TME 7 - Laboratoire d`Informatique de Paris 6

UE Ingénierie Multi-Media et Web (IMW)
Master Informatique 2eme Année
19 Janvier 2011
Travaux sur Machines Encadrés
Communication Inter-Processus
Objectif
L'objectif globale de ces cours sur le développement web est de créer une application web de reconnaissance des
images qui utilise des techniques de structuration et programmation avancées ainsi que des nouvelles technologies
comme le CSS3 et AJAX. L'application va permettre l'utilisateur de faire des recherches de reconnaissance des
images itératif en cliquant sur un ou plusieurs images pour ajouter des annotations positive ou négative.
Dans le trois cours précédent vous avez crée une application web en utilisant le framework PHP « CodeIgniter »
avec une structuration MVC capable de gérer une base de données des images et qui utilise du CSS3, Javascript et
AJAX en utilisant des techniques de programmation comme le Javascript discret et avec une bonne séparation et
modularisation dans l'application lui-même ainsi que dans le HTML, CSS et Javascript du page web. Vous avez
utilisé des frameworks non seulement pour la partie PHP, mais aussi pour le CSS et Javascript afin d'accélérer et
faciliter le développement. Vous avez aussi utiliser des outils de débogage et analyse pour vérifier et analyser
votre application web.
Dans ce ultime cours vous allez finaliser l'application web et faire le lien entre cette application PHP et
l'application Java que vous avez crée lors du premier partie des travaux sur l'Indexation et Apprentissage
Interactif de Nicolas Thome. Les deux applications vont communiquer en utilisant une méthode très simple de
communication inter-processus: des fichiers d'entré et de sortie. Pour faire cela, il va falloir modifier le modèle de
votre application web pour envoyer et recevoir des données qui proviennent de l'application Java.
Votre application web doit permettre un utilisateur de rechercher des images similaire en ajoutant des annotations
positive ou négative aux images. Puis de mettre à jour la liste des images les plus proches. L'application doit
comporter plusieurs fonctionnalités. En particulier il doit être capable de :
•afficher les images les plus similaires
•afficher une liste des images incertaines
•permettre l'utilisateur de cliquer un ou plusieurs images pour attribuer une annotation positive ou négative
•indiquer de façon visuelle si une image à une annotation et de quelle type (positif ou négatif)
•permettre l'utilisateur d'ajouter une commentaire à chaque image
•des boutons pour:
◦mettre à jour la recherche avec les nouvelle annotations
◦réinitialiser la système et de commencer une nouvelle recherche
•navigation entre les pages
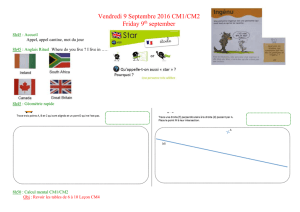
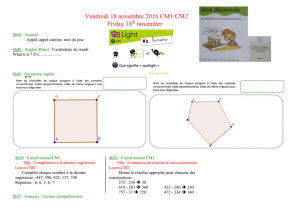
Voici l'exemple de l'interface de l'application RETIN qui à été présenté pendant le cours et qui peut vous donner
une idée pour la mise en page. Mais, cette interface date déjà de plusieurs années et utilise pas les nouvelles
techniques et technologies que vous avez utilisé pendant ces cours. Donc, hésitez pas à inventer votre propre mise
en page avec CSS3 et d'utiliser une meilleure interaction Javascript.

Exercice 1: Interface
Vous devez modifier le HTML et Javascript pour ajouter la possibilité de cliquer sur une ou plusieurs images pour
les sélectionner pour attribuer une annotation positive ou négative. Cette liste doit ensuite être envoyer à
l'application web quand l'utilisateur clique sur le bouton « mise à jour ». Ceci nécessitera l'utilisation de Javascript
pour enregistrer les annotations et de les afficher.
Pour chaque image vous allez ajouter un événement click de façon discret. Chaque click ajoute une
annotation pour cette image et doit être visible en changeant un style CSS associé avec l'image. Par exemple, qui
change le couleur du bord ou du fond. Une deuxième click ajoute une annotation négative à l'image qui doit
aussi être visible. Et une troisième click enlève l'annotation de l'image et le remet en mode neutre. Pour faire ça
il va falloir stocker une liste des annotations en Javascript qui sera envoyé à travers un input invisible (de type
hidden) et une formulaire (form). L'envoie des données se fera à travers le formulaire en mode « POST ».
Exercice 2: Communication entre PHP avec Java
Quand l'utilisateur mets à jours sa liste des annotations, cette liste doit être envoyé à l'application PHP et
l'application doit communiquer avec l'application de reconnaissance des images en Java. Pour faire cela vous
devez modifiez votre classe modèle pour les images pour ajouter un fonction pour interroger votre application de
reconnaissance d'images Java. Le fonction va communiquer avec Java en utilisant la technique de communication
inter-processus le plus simple en lançant l'application Java à travers le fonction PHP system($commande):
http://fr.php.net/manual/fr/function.system.php. C'est la version PHP de la fonction C qui exécute la commande
$commande et retourne le résultat.
Exemple d'interface web pour la reconnaissance des images

Appelez votre application Java avec les paramètres nécessaire (défini dans le TME Apprentissage Actif &
Interactif du 08/12/2010):
–Le nom du fichier contenant le noyau -k
–Le nom du fichier contenant les annotations des sessions passées -a
–Le répertoire des BoW -d
–l’indice imin à partir duquel on commence l’affichage des images triées -m
–l’indice imax auquel l’affichage des images triées se termine -M
–Le nombre de nouvelles images incertaines qu’on va proposer à annoter -n
Le fichier contenant le noyau est celui que vous avez généré en avance pendant les 3 cours sur l'Indexation et
Apprentissage Interactif et reste inchangé pour chaque requête.
Pour chaque requête, l'application web doit créer un fichier qui contient la liste des annotations. Par exemple:
Query
Portraits22.obj
Annotations
Portraits25.obj#1
Elephant80.obj#-1
Ours57.obj#-1
Liontigre59.obj#-1
Textures95.obj#-1
Fleche36.obj#-1
Le résultat donné par votre application Java est mis dans un fichier texte, donc après votre commande
system()a fini, il va falloir ouvrir et lire le contenu de cette fichier. Le format du fichier a été défini avec deux
sections:
1. les images les plus proches
2. les image incertaines
Par exemple:
******************** IMAGES DU TOP *****************
Portraits22.obj Portraits25.obj Elephant80.obj Elephant79.obj Ours57.obj Elephant12.obj
Elephant16.obj Ours25.obj Elephant8.obj Ours40.obj Elephant51.obj Elephant55.obj Paysages23.obj
Elephant45.obj Elephant77.obj Ours52.obj Elephant71.obj Liontigre59.obj Elephant24.obj
Elephant26.obj Elephant75.obj
******************** INCERTAINES *******************
Textures95.obj Fleche36.obj Fleche32.obj Fleche15.obj Textures48.obj Fleche18.obj Fleche21.obj
Fleche22.obj Fleche35.obj Fleche16.obj Textures175.obj
Votre fonction PHP doit lire et extraire ces deux listes vers deux Array. Si vous voulez, vous pouvez
optionnellement modifier votre application Java pour sortir les résultats en format XML ou JSON, que PHP est
capable d'extraire plus facilement.
Oubliez pas de indiquer l'indice imin et imax qui permettra à gérer la pagination.
Exercice 3: Analyse et Optimisation de Votre Application
Utiliser Firebug pour analyser les temps de chargement de votre site et le poids des éléments. Mettez ces
informations dans votre rapport finale et indiquez les parties qui pourraient etre optimisées. Ajoutez aussi des
suggestions pour faire cela.
Rapport
Avec le rapport vous devez envoyez un archive de votre code source (zip ou tar). Mettez aussi un export de votre
base de données MySQL en utilisant une commande pour l'exporter dans un ficher dump.sql :
mysqldump -u root imw > dump.sql
1
/
3
100%