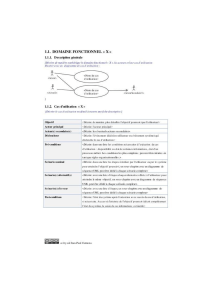
Présentation générale de la POW

8 3950 TG PA 00 9
Présentation générale de la POW
Séquence 1
Ü Contenu
1. Les différents types de sites Web
2. Les outils techniques
Introduction
La POW (Programmation Orientée Web) est l’ensemble de toutes les techniques et outils spécifi-
ques à la création de sites Web, c’est-à-dire à la création d’applications accessibles via le Web.
Ces techniques et outils relèvent, pour la plupart, des compétences des informaticiens.
Au vu de l’importance croissante de l’Internet et du Web (prononcer « ouèbe »), vous compren-
drez pourquoi nous estimons nécessaire de vous initier à certaines de ces technologies.
La création de sites Web nécessite l’utilisation de langages de programmation dits de présenta-
tion, comme le si connu HTML, dont les mots clés servent à décrire la structure des pages Web.
Cependant, pour créer des sites plus élaborés, on utilise aussi d’autres langages de programma-
tion. Dans ce dernier cas, pour décrire les pages d’un site, on utilise de concert le langage HTML
(ou un langage de la même famille) et un ou plusieurs autres langages de programmation.
La conséquence de cette association de différents langages de développement de sites Web est
que les architectures logicielles des sites sont souvent compliquées à comprendre, mais aussi à
créer.
C’est pourquoi ce support de cours se contente de poursuivre l’objectif modeste de vous initier
aux techniques et outils les plus utilisés dans la programmation orientée Web.
Qu’est-ce qu’un site Web ?
Du point de vue technique, et pour faire simple, un site Web est généralement un répertoire
contenant un ensemble de « pages Web » reliées entre elles par des liens. Le terme « reliées » signi-
fie ici que les pages d’un même site sont accessibles les unes par rapport aux autres.
Un site Web est stocké sur un serveur, spécialisé dans l’hébergement de sites, quelque part dans
le monde.
Dans d’autres cas, le site est sur le serveur d’un réseau local non ouvert sur Internet (on appelle
ça un Intranet).
Qu’il soit ouvert sur le monde, ou au contraire confiné dans un réseau local, tout site est accessible
via un navigateur Web ou browser, comme Netscape, Internet Explorer, Mozilla...

8 3950 TG PA 00 10
Séquence 1 Présentation générale de la POW
À quoi sert le navigateur ?
Un navigateur est un logiciel utilisé par l’utilisateur lorsqu’il souhaite accéder à des pages Web.
Un utilisateur qui accède à des pages Web (familièrement, on dit « qui surfe », prononcer
« kisseurf ») est appelé un internaute.
Le rôle du navigateur est de charger, sur le poste de l’internaute, les fichiers (et éventuellement
des dossiers) contenant la description de la page demandée par l’internaute et de traduire (on dit
« d’interpréter ») cette description pour afficher la page dans la fenêtre du navigateur.
La description d’une page Web est un fichier contenant les informations qui décrivent la page et
éventuellement des instructions réglant certains de ses comportements (un exemple simple : un
fichier qui s’appellerait « maPage.html » contiendrait la description de la page « maPage » et cette
description serait écrite en langage HTML).
En bref, un navigateur est un interpréteur de code source (ce code source est essentiellement
composé de HTML). De même qu’un éditeur de texte interprète du code ASCII pour afficher du
texte, le navigateur interprète le code source des pages pour les afficher.
Ce qui transite sur le net, c’est le code source décrivant les pages, pas les pages.
Les pages ne peuvent être visualisées que si on les ouvre depuis un navigateur, ou éventuel-
lement depuis un autre logiciel sachant afficher des pages Web à partir de leur description
(exemple : Microsoft Word est capable de visualiser des pages Web décrites en langage HTML).
Le navigateur permet donc d’accéder aux pages disponibles sur le Web (en français, on dit « sur
la TAM », TAM signifiant « Toile d’Araignée Mondiale »), ou bien il permet d’accéder aux pages
Web d’un Intranet (une structure qui ressemble à l’Internet, mais qui n’est pas « ouverte » à des
accès extérieurs).
L’internaute accède à des pages Web en indiquant au navigateur leur adresse Internet ou URL,
ce sigle anglais signifiant Uniform Resource Locator (avec l’accent, prononcer « Younifôme
Ouisauce Locaiteu ») ou encore adresse réticulaire, en français. C’est moins beau et ça sonne
moins bien à l’oreille en français, je vous l’accorde.
Exemple d’URL : http://www.leserveurWeb.fr/lapage.html
Que sait faire un navigateur ?
Tous les navigateurs savent afficher des pages dont les descriptions sont écrites en langage HTML
(Hyper Text Markup Language), DHTML (Dynamic HTML) ou XML (Extended Markup Language).
Ces trois langages sont des « Markup Language », en français des « langages à balises ».
Les navigateurs savent en fait demander différentes ressources comme, par exemple, le code sour-
ce de la page Web dont l’internaute a indiqué l’URL, et éventuellement les dossiers accompagnant
le code source de cette page, ces dossiers contenant, par exemple, les images qui s’afficheront
dans la page.
Les navigateurs savent également exécuter des programmes, envoyés avec le code source de la
page. Ces programmes servent à enrichir la description des pages ou à régler certains comporte-
ments de la page (on abordera cet aspect de la POW ci-dessous dans la partie intitulée « Outils
et techniques »).

8 3950 TG PA 00 11
Séquence 1 Présentation générale de la POW
Le chargement du code source de la page et de ses programmes une fois effectué, ces program-
mes s’exécuteront sur la machine de l’internaute. On appelle ces programmes des scripts clients
(car il s’exécutent sur la machine cliente, celle de l’internaute).
Comment ça se passe ?
– Ben, ça se passe bien.
– Non, mais la question est juste un peu vague, je trouve, pas vous ?
– Comment ça se passe, QUOI ?
– Alors je précise ma question : comment que ça se passe pour que le navigateur eh ben, il affiche
les pages ouèbes ?
– Là, ça va, j’ai compris, alors j’explique.
L’internaute tape une URL dans la barre d’adresse du navigateur, ou bien il clique sur une URL
écrite dans un document.
L’URL que l’internaute a tapée contient : l’adresse du serveur + l’emplacement de la page souhai-
tée sur ce serveur.
Le navigateur demande donc cette page au serveur.
Si la page est accessible à cet internaute, le serveur renvoie sa description à la machine de l’inter-
naute.
Le navigateur interprète cette description et exécute les éventuels programmes qui accompa-
gnaient la description de la fenêtre, et la page s’affiche.
Un point c’est tout !
Quel protocole transporte les pages ?
Un protocole, c’est une collection de règles qui régissent un échange.
Le protocole utilisé pour transporter les pages Web le long des voies de l’Internet (au sein d’un
Intranet) est le protocole HTTP (Hyper Text Transfer Protocol).
Ce protocole a ici pour rôle de régir la communication entre le client HTTP (le navigateur de
l’internaute) et un logiciel s’exécutant sur le serveur hébergeant la page, ce logiciel étant appelé
le serveur http, car son rôle est de distribuer les pages Web demandées par les internautes.
Le protocole HTTP a pour rôle d’établir la connexion avec le serveur qui héberge la page que
l’internaute veut voir s’afficher, et de rapatrier le code source de cette page sur le poste de l’in-
ternaute.
Quand l’internaute clique sur un lien hypertexte ou qu’il le saisit dans la barre d’adresse de son
navigateur, le navigateur envoie une requête http au serveur Internet. Cette requête demande au
serveur d’envoyer la page spécifiée.
Exemple : si on saisit l’URL http://www.leserveurWeb.fr/lapage.html ou que l’on clique dessus, le
navigateur s’adresse au serveur http http://www.leserveurWeb.fr et lui demande la page lapage.
html.

8 3950 TG PA 00 12
Séquence 1 Présentation générale de la POW
Vocabulaire
Que le site soit très simple ou élaboré, le poste de l’internaute est appelé le poste client et la
machine hébergeant le site Web est appelé le serveur.
Les sites Web ont-ils tous les mêmes fonctionnalités ?
Non. Ils ont des fonctionnalités plus ou moins élaborées. Bien entendu, plus c’est élaboré, plus
c’est compliqué à développer. Il existe différentes catégories de sites Web, chaque catégorie cor-
respondant à un certain degré d’élaboration.
Nous allons ci-dessous faire une petite visite guidée dans la galerie des différentes catégories de
sites Web.
1. Les différents types de sites Web
Grosso modo, il existe trois grandes familles de sites Web : les sites statiques, les sites dynami-
ques et les applications Web.
1A. Les sites statiques
Ce sont des sites de présentation. Ils présentent des informations. Ces sites sont dits statiques car
leurs pages sont des pages statiques.
Une page est dite statique quand le contenu qu’elle affiche est fixé une fois pour toute, au
moment de la création de son code source (c’est-à-dire au moment de sa description à l’aide d’un
langage à balises comme HTML, par exemple).
Dans ce cas, pour modifier le contenu affiché par la page et/ou son comportement, il faut modifier
le code source de description de la page.
Les pages des sites statiques sont hébergées telles quelles sur les serveurs : dans le cas d’une page
statique, ce que le serveur héberge, c’est le code source de la page (ceci n’est pas le cas pour les
autres types de sites vus plus bas).
Ces pages statiques sont chargées, traduites et visualisées par le navigateur.
Le serveur http qui s’exécute sur le serveur hébergeant le site a pour seul travail d’envoyer la des-
cription des pages Web dont les internautes demandent la visualisation en indiquant leurs URL.
Les pages de ce type de site peuvent être :
• sans animation (aucun mouvement sur la page). Ces pages sont essentiellement composées
de texte, photos, tableaux... mais rien n’y bouge ;
• animées (des petits gugus qui rigolent, des extraits de dessins animés, de la musique, un
calendrier qui s’affiche, etc.). Ces animations sont provoquées notamment à l’aide du langa-
ge DHTML (le D signifie Dynamic), mais également par l’exécution des programmes envoyés
en même temps que le code source de la page, programmes que le navigateur est capable
d’exécuter sur la machine de l’internaute.
Pour développer un site statique, différentes techniques sont utilisables, ne nécessitant pas toutes
forcément des compétences en programmation.

8 3950 TG PA 00 13
Séquence 1 Présentation générale de la POW
1B. Les sites dynamiques
Un site dynamique est un site comportant des pages dynamiques.
Une page est dite dynamique quand sa description (c’est-à-dire son code source) est produite au
moment où l’internaute demande à la visualiser (en ayant indiqué son URL).
Exemple de site dynamique : un site de consultation de la météo.
Ben oui, la météo, ça change tout le temps, donc, un site statique (c’est-à-dire un site contenant
des pages dont le contenu est fixe), ne convient pas.
En effet, vous n’imaginez quand-même pas que tout au long de toutes les journées de l’année, il
y a un pauvre informaticien, titulaire du BTS IG, qui modifie (avec ses pauvres petits doigts pleins
de crampes à force de taper au clavier) la description des pages, et ce, à chaque changement de
température ou à chaque fois qu’il se met à pleuvoir quelque part.
Non, là, il s’agit d’un site dynamique : le code source des pages est construit au moment où l’in-
ternaute demande à les visualiser.
C’est-à-dire que le code source d’une page (celui qui est envoyé à la machine de l’internaute)
est généré par un logiciel installé sur le serveur hébergeant le site, au moment où l’internaute
demande à visualiser cette page en ayant tapé son URL dans la barre de son navigateur.
Ce logiciel, appelé intepréteur de scripts, a pour rôle de construire le code source d’une page
en exécutant le fichier de script correspondant à cette page. Les instructions contenues dans ce
fichier de script permettent de générer le code source de la page.
Exemples d’interpréteurs de fichiers de script : un serveur Apache (interprète les fichiers de scripts
écrits à l’aide du langage PhP), un serveur IIS (interprète les fichiers de scripts écrits à l’aide du
langage ASP).
Attention, ici, le terme serveur est à prendre au sens logiciel, comme pour le serveur HTTP. Il
ne s’agit pas d’une machine. Dans ce contexte là, les logiciels serveurs sont des logiciels exécutant
des services à la demande d’autres logiciels.
Un fichier de script est une suite d’instructions dans un certain langage de programmation : c’est
un programme, mais qui n’est pas compilé (c’est-à-dire que ce n’est pas un fichier exécutable).
Interpréter un fichier de script, c’est comme exécuter un programme sauf que dans le cas des
fichiers de script, les lignes d’instructions sont interprétées puis exécutées les unes après les autres,
ce qui n’est pas le cas des programmes compilés (les programmes écrits par exemple avec Windev
sont compilés, ce sont donc des exécutables).
Le fichier de script correspondant à une page contient à la fois des informations sur la description
HTML (ou DHTML, ou XML) de la page, et des instructions écrites dans un langage de script pour
serveur, ces instructions concernant généralement l’acquisition des informations variables que la
page affiche.
Bon, le HTML (ou DHTML, ou XML) et les instructions écrites en langage de script pour serveur ne
sont quand même pas rangées n’importe comment dans le fichier de script, mais, pour une page,
elles sont généralement mélangées à l’intérieur du même fichier de script.
 6
6
 7
7
 8
8
 9
9
 10
10
 11
11
 12
12
 13
13
 14
14
 15
15
 16
16
 17
17
 18
18
 19
19
 20
20
1
/
20
100%