelles balises. Il s'agit effectivement d'un
langage permettant de mettre en forme des documents grâce à des balises (markup).
La force de XML réside dans sa capacité à pouvoir décrire n'importe quel domaine de données grâce à son
extensibilité. Il va permettre de structurer, poser le vocabulaire et la syntaxe des données qu'il va contenir.
XML permet de séparer le contenu de la présentation. Ce qui permet par exemple d'afficher un même document sur
des applications ou des périphériques différents sans pour autant nécessiter de créer autant de versions du document
que l'on nécessite de représentation.
Source :
http://www.commentcamarche.net/xml/xmlintro.php3
XUL :
Le nom vient d'une créature du film Ghostbuster.
C‘est un langage basé sur XML pour décrire une interface graphique, utilisé dans Mozilla. XUL comprend un
ensemble de balises permettant de définir des boutons, des listes, des menus, ou encore des zones d'édition, bref tous
les éléments d'une véritable interface utilisateur. Un tel langage facilite le travail du développeur et permet d'écrire
l'interface d'une application aussi aisément qu'une page Web.
Source :
http://xulfr.org/wiki/Presentation/Xul
http://fr.wikipedia.org/wiki/XUL
Application distribuée :
Se dit d'une application utilisable sur plusieurs ordinateurs (architecture client serveur) au travers d'un réseau,
indépendamment du système. Elle n'est pas forcément centralisée sur un seul serveur. Par exemple : Le Web est une

application distribuée.
Une application distribuée est aussi une application dont les classes sont réparties sur plusieurs machines différentes.
Dans de telles applications, on peut invoquer des méthodes à distance. Il est alors possible d’utiliser les méthodes d’un
objet qui n’est pas situé sur la machine locale.
Source :
http://www.labo-sun.com/resource-FR-essentiels-642-0-java-reseau-j2se-rmi-application-distribuee.htm
http://ger61210.free.fr/techa.html
Architecture Client Serveur :
Il s'agit d'une méthode d'organisation des systèmes d'information d'entreprise reposant sur une répartition des
applications et des traitements entre des postes micro-informatiques et des serveurs de données, d'applications ou des
services. Le tout étant interconnecté en réseaux locaux ou étendus. Nécessite des outils d'organisation, de
conceptualisation et de développement spéciaux.
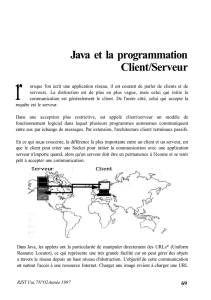
Des machines clientes (des machines faisant partie du réseau) contactent un serveur, une machine généralement très
puissante en terme de capacités d'entrée-sortie, qui leur fournit des services. Ces services sont des programmes
fournissant des données telles que l'heure, des fichiers, une connexion...
Source :
http://ger61210.free.fr/techa.html
http://www.commentcamarche.net/internet/ftp.php3
Socket :
-> littéralement douille, ou prise.
La combinaison adresse IP + port est une adresse unique au monde, elle est appelée socket.
Il s'agit d'un modèle permettant la communication inter processus (IPC - Inter Process Communication) afin de
permettre à divers processus de communiquer aussi bien sur une même machine qu'à travers un réseau TCP/IP.
La communication par socket est souvent comparée aux communications humaines. On distingue ainsi deux modes de
communication:
- Le mode connecté (comparable à une communication téléphonique), utilisant le protocole TCP. Dans ce mode de
communication, une connexion durable est établie entre les deux processus, de telle façon que l'adresse de destination
n'est pas nécessaire à chaque envoi de données.
- Le mode non connecté (analogue à une communication par courrier), utilisant le protocole UDP. Ce mode nécessite
l'adresse de destination à chaque envoi, et aucun accusé de réception n'est donné.
Source :
http://www.commentcamarche.net/internet/port.php3
http://www.commentcamarche.net/sockets/sockintro.php3
Applet :
Les applets sont différentes des applications dans la mesure où il s'agit de petites applications graphiques destinées à
s'exécuter dans un navigateur internet. D'autre part, les applets ont un champ d'action limité pour des raisons de
sécurité puisqu'elles s'exécutent dans un environnement distant. Elles ne peuvent donc pas accéder à toutes les
ressources de l'environnement distant (lecture/écriture sur le disque par exemple).
Source :
http://www.commentcamarche.net/java/javaprem.php3
Servlet :
Les servlets (on dit généralement une servlet) sont au serveur Web ce que les applets sont au navigateur pour le client.

Les servlets sont donc des applications Java fonctionnant du côté serveur au même titre que les CGI et les langages de
script côté serveur tels que ASP ou bien PHP. Les servlets permettent donc de gérer des requêtes HTTP et de fournir
au client une réponse HTTP dynamique (donc de créer des pages web dynamiques).
Source :
http://www.commentcamarche.net/servlets/servintro.php3
Comprendre le fonctionnement de XUL
Le développement d'une application XUL se rapproche du développement d'une application cliente ou client-serveur
traditionnelle. À chaque objet graphique sont associés des événements (clic de souris, double-clic, etc) pour lesquels le
développeur doit écrire du code (typiquement en Javascript) à exécuter par la machine cliente. L'application peut
récupérer des données d'un serveur, par exemple via des requêtes HTTP.
Une fenêtre XUL est conçue comme un emboîtement de « boîtes » rectangulaires. Une boîte contient des sous
éléments qui sont juxtaposés soit verticalement, soit horizontalement. Ces sous éléments peuvent être des champs de
type texte, des listes déroulantes, des champs affichant du code HTML, et ainsi de suite. Ces sous éléments peuvent
aussi être des boîtes, qui elles-mêmes contiendront d'autres éléments. À l'intérieur de chaque boîte, divers paramètres
permettent de paramétrer facilement l'alignement des sous éléments (à gauche, en haut, centré...) ainsi que leur
comportement en cas de redimensionnement de la fenêtre (taille fixe, taille proportionnelle...).
L'affichage de tous ces éléments graphiques peut être configuré en utilisant une feuille de style CSS, ce qui facilite
l'accès à XUL pour les développeurs Web.
Voici une comparaison entre quelques lignes de code XUL et HTML qui affichent toutes deux le traditionnel « Hello
World » :
XUL
<window xmlns="http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul">
<box>
<description>Hello world!</description>
</box>
</window>
HTML
<html>
<body>
<p>
Hello World!
</p>
</body>
</html>
Actuellement, Mozilla développe XulRunner, qui permet d'exécuter des applications XUL sans Mozilla ou Firefox.
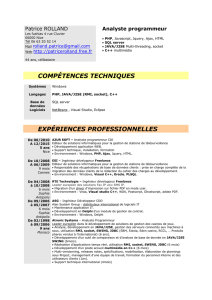
Exemple de fenêtre en XUL :
<window title="Exemple numero 1"
orient="horizontal"
xmlns="http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul"
align="start">
<vbox>
<hbox>
<vbox>
<label
value=" Login :" control="log"
/>
<label
value=" Password :" control="pass"
/>
</vbox>
<vbox>
<textbox

id="pass"
flex="1"
/>
<textbox
id="log"
flex="1"
/>
</vbox>
</hbox>
<button
label="OK"
accesskey="o"
/>
<button
label="Annuler"
accesskey="a"
/>
</vbox>
</window>
Résultat :
Savoir construire une socket en Java
On établit entre deux machines une connexion par laquelle on ouvre des flux de données, connexion que l'on conserve
tout le temps de la communication. Les classes ServerSocket et Socket du paquetage java.net doivent être employées
pour ce type de communication. Des classes du paquetage java.io sont utilisées pour établir les flux de données.
Voici les fonctions principales permettant de créer une socket :
Socket(String hôte, int port): Crée une socket et la connecte à un port de l'ordinateur distant.
void close(): Ferme la socket.
InputStream getInputStream() : Récupère le flot de données à lire sur la socket.
OutputStream getOutputStream() : Récupère le flot de données à écrire sur la socket.
* Voici un exemple de codage de socket, on envoi un entier au serveur et il nous retourne l’entier +1 *
Coté serveur :
import java.net.*;
import java.io.*;
public class ServeurBasique {
public static void main(String[] args) {
try{
//Construction d'une socket d'écoute avec
ServerSocket ecoute = new ServerSocket(18000);
Socket service = ecoute.accept() ;
//Flux de donnée de sortie
OutputStream os = service.getOutputStream();
//Flux de donnée d'entrée
InputStream is = service.getInputStream();
//On lis ce que l'on reçoit, on lui ajoute +1 et on le retourne
os.write(is.read() + 1);
//Fermeture de la socket
service.close();

}
catch(Exception e) {
System.out.println("Erreur : "+e);
}
}
}
Coté client :
import java.net.*;
import java.io.*;
public class ClientBasique{
public static void main(String[] args){
try{
//Construction d'une socket @IP & Port
Socket s = new Socket("192.168.0.101", 18000);
//Flux de données de sortie
OutputStream os = s.getOutputStream();
//Flux de données d'entree
InputStream is = s.getInputStream();
//Ecriture de données sur le flux de sortie
os.write(18);
//Affichage du flux d'entrée
System.out.println(is.read());
//Fermeture de la socket
s.close();
}
catch(Exception e){
System.out.println("Erreur");
}
}
}
Comprendre le XML
D’abord XML (eXtended Markup Language) ne doit pas être confondu avec le HTML (HyperText Markup
Language) et ce n’en est pas une extension. En fait XML et HTML sont des sous-ensembles distincts du SGML
(Standard Generalized Markup Language), ils ont été définis à partir du SGML. Le HTML est utilisé pour la
présentation visuelle d’informations alors que XML est un langage permettant de structurer des données et ne permet
pas d’indiquer comment sera présenté l’information. Ce n’est pas un langage de programmation, comme le COBOL ou
le C, il ne peut rien faire " seul ", il ne " s’exécute " pas, il doit être utilisé avec des outils ou des applications qui s’en
servent. Le XML a été conçu et optimisé pour la transmission de données par le Web.
Le XML est donc un langage permettant d’inclure des données structurées dans un fichier texte. C’est un ensemble de
règles, directives, conventions, etc. permettant de produire des textes de données qui sont faciles à générer et à lire par
des programmes informatiques. Ces textes ainsi produits sont non ambigus, ils sont extensibles et peuvent être adaptés
à différentes langues et cultures (localisation). Tout comme le HTML, il utilise le principe d’étiquette (tag) pour
délimiter les données. Par contre, contrairement au HTML, il est extensible car il ne possède pas un jeu fixe de balises
(markup), c’est le développeur qui créer ses propres balises en utilisant le langage XML.
Même si les fichiers XML sont des fichiers textes, ils ne sont pas destinés à être manipulés directement avec un simple
éditeur de texte (même si cela est possible). Ils sont destinés à être manipulés avec des outils dédiés, car la syntaxe du
XML est très rigide (contrairement à celle du HTML) et une simple étiquette (tag) ou attribut oublié rend le fichier
inutilisable.
Le XML permet, par exemple, à des organisations de créer leur propre vocabulaire afin d’échanger facilement et sans
ambiguïté de l’information dans leur domaine respectif : chimie, finance, assurance, électronique, mathématique, etc.
De plus en plus de vocabulaires XML sont développés pour solutionner différents problèmes d’affaires. Le site
 6
6
 7
7
1
/
7
100%