Interfaces graphiques

1
© B. Carré Polytech Lille 1
Interfaces graphiques
java.awt (Abstract Window Toolkit)
javax.swing
© B. Carré Polytech Lille 2
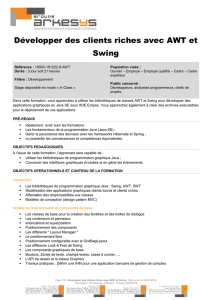
Exemple

2
© B. Carré Polytech Lille 4
Démarche de conception
I. Concevoir le noyau fonctionnel
appelé aussi « modèle » de l’application
indépendamment de toute interaction
II. Concevoir l’interface graphique
1. identifier les composants nécessaires
2. les positionner (layout)
3. programmer la dynamique
« programmation par évènements »
4. activer l’application/l’applet

3
I. Noyau fonctionnel
public class Convertisseur {
static double NOEUD2KMH = 1.852;
// 1 nd (mile marin/h) = 1.852 km/h
protected double vent;
// vitesse normalisee en km/h
// set f(unite)
public void setKMH(double v) {vent = v;}
public void setNoeuds(double n) {vent = n * NOEUD2KMH;}
public void raz() {vent = 0.0;}
// get f(unite)
public double getKMH() {return vent;}
public double getNoeuds() {return vent / NOEUD2KMH;}
public int getForce() {
// echelle de Beaufort de 0 a 12
// f(intervalle de vent)
}
}
© B. Carré Polytech Lille 5
© B. Carré Polytech Lille 6
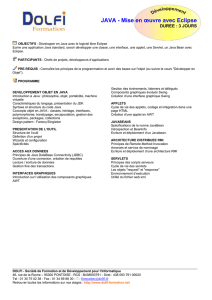
II.1 Composants
JLabel
JTextField
JButton
JFrame
JSlider

4
© B. Carré Polytech Lille 7
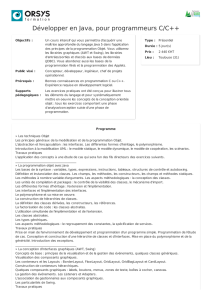
Composants
Application du patron de conception (Design Pattern) Composite
© B. Carré Polytech Lille 8
java.awt.Component
javax.swing.JComponent
javax.swing.AbstractButton
javax.swing.JButton
javax.swing.JCheckBox
javax.swing.JRadioButton
javax.swing.JList
javax.swing.JMenuBar
javax.swing.JLabel // etiquette
javax.swing.JTextComponent // texte editable (ou non)
javax.swing.JTextArea // sur plusieurs lignes
javax.swing.JTextField // sur une ligne
javax.swing.JSlider
...
Composants élémentaires

5
© B. Carré Polytech Lille 9
Composants composites
Contenant d’autres composants
« fenêtres » principales
public interface javax.swing.RootPaneContainer {
public Container getContentPane();
}
application autonome
java.awt.Frame
javax.swing.JFrame
applet
java.applet.Applet
javax.swing.JApplet
et aussi :
fenêtre de dialogue (Jdialog)
« sous-fenêtres» (JPanel), ...
© B. Carré Polytech Lille 10
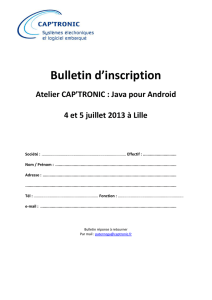
II.2 Positionnement des composants
Container : ajout et positionnement des composants
class java.awt.Container {
// ajouter des composants :
void add(Component c);
// selon une strategie de positionnement:
void setLayout(LayoutManager lay);
}
LayoutManager’s
par défaut : centre + les 4 orientations
java.awt.BorderLayout
glissant de gauche à droite et de haut en bas
java.awt.FlowLayout
grille LXC
java.awt.GridLayout
grille LXC de cases de taille différente
javax.swing.BoxLayout
java.awt.GridBagLayout
« pile »
java.awt.CardLayout
 6
6
 7
7
 8
8
 9
9
 10
10
 11
11
 12
12
 13
13
 14
14
 15
15
1
/
15
100%