3.Programmation en Java : les interfaces graphiques

Travaux pratique de Méthodologie et Langage de Programmation, UMONS/Polytech, TP3 1
3.Programmation en Java : les interfaces graphiques
Cette séance de TP permettra de mettre en évidence les principes de création d'interfaces
graphiques en Java à l'aide de java.awt et de javax.swing. Les notions de composants GUI,
d'événements et d'adaptateurs seront présentées.
La plupart de ces notions seront toutefois "masquées" par l'utilisation d'une IDE comme
NetBeans qui facilite la création et la gestion d'éléments graphiques.
3.1.Notions
a)Création d'interfaces graphiques
Les classes servant à la création d'interfaces graphiques sont regroupées dans le package
javax.swing. D'autres classes, comprises dans le package java.awt, permettent la création de
composants graphiques qui, contrairement aux classes de javax.swing, gardent l'apparence et le
comportement conformes à la plate-forme locale sur laquelle l'application est exécutée.
La plupart des composants GUI de Java sont des sous-classes de la classe java.awt.Component
qui fournit dès lors un ensemble de méthodes communes à tous les composants graphiques.
b)Gestion des événements
Ce mécanisme de gestion comporte trois éléments : la source de l'événement (e.g. un bouton),
l'objet de l'événement et l'écouteur d'événement. Pour spécifier qu'un événement vient de se produire, la
source envoie un objet événementiel à l'écouteur qui pourra l'utiliser pour répondre à l'événement.
Pour gérer un événement, le programmeur doit inscrire un écouteur d'événement (souvent à l'aide
de la méthode addActionListener) et définir un gestionnaire d'événement (dont le nom est passé
comme paramètre à addActionListener). Par exemple, un clic sur un bouton sera géré de la manière
suivante :
Jbutton bouton = new Jbutton("Bouton");
ButtonHandler gestionnaire = new ButtonHandler();
bouton.addActionListener(gestionnaire);
Dans cet exemple, la classe ButtonHandler (qui constitue le gestionnaire d'événement) doit
être définie par le programmeur et doit implémenter l'interface ActionListener. La méthode
actionPerformed de cette interface doit dès lors être définie :
class ButtonHandler implements ActionListener
{public void actionPerformed(ActionEvent evenement)
{ ... }
}
Parmi les types d'événements, on retrouve ActionEvent, MouseEvent, KeyEvent,
ItemEvent, etc. À chacun de ces événements est associé un écouteur correspondant et de nom semblable
(e.g. ActionListener <-> ActionEvent). La documentation de la classe java.awt.Event permet
d'avoir plus d'informations sur les différents types d'événements et écouteurs utilisables en Java.
UMONS/Polytech
Pierre Manneback, Sébastien Frémal 2014-2015

Travaux pratique de Méthodologie et Langage de Programmation, UMONS/Polytech, TP3 2
c)Notion d'adaptateurs
Nous avons vu lors d'une précédente séance de TP qu'une classe héritant d'une interface doit
redéfinir toutes les méthodes présentes dans l'interface. Or, il arrive parfois que l'on souhaite n'utiliser que
l'une ou l'autre des méthodes de l'interface écouteur. On voudra alors éviter de devoir définir toutes les
méthodes de cette interface ce qui sera rendu possible par les adaptateurs.
Un adaptateur fournit une implémentation par défaut pour toutes les méthodes de l'interface
écouteur de nom semblable (e.g. à l'écouteur MouseListener correspond un adaptateur nommé
MouseAdapter). Le programmeur peut alors hériter de la classe adaptateur et ne surcharger que les
méthodes qui lui sont réellement utiles.
Remarque : toutes les méthodes par défaut d'un adaptateur ont un corps vide, c'est-à-dire qu'elles
n'ont aucune action particulière.
3.2.Exercices
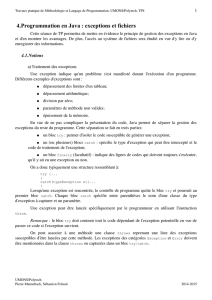
a)Exercice 1
Cet exercice aura pour but la mise en place des différents composants de l'interface graphique
reprenant la gestion des formes géométriques (le code définissant les classes des formes géométriques
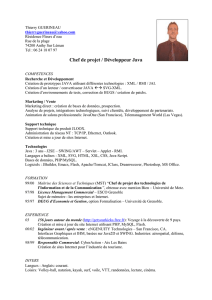
sera donc récupéré). Globalement, l'aspect de la fenêtre devra ressembler à celui de la figure suivante :
Les différents boutons (JRadioButton) devront être regroupés dans un ButtonGroup dans le
but d'éviter que plusieurs boutons ne soient sélectionnés en même temps.
Le panneau de gauche sera créé à partir d'une nouvelle classe Panneau qui hérite de la classe
JPanel (se trouvant dans le package javax.swing). Cette classe sera complétée dans les exercices
suivants.
Remarque : la classe Panneau peut être ajoutée à la palette de Netbeans à l'aide d'un clic droit
dans la fenêtre du projet Tools → Add to Palette.
b)Exercice 2
On souhaite également pouvoir gérer un événement du type "drag & drop" réalisé à l'aide de la
souris dans le panneau. Des événements du type mousePressed et mouseReleased seront donc gérés et
permettront d'afficher dans la console les coordonnées de début et de fin du drag & drop ainsi que le
bouton sélectionné (Rectangle, Carré, etc.).
UMONS/Polytech
Pierre Manneback, Sébastien Frémal 2014-2015

Travaux pratique de Méthodologie et Langage de Programmation, UMONS/Polytech, TP3 3
c)Exercice 3
En vue de dessiner les formes géométriques dans le panneau, la classe Panneau sera complétée.
Celle-ci contiendra un tableau de type Drawable (du nom de l'interface qui devra également être créée)
en vue de stocker les formes géométriques.
L'interface Drawable ne définira qu'une seule méthode abstraite :
public interface Drawable {
public abstract void draw(java.awt.Graphics g);
}
L'objet Graphics passé comme paramètre à la méthode draw permettra à chacune des classes
de forme (PolygoneConvexe, Rectangle, etc.) de se dessiner elle-même à l'aide des méthodes
g.drawPolygon, g.drawLine, g.drawRectangle et g.drawOval.
La classe Panneau devra surcharger la méthode paintComponent qui devra elle-même faire
appel à la méthode paintComponent de la super classe en passant l'objet g comme paramètre :
public void paintComponent(java.awt.Graphics g)
{
super.paintComponent(g);
...
}
Cette méthode devra être complétée et aura pour unique fonction d'appeler en boucle la méthode
draw de chacune des formes géométriques du panneau.
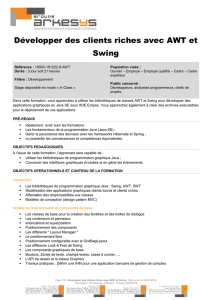
Lors de l'exécution, l'utilisateur pourra créer une forme en cliquant dans le panneau
(éventuellement avec un drag & drop) après avoir choisi le type de forme dans la liste des boutons.
Remarque : la méthode repaint héritée de la classe JPanel doit être rappelée après chaque
ajout d'une forme géométrique dans le tableau.
d)Exercice 4
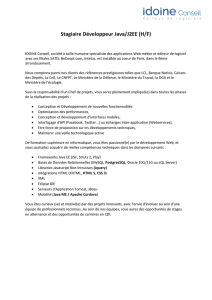
Lorsqu'une forme vient d'être créée dans l'interface, on souhaite qu'un texte indique le périmètre
et l'aire de cette forme :
UMONS/Polytech
Pierre Manneback, Sébastien Frémal 2014-2015

Travaux pratique de Méthodologie et Langage de Programmation, UMONS/Polytech, TP3 4
3.3.Annexes
a)Quelques composants de javax.swing
Composant Description
JLabel Zone d'affichage d'un texte ou d'une icône immuable.
JTextField Zone dans laquelle l'utilisateur entre des données au clavier. Cette zone peut
également afficher des informations.
JTextArea Zone qui permet d'afficher ou de saisir plusieurs lignes de texte.
JButton Zone d'activation d'un événement lors d'un clic de souris.
JCheckBox Composant GUI qui est soit sélectionné, soit non sélectionné.
JComboBox Liste déroulante d'éléments où l'utilisateur peut faire un choix, soit d'un clic de souris,
soit en introduisant le nom de l'élément dans une case réservée à cet effet.
JList Zone d'affichage d'une liste d'éléments. L'utilisateur peut sélectionner d'un clic de
souris un élément de la liste. Un double-clic génère un événement d'action. La
sélection peut porter sur plusieurs éléments.
JPanel Un conteneur qui reçoit d'autres composants.
JFrame Fenêtre disposant d'une barre de titre et d'une bordure (reprend le style GUI propre à
la plate-forme locale sur laquelle est exécutée le programme).
JSlider Composant présentant un curseur et une glissière à graduations.
3.4.Bibliographie
1. JAVA - Comment programmer – Quatrième édition, Harvey M. Deitel & Paul J. Deitel -
Les éditions Reynald Goulet INC., 2002
2. Méthodologie et Langages de Programmation, Pierre Manneback, Année académique
2005-2006.
UMONS/Polytech
Pierre Manneback, Sébastien Frémal 2014-2015
1
/
4
100%