Partie II. Sujet Programmation Orientée Objet – TP Swing Résumé

p. 4
Travaux Dirigés DUT SRC 2
Didier Arquès
Partie II. Sujet Programmation Orientée Objet – TP Swing
Résumé
Objectif final : Maîtriser la réalisation d’interfaces avec Java et Swing.
Connaissances requises :
•
le cours Java sur Swing
•
pour une version plus élaborée (jeu de tetris par exemple), la notion de thread
Objectifs intermédiaires :
TD n°7 : Concevoir l’aspect d’un IHM
Contenu : Utiliser les conteneurs, les composants et les gestionnaires de disposition. Plusieurs exemples simples
seront traités et associés in fine pour obtenir la disposition voulue sur le plateau de jeu.
Conteneurs : JFrame, JPanelGestionnaires de disposition utilisés : FlowLayout (présentation en file)GridLayout
(présentation en grille) BorderLayout (présentation avec bordures)GridBagLayout (présentation en grille
composite)Composants utilisés : JButton, JLabelObjets graphiques : créer un panneau de dessin et
dessinerimporter une image
TD n°8 : Ecouter et gérer les événements
Contenu : Implémenter l’interface auditeur.
Objets graphiques et événements
Gérer plusieurs événements, notion de classe interne
On dessinera des objets sur le plateau central de l’IHM. On associe des changements d’état (couleur par exemple) aux
boutons. On utilisera des fonctions mathématiques comme Math.random()
TD n°9 : Animation
Contenu : classe interne, gestion des événements et animation des graphiques.
Concernant le jeu de poursuite de cible,
•
définir une stratégie d’évitement pour la cible,
•
mettre en place la gestion de la vitesse de la cible au travers de boutons,
•
mettre en place la gestion du déplacement du missile guidée par boutons
TD n°10 : Installer un plugin Java sous Eclipse
TD n°11 : Créer une interface avec Visual Editor
TD n°12 : Etudier d'autres types de listener
Contenu :
• dessin avec la souris
• reprise du jeu de poursuite en guidant le missile avec les flèches du clavier

p. 5
TD n°7 : Concevoir l’aspect d’un IHM
Contenu : Utiliser les conteneurs, les composants et les gestionnaires de disposition. Plusieurs exemples simples
seront traités et associés in fine pour obtenir la disposition voulue sur le plateau de jeu.
Gestionnaires de disposition utilisés : FlowLayout (présentation en file)GridLayout (présentation en grille)
BorderLayout (présentation avec bordures)GridBagLayout (présentation en grille composite)Composants
utilisés : JButton, JLabelObjets graphiques : créer un panneau de dessin et dessinerimporter une image
Exercice 1 : Un premier IHM Durée 2H
1) Quelle est la fenêtre racine d’un IHM ? Quel est le conteneur racine associé à cette
fenêtre ? Quel est le gestionnaire d’agencement (layout manager) par défaut associé à ce
conteneur ? Rappeler par un dessin comment ce gestionnaire dispose les composants.
2) Créer une telle fenêtre racine que l’on appellera cadreglobal objet JFrame
Comment ferme-t-on « proprement » une fenêtre ?
3) Rappeler ce que vous savez de la classe JPanel.
4) Compléter cadreglobal en mettant à l’est un panneau « boiteBoutonsDéplacements »
(instance de JPanel), au sud un panneau « boiteBoutonsJeu » et au centre un panneau
« panneauDessin ».
Que constatez-vous si vous affichez l’interface ? Colorer ces panneaux en vert à l’estet en
rouge au sud, grâce à la méthode setBackground(Color.green)
5) Quelle est la classe SWING du composant bouton ? Quel est le gestionnaire d’agencement par défaut d’un objet
JPanel ?
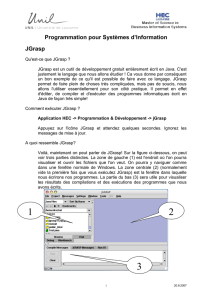
Ajouter au panneau « boiteBoutonsDéplacements » 4
boutons (pour les déplacements dans les quatre directions
(àDroite, àGauche, enHaut, enBas).
Ajouter au panneau « boiteBoutonsJeu », 2 boutons
« Accélérer », « Ralentir ».
6) Quelle est la classe SWING du composant étiquette ? d’une
zone de saisie de texte ?
Ajouter au panneau « panneauDessin » le texte : « ceci sera ma zone de dessin »
En attendant de savoir dessiner…ajouter ensuite une zone de saisie de texte de 10 lignes et 20 colonnes.
Modifier la forme de la fenêtre que constate-t-on ? en particulier dans le panneau central ? Pourquoi ?
7) Modifier le gestionnaire d’agencement du panneau "est" de façon à
regrouper les 4 boutons 2 par 2 sur 2 lignes. Quel gestionnaire faut-il
choisir ? Quels inconvénients apparaissent ?
Quel autre gestionnaire choisir pour une meilleure disposition ?
Comparer les résultats. Faites des essais pour l’améliorer.
8) Dessiner l’arborescence des composants graphiques de cet interface

p. 6
Exercice 2 : Dessiner Durée 1H
On reprend le programme java obtenu à l’issue de l’exercice
précédent. On souhaite dessiner dans la zone centrale
« panneauDessin » au lieu d’écrire comme dans l’exercice 1.
1) Comment crée-t-on un panneau pour dessiner ? Modifiez le
programme pour pouvoir dessiner dans panneauDessin.
2) Aller voir la doc sur la classe Graphics. En déduire vos propres
dessins.
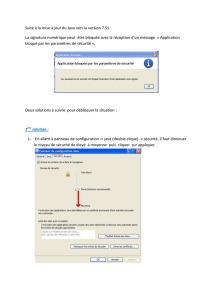
Par exemple, vous dessinerez un rectangle vert et un disque rouge à
une place que vous choisirez. Réalisez d’autres dessins.
3) Insérez dans ZoneDessin une image issue d’un fichier. Pour cela,
regardez la doc sur la méthode drawImage(…) et sur la classe
ImageIcon qui étend Image.
Image img = new ImageIcon("nom_fichier_image").getImage();
g.drawImage(img, x, int y, width, height, this);
TD n°8 : Ecouter et gérer les événements
Contenu : Implémenter l’interface auditeur.
Objets graphiques et événements
Gérer plusieurs événements, notion de classe interne
On dessinera des objets sur le plateau central de l’IHM. On associe des changements d’état (couleur par exemple) aux
boutons. On utilisera des fonctions mathématiques comme Math.random().
Exercice 3 : Introduction à la gestion des événements Durée 1H
1) Rappelez le cours sur l’écoute et la gestion des événements.
2) Prendre l’exemple suivant et le modifier pour prendre en compte les quatre étapes principales de la gestion de
l’événement lié au clic sur le bouton qui devra faire apparaître un nouveau texte sur le bouton : « j’ai été cliqué ».
package tp2_exercice4;
import javax.swing.*;
class SimpleIHM extends JFrame {
private JButton bouton;
public SimpleIHM () {
this.setTitle("GestionBouton");
this.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
this.setSize(300,300);
créerIHM();
}
public void créerIHM() {
bouton = new JButton("cliquez moi");
this.getContentPane().add(bouton);
}
}
public class TestSimpleIHM {
public static void main (String[] args) {
JFrame ihm = new SimpleIHM() ;
ihm.setVisible(true);
}
}
3) Vous avez déjà rencontré une gestion d’événement au TP précédent : laquelle ?

p. 7
Exercice 4 : Gestion de plusieurs événements Durée 1H
L’objectif de cet exercice est de voir comment gérer plusieurs sources d’événements
dans le même IHM
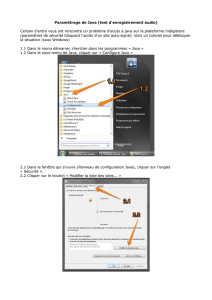
1) Implanter l’IHM très simple suivant constitué de deux boutons l’un à l’est, l’autre
au sud, et d’une étiquette au centre.
2) Implanter une action associée à chaque bouton : Chacun des boutons, lorsqu’il est
cliqué change le texte de l’étiquette située au centre : l’un écrit « je fais la… » l’autre
écrit « …java ».
On proposera deux méthodes :
•
la première impose aux deux boutons de partager la même méthode :
actionPerformed(ActionEvent event)
qui doit tester quel est le bouton qui l’appelle grâce à l’événement event passé en paramètre (aller voir dans la doc
la méthode getSource()).
•
La seconde associe à chaque bouton une
classe qui implémente ActionListener,
classe interne à la classe de l’IHM.
Chacune de ces deux classes a juste à
implémenter sa prope méthode
actionPerformed.
3) Discuter de l’intérêt relatif des deux
méthodes.
Exercice 5 : Gestion de plusieurs événements A faire en temps libre
Reprendre l’exercice précédent, l’un des boutons gérant du texte situé à l’est et l’autre gérant un panneau de dessin
situé au centre. Un clic sur ce bouton doit changer aléatoirement la couleur du rectangle (par exemple) dessiné. On
implantera les deux méthodes de gestion des événements.
On appliquera l’implantation d’une zone de dessin vue à l’exercice 2.
Pour définir une couleur au hasard, on utilisera (après l’avoir expliquée) la méthode :
public Color couleur(){
int red=(int) (Math.random()*255);
int green=(int) (Math.random()*255);
int blue=(int) (Math.random()*255);
return(new Color(red,green,blue));
}

p. 8
Exercice 6 : Gestion du déplacement d’un objet avec les boutons Durée 1H
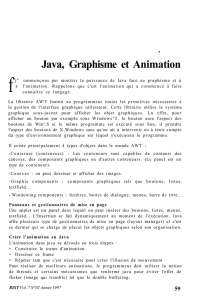
On reprend le programme Java de l’exercice 2 en ne dessinant qu’un carré (de coin en haut à gauche (x,y) et de taille
« taille=20 ») sur le plateau de dessin. Le but est de déplacer ce carré à l’aide des boutons de déplacement placés sur
le panneau EST. Cliquer sur l’un des boutons de ce panneau EST doit conduire au décalage du carré vert dans la
direction du bouton d’un nombre de pixels égal à « décalage ».
1) On créera ces deux variables taille et décalage. La variable « décalage », initialisée à 10 fixe la « vitesse » de
déplacement du bouton sous l'action des boutons de déplacement (panneau au SUD « Accélérer » et « Ralentir »). On
peut modifier la vitesse en augmentant ou diminuant décalage.
2) Gérer l’encapsulation des variables d’instances (méthodes set que l’on peut installer automatiquement dans
Eclipse) afin de vérifier la validité des affectations (il faut vérifier que le carré vert ne sort pas du plateau de jeu)
Indication :
Créer les méthodes setX, setY et setDécalage qui permettent d'affecter des valeurs aux propriétés x, y, décalage
tout en contrôlant cette valeur (il faut que le rectangle vert reste sur le plateau !, que sa vitesse reste positive !)
public boolean setX(int x) {//méthodes set d'affectation
if((x>=10)&&((x+taille)<panneauDessin.getWidth())){this.x = x;return true;} else return false;
}
public boolean setY(int y) {//méthodes set d'affectation
if((y>=45)&&((y+taille)<panneauDessin.getHeight()+30)){this.y = y;return true;} else return false;
// la méthode suivante fixe la vitesse de déplacement
public boolean setDécalage(int décalage) {
if((2<=décalage) && (décalage<=50)) {this.décalage = décalage; return true;} else return false;
}
3) Implanter la gestion du déplacement du carré vert (à droite, à gauche, vers le haut, vers le bas) dans les directions
correspondant aux quatre boutons.
Indication :
Pour le bouton Agauche, par exemple, on fixe la nouvelle position (décalage en x) et on appelle si ce décalage est
possible (on est toujours sur le plateau) la méthode repaint() :
public void actionPerformed(java.awt.event.ActionEvent e) {
if (setX(x-décalage)) {panneauDessin.repaint();}
}
Deux aspects sont à prendre en compte : ne pas sortir du plateau et appeler la méthode repaint() dans chaque
méthode actionPerformed() appelée, de façon à provoquer la mise à jour du dessin.
4) Implanter la gestion de la vitesse du carré vert en définissant les méthodes actionPerformed associées aux listeners
des deux boutons « Accéléreré et « Ralentir »
 6
6
 7
7
 8
8
 9
9
 10
10
 11
11
 12
12
1
/
12
100%