specificites html5

Javascript
Les instructions javascript document.write ne doivent pas être utilisées au sein des
formats car elles génèrent des conflits avec le système de tracking.
Image
Ne pas intégrer de fichier image avec l'extension .svg, car il ne sera pas reconnut pas
notre outils d'adserving et donc pas affiché.
Organisation
Les fichiers créa doivent tous être dans le même dossier et bien tous présents.
Il ne peut y avoir aucun sous-dossier.
Noms de fichiers
Les fichiers peuvent être nommés librement, à l'exception de deux fichiers:
● index.html
C’est le fichier html principal qui sera affiché
● noScriptImage.jpeg ou noScriptImage.jpg ou noScriptImage.gif
Il s'agit de l'image qui sera affichée dans la balise <noscript>
Variables
Les variables doivent être placées dans le fichier index.html, par exemple l'URL de
destination ne doit pas être intégrée dans un fichier annexe comme un fichier
javascript.
Pour l'URL de redirection, à la place de l'URL, il faut intégrer la macro suivante :
%%CLICK_URL_UNESC%%%%DEST_URL%%
● Si l’url de destination doit être :
href="http://www.landing_page.com/"
● intégrer :
href ="%%CLICK_URL_UNESC%%%%DEST_URL%%"
L'ouverture de la page de destination doit se faire en "_blank"
Le lien http://www.landing_page.com/ doit nous être communiqué séparemment et sera
implémenté directement à notre plateforme d'adserving.
Références de
fichiers
Les références de fichier sont automatiquement mises à jour dans le fichier html.
Toutefois, si certains fichiers sont dynamiquement appelés à partir de Javascript, un
préfixe d'url finale doit être ajouté, ce préfixe vous sera communiqué par nos soins à
votre demande.
Exemple :
● Si vous avez une image myfile.jpg dans le fichier JavaScript
img.src = myfile.jpg
Vous devez nous demander le préfixe url à utiliser
● Si nous vous envoyons par exemple :
http://www.sudouest.fr/pub/html5/
● la source de ce fichier va devenir :
img.src = http://www.sudouest.fr/pub/html5/myfile.jpg
Taille et contraintes
d'affichage
Le poids maximum d'une création HTML5 ne doit pas dépasser 100ko
La créa doit être capable de s'orienter en portrait et paysage par elle même (Pour iPad
et tablette android). Il est également recommandé que la création soit responsive, afin
qu'elle puisse être diffusée correctement et proprement sur l'ensemble des devices.
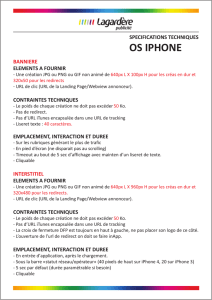
Pour les interstitiels sur application mobile, ne pas utiliser l’espace de 40 x 40 px dans le
coin supérieur et inférieur gauche ou droit pour afficher un logo ou du texte (une croix
est rajoutée pour que l’utilisateur puisse fermer la publicité). On recommande une durée
d'affichage de 7 secs maximum.
Outils de création
Les outils google web designer et adobe edge sont à privilégier lors de la création d'un
format HTML5 car ils sont mieux supportés par notre outils d'adserving
SPECIFICITES HTML5
Les spécifications techniques HTML5 permettent de s’assurer que les formats développés
respectent les exigences en termes d'expérience utilisateur, d'ad serving et d'ad tracking quels
que soient les supports.
1
/
1
100%